NSMutableAttributedString 使用
使用字符串初始化
- (id)initWithString:(NSString *)str;
NSMutableAttributedString * attString = [[NSMutableAttributedString alloc] initWithString:@"使用字符串初始化"];
- (id)initWithString:(NSString *)str attributes:(NSDictionary *)attrs;
NSDictionary * attributeDict = @{NSFontAttributeName:[UIFont systemFontOfSize:15],
NSForegroundColorAttributeName:[UIColor yellowColor],
NSShadowAttributeName:shadow,
NSVerticalGlyphFormAttributeName:@(0),
NSObliquenessAttributeName:@(1),
NSExpansionAttributeName:@(1)
};
NSMutableAttributedString * attString = [[NSMutableAttributedString alloc]initWithString:@"使用字符串初始化" attributes:attributeDict];
- (id)initWithAttributedString:(NSAttributedString *)attester;
使用NSAttributedString初始化,和NSMutableString、NSString类似
使用方法:
- 给某一范围内文字设置多个属性
- (void)setAttributes:(NSDictionary *)attrs range:(NSRange)range; - 给某一范围内文字添加某个属性
- (void)addAttribute:(NSString *)name value:(id)value range:(NSRange)range; - 给某一范围内文字添加多个属性
- (void)addAttributes:(NSDictionary *)attrs range:(NSRange)range; - 移除某范围内的某个属性
- (void)removeAttribute:(NSString *)name range:(NSRange)range;
常见的属性及说明
1.NSFontAttributeName
->设置字体属性,默认值:字体:Helvetica(Neue) 字号:12
例:
[UIFont systemFontOfSize:_fontSize] 字体大小
[UIFont fontWithName:@"Arial-BoldItalicMT" size:24] 字体格式和大小
[attString addAttributes:@{NSFontAttributeName:[UIFont fontWithName:@"Arial-BoldItalicMT" size:24]} range:NSMakeRange(2, 5)];
2.NSForegroundColorAttributeName
->设置字体颜色,取值为 UIColor对象,默认值为黑色
例:
[attString addAttribute: NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(0, 5)];
3.NSBackgroundColorAttributeName
->设置字体所在区域背景颜色,取值为 UIColor对象,默认值为nil, 透明色
例:
[attString addAttribute: NSBackgroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(0, 5)];
4.NSKernAttributeName
->设置字符间距,取值为 NSNumber 对象(整数),正值间距加宽,负值间距变窄
例:
[attString addAttributes:@{NSKernAttributeName:@(3)} range:NSMakeRange(2, 5)];
5.NSParagraphStyleAttributeName
->设置文本段落排版格式,取值为 NSParagraphStyle 对象
例:
NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc] init];
paragraph.alignment = NSTextAlignmentCenter;
[attString addAttribute: NSParagraphStyleAttributeName value: paragraph range:NSMakeRange(0, 5)];
6.NSLigatureAttributeName
->设置连体属性,取值为NSNumber 对象(整数),0 表示没有连体字符,1 表示使用默认的连体字符
注: 一般中文用不到,在英文中可能出现相邻字母连笔的情况
7.NSStrikethroughStyleAttributeName
->设置删除线,取值为 NSNumber 对象(整数)
/* 值为整型NSNumber,可取值为(取值大小为删除线的宽度)
enum {
NSUnderlineStyleNone = 0×00,
NSUnderlineStyleSingle = 0×01,
}; 设置删除线。
*/
例:
[attString addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlineStyleSingle) range:range];
8.NSStrikethroughColorAttributeName
->设置删除线颜色,取值为 UIColor 对象,默认值为黑色
9.NSUnderlineStyleAttributeName
->设置下划线,取值为 NSNumber 对象(整数),枚举常量 NSUnderlineStyle中的值,与删除线类似
例:
[attString addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleSingle) range:range];
10.NSUnderlineColorAttributeName
->设置下划线颜色,取值为 UIColor 对象,默认值为黑色
11.NSStrokeColorAttributeName
->填充部分颜色,不是字体颜色,取值为 UIColor 对象
和NSStrokeWidthAttributeName 同时使用,这样就能使文字空心.
注: 同时设置了空心的两个属性,并且NSStrokeWidthAttributeName属性设置为整数,文字前景色就无效果了
例:
NSDictionary * dic = @{NSStrokeColorAttributeName:[UIColor yellowColor],
NSStrokeWidthAttributeName:@(1)};
[attString addAttributes:dic range:NSMakeRange(2, 3)];
12.NSStrokeWidthAttributeName
->设置笔画宽度(粗细),取值为 NSNumber 对象(整数),负值填充效果,正值中空效果
这个属性所对应的值是一个 NSNumber 对象(小数)。该值改变描边宽度(相对于字体size 的百分比)。默认为 0,即不改变。正数只改变描边宽度。负数同时改变文字的描边和填充宽度。例如,对于常见的空心字,这个值通常为3.0。
13.NSTextEffectAttributeName
->设置文本特殊效果,取值为 NSString 对象,目前只有图版印刷效果可用
[attString addAttribute:NSTextEffectAttributeName value:NSTextEffectLetterpressStyle range:NSMakeRange(124, 11)];
14.NSBaselineOffsetAttributeName
->设置基线偏移值,取值为 NSNumber (float),正值上偏,负值下偏
/* 此属性的值是包含一个浮点值的NSNumber对象,表示的字符从基线偏移的NSNumber对象,默认值是0。正值上偏,负值下偏 */
15.NSShadowAttributeName
->设置阴影属性,取值为 NSShadow 对象
单独设置不好使,必须和以下三个中的任一个一起设置才好使
NSObliquenessAttributeName,NSExpansionAttributeName,NSVerticalGlyphFormAttributeName.
例:
NSShadow * shadow = [[NSShadow alloc]init];
shadow.shadowBlurRadius = 5;//模糊度
shadow.shadowColor = [UIColor redColor];
shadow.shadowOffset = CGSizeMake(1, 3);
//绘制文本
NSDictionary * dic = @{NSFontAttributeName:[UIFont systemFontOfSize:15],
NSForegroundColorAttributeName:[UIColor yellowColor],
NSShadowAttributeName:shadow,
NSVerticalGlyphFormAttributeName:@(0),
NSObliquenessAttributeName:@(1),
NSExpansionAttributeName:@(1)
};
[attString addAttributes:dic range:NSMakeRange(0, self.fiveLa.text.length)];
16.NSObliquenessAttributeName
->设置字形倾斜度,取值为 NSNumber (float),正值右倾,负值左倾
17.NSExpansionAttributeName
->设置文本横向拉伸属性,取值为 NSNumber (float),正值横向拉伸文本,负值横向压缩文本
18.NSVerticalGlyphFormAttributeName
->设置文字排版方向,取值为 NSNumber 对象(整数),0 表示横排文本,1 表示竖排文本
19.NSWritingDirectionAttributeName
->设置文字书写方向,从左向右书写或者从右向左书写
/**
* 取值为包含NSNumber对象的数组. 从左向右书写或者从右向左书写.
*
* The values of the NSNumber objects should be 0, 1, 2, or 3, for LRE, RLE, LRO, or RLO respectively, and combinations of NSWritingDirectionLeftToRight and NSWritingDirectionRightToLeft with NSTextWritingDirectionEmbedding or NSTextWritingDirectionOverride, as shown in Values of NSWritingDirectionAttributeName and equivalent markup.
*/
[attString addAttribute:NSWritingDirectionAttributeName value:@[@3] range:NSMakeRange(195, 11)];
20.NSLinkAttributeName
->设置链接属性,点击后调用浏览器打开指定URL地址
/**
* 此属性的值是NSURL对象(首选)或一个NSString对象。此属性的默认值为nil,表示没有链接。
* UILabel无法使用该属性, 可以使用UITextView 控件.
*/
[attString addAttribute:NSLinkAttributeName value:[NSURL URLWithString:@"http://www.baidu.com"] range:NSMakeRange(207, 9)];
21.NSAttachmentAttributeName
->设置文本附件,取值为NSTextAttachment对象,常用于文字图片混排
/* 这个属性的值是一个NSTextAttachment对象。此属性的默认值为nil,表示无附件。*/
/**
* 关于NSTextAttachment类的简单说明
*
* NSTextAttachment 类有一个指定的初始化方法(- initWithData:ofType:), 需要指定附件文档的数据和附件文件的类型. 如果附件文档数据指定nil, 那么系统将会默认指定为image对象作为值. 因此, 也可以通过这个特性实现图文混排.
* 下面就以附件为image对象来说明NSAttachmentAttributeName的使用.
*
*/
NSTextAttachment *attach = [[NSTextAttachment alloc] initWithData:nil ofType:nil];
attach.bounds = CGRectMake(0, 0, 20, 20);
attach.image = [UIImage imageNamed:@"cat.jpg"];
NSAttributedString *strAtt = [NSAttributedString attributedStringWithAttachment:attach];
[attString insertAttributedString:strAtt atIndex:222];
代码
显示的文本内容,创建个 UITextView 用来显示内容的
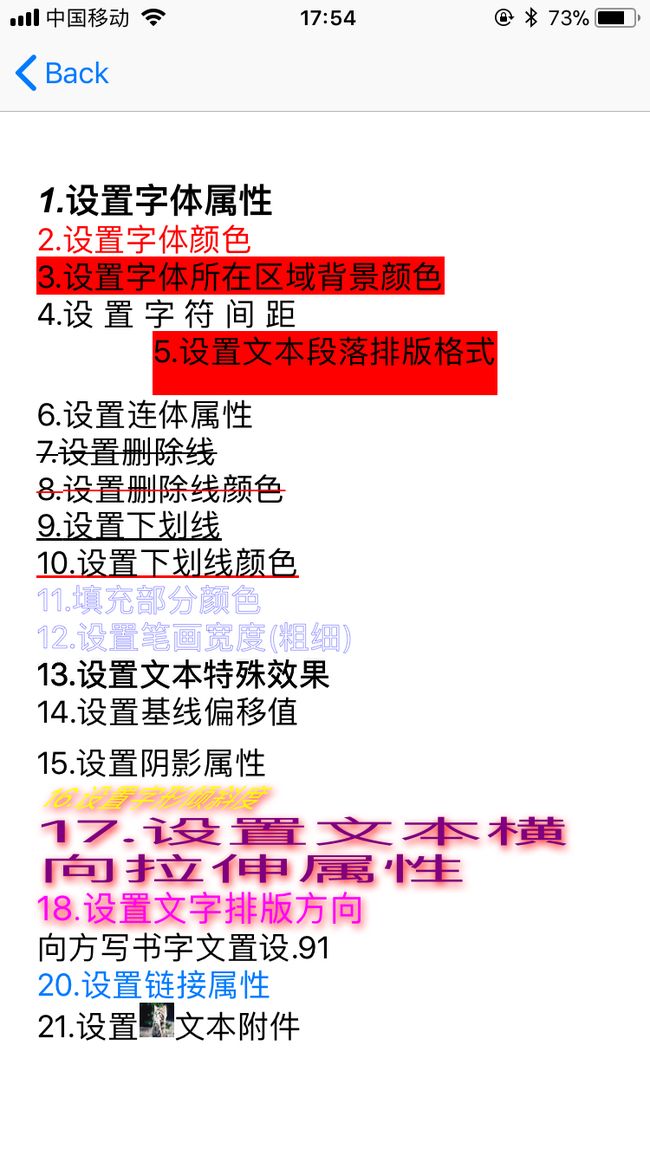
1.设置字体属性
2.设置字体颜色
3.设置字体所在区域背景颜色
4.设置字符间距
5.设置文本段落排版格式
6.设置连体属性
7.设置删除线
8.设置删除线颜色
9.设置下划线
10.设置下划线颜色
11.填充部分颜色
12.设置笔画宽度(粗细)
13.设置文本特殊效果
14.设置基线偏移值
15.设置阴影属性
16.设置字形倾斜度
17.设置文本横向拉伸属性
18.设置文字排版方向
19.设置文字书写方向
20.设置链接属性
21.设置文本附件
富文本设置代码
- (void)attributedString{
NSMutableAttributedString * attString = [[NSMutableAttributedString alloc]initWithString:self.textView.text];
[attString addAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:18]} range:NSMakeRange(0, self.textView.text.length)];
//1.设置字体属性
[attString addAttributes:@{NSFontAttributeName:[UIFont fontWithName:@"Arial-BoldItalicMT" size:20]} range:NSMakeRange(0, 8)];
//2.设置字体颜色
[attString addAttribute:NSForegroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(9, 9)];
//3.设置字体所在区域背景颜色
[attString addAttribute:NSBackgroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(18, 14)];
//4.设置字符间距
[attString addAttribute: NSKernAttributeName value: @(5) range:NSMakeRange(35, 6)];
//5.设置文本段落排版格式
NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc] init];
paragraph.alignment = NSTextAlignmentCenter;
paragraph.lineSpacing = 15;//调整行间距
[attString addAttribute: NSParagraphStyleAttributeName value: paragraph range:NSMakeRange(42, 12)];
[attString addAttribute:NSBackgroundColorAttributeName value:[UIColor redColor] range:NSMakeRange(42, 12)];
//6.设置连体属性
//7.设置删除线
[attString addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlineStyleSingle) range:NSMakeRange(64, 8)];
//8.设置删除线颜色
[attString addAttribute:NSStrikethroughStyleAttributeName value:@(NSUnderlineStyleSingle) range:NSMakeRange(72, 9)];
[attString addAttribute:NSStrikethroughColorAttributeName value:[UIColor redColor] range:NSMakeRange(72, 10)];
//9.设置下划线
[attString addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleSingle) range:NSMakeRange(82, 7)];
//10.设置下划线颜色
[attString addAttribute:NSUnderlineStyleAttributeName value:@(NSUnderlineStyleSingle) range:NSMakeRange(90, 10)];
[attString addAttribute:NSUnderlineColorAttributeName value:[UIColor redColor] range:NSMakeRange(90, 10)];
//11.填充部分颜色
//12.设置笔画宽度(粗细)
[attString addAttributes:@{NSStrokeColorAttributeName:[UIColor blueColor],NSStrokeWidthAttributeName:@(1)} range:NSMakeRange(101, 23)];
//13.设置文本特殊效果
[attString addAttribute:NSTextEffectAttributeName value:NSTextEffectLetterpressStyle range:NSMakeRange(125, 11)];
//14.设置基线偏移值
[attString addAttribute:NSBaselineOffsetAttributeName value:@8 range:NSMakeRange(137, 10)];
//15.设置阴影属性
NSShadow * shadow = [[NSShadow alloc]init];
shadow.shadowBlurRadius = 5;//模糊度
shadow.shadowColor = [UIColor redColor];
shadow.shadowOffset = CGSizeMake(1, 2);
//16.设置字形倾斜度
[attString addAttributes:@{
NSFontAttributeName:[UIFont systemFontOfSize:15],
NSForegroundColorAttributeName:[UIColor yellowColor],
NSShadowAttributeName:shadow,
NSObliquenessAttributeName:@(1),
} range:NSMakeRange(158, 10)];
//17.设置文本横向拉伸属性
[attString addAttributes:@{
NSFontAttributeName:[UIFont systemFontOfSize:18],
NSForegroundColorAttributeName:[UIColor purpleColor],NSShadowAttributeName:shadow,
NSExpansionAttributeName:@(1),
} range:NSMakeRange(169, 13)];
//18.设置文字排版方向
[attString addAttributes:@{
NSFontAttributeName:[UIFont systemFontOfSize:20],
NSForegroundColorAttributeName:[UIColor magentaColor],NSShadowAttributeName:shadow,
NSVerticalGlyphFormAttributeName:@(0),
} range:NSMakeRange(183, 11 )];
//19.设置文字书写方向
[attString addAttribute:NSWritingDirectionAttributeName value:@[@3] range:NSMakeRange(195, 11)];
//20.设置链接属性
[attString addAttribute:NSLinkAttributeName value:[NSURL URLWithString:@"http://www.baidu.com"] range:NSMakeRange(207, 9)];
//21.设置文本附件
NSTextAttachment *attach = [[NSTextAttachment alloc] initWithData:nil ofType:nil];
attach.bounds = CGRectMake(0, 0, 20, 20);
attach.image = [UIImage imageNamed:@"cat.jpg"];
NSAttributedString *strAtt = [NSAttributedString attributedStringWithAttachment:attach];
[attString insertAttributedString:strAtt atIndex:222];
self.textView.attributedText = attString;
}