VSCode常用插件-快捷键-常用技巧---实用分享
文章目录
- 前言
- 一、VSCode常用的插件
-
- 1.Chinese (Simplified)
- 2.Auto Rename Tag
- 3.One Dark Pro 颜色主题
- 4.格式化代码(vscode系统自带)
- 5.open in browser 浏览器预览页面
- 6. Live Server 实时预览(推荐)
- 7. vscode-icons 设置文件图标主题
- 8. Easy LESS 编译less文件
- 9. 会了吧
- 二、VSCode常用的快捷键
-
- 1. 快速复制一行
- 2.选定多个相同的单词
- 3. 添加多个光标
- 4. 全局替换某写单词
- 5. 快速定位到某一行
- 6. 选择某个区块
- 7. 放大缩小整个编辑器界面
- 8. 自定义快捷键
- 总结
-
-
- 关于上篇的VSCode的插件推荐:
- JavaScript编程基础练习题---干货分享:
- 更多实际开发案例点击跳转主页:
-
前言
vscode之所以被称为宇宙第一神器,其中丰富的插件功不可没,安装起来超级简单,给我们开发带来了极大的便捷。 注意,新手学习期间,不建议安装形形色色的插件,用到啥就安装啥。因为有些插件会到vue学习的时候引起冲突,这里给大家分享一些关于VSCode的使用插件和方法.
关于上篇的VSCode的插件推荐,有兴趣的可以参考:
https://blog.csdn.net/weixin_44070254/article/details/116023535?spm=1001.2014.3001.5501
一、VSCode常用的插件
-
Chinese (Simplified) 汉化
-
Auto Rename Tag
-
One Dark Pro 颜色主题
-
格式化代码(vscode系统自带)
-
open in browser 浏览器预览页面
-
Live Server 实时预览(推荐)
-
vscode-icons 设置文件图标主题
-
Easy LESS 编译less文件
-
会了吧 学习单词插件 (可以使用)
1.Chinese (Simplified)
vscode下载完毕是英文版的,先安装这个插件,改为中文版,所以是我们第一个安装的插件。
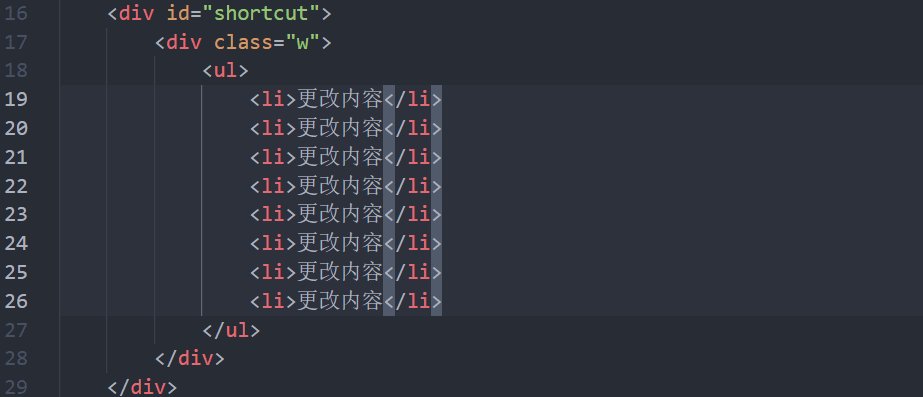
2.Auto Rename Tag
修改开始标签,结束标签跟着自动变化,比较好用。
3.One Dark Pro 颜色主题
我比较喜欢的一个颜色主题
4.格式化代码(vscode系统自带)
现在格式化代码的插件非常多,比如Prettier等等。
刚开始学,不太建议安装插件,先自己手写规范的语法格式
但是html标签嵌套比较多,可能需要自动格式化比较好,所以我们可以利用vscode自动的功能格式化代码,暂且不用格式化插件,自动保存照样能格式化代码。
(1) 点击管理按钮—选择里面的设置命令
(2)选择用户 —> 文本编辑器 —> 正在格式化 —> 勾选如下图的2个按钮
5.open in browser 浏览器预览页面
编写完代码,需要浏览器预览,可以安装这个插件
6. Live Server 实时预览(推荐)
刚才的插件是可以预览我们的页面,但是改完代码,浏览器必须要重新刷新,比较麻烦,因此推荐各位小伙伴安装 live server 这个插件,修改完代码,自动更新浏览器
刚开始学习前端,基本页面很少,可以左边编辑器,右边浏览器,这样编写完毕代码,保存完毕后,浏览器自动更新了。
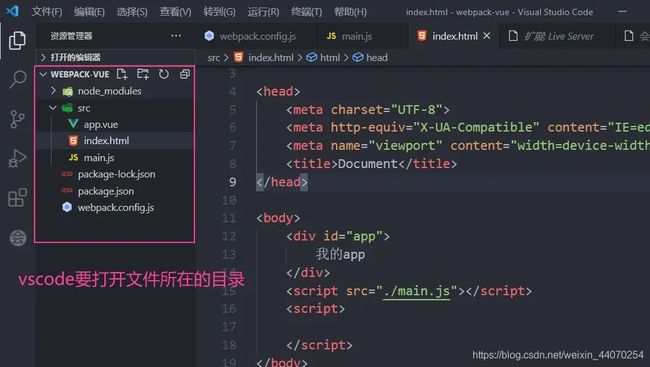
使用live server 各位小伙伴要注意, 先用vscode 打开 文件所在的目录文件夹
7. vscode-icons 设置文件图标主题
可以很清楚看到文件对用的图标。
8. Easy LESS 编译less文件
我们写的less不能直接引入到html文件中, 通过这个插件可以自动帮我们生成 css文件
9. 会了吧
是的,你没看错,这个插件的名字就是 <会了吧>
你是不是还在为英文单词不认识而发愁,是不是认识不会读而烦心, 这个插件你值得拥有。
二、VSCode常用的快捷键
注意,其实这个快捷键都是可以自定义的,为了防止自定义快捷键和默认冲突我,先熟悉默认的,后期熟悉可以自定义更改。
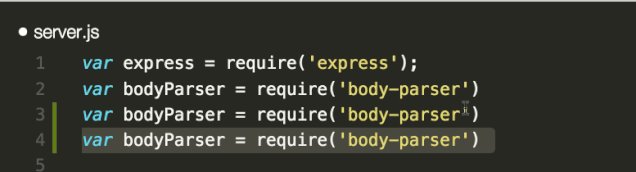
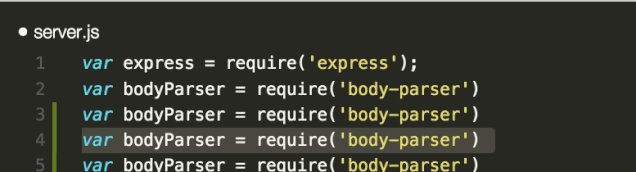
1. 快速复制一行
快捷键: shift+alt+ 下箭头(上箭头) 或者 ctrl+c 然后 ctrl+v
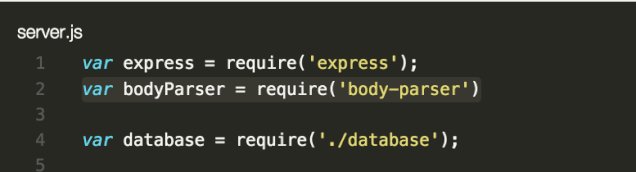
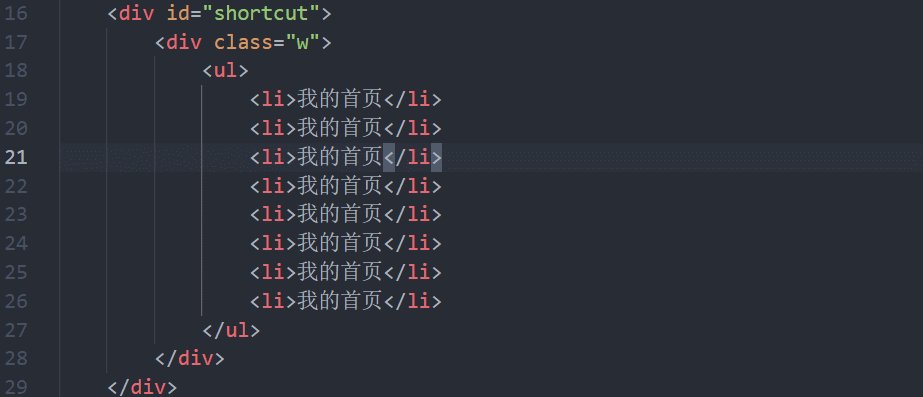
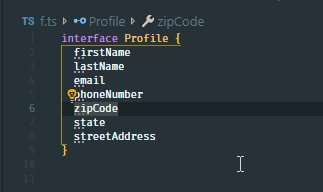
2.选定多个相同的单词
快捷键: ctrl + d
先双击选定一个单词,然后按下 ctrl + d 可以往下依次选择相同的单词。 这样同时修改相同的单词就非常方便
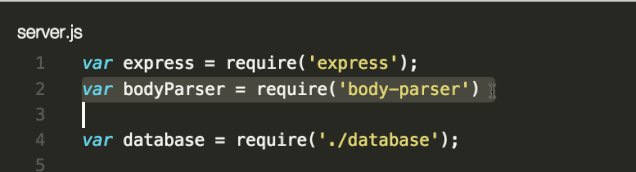
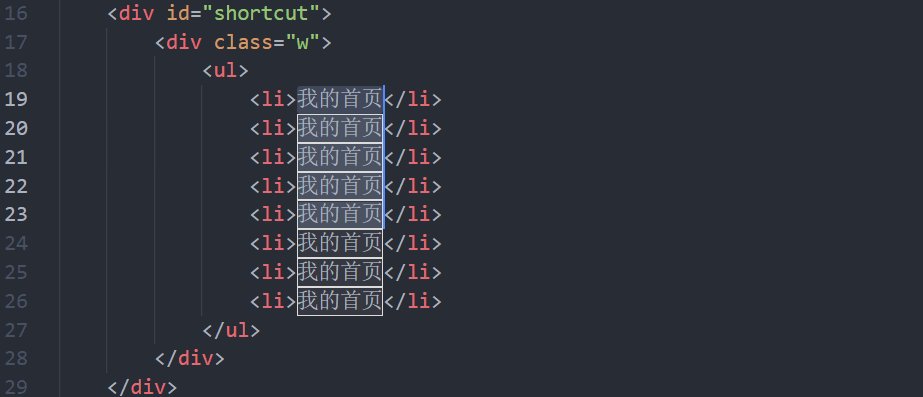
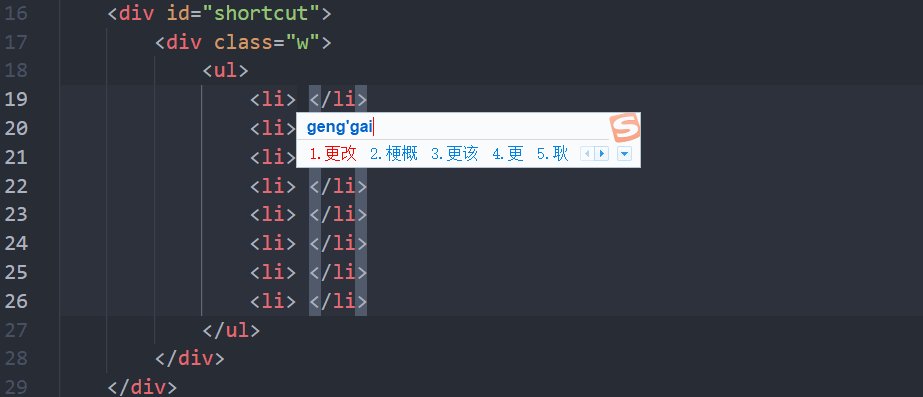
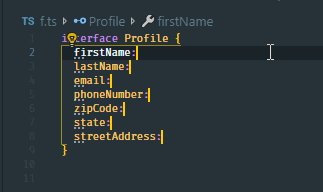
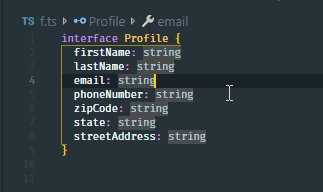
3. 添加多个光标
快捷键: Ctrl + Alt + 上箭头(下箭头)
4. 全局替换某写单词
当我们一个页面需要修改大量相同的文字的时候,我们一个的修改超级麻烦,此时我们可以使用全局替换
快捷键: ctrl + h 注意选择全部替换即可
5. 快速定位到某一行
当我们页面比较长的时候,上下滚动页面布方便,其实我们可以利用快捷键,快速的调到指定的行数上。
快捷键: ctrl + g
6. 选择某个区块
可以选择一个区块进行操作
快捷键: 按住shift + alt 然后拖动鼠标
7. 放大缩小整个编辑器界面
快捷键: ctrl + + / - ctrl + 加号或者减号
8. 自定义快捷键
有些快捷键,我们使用不习惯,其实我们可以自定义快捷键的。
比如js 的多行注释是 shift + alt + a ,我们想修改为 ctrl + shfit + /
设置方法: 管理按钮 — 键盘快捷方式 — 输入 shift + alt + a 找到这个快捷键 ----- 点击编辑按钮 ---- 直接按下 ctrl + shift + / ---- 最后按下回车 修改完毕。
总结
好了,这里只是介绍几个常用的快捷键,各位有兴趣的可以参考使用。 更多分享可以去链接参考:
关于上篇的VSCode的插件推荐:
https://blog.csdn.net/weixin_44070254/article/details/116023535?spm=1001.2014.3001.5501
JavaScript编程基础练习题—干货分享:
https://blog.csdn.net/weixin_44070254/article/details/116070003?spm=1001.2014.3001.5501
更多实际开发案例点击跳转主页:
https://blog.csdn.net/weixin_44070254?spm=1000.2115.3001.5343