新工具开源!一款双11养猫5亿用户的互动引擎(附地址)
阿里巴巴历时2年自研开发的互动游戏引擎Eva.js正式开源,致力于让前端工程师更低成本的开发互动游戏,并已经在淘宝、天猫、支付宝、优酷、考拉、菜鸟、盒马等业务场景中使用。
官网:https://eva.js.org
Github: https://github.com/eva-engine/eva.js
为什么要做Eva.js
▐ 背景
一个高速发展的APP,一定会去做拉新,留存,促活,转化。而游戏中的使命感、社交欲、拥有感、成就感等等正是令人上瘾的元素,将业务与游戏相结合,进行“游戏化”,可以实现产品的运营目的。所以,市场上出现了很多游戏化产品。比如淘宝、支付宝、京东、饿了么、拼多多、招商银行等等 APP 都有类似的游戏化互动项目。
▐ 游戏引擎
团队在历年互动游戏探索中,使用过 Cocos/Egret/Laya 等游戏引擎开发互动游戏,他们有很多的优势,比如说他们都是大而全的引擎,能实现非常多的游戏能力,一体化比较好,从编辑器到发布一套流程搞定,跨平台能力不错,能够发布 Android/iOS/Web。
但随着我们对互动游戏的理解,发现前端互动类游戏大多数只是一些简单的交互和动画;对于前端来说,我们需要更低的学习成本去实现互动游戏,并且有很多非常优秀的东西不能被摒弃,例如使用 HTML/CSS 来实现UI更加方便,在 Canvas 里面实现动画性能更好。
▐ 渲染引擎
后来我们就开始基于 PixiJS 探索,PixiJS 提供了非常强大的渲染能力、更小的体积、更好的性能。团队近几年来基于 PixiJS 做了非常多有利于前端开发互动游戏的工作。我们的Eva.js的底层也使用了 PixiJS 作为渲染引擎。
关于Eva.js
▐ 愿景和目标
Eva.js的愿景是让前端工程师更低成本的开发互动游戏,我们希望做到
高效开发:Eva.js 提供最基础的互动游戏组件,让前端工程师几行代码就能做出效果。
性能:提供高效的运行时以及渲染能力。
可扩展性:使用 ECS 架构,最小化ECS内核+渲染(目前 gzip 130K),通过插件机制可以扩展插件。
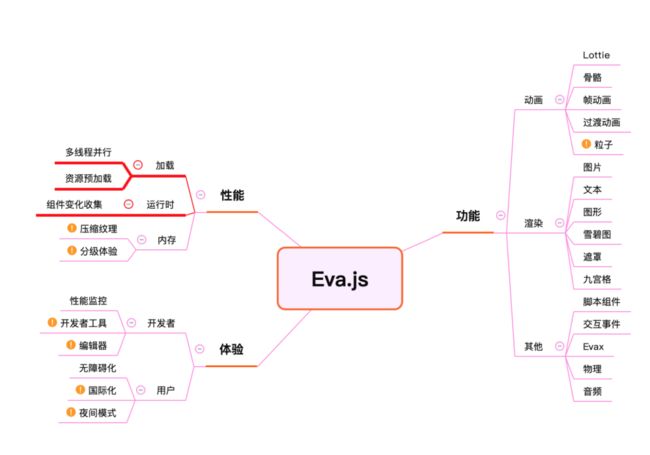
▐ 我们做了什么
Evajs 实现了互动游戏常用的动画和渲染能力,也有游戏中常用的物理和音效插件。我们针对加载和运行时做了一些性能优化,后续会着重讲解。在用户体验方面实现了无障碍化。
Eva.js 现在还在成长阶段,未来将会有更多的功能加入进来。
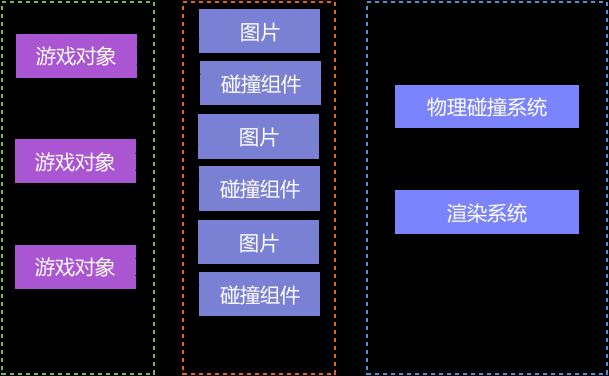
我们使用了 ECS 的设计模式,在 Eva.js 里面呈现是 GameObject/Component/System。
GameObject:游戏中的物体,他只是无意义的空壳,只能用来存放 Component
Component:描述物体的能力,存放数据。
System:实现能力
在简单的互动游戏开发过程中,我们只需要使用 GameObject 和 Component 即可。
const spriteAnimation = new GameObject('name')
spriteAnimation.addComponent(new SpriteAnimation({
resource: 'resourceName'
}))
game.scene.addChild(spriteAnimation)
我们通过这个方法,就可以简单的在互动游戏里面显示出来一个帧动画。
技术解析
▐ 加载方案
一般游戏都是在资源加载以后来创建游戏对象,游戏对象发现有需要某个资源以后再去解析资源,像骨骼动画这种资源解析时间比较长,在低性能手机上显示比较慢。在浏览器中,资源在加载的过程中不影响 CPU 的运行,所以我们做了一系列的优化。
游戏资源解析和资源加载并行(非同一资源)
创建对象和资源加载并行
渲染和资源加载并行
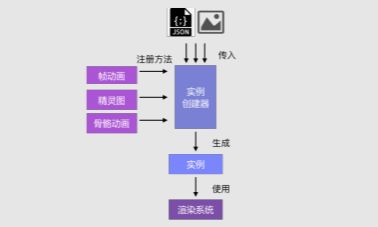
上图是某一资源加载使用的流程图,通过这种方式,在某一资源解析和渲染的时候,也不会影响其他资源加载。这个方法也会前置资源的解析,这样,在预加载的时候会解析资源,后续使用资源的时候无需解析,直接渲染。
例如在龙骨动画系统安装的时候,会注册龙骨的实例化方法,当资源加载成功后就自动解析资源。
resource.registerInstance(RESOURCE_TYPE.DRAGONBONE, ({data}) => { factory.parseDragonBonesData(data.ske); factory.parseTextureAtlasData(data.tex, Texture.from(data.image));});
在 Chrome 的 DevTool,的 performance 面板中,将 CPU 的性能调至 6 x slowdown,10个不同骨骼动画分别渲染10次,完整渲染时间,测试的数据:
PixiJS:1200ms
Eva.js:950ms
▐ 属性变化收集
ECS 架构中有个重要的优势,会把组件的属性按照顺序存放在 CPU 缓存当中,CPU 缓存中的数据传输速度是非常的快,C/C++ 等编程语言可以直接操作 CPU 缓存,所以,System 遍历检测 Component 属性变化是非常快的,但是在 JavaScript 中,我们没有办法直接操作 CPU 缓存。
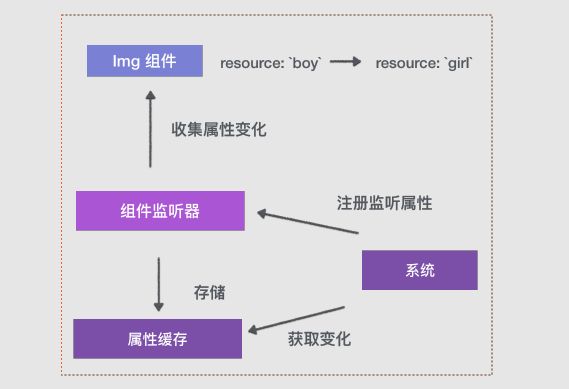
其实很多属性不是每一帧都会改变的,例如图片组件的资源属性,所以针对哪些不经常变动的组件,我们通过监听的方式将会更加节省性能。
在 Eva.js 中,我们实现了组件监听器,系统将自己关注的组件以及属性添加至组件监听器,在游戏过程中,组件添加/删除/属性修改将会缓存,系统在每帧可以读取缓存的内容,进行相应的操作。
▐ 无障碍化
在 Web 开发中,我们通过使用语意化的标签、HTML 结构,以及 WAI-ARIA 属性来实现无障碍化。但是在互动游戏开发中,我们使用
▐ 状态管理
在 react/vue 中,我们经常使用 redux/vuex 来进行状态管理,维护一套统一的数据,在 Eva.js 体系下,我们设计了一套状态管理系统,叫做 EvaX,通过 EvaX 我们可以维护一份共有数据,多个不同的对象上的组件可能会使用同一份数据进行逻辑运行。
比如游戏中的生命值,不仅在人的头顶上会显示,游戏中的人物也会根据生命值的多少来展示不同的形态,我们将 EvaX 组件绑定到游戏对象上,可对某个数据进行监听,如果数据发生变化,可以操作当前游戏对象上其他组件上的数据或者事件,有利于游戏对象或组件的解耦。
总结
据不完全统计,目前 Eva.js 覆盖了9个以上的 APP,30多个项目,甚至在天猫精灵上也会有 Eva.js 的身影,阿里巴巴内部的 NPM 包下载次数3w多次,覆盖用户数超5亿。
未来,Eva.js 会从性能,开发者体验,互动能力三个方向,让前端开发者更低成本的开发互动游戏。希望广大社区贡献者可以一起来维护 Eva.js 开源社区,希望未来 Eva.js 能够引领互动技术的发展,更多的技术是由 Eva.js 互动开发者们实现和定义出来的!
官网:https://eva.js.org
Github: https://github.com/eva-engine/eva.js
点击下方【阅读原文】访问 Eva.js 的 Github,给 Eva.js star 支持一下吧!
淘系前端互动团队招聘热爱前端、图形学、游戏技术的同学。
可添加 Eva.js 作者微信:maydayfantast
✿ 拓展阅读
作者|明非
编辑|橙子君
出品|阿里巴巴新零售淘系技术