Apache Echarts常用图表之折线图
文章目录
- Echarts常用图表
-
- 折线图
-
- 1. 折线图的实现步骤
- 2. 折线图的常见效果
-
-
- 最大值\最小值 `markPoint`
- 平均值 `markLine`
- 标注区间 `markArea`
- 数值显示 `label`
- 平滑线条`smooth`
- 线条样式`linestyle`
- 填充风格 `areaStyle`
- 紧挨边缘`boundaryGap`
- 配置缩放比例 `scale`
- 堆叠图
-
- 3. 通用配置
-
-
- 标题:`title`
- 提示框:`tooltip`
- 工具按钮:`toolbox`
- 图例:`legend`
-
Echarts常用图表
每个图表均配有对应的源代码以及知识点~~~~
详情可点开对应的图表学习!
各类常用图表总结在此!配合使用更方便~
https://blog.csdn.net/diviner_s/article/details/116072584
官方对应文件工具,有更详细的工具使用方法:
https://echarts.apache.org/zh/option.html
折线图
折线图更多的使用来呈现数据随时间的变化趋势
1. 折线图的实现步骤
1.先上Echarts经典基本代码框架~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.min.js"></script> # 自己找文件位置
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var option = {
}
mCharts.setOption(option)
</script>
</body>
</html>
此时option对象是空的。
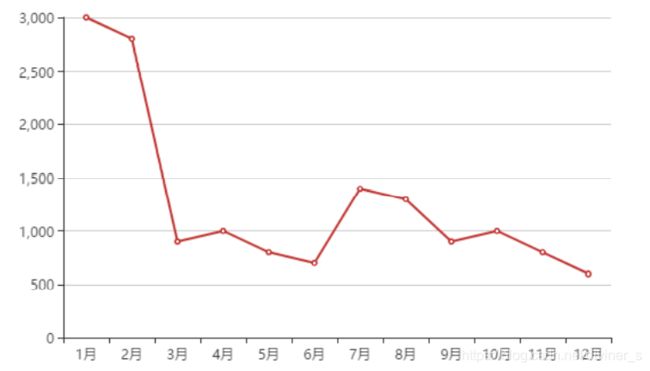
2.准备数据:
- x轴:
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
- y轴:
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
- 准备
option,将series中的type的值设置为:line(区别于柱状图,柱状图为bar)
var option = {
xAxis:{
type:'category',
data:xDataArr
},
yAxis:{
type:'value'
},
series:[
{
type:'line',
data:yDataArr
}
]
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月']
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800, 600]
var option = {
xAxis:{
type:'category',
data:xDataArr
},
yAxis:{
type:'value'
},
series:[
{
type:'line',
data:yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
2. 折线图的常见效果
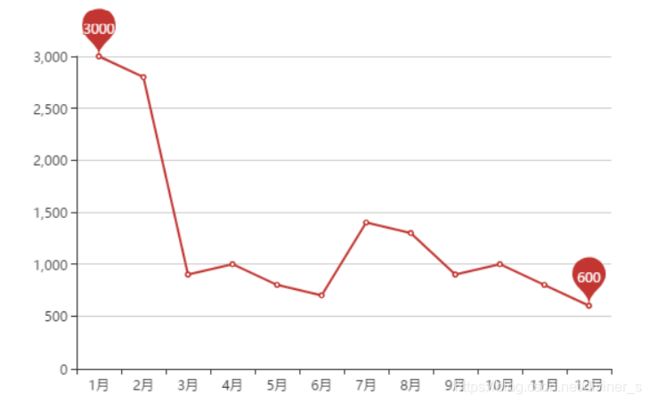
最大值\最小值 markPoint
series: [
{
......
markPoint: {
data: [
{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
}
}
]
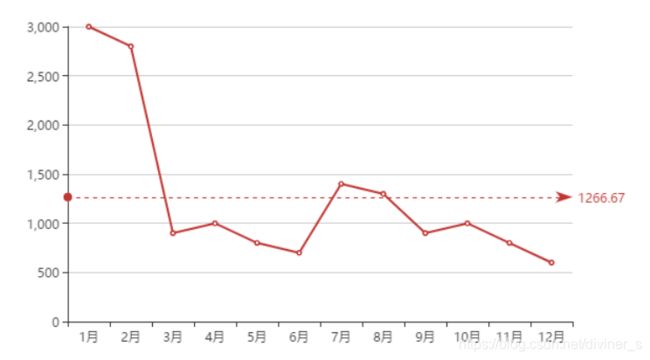
平均值 markLine
series: [
{
......
markLine: {
data: [
{
type: 'average',
name: '平均值'
}
]
}
}
]
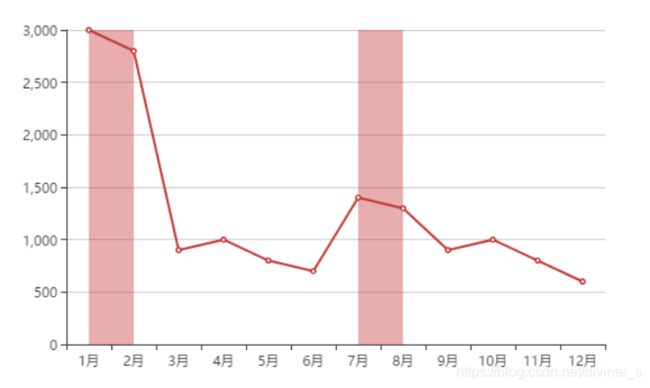
标注区间 markArea
var option = {
series: [
{
......
markArea: {
data: [
[
{
xAxis: '1月'
}, {
xAxis: '2月'
}
],
[
{
xAxis: '7月'
}, {
xAxis: '8月'
}
]
]
}
}
]
}
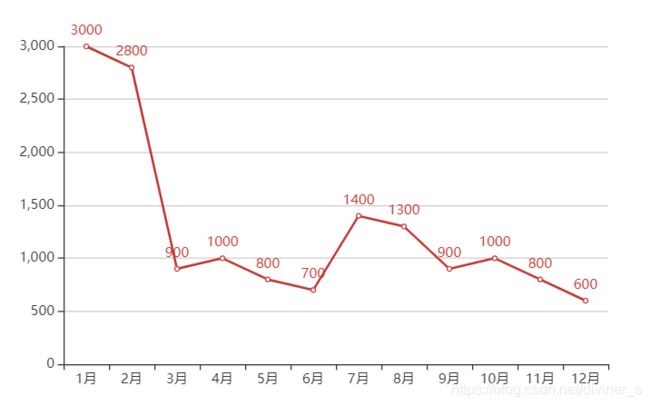
数值显示 label
series: [
{
......
label: {
show: true, // 是否可见
rotate: 0 // 旋转角度
}
}
]
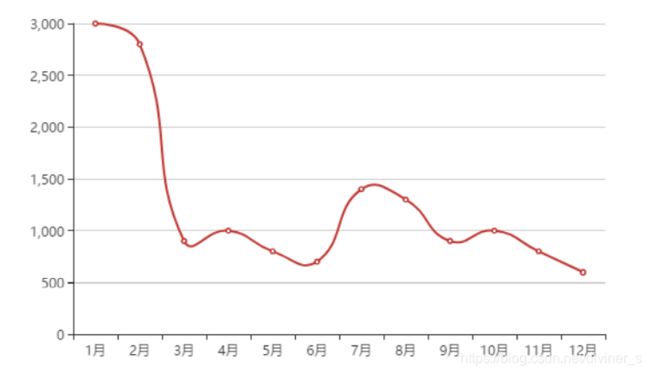
平滑线条smooth
series: [
{
......
smooth:true
}
]
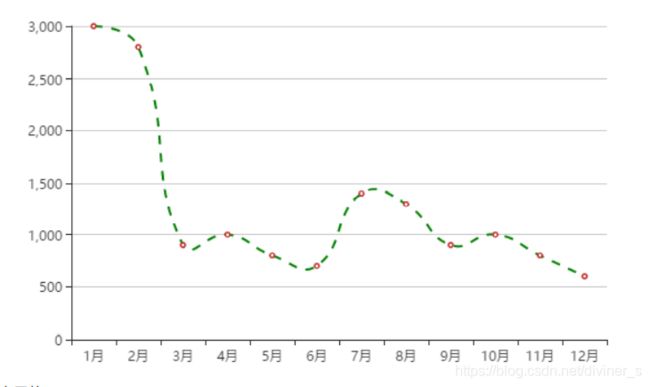
线条样式linestyle
var option = {
series:[
{
......
smooth: true,
lineStyle:{
color: 'green',
type: 'dashed'//可选值还有 dotted solid
}
}
]
}
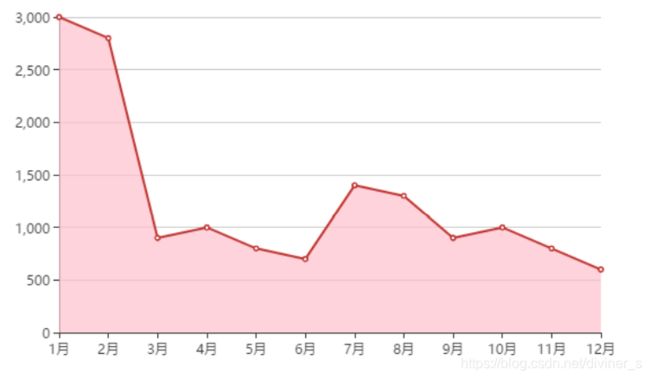
填充风格 areaStyle
var option = {
series: [
{
type: 'line',
data: yDataArr,
areaStyle: {
color: 'pink'
}
}
]
}
紧挨边缘boundaryGap
boundaryGap 是设置给 x 轴的, 让起点从 x 轴的0坐标开始
var option = {
xAxis: {
type: 'category',
data: xDataArr,
boundaryGap: false
}
}
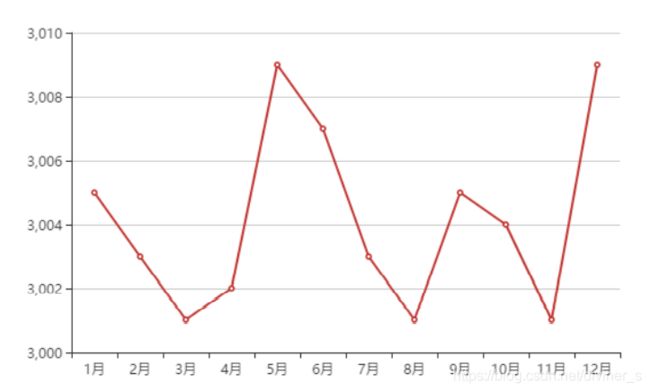
配置缩放比例 scale
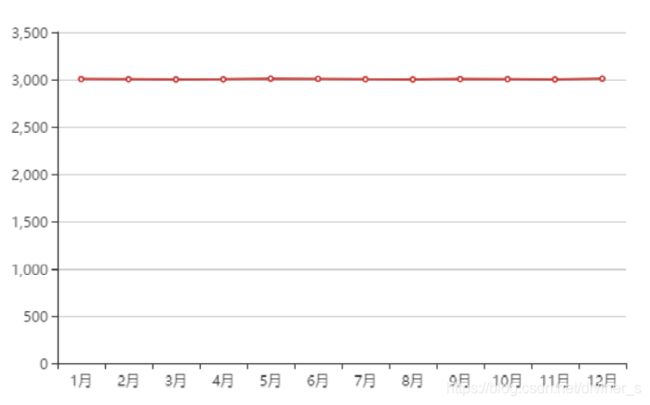
如果每一组数据之间相差较少,并且都比0大很多,那么可能存在下种情况。
var yDataArr = [3005, 3003, 3001, 3002, 3009, 3007, 3003, 3001, 3005,
3004, 3001, 3009] // 此时y轴的数据都在3000附近, 每个数之间相差不多
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value'
},
series: [
{
type: 'line',
data: yDataArr
}
]
}

为此我们使用scale,摆脱从零开始。
将scale配置给y轴,控制比例
var option = {
yAxis: {
type: 'value',
scale: true
}
}
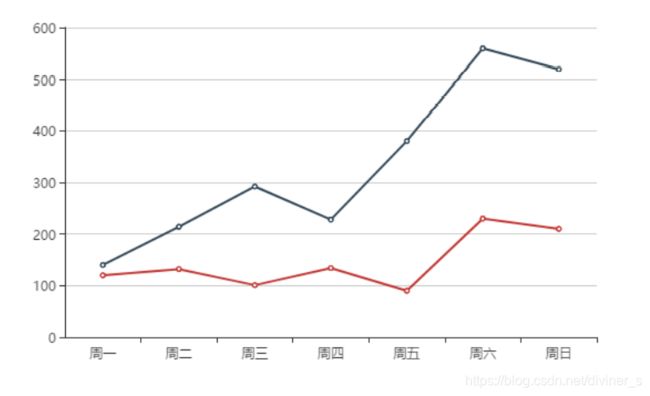
堆叠图
堆叠图指的是, 同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上相加
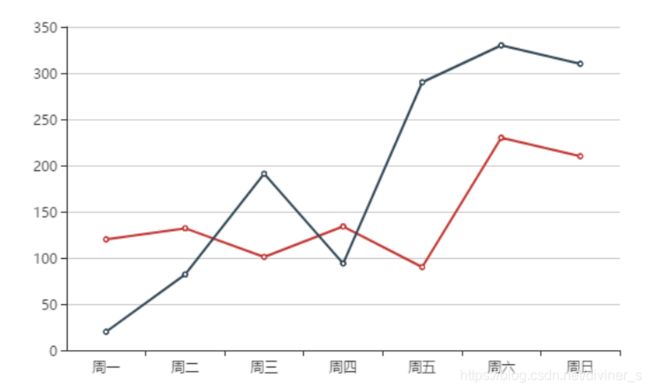
如果在一个图表中有两个或者多个折线图, 在没有使用堆叠配置的时候, 效果如下:
3. 通用配置
使用 ECharts 绘制出来的图表, 自带一些功能, 这些功能是每一个图表都具备的, 我们可以通过配置, 对这些功能进行设置.
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
var yDataArr1 = [120, 132, 101, 134, 90, 230, 210]
var yDataArr2 = [20, 82, 191, 94, 290, 330, 310]
var option = {
xAxis: {
type: 'category',
data: xDataArr
},
yAxis: {
type: 'value',
scale: true
},
series: [
{
type: 'line',
data: yDataArr1
},
{
type: 'line',
data: yDataArr2
}
]
}
mCharts.setOption(option)
</script>
var option = {
series: [
{
type: 'line',
data: yDataArr1,
stack: 'all' // series中的每一个对象配置相同的stack值, 这个all可以任意写
},
{
type: 'line',
data: yDataArr2,
stack: 'all' // series中的每一个对象配置相同的stack值, 这个all可以任意写
}
]
}

蓝色这条线的y轴起点, 不再是y轴, 而是红色这条线对应的点. 所以相当于蓝色是在红色这条线的基础之上进行绘制. 基于前一个图表进行堆叠。
标题:title
var option = {
title: {
// 标题设置
text: '成绩展示', // 标题文字
textStyle: {
// 标题文字样式设置
color: 'red'
},
borderWidth: 5, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题距离左边的距离
top: 10 // 标题距离顶部的距离
}
}
提示框:tooltip
tooltip指的是当鼠标移入到图表或者点击图表是,展示出的提示框
- 触发类型:
tigger
可选值有item\axis - 触发时机:
triggerOn
可选值有 mouseOver\click - 格式化显示:
formatter- 字符串模板
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'click',
formatter: '{b}:{c}'
}
}
这个{
b} 和 {
c} 所代表的含义不需要去记, 在官方文档中有详细的描述
![]()
- 回调函数
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'click',
formatter: function (arg) {
return arg.name + ':' + arg.data
}
}
}
工具按钮:toolbox
toolbox 是ECharts提供的工具栏,内置有导出图片,数据视图, 重置, 数据区域缩放, 动态类型切换五个工具
工具栏的按钮是配置在 feature 的节点之下
var option = {
toolbox: {
feature: {
saveAsImage: {
}, // 将图表保存为图片
dataView: {
}, // 是否显示出原始数据
restore: {
}, // 还原图表
dataZoom: {
}, // 数据缩放
magicType: {
// 将图表在不同类型之间切换,图表的转换需要数据的支持
type: ['bar', 'line']
}
}
}
}
图例:legend
legend是图例,用于筛选类别,需要和series配合使用
legend中的data是一个数组legend中的data的值需要和series数组中的某组数据的name值一致
声明:学习内容来自黑马程序员,为学习笔记。仅供学习交流。