CSS
CSS
- 9 CSS技术
-
- 9.1 CSS技术介绍
- 9.2 CSS语法规则
- 9.3 CSS和HTML的结合方式
-
- 9.3.1 第一种
- 9.3.2第二种
- 9.3.3第三种
- 9.4 CSS选择器
-
- 9.4.1、标签名选择器
- 9.4.2、id 选择器
- 9.4.3、class 选择器(类选择器)
- 9.4.4组合选择器
- 9.5常用样式
9 CSS技术
9.1 CSS技术介绍
CSS是 层叠样式表单。用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
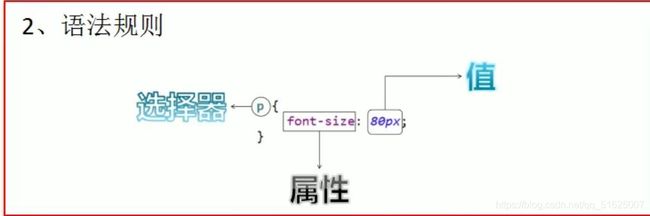
9.2 CSS语法规则

选择器:浏览器根据“选择器”决定受CSS样式影响的HTML元素(标签)。
属性 (property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并 由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p{color:blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的 最后可以不加分号(但尽量在每条声明的末尾都加上分号)
例如:
p{
color:red;
font-size:30px;
}
注:一般一行只描述一个属性
CSS注释:/*注释内容*/
9.3 CSS和HTML的结合方式
9.3.1 第一种
在标签的style属性上设置“key:value value”,修改标签样式。
需求1:分别定义两个div、span标签,分别修改两个div标签的样式为边框1个像素,实线、红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--需求1:分别定义两个div、span标签,分别修改两个div标签的样式为边框1个像素,实线、红色-->
<div style="border:1px solid red;width:100px;height:100px;background_color:green;text-align:center;">div标签1</div>
<div style="border:1px solid red;">div标签2</div>
<span style="border:1px solid red;">span标签1</span>
<span style="border:1px solid red;">span标签2</span>
</body>
</html>
问题:这种方式的缺点?
1.如果标签多了。样式多了。代码量非常庞大。
2.可读性非常差。
3. CSS代码没有什么复用性可言。
9.3.2第二种
在head标签中,使用style来定义各种自己需要的css样式
格式如下:
xxx{
Key:Value value;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--style标签是专门用来定义css样式代码-->
<style type="text/css">
div{
border:1px solid red;
}
span{
border:1px solid red;
}
</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
问题:这种方式的缺点。
1只能在同一页面内复用代码,不能在多个页面复用CSS代码。
2维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改。工作量太大了。
9.3.3第三种
.CSS文件
div{
border:1px solid red;
}
span{
border:1px solid red;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--link标签是专门用来引入css样式代码-->
<link rel="stylesheet" type="text/css" href="1.css"/>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
9.4 CSS选择器
9.4.1、标签名选择器
标签名选择器的格式是: 标签名{
属性:值;
标签名选择器,可以决定哪些标签被动的使用这个样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style type="text/css">
div{
border: 1px solid yellow ;
color:blue;
font-size: 30px;
}
span{
border: 5px dashed blue ;
color:yellow;
font-size: 20px;
}
</style>
</head>
<body>
<!--需求1:在所有div标签上修改字体颜色为蓝色,字体大小30个像素,边框1像素黄色实线
并且修改所有span标签的字体颜色为黄色,字体大小30个像素,边框1像素蓝色虚线
-->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
9.4.2、id 选择器
id选择器的格式是:
#id属性值{
属性:值;
}
id选择器,可以让我们通过id属性选择性的去使用这个样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
#id001{
color:blue;
font-size:30px;
border:1px yellow solid;
}
#id002{
color:red;
font-size:20px;
border:5px blue dotted;
}
</style>
</head>
<body>
<!--分别定义两个div标签,
第一个div标签定义为 id为i1001,然后根据id属性定义css修改字体颜色为蓝色
字体大小为30个像素,边框为1像素蓝色实线。
第一个div标签定义为 id为i1002,然后根据id属性定义css修改字体颜色为红色
字体大小为20个像素,边框为5像素蓝色点线。
-->
<div id="id001">div标签1</div>
<div id="id002">div标签2</div>
</body>
</html>
9.4.3、class 选择器(类选择器)
class 类型选择器的格式是:
.class属性值{
属性;值;
}
class类型选择器,可以通过class属性有效的选择性地去使用这个样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
.class01{
color:blue;
font-size:30px;
border:1px yellow solid;
}
.class02{
color:gray;
font-size:26px;
border:1px red solid;
}
</style>
</head>
<body>
<!--需求1:修改class属性为class01的 span或div标签,字体颜色为蓝色,字体大小30像素,边框为1像素黄色实线
需求2:修改class属性为class02的 div标签,字体颜色为灰色,字体大小26像素,边框为1像素红色实线
-->
<div class="class01">div标签1</div>
<div class="class02">div标签2</div>
<span class="class01">span标签1</span>
<span class="class02">span标签2</span>
</body>
</html>
9.4.4组合选择器
组合选择器的格式是:
选择器1, 选择器2,选择器n{
属性:值;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
.class01,#id01{
color:blue;
font:20px;
border:1px yellow solid;
}
</style>
</head>
<body>
<!--
需求1:修改class="class01"的div标签,和id="id001" 所有的span标签
字体颜色为蓝色,字体大小30像素,边框为1像素黄色实线
-->
<div class="class01">div标签class01</div><br/>
<span id="id01">span 标签</span>
<div>div标签</div><br/>
<div>div标签id01</div><br/>
</body>
</html>
9.5常用样式
1、颜色
color: red:
颜色可以写颜色名如:black,blue, red,green等
颜色也可以写rgb值和十六进制表示值:如rgb(255,0,0),#00F6DE,如果写十六进制值必须加#
2、宽度
width: 19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
3、高度
height: 20px;
高度可以写像素值:19px;
也可以写百分比值:20%;
4、背景颜色
background-color:#0F2D4C
4、字体样式:
color:#FF0000; 字体颜色红色
font-size: 20px; 字体大小
5、红色1像素实线边框
border: 1px solid red;
7、DIV居中
margin-left: auto; margin-right: auto;
8、文本居中:
text-align: center;
9、超连接去下划线
text-decoration: none;
10、表格细线
table {
border: 1px solid black;/*设置边框*/
border-collapse: collapse;/*将边框合并*/
}
td,th{
border: 1px solid black;/*设置边框*/
}
11、列表去除修饰
ul{
list-style:none;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>06-css常用样式</title>
<style type="text/css">
div{
color: red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 30px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
table{
border: 1px yellow solid;
border-collapse: collapse;
}
td{
border:1px yellow solid;
}
a{
text-decoration: none;
}
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>111111111111</li>
<li>111111111111</li>
<li>111111111111</li>
<li>111111111111</li>
</ul>
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
</tr>
</table>
<a href="http://www.baidu.com">百度</a>
<div>我是div标签</div>
</body>
</html>
------------------------------正文分割线----------------------------------
如何隐晦的救出所有人2
上期答案:
这句话:你们当中至少有一个人是绿色的眼睛
监狱长非常郁闷,这一百名数学家是如何得知自己的眼睛是绿色的呢?
(问题:你能解释他们是怎么离开监狱的?)