vue.js(一):vue.js常用指令、事件绑定、数据绑定
vue.js
- 概述
- 入门程序
- 常用指令
-
- 事件绑定
- 数据绑定
- 判断当前元素是否显示
概述
vuejs是一个实现数据双向绑定的js框架。
MVVM模式:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model)
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
入门程序
二、定义根节点
一般是一个div
三、在js代码中初始化vue对象
基于根节点初始化
- js变量在vue对象中定义
- 页面使用方法也在vue中定义
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
{
{message}}
div>
<script>
//初始化vue对象
new Vue({
//初始化vue对象的根节点
el:"#test",
//其中定义页面使用的模型数据,就是js变量
data:{
message:"hello vue!"
}
});
script>
body>
html>
显示结果
常用指令
事件绑定
一、click单击事件
原生的js:onclick="Onclick()"
vuejs:
v-on:事件名称=处理方法
例如
v-on:click="onClick()
示例
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
{
{message}}
<button v-on:click="onClick()">123button>
div>
<script>
new Vue({
el:"#test",
data:{
message:"hello!"
},
methods:{
onClick:function () {
//alert("123");
this.message = "已经点击了按钮";
}
}
});
script>
body>
html>

二、keydown键盘按下事件
在文本框中敲击回车键,会触发一个keydown。敲击键盘上任意按键都会触发keydown事件。每个按键都有一个唯一的编号keycode,可以判断keycode是多少就可以判断出那个键按下。
回车键:keycode=13
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
{
{message}}
<button v-on:click="onClick()">123button>
<input type="text" v-on:keydown="onKeydown($event)">
div>
<script>
new Vue({
el:"#test",
data:{
message:"hello!"
},
methods:{
onClick:function () {
//alert("123");
this.message = "已经点击了按钮";
},
onKeydown:function (event) {
var keyCode = event.keyCode;
if (keyCode==13){
alert("按下了回车键");
}
}
}
});
script>
body>
html>
@click="onClick()"
三、mousemove鼠标移动事件
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<div style="height: 200px;background-color: aquamarine" @mousemove="onMouseMove($event)">
X:{
{X}}
Y:{
{Y}}
div>
div>
<script>
new Vue({
el:"#test",
data:{
X:0,
Y:0
},
methods:{
onMouseMove:function (event) {
//取鼠标坐标
this.X = event.x;
this.Y = event.y;
}
}
});
script>
body>
html>
.stop :阻止事件冒泡(阻止事件的向上传递)
.prevent :阻止事件的默认行为
.capture :使用事件捕获模式
.self :只当事件在该元素本身(而不是子元素)触发时触发
例如:表单点击submit时,默认会进行提交操作。
需求:阻止表单的提交
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<form action="http://www.baidu.com" method="get" @submit="onSubmit($event)">
<input type="submit" value="提交">
form>
div>
<script>
new Vue({
el:"#test",
methods:{
onSubmit:function (event) {
//组织默认行为的执行
event.preventDefault();
}
}
});
script>
body>
html>
省略写法:直接在事件后面加上事件修饰符
@submit.prevent
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<form action="http://www.baidu.com" method="get" @submit.prevent>
<input type="submit" value="提交">
form>
div>
<script>
new Vue({
el:"#test",
// methods:{
// onSubmit:function (event) {
// //组织默认行为的执行
// event.preventDefault();
// }
// }
});
script>
body>
html>
五、按键修饰符
.enter
.tab
.delete (捕获 “删除” 和 “退格” 键)
.esc
.space
.up
.down
.left
.right
按下回车,触发事件。
对keydown事件进行过滤,只保留我们关心的按键
@keydown.enter="onKeyDown()"
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<input type="text" @keydown.enter="onKeyDown()">
div>
<script>
new Vue({
el:"#test",
methods:{
onKeyDown:function () {
alert("事件被触发");
}
}
});
script>
body>
html>
数据绑定
一、插值
{
{
var}}
可以把变量的值绑定到页面。只要变量发生变化页面也随之发生变化。
插值还可以做简单运算:
{
{
1+2}}
{
{
'aaa'+'bbb'}}
{
{
num + 1}}
{
{
1>2?true:false}}
二、v-text、v-html
可以把变量的值绑定到dom节点中。
<div v-text="text">div>
<div v-html="text">div>
v-text:把文本内容原封不动地输出
v-html:把文本内容当作html片段输出,如果其中有html标签,会进行渲染
示例:
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<div v-text="text">div>
<div v-html="text">div>
div>
<script>
new Vue({
el:"#test",
data:{
text:"hello!
"
}
});
script>
body>
html>
v-bind:属性名称=变量
将变量值绑定到文本框上
也可以进行简化写法
:属性名称=变量
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<input type="text" v-bind:value="text">
<a :href="url">跳转百度a>
div>
<script>
new Vue({
el:"#test",
data:{
text:"hello!",
url: "http://www.baidu.com"
}
});
script>
body>
html>
四、双向绑定
v-model
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="test">
<form>
<input type="text" v-model="user.username">{
{user.username}}<br>
<input type="text" v-model="user.password">{
{user.password}}<br>
form>
div>
<script>
//初始化vue对象
new Vue({
//初始化vue对象的根节点
el:"#test",
//其中定义页面使用的模型数据,就是js变量
data:{
// username:"",
// password:""
user:{
username:"",password:""}
}
});
script>
body>
html>

五、集合类型的绑定
集合:数组、对象、对象数组
使用v-for指令遍历集合。v-for指令应该添加到需要迭代的标签上。
<ul>
<li v-for="变量 in 集合">{
{变量}}li>
ul>
遍历数组、对象、对象数组
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="id in ids">{
{id}}li>
ul>
<ul>
<li v-for="(value,key) in user">{
{key}}={
{value}}li>
ul>
<table border="1">
<tr>
<th>idth>
<th>姓名th>
<th>性别th>
tr>
<tr v-for="user in userList">
<td>{
{user.id}}td>
<td>{
{user.name}}td>
<td>{
{user.sex}}td>
tr>
table>
div>
<script>
new Vue({
el:"#app",
data:{
ids:[1,2,3,4,5,6],
user:{
id:1,name:"张三",sex:"男"},
userList:[
{
id:1,name:"张三",sex:"男"},
{
id:2,name:"张四",sex:"男"},
{
id:3,name:"张五",sex:"男"}
]
}
});
script>
body>
html>
也可以获取遍历时的下标
<tr v-for="(user,index) in userList">
<td>{
{index}}td>
<td>{
{user.id}}td>
<td>{
{user.name}}td>
<td>{
{user.sex}}td>
tr>
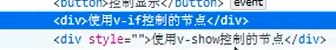
判断当前元素是否显示
v-if:通过变量的值控制节点是否渲染。如果true渲染节点,false删除节点。
v-show:节点一直存在的,通过控制样式显示或隐藏节点。
两个节点都是true显示,false不显示,效果相同
<html>
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script src="js/vuejs-2.5.16.js">script>
head>
<body>
<div id="app">
<button @click="showDom()">控制显示button>
<div v-if="flag">使用v-if控制div>
<div v-show="flag">使用v-show控制div>
div>
<script>
new Vue({
el:"#app",
data:{
flag:true
},
methods:{
showDom:function () {
this.flag = !this.flag;
}
}
});
script>
body>
html>
true

false

实际的渲染效果有区别:
v-if控制的节点,如果为false,节点直接消失。
v-show控制的节点,如果为false,则实际上是style="display=none;"