less 是什么?
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
less,是方便我们快速编写CSS的工具,它增强了CSS代码的扩展性和复用性。
Less 可以运行在 Node 或浏览器端。
less能为我们做什么?
下边让我们来看一段我们经常写的代码
/**
我们经常写浏览器的兼容,假设我们写icon
**/
nav a.home.active i {
background: url('images/nav-home-on.png') no-repeat center;
background-size: contain;
-webkit-background-size: contain;
-moz-background-size: contain;
-o-background-size: contain;
}
nav a.home i {
background: url('images/nav-home-off.png') no-repeat center;
background-size: contain;
-webkit-background-size: contain;
-moz-background-size: contain;
-o-background-size: contain;
}
nav a.topics.active i {
background: url('images/nav-circle-on.png') no-repeat center;
background-size: contain;
-webkit-background-size: contain;
-moz-background-size: contain;
-o-background-size: contain;
}
nav a.topics i {
background: url('images/nav-circle-off.png') no-repeat center;
background-size: contain;
-webkit-background-size: contain;
-moz-background-size: contain;
-o-background-size: contain;
}
- 一遍一遍写一大段一大段一样的代码,有木有很乏味,如果要换一个contain为cover呢?
改疯了有木有
让我们看看less会怎么做
//相当于新建一个函数 Mixins(混入)
.border-radius(@radius:10px){
border-radius:@radius;
-webkit-border-radius:@radius;
-moz-border-radius:@radius;
-o-border-radius:@radius;
}
.background-size(@type){
background-size: @type;
-webkit-background-size: @type;
-moz-background-size: @type;
-o-background-size: @type;
}
//用法
.orderList{
background-color:#E36264;
width:100px;
height:200px;
.border-radius(15px);//利用函数可以省去很多的重复兼容代码
.border-radius;//利用函数可以省去很多的重复兼容代码
.background-size(contain);
}
//这么写整个世界都美好了
nav a.topics i {
background: url('images/nav-circle-off.png') no-repeat center;
.background-size(contain);
}
- 说明 像 JavaScript 中 arguments一样,Mixins 也有这样一个变量:@arguments。
@arguments 在 Mixins 中具是一个很特别的参数,当 Mixins 引用这个参数时,
该参数表示所有的变量,很多情况下,这个参数可以省去你很多代码。
.boxShadow(@x:0,@y:0,@blur:1px,@color:#000){
-moz-box-shadow: @arguments;
-webkit-box-shadow: @arguments;
box-shadow: @arguments;
}
#header {
.boxShadow(2px,2px,3px,#f36);
}
变量写法
less代码
/**
大家都遇到过这样的问题
我们做换肤功能的时候都有一个主色调,
我们写完了代码设计师说我想更换个主色调,
这时候你就会发现,我有100个地方用了主色调,
然后只能苦逼的改100次
太难受了!!有木有??有一个变量直接提出来多好?
**/
//定义一个变量
@colorFff:#fff;
//用法
footer{
background-color: @colorFff
}
nav{
color: @colorFff;
}
header{
border-right:1px solid @colorFff;
}
最终生成的代码
footer {
background-color: #ffffff;
}
nav {
color: #ffffff;
}
header {
border-right: 1px solid #ffffff;
}
代码片段写法
less代码
//又是重复代码,less告诉你可以这么写 有没有觉得自己很会过日子,原来可以这么省
//定义一个公共样式
.icon20{
width: 20px;
height: 20px;
display: inline-block;
}
//用起来
.icon-my{
.icon20;
background: url('images/nav-my-off.png') no-repeat center;
.background-size(contain);
}
.icon-car{
.icon20;
background: url('images/nav-car-off.png') no-repeat center;
.background-size(contain);
}
对应生成的css
又是重复代码,less告诉你可以这么写 有没有觉得自己很会过日子,原来可以这么省
.icon-my{
width: 20px;
height: 20px;
display: inline-block;
background: url('images/nav-my-off.png') no-repeat center;
}
.icon-car{
width: 20px;
height: 20px;
display: inline-block;
background: url('images/nav-car-off.png') no-repeat center;
}
有时候我们需要引用一段less文件
写法
/* LESS Document */
//引入一个公共的less文件
@import "base.less";
嵌套写法
//这样的css代码你该不陌生
.shopcar-item {
font-size: 1.5rem;
background-color: #ffffff;
position: relative;
padding: 10px 10px 10px 70px;
border-bottom: 1px solid #ededed;
}
.shopcar-item img {
width: 100%;
}
//我要选img必须加上前边的那个,好吧 这样还可以接受,那么这样呢?
.shopcar-item .item-con .add-btn,
.shopcar-item .item-con .mul-btn {
display: inline-block;
padding: 5px 10px;
background-color: #ff4354;
color: #ffffff;
border-radius: 5px;
margin: 0 5px;
}
我们来看看less怎么写
//看看 嵌套关系清晰明了 告别冗长的选择器
.shopcar-item {
font-size: 1.5rem;
background-color: #ffffff;
position: relative;
padding: 10px 10px 10px 70px;
border-bottom: 1px solid #ededed;
img {
width: 100%;
}
.item-con{
position: relative;
.add-btn,.mul-btn{
display: inline-block;
padding: 5px 10px;
background-color: #ff4354;
color: #ffffff;
border-radius: 5px;
margin: 0 5px;
}
}
}
并且写法
用less之前我们这么写
.nav {
background-color: #ededed;
}
.nav.focus {
background-color: #cccccc;
}
.nav:after {
content: "";
display: block;
width: 100px;
height: 100px;
}
less告诉你,我们可以这么写,一个元素的各种状态一目了然
.nav{
background-color: #ededed;
&.focus{
background-color: #cccccc;
}
&:after{
content: "";
display: block;
width: 100px;
height: 100px;
}
}
运算及函数
//运算及函数
@init: #111111;
@transition: @init*2;
.switchColor {
color: @transition;
}
最终生成的样式
.switchColor {
color: #222222;
}
- 上面的例子中使用 LESS 的 operation 是 特性,
其实简单的讲,就是对数值型的 value(数字、颜色、变量等)
进行加减乘除四则运算
我们做响应式布局适配的时候经常要计算rem,
用less告别手动计算
.px2rem(@name, @px){
@{name}: @px / 75 * 1rem;
}
.orderList{
.px2rem(font-size,32);
background-color:#E36264;
width:100px;
height:200px;
}
//最终生成的css
.orderList {
font-size: 0.42666667rem;
background-color: #E36264;
width: 100px;
height: 200px;
}
less这么好用怎么用??
- 在浏览器端用
//注:
1、顺序不能错
2、设置属性 rel="stylesheet/less"
3、代码需要服务器环境运行
- 编译之后引用css文件
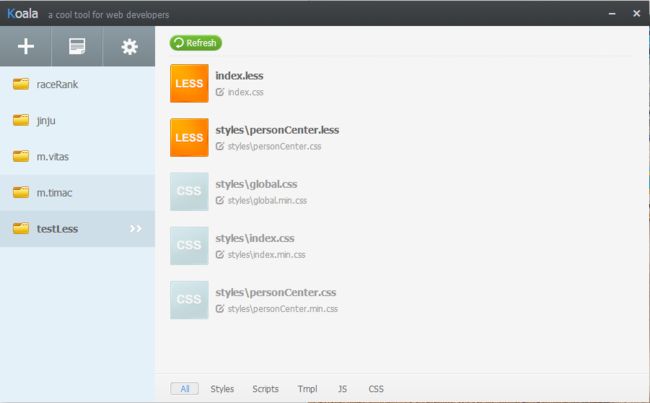
我推荐使用Koala.exe 下载地址
多语言支持 支持Less、Sass、CoffeeScript 和 Compass Framework。
实时编译 监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
编译选项 可以设置各个语言的编译选项。
项目配置 支持为项目创建一个全局配置,为文件设置统一编译选项。
错误提示 在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
跨平台 Windows、Linux、Mac都能完美运行。
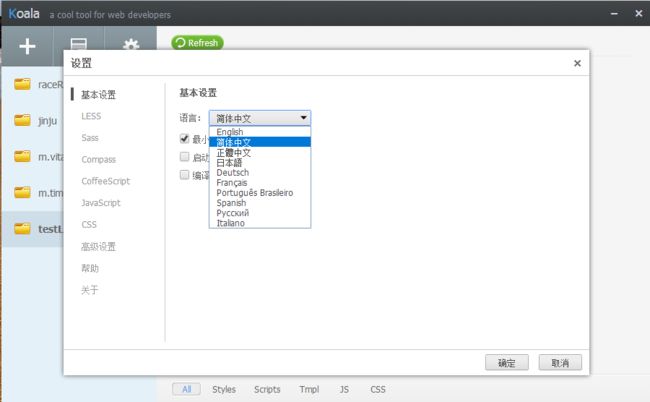
- 设置语言
- 添加项目
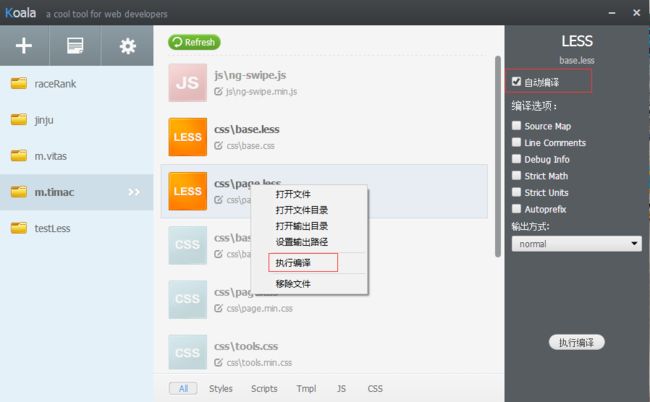
- 编译less文件
手动运行 【执行编译】或者点击文件勾选自动编译,它会自动检测文件更改并重新编译