2021-04-23
文章目录
-
- 前言
- 一、HTML基础
-
- 1.HTML文档基础
- 二、常用标签
-
- 1.基本常用标签
- 三.超链接
-
- 锚点链接:
- 四.表格
-
- 表格标签:
- 五.表单
-
- 1.表单标签的用法
- 2.post请求和get请求
- 3.文本框标签
- 4.下拉列表框
- 5.多行文本框标签
- 6.表单实例
- 六.图像映射
-
- map标记
- 七.框架集
- 附:常用特殊符号
- 总结
前言
HTML(HyperText Markup Language,超文本标记语言)是一种用来制作超文本文档的简单标记语言。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HTML基础
1.HTML文档基础
HTML文档结构如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
正文
body>
html>
二、常用标签
1.基本常用标签
1.标题标签-
:定义标题,从一级到六级,每级标题的字体大小依次递减。其中align是设置标题的对齐属性。
<h# align=left|center|right>...h#>
2.段落标签:在标签中使用align属性设置段落的对齐方式,其中value有4个值:left、right、center和justify。
<p align=value>...p>
3.换行标签
4.水平分割线标签
5.列表标签:
(1):无序列表标签开始。使用type属性可以指定出现在列表项前的项目符号的样式,type属性值及其对应的符号样式有,disc实心圆点(默认)、circle空心圆点、square实心方块。
<ul type="">
<li>项目名称li>
<li>项目名称li>
<li>项目名称li>
...
ul>
(2)有序列表标签开始。使用type属性可以指定出现在列表项前的项目编号的样式,type属性值及其对应的编号样式有,1(阿拉伯数字(默认))、a(小写字母)、A(大写字母)、ⅰ(小写罗马数字)、Ⅰ(大写罗马数字)。使用start可以指定开始编号。
<ol type="" start="">
<li>项目名称li>
<li>项目名称li>
<li>项目名称li>
...
ol>
(3)自定义列表
定义的项目
定义项目的描述
<dl>
<dt>标题一dt>
<dd>描述一dd>
<dt>标题二dt>
<dd>描述二dd>
...
dl>
三.超链接
创建超级链接。
(1):href属性用于设置链接的目标。
(2):target属性用于用于指定打开链接的目标窗口。
(3):name属性用于规定链接的名称
<a href="url" target="" name="">超链接名称a>
锚点链接:
用来标记网页中的特定位置,使它可以跳转到当前文档或其他文档中的标记位置。
(1)在同一页面内要使用锚点链接:
<a href="#锚点名称" target="窗口名称">链接标题a>
(2)在不同页面内要使用锚点链接:
<a href="URL地址#锚点名称" target="窗口名称">链接标题a>
以上两种链接形式,链接到的目标为:
<a name="锚点名称">链接内容a>
一个锚点链接实例:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点链接title>
head>
<body>
<a href="#one">链接到页内标题a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<h2><a name="one">标题a>h2>
body>
html>
四.表格
表格标签:
定义表格。每个表格均有若干行(由 案例: 表单由 基本语法: (1)name属性定义表单名称 (2)action属性指定表单提交的位置 (3)method属性定义表单结果的提交方式 get和post是来源HTTP协议中中最常见的两种请求提交方式。get和post的区别在: 区别一:get 请求提交路径上存在属性的信息,不安全 post请求提交时路径上没有属性的信息,相对安全 区别二:get 请求提交的数据URL有限制(限制于特定浏览器和服务器),而post请求提交的数据URL有限制 用标签定义),每个表格可以定义第一行的单元格为表头(由 标签定义),其余每行被分割为若干单元格(由 标签定义)。其中 标签的border属性可以指定边框宽度。
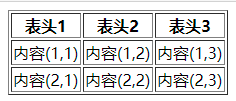
<html lang="en">
<head>
<meta charset="UTF-8">
<title>一个简单的表格title>
head>
<body>
<table border="1">
<tr>
<th>表头1th>
<th>表头2th>
<th>表头3th>
tr>
<tr>
<td>内容(1,1)td>
<td>内容(1,2)td>
<td>内容(1,3)td>
tr>
<tr>
<td>内容(2,1)td>
<td>内容(2,2)td>
<td>内容(2,3)td>
tr>
table>
body>
html>
五.表单
标记,表单像一个容器一样包含各种类型的控件,常见的控件包含文本框、按钮、单选框、复选框、下拉列表框和文件选择输入框等等。1.表单标签的用法
<form name="" method="" action="">
表单控件
...
form>
2.post请求和get请求
3.文本框标签
标签用于收集用户输入的数据。根据type属性的不同,输入框拥有多种类型,常见的有text文本框、password密码框、checkbox多选框、radio单选框、submit提交按钮、reset重置按钮、file文件上传。4.下拉列表框
标签与标签可创建单选或多选下拉列表,常用属性有disabled(规定禁用该下拉列表)和multiple(规定可选择多个选项),基本语法:<form>
<select name="">
<option value="">option>
...
<option value="">option>
select>
form>
5.多行文本框标签