JavaScript编程基础练习题---干货分享
文章目录
- 一、js的基本类型
-
- 1. 为抵抗洪水,战士连续作战89个小时,编辑计算共多少天零多少小时?
- 2. 小明要到美国旅游,可是那里的温度是以华氏度为单位记录的,他需要一个程序将华氏度温度(80度)转换为摄氏度,并以华氏度和摄氏度为单位分别显示该温度。(提示:摄氏度与华氏度的转换公式为:摄氏度 = 5/9.0*(华氏度-32) 保留3位小数)
- 3. 705、816用js代码计算两个数字的个位、十位、百位相加的和
- 二、逻辑分支、基础语句等
-
- 1.输入一个月份返回这个月有多少天
- 2.输入一个年份/月份/日期返回这个日期是这一年的第几天
- 3.能被4整除不能被100整除,或者能被400整除
- 4.一个加油站为了鼓励车主多加油,所以加多有优惠。
- 5.返回一个随机整数[1-100]
- 6.把字符串'20150628'转化为'2015年6月28日'
- 7.设计一个猜拳游戏(1代表石头,2代表剪刀,3代表布),计算每次随机出现1-3任意一个数(parseInt(Math.random()*3)+1),玩家也有三种状态,用玩家出的数和计算出的数进行对比,按照游戏规则比出胜负
- 8.打印1-100以内的奇数
- 9.1-100中不是5的倍数
- 三、循环语句
-
- 1. 1+2+3+...+99的和
- 2.1-100以内的偶数和
- 3.100-999之间的水仙花数
- 4.求10!
- 5.求10! + 9! +...+1!
- 6.打印直角三角形
- 7.入职薪水10k,每年涨幅5%,50年后工资多少
- 8.打印图形
- 9.打印九九乘法表
- 10.输出100-200之间所有的质数
- 四、函数
-
- 1.函数实现获取任意区间的随机整数
- 2.篮球从5米的地方掉下来,每次弹起的高度是原来的30%,经过几次弹起高度不足0.1米
- 3.有一个64个方格的棋盘,在第一个方格里面放1粒芝麻的重量是0.00001kg,第二个里面放2粒,第三个里面放4,计算 棋盘上放的所有芝麻的重量
- 4.七必过, 打印1-100中,不包含7,且不是七的倍数的数字
- 5.随机验证码和颜色
- 6.函数实现阶乘
- 7.编写一个参数, 设置一个参数为n, 当n为奇数时,返回 1 + 1/3 + 1/5 +..... + 1/n 的和, 当n为偶数时, 返回 1 + 1/2 + 1/4 + 1/6 + ..... + 1/n 的和;
- 8.编写一个函数, 每次执行,返回数字最大的一个
- 9.递归实现阶乘
- 10. 递归实现斐波拉契
- 总结
一、js的基本类型
1. 为抵抗洪水,战士连续作战89个小时,编辑计算共多少天零多少小时?
var days = parseInt(89/24);
var hours = 89%24;
console.log(days + '天' + hours + '个小时'); // 3天17小时
2. 小明要到美国旅游,可是那里的温度是以华氏度为单位记录的,他需要一个程序将华氏度温度(80度)转换为摄氏度,并以华氏度和摄氏度为单位分别显示该温度。(提示:摄氏度与华氏度的转换公式为:摄氏度 = 5/9.0*(华氏度-32) 保留3位小数)
var h = 80;
var c = 5 / 9.0 * (h-32);
c = parseInt(c*1000) / 1000;
console.log(c); // 26.666
3. 705、816用js代码计算两个数字的个位、十位、百位相加的和
var num1 = 705;
var num2 = 816;
var g1 = num1 % 10;
var g2 = num2 % 10;
var b1 = parseInt(num1 / 100);
var b2 = parseInt(num2 / 100);
var s1 = parseInt(num1 / 10) % 10;
var s2 = parseInt(num2 / 10) % 10;
console.log(g1+g2+b1+b2+s1+s2); // 27
二、逻辑分支、基础语句等
1.输入一个月份返回这个月有多少天
var month = prompt('请输入一个月份');
month = Number(month);
switch(month){
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
console.log(31);
break;
case 2:
console.log(28);
break;
case 4:
case 6:
case 9:
case 11:
console.log(30);
break;
default:
console.log('你输入的月份有误!');
}
2.输入一个年份/月份/日期返回这个日期是这一年的第几天
var month = prompt('输入一个月份') - 0;
var day = prompt('输入一个日期') - 0;
//记录总天数
var sum = 0;
switch (month) {
//以此类推...
case 4:
sum += 31;
case 3:
sum += 31;
case 2:
sum += 31;
case 1:
sum += day;
console.log(sum);
3.能被4整除不能被100整除,或者能被400整除
var year = prompt('输入一个年份');
if (year % 4 === 0 && year % 100 !== 0 || year % 400 == 0) {
console.log(year + '年是闰年');
} else{
console.log('不是闰年');
}
4.一个加油站为了鼓励车主多加油,所以加多有优惠。
92号汽油,每升6元;如果大于等于20升,那么每升5.9元;
97号汽油,每升7元;如果大于等于30升,那么每升6.59元;
var bh = prompt('请输入汽油编号');
var l = prompt('请输入加多少升油');
switch (bh) {
case "92":
if (l < 20) {
total = 6 * l;
} else if (l >= 20) {
total = l * 5.9;
}
break;
case "97":
if (l < 30) {
total = 7 * l;
} else if (l >= 30) {
total = l * 6.95;
}
break;
default:
alert('编号错误');
}
alert(total);
5.返回一个随机整数[1-100]
var num = 10 + Math.floor(Math.random() * (100 - 10 + 1));
console.log(num);
6.把字符串’20150628’转化为’2015年6月28日’
var str = '20150628';
var day = str % 100;
var year = Math.floor(str / 10000);
var month = Math.floor(str / 100) % 100;
console.log(year + '年' + month + '月' + day + '日');
7.设计一个猜拳游戏(1代表石头,2代表剪刀,3代表布),计算每次随机出现1-3任意一个数(parseInt(Math.random()*3)+1),玩家也有三种状态,用玩家出的数和计算出的数进行对比,按照游戏规则比出胜负
//生成一个1-3的随机数
var _random = 1 + Math.floor(Math.random() * 3);
//用户输入1-3的数字
var cunstomNum = prompt('输入1-3整数');
//进行比较
var result = null;
switch (cunstomNum) {
case '1':
switch (_random) {
case 1:
result = "平局";
break;
case 2:
result = "用户胜利";
break;
case 3:
result = "电脑胜利";
break;
case '2':
switch (_random) {
case 1:
result = "用户胜利";
break;
case 2:
result = "平局";
break;
case 3:
result = "电脑胜利";
break;
case '3':
switch (_random) {
case 1:
result = "电脑胜利";
break;
case 2:
result = "用户胜利";
break;
case 1:
result = "平局";
break;
}
}
alert(result);
8.打印1-100以内的奇数
var num = 1;
while (num < 100) {
if (num % 2 != 0) {
console.log(num);
}
num++;
}
9.1-100中不是5的倍数
var num = 0;
while (num <= 100) {
num++;
if (num % 5 == 0) {
continue;
}
console.log(num);
}
三、循环语句
1. 1+2+3+…+99的和
var sum = 0;
var i = 1;
while (i <= 100) {
sum += i;
i++;
}
console.log(sum); //5050
2.1-100以内的偶数和
var sum = 0;
for (var i = 1; i < 101; i++) {
if (i % 2 == 0) {
sum += i;
}
}
console.log(sum);
3.100-999之间的水仙花数
//水仙花数是个/十/百位的数字相加等于本身(例如:153=1*1*1+5*5*5+3*3*3)
for (var i = 100; i < 1000; i++) {
var g = i % 10;
var s = Math.floor(i / 10) % 10;
var b = Math.floor(i / 100);
if (i == Math.pow(g, 3) + Math.pow(s, 3) + Math.pow(b, 3)) {
console.log(i); //153、370、371、407
}
}
4.求10!
// 阶乘 10*9*...*1
var j = 1;
for(var i = 10;i>0;i--){
j*=i;
}
console.log(j); //3628800
5.求10! + 9! +…+1!
var j = 1;
var sum = 0;
for (var i = 1; i < 11; i++) {
j *= i;
sum += j;
}
console.log(sum); //4037913
6.打印直角三角形
//*
//* *
//* * *
//* * * *
for (var j = 0; j < 4; j++) {
for (var i = 0; i <= j; i++) {
document.write('* ');
}
document.write('');
}
7.入职薪水10k,每年涨幅5%,50年后工资多少
//Math.pow(1.05,50)*10000;
var money = 10000;
for (var i = 0; i < 50; i++) {
money *= 1.05;
}
console.log(money);
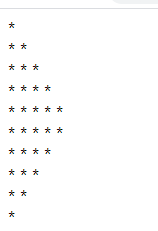
8.打印图形
//*
//* *
//* * *
//* * * *
//* * * *
//* * *
//* *
//*
for (var i = 1; i < 6; i++) {
for (var j = 0; j < i; j++) {
document.write('* ');
}
document.write('
');
}
for (var i = 1; i < 6; i++) {
for (var j = 0; j < 6 - i; j++) {
document.write('* ');
}
document.write('
');
}
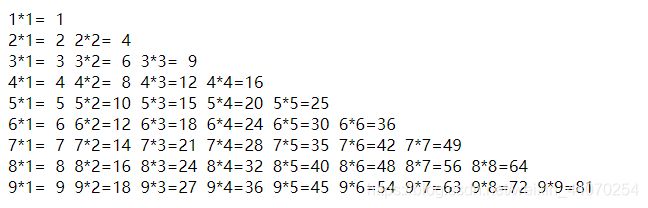
9.打印九九乘法表
for (var i = 1; i < 10; i++) {
for (var j = 1; j <= i; j++) {
var sum = i * j;
if (sum < 10) {
sum = ' ' + sum;
}
document.write(i + '*' + j + '=' + sum + ' ');
}
document.write('
');
}
10.输出100-200之间所有的质数
for (var j = 100; j <= 200; j++) {
for (var i = 2; i < j; i++) {
var flag = true;
if (j % i == 0) {
flag = false;
break;
}
}
if (flag) {
console.log(j);
}
}
四、函数
1.函数实现获取任意区间的随机整数
function getRandom(max, min) {
//设置默认值
min = min || 0;
//保证max为最大值,min为最小值
if (max < min) {
var _max = max;
max = min;
min = _max;
}
var _random = min + Math.floor(Math.random() * (max - min + 1));
return _random;
}
console.log(getRandom(1, 30));
2.篮球从5米的地方掉下来,每次弹起的高度是原来的30%,经过几次弹起高度不足0.1米
var i = 0;
for (var h = 5; h > 0.1; i++) {
h *= 0.3;
}
console.log(i);
3.有一个64个方格的棋盘,在第一个方格里面放1粒芝麻的重量是0.00001kg,第二个里面放2粒,第三个里面放4,计算 棋盘上放的所有芝麻的重量
var sum = 0;
for(var i = 0; i < 64; i++) {
sum += Math.pow(2, i) ;
}
sum *= 0.00001;
console.log(sum);
4.七必过, 打印1-100中,不包含7,且不是七的倍数的数字
function passSeven() {
for (var i = 1; i < 100; i++) {
if (i % 7 != 0 && i % 10 != 7 && Math.floor(i / 10) % 10 != 7) {
console.log(i)
}
}
}
passSeven();
5.随机验证码和颜色
//四位/六位验证码
function getRandom(max, min) {
min = min || 0;
return min + Math.floor(Math.random() * (max - min + 1))
}
function getCode(num) {
num = num || 4;
var str = '';
for (var i = 0; i < num; i++) {
str += getRandom(9);
}
console.log(str);
return str;
}
getCode();
getCode(6);
//随机颜色
function getColor() {
var str = '#';
for (var i = 0; i < 6; i++) {
var num = getRandom(15).toString(16);
str += num;
}
console.log(str);
return str;
}
getColor();
6.函数实现阶乘
function getJc(num) {
var sum = 1;
for (var i = 1; i <= num; i++) {
sum *= i;
}
return sum;
}
console.log(getJc(10));
7.编写一个参数, 设置一个参数为n, 当n为奇数时,返回 1 + 1/3 + 1/5 +… + 1/n 的和, 当n为偶数时, 返回 1 + 1/2 + 1/4 + 1/6 + … + 1/n 的和;
function getSum(n) {
var sum = 1;
var _num;
if (n % 2) {
// 能进来证明是奇数
num = 3;
} else {
num = 2;
}
// _num = n % 2 ? 3 : 2;
for (var i = _num; i <= n; i += 2) {
sum += 1 / i;
}
}
8.编写一个函数, 每次执行,返回数字最大的一个
function getMax() {
var max = arguments[0];
for (var i = 1; i < arguments.length; i++) {
if (max < arguments[i]) {
max = arguments[i];
}
}
return max;
}
var max = getMax(1, 4, 5, 6, 2, 3, 6, 73, 2);
9.递归实现阶乘
function jiecheng(num) {
if (num == 1) {
return 1;
}
return jiecheng(num - 1) * num;
}
console.log(jiecheng(5));
10. 递归实现斐波拉契
function fn(num) {
if (num == 1 || num == 2) {
return 1;
}
return fn(num - 2) + fn(num - 1);
}
console.log(fn(5));
总结
上面是总结的一些常见的逻辑基础练习题供参考学习,有问题可互相交流学习。喜欢支持的可以关注哦。