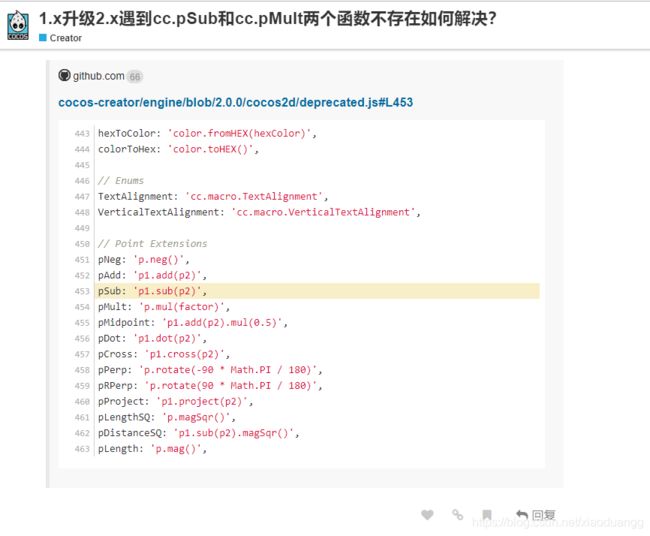
基于Cocos Creator 2.3.0,使用TypeScript(ts)实现微信跳一跳
在看我这篇文章之前,首先您应该掌握一些基本知识,一是了解和使用cocos creator的常用控件,如Button,Label,Sprite等,脚本事件绑定等;Vscode的基本操作;TypeScript的基本语法;还有你需要安装java环境,安装Android Studio,下载NDK,Android SDK,搭建原生开发环境,为后续的打安卓包做准备;还有安装phython环境,下载node.js,使用npm install -g typescript来安装ts,你就可以操作如何把ts文件转化为js,当然Cocos Creator是把我们自动编译,但作为学习,我们应该去了解细节.还有get-ExecutionPolicy和set-ExecutionPolicy RemoteSigned设置脚本执行策略等等.
当然还有最重要的一点,有不懂的东西,要学会主动去百度,去B站,去论坛找答案,你必须相信,你如今工作和学习遇到的绝大多数问题,网上都有非常优秀的解决方法,而且不止一种,你要做的应该是,减少摸索的时间,站在前人的肩膀上,集百家之长,混成一家.
当我们准备好了上面的一切以后,我们开始开发小游戏跳一跳,先在此声明,我游戏使用的素材,都百度找的,我只用于自我开发游戏学习,不会商用.
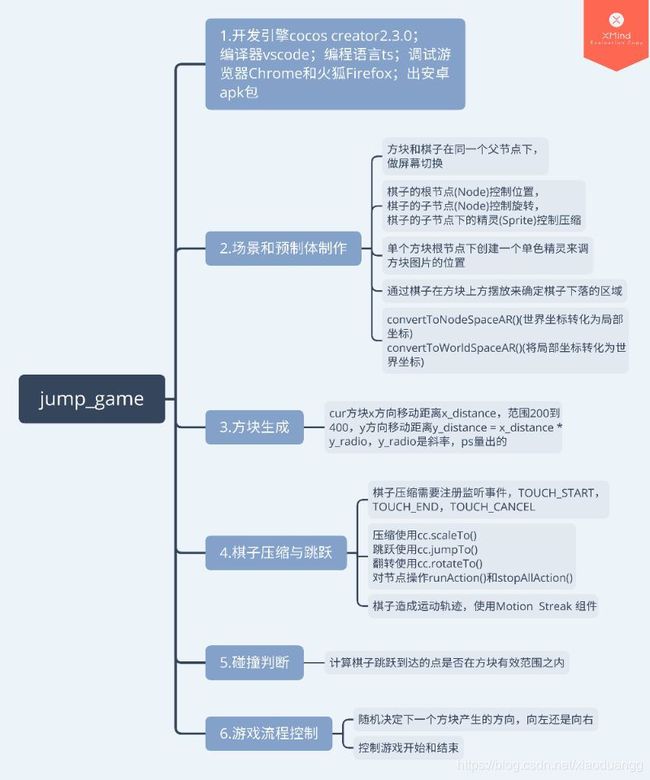
先上思维导图
1.首先介绍一下什么是预制体(Prefab)
关于预制体的介绍Cocos官网有相关阐述:
http://docs.cocos.com/creator/manual/zh/asset-workflow/prefab.html
我个人理解,用简单的话来说,就是利用编译器的现有组件来组装一个全新的你自己目前需要的组件,说白了,就是new一个对象,由开发者来赋予这个对象具有那些属性.
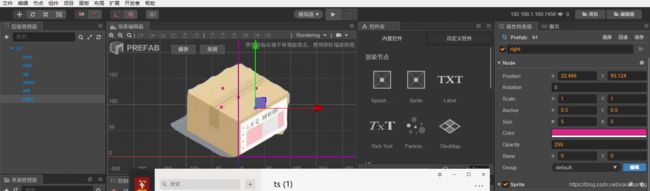
上面是我做的一个方块预制体,这个预制体有一个icon是用来存方块图片的,还有mid,up等这些点,是用来确定棋子跳到方块上面的有效着陆点.这里有两个技巧,首先我们创建一个空节点,在空节点下面,创建一个方块图片Sprite(精灵)和一个Sprite(单色).单色的会和空节点的坐标一致,把精灵图片移动,图片最下方对准单色.至于mid,up这些单色点怎么来的,首先你要创建一个棋子的节点,把棋子往方块上面放来确定这些点,这个需要实际去操作,我自己弄了几遍就很熟练了.
2.创建棋子
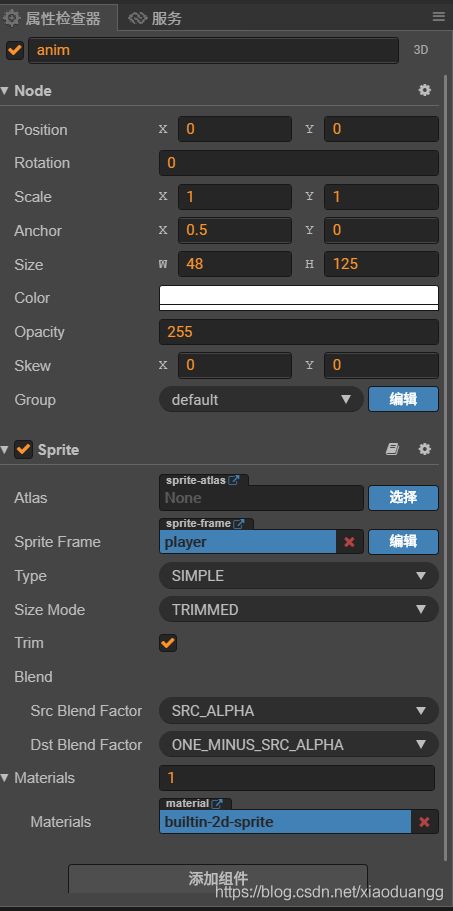
棋子要实现三个表现,移动,旋转,压缩,所以采用三个节点去分别控制,如图
移动我们用cc.jumpTo(0.5, target_pos, 200, 1),表示0.5s,移动到target_pos位置,高度200,跳跃一次
旋转我们用cc.rotateBy(0.5, 360 * this.direction)表示0.5秒,顺时针旋转360度或者逆时针旋转360度
压缩我们用cc.scaleTo(2, 1, 0.5)表示2s内压缩一半
creator编辑器默认锚点是(0.5,0.5),考虑到压缩的表象,我们把压缩用的图片锚点y轴方向的改为0
为了造成拖曳的效果,我们可以使用Motion Streak组件
还需要了解注册事件
cc.Node.EventType.TOUCH_START是当手指触摸到屏幕时
cc.Node.EventType.TOUCH_END是当手指在目标节点区域内离开屏幕
cc.Node.EventType.TOUCH_CANCEL是当手指在目标节点区域外离开屏幕时
3.convertToWorldSpaceAR()和convertToNodeSpaceAR()
convertToWorldSpaceAR()表示把节点坐标系下的一个点转换到空间世界坐标系
如:var mid_pos:any = this.mid_pos.convertToWorldSpaceAR(cc.v2(0, 0));
就是把以this.mid_pos这个节点为参考系下的原点,转换为世界坐标,一般来讲原点在左下角,但是上面提到creator编辑器默认锚点是(0.5,0.5),所以此时原点的方向就是这个节点的中心点,也就是把中心点转换为世界坐标了
converToNodeSpaceAR()表示将一个点转换为节点坐标系
如:var w_pos: cc.Vec2 = this.cur_block.getChildByName("mid").convertToWorldSpaceAR(cc.v2(0, 0));
this.game_player.setPosition(this.map_root.convertToNodeSpaceAR(w_pos))
setPosition是设置节点在父节点坐标系中的位置
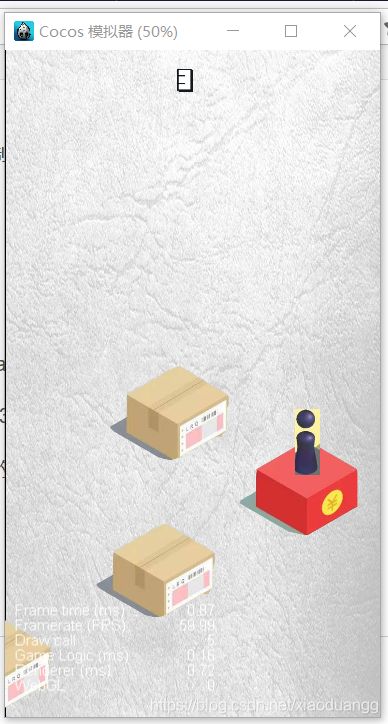
上面是代码是为了实现游戏开始时,棋子在方块中间位置着落.那是怎么实现的呢
就是先把方块中心点变为世界坐标,然后把w_pos转换为this.map_root这个节点坐标系下的局部坐标,而this.game_players是属于
this.map_root节点的子节点,setPosition就是把棋子现在的位置设置到w_pos转换的局部坐标上去
为啥我要讲世界和局部坐标转换呢,因为这是完成游戏的一个关键点
4.方块的生成
我们刚开始谈到了预制体,我们可以做很多个图片不一样的方块预制体,并把它们放入预制体数组中
@property([cc.Prefab])
block_prefab: Array
然后通过Math.random()来随机取数
this.cur_block = cc.instantiate(this.block_prefab[Math.floor(Math.random() * 3)]);
Math.random()是左闭右开区间,随机取0到1的数,取不到1,如果乘以3,则就是随机取0到3之间的数,
利用Math.floor()向下取整,只会取到了0,1,2这三个数中的一个,而ts的数组下标是从0开始的
5.屏幕的移动
棋子是向右跳或者向左跳,x坐标可能是增加,也可能是减少,但是y坐标肯定是增加的
所以我们要随机取方向,this.direction = (Math.random() < 0.5) ? -1 : 1;
移动屏幕使用cc.moveBy(0.5, offect_x, offect_y)
var seq:any = cc.sequence(m1, endfunc);
this.map_root.runAction(seq);
cc.sequence()顺序执行动作,先执行m1动作,再执行endfunc动作
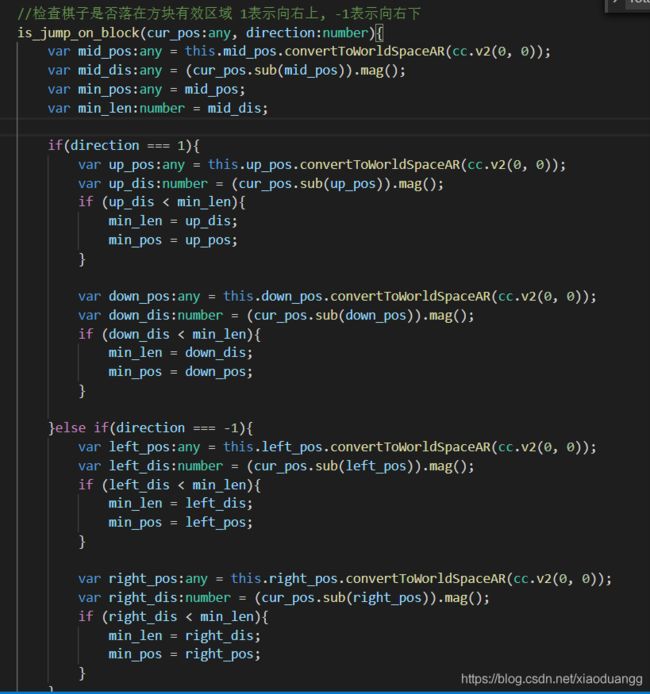
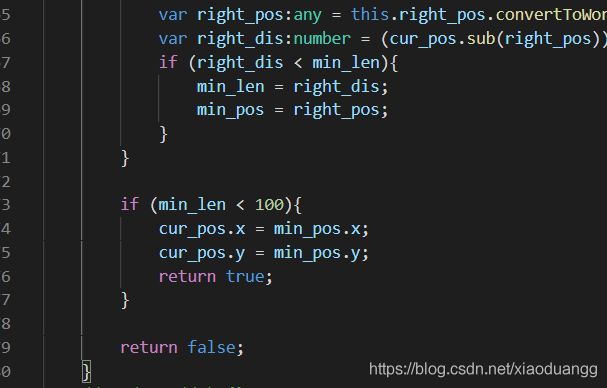
6.棋子是否落在方块有效范围
就是计算棋子着落的点,方块可着落范围的边界点做比较,计算两点之间的距离,如果小于100像素,则落在有效范围
7.游戏流程控制
是否开始游戏可以设置一个boolean值,is_can_game:boolean = false;默认为false,点击开始游戏以后,变为true;
当棋子没有落在有效位置,弹出再来一次,点击再来一次,可以重新加载场景,来重置游戏cc.director.loadScene('main_scene');