手把手教用python开发界面程序,对新手友好
在本教程中,我们将通过使用Tkinter包编写一些python GUI示例来学习如何开发图形用户界面。
Tkinter包是作为标准包随Python一起提供的,所以我们不需要安装任何东西来使用它。
Tkinter包是一个非常强大的包。如果已经安装了Python,那么可以使用IDLE,它是Python附带的集成IDE,这个IDE是用Tkinter编写的。听起来很酷!!
我假设您对Python基础知识有一点了解,以帮助您理解我们正在做什么。
我们将从创建一个窗口开始,然后学习如何添加小部件,如按钮、组合框等,然后使用它们的属性,让我们开始吧。
案例说明
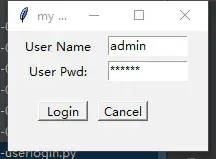
现在,通过一个简易的用户登录窗口的实现,快速上手tkinter。
可以在登录窗口输入用户名、密码进行登录,用户名、密码符合要求,则显示OK消息,反之则显示Error消息。如下面图片所示:
 image
image
 image
image
 image
image
熟悉常用的基本组件
俗话说“磨刀不误砍柴工”,在进行案例代码编写前,先花点时间完成下面6个代码段的练习,熟悉这些基本组件的使用方法。
定义并显示主窗口
# 导入tkinter库
import tkinter
window = tkinter.Tk()
# 设置窗口title
window.title('my window')
# 设置窗口大小
window.geometry('200x120')
# 显示主窗口
window.mainloop()
运行结果如下:
 image
image
lable标签
import tkinter
window = tkinter.Tk()
window.title('my window')
window.geometry('200x180')
l = tkinter.Label(window,
text='This is Label!', # 标签的文字
bg='pink', # 背景颜色
font=('Arial', 12), # 字体和字体大小
width=15, height=2 # 标签长宽
)
# 固定窗口位置
l.pack()
window.mainloop()
运行结果如下:
 image
image
pack&grid&place 组件布局
import tkinter
window = tkinter.Tk()
window.title('my window')
window.geometry('200x180')
# pack布局
l1 = tkinter.Label(window,text='This is Label!',bg='pink',width=15, height=2)
l1.pack(side='bottom')
# grid布局
# for i in range(4):
# for j in range(3):
# tkinter.Label(window, text=1).grid(row=i, # 行
# column=j, # 列
# padx=10, # 单元格左右间距
# pady=10 # 单元格上下间距
# )
### place布局
l2 = tkinter.Label(window, text='This is Label2!', justify=tkinter.RIGHT, width=50)
l2.place(x=40, y=50, # 设置x,y坐标
width=100, height=30 # 设置长宽
)
window.mainloop()
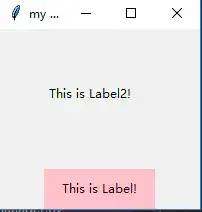
运行结果如下:
 image
image
注释pack布局代码,去除grid布局代码注释,然后运行,运行结果如下:
 image
image
Button按钮
import tkinter
window = tkinter.Tk()
window.title('my window')
window.geometry('200x120')
# 定义button
b = tkinter.Button(window,
text='退出', # 按钮的文字
bg='pink', # 背景颜色
width=15, height=2, # 设置长宽
command=window.quit # 响应事件:关闭窗口
)
b.pack()
window.mainloop()
运行结果如下:
 image
image
2.5. Entry&Text输入框与文本框
import tkinter
window = tkinter.Tk()
window.title('my window')
window.geometry('200x200')
def plus():
n1 = e1.get() # 获取输入框1的值
n2 = e2.get() # 获取输入框2的值
t.delete(1.0, 'end') # 清除文本框内容
t.insert('insert', int(n1)+int(n2)) # 将结果添加到文本框显示
l1 = tkinter.Label(window, text='输入数字1')
l1.pack()
# 定义输入框1
e1 = tkinter.Entry(window, width=15)
e1.pack()
# 定义输入框2
l2 = tkinter.Label(window, text='输入数字2')
l2.pack()
e2 = tkinter.Entry(window, width=15)
e2.pack()
b1 = tkinter.Button(window, text="计算两数之和", command=plus)
b1.pack()
# 定义文本框
t = tkinter.Text(window,
state='normal', # 有disabled、normal 两个状态值,默认为normal
width=15, height=2
)
t.pack()
b2 = tkinter.Button(window, text='退出', command=window.quit)
b2.pack()
window.mainloop()
运行结果如下:
 image
image
messagebox消息对话框
import tkinter
import tkinter.messagebox
window = tkinter.Tk()
window.title('my window')
window.geometry('200x100')
def say_hello():
tkinter.messagebox.showinfo(title='my message', message='hello!')
# 定义消息对话框
b = tkinter.Button(window, text="click", command=say_hello)
b.pack()
window.mainloop()
运行结果如下:
 image
image
 image
image
案例代码实现
import tkinter
import tkinter.messagebox
# 用户登录验证
def login():
name = entryName.get()
pwd = entryPwd.get()
if name == 'admin' and pwd == '123456':
tkinter.messagebox.showinfo(title='userlogin', message='ok')
else:
tkinter.messagebox.showerror(title='userlogin', message='Error')
# 清空用户输入的用户名和密码
def cancel():
varName.set('')
varPwd.set('')
window = tkinter.Tk()
window.title('my window')
window.geometry('200x120')
varName = tkinter.StringVar(value='')
varPwd = tkinter.StringVar(value='')
# 创建标签
labelName = tkinter.Label(window, text='User Name', justify=tkinter.RIGHT, width=80)
# 将标签放到窗口上
labelName.place(x=10, y=5, width=80, height=20)
# 创建文本框,并设置关联的变量
entryName = tkinter.Entry(window, width=80, textvariable=varName)
entryName.place(x=100, y=5, width=80, height=20)
labelPwd = tkinter.Label(window, text='User Pwd:', justify=tkinter.RIGHT, width=80)
labelPwd.place(x=10, y=30, width=80, height=20)
# 创建密码文本框
entryPwd = tkinter.Entry(window, show='*', width=80, textvariable=varPwd)
entryPwd.place (x=100, y=30, width=80, height=20)
# 创建按钮组件,同时设置按钮事件处理函数
buttonOk = tkinter.Button(window, text='Login', command=login)
buttonOk.place(x=30, y=70, width=50, height=20)
buttonCancel = tkinter.Button(window, text='Cancel', command=cancel)
buttonCancel.place(x=90, y=70, width=50, height=20)
# 启动消息循环
window .mainloop()
文章来源 :p_l_l
https://www.jianshu.com/p/58b047f3985d
- EOF -
推荐阅读 点击标题可跳转
Python100行-贪吃蛇小游戏
用python打包exe应用程序-PyInstaller
超实用的 30 段 Python 案例(上)
用python整个简单的学生信息管理系统
▼
关注作者新号:web前端营 获取海量IT类教程
都来到这了,拜托拜托关注下
喜欢就奖励一个“????”和“在看”呗~
