2.Vue.js前端框架:基础特性
2.1 Vue实例及选项
- 每个Vue.js的应用都需要通过构造函数创建一个Vue的实例。创建一个Vue实例的语法格式如下:
var vm = new Vue ({
//选项
})
- 在创建对象实例时,可以在构造函数中传入一个选项对象。选项对象中包括挂载元素、数据、方法、生命周期钩子函数等选项。下述分别对这几个选项进行介绍。
- 在学习Vue阶段,建议使用HBuilder编程工具,该编译工具操作简单易于上手,使用HBuilder编程工具时,先将Vue.js文件导入创建的工程目录中。
- HBuilder下载地址:https://www.dcloud.io/hbuilderx.html
2.1.1 挂载元素
- 在 Vue.js 的构造函数中有一个 el 选项。该选项的作用是为Vue实例提供挂载元素。定义挂载元素后,接下来的全部操作都在该元素内进行,元素外部不受影响。该选项的值可以使用 CSS 选择符,也可以使用原生的DOM元素名称。例如,页面定义了一个 div 元素,代码如下:
<div id="box" class="box"></div>
- 如果将该元素作为Vue实例的挂载元素,可以设置为 :
el : ‘#box’、el : ‘box’ 或 el :‘div’
2.1.2 数据
- 通过 data 选项可以定义数据类型,这些数据可以绑定到实例对应的模板中。示例代码:
<html>
<head>
<meta charset="utf-8">
<title>vuedemo01title>
//引用Vue.js
<script src="vue.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<div id="box">
<h3>网站名称:{
{name}}h3>
<h3>网站地址:{
{url}}h3>
div>
<script type="text/javascript">
var demo = new Vue ({
el : '#box',
data : {
name :'上海戏剧学院',//定义网站名称
url : 'www.shanghaixijuxueyuan.com'//定义网站地址
}
});
script>
body>
html>
- 在上述代码中创建了一个Vue实例demo,在实例的data中定义了两个属性:name 和 url。模板中的{ {name}}用于输出name属性的值,{ {url}}用于输出url属性的值。由此可见,data数据与DOM进行了关联。运行结果如下图所示:

- 在创建Vue实例时,如果传入的data是一个对象,那么Vue实例会代理data对象中的所有属性。当这些属性的值发生变化时,HTML视图也将会产生相应的变化。因此,data对象中定义的属性被称为响应式属性。实例代码如下:
<body>
<div id="box">
<h3>网站名称:{
{name}}h3>
<h3>网站地址:{
{url}}h3>
div>
<script type="text/javascript">
var data ={
name :'上海戏剧学院' , url:'www.shanghaixijuxueyuan.com'};
var demo = new Vue ({
el : '#box',
data : data
});
document.write(demo.name === data.name)//引用了相同的属性
demo.url = 'http://www.shanghaixijuxueyuan.com';//重新设置属性
script>
body>
- 在上述代码中,demo.name === data.name 的输出结果为true,当重新设置 url 属性值时,模板中的{ {url}}也会随之改变。由此可见,通过实例demo就可以调用data对象中的属性。而且,当 data 对象中属性的值发生改变时,视图也会进行重新渲染。运行结果如下图所示:

- 需要注意的是,只有在创建Vue实例时,传入的data对象中的属性才是响应式的。如果开始不能确定某些属性的值,可以为它们设置一些初始值。例如:
data : {
name :''
count :''
price :''
flag :true
}
- 除了data数据属性,Vue.js还提供了一下有用的实例属性与方法。这些属性和方法的名称都有相同的前缀 $,以便与用户定义的属性进行区分。例如,可以通过Vue实例中的 $data属性来获取声明的数据,示例代码如下:
<script type="text/javascript">
var data ={
name :'上海戏剧学院' , url:'www.shanghaixijuxueyuan.com'};
var demo = new Vue ({
el : '#box',
data : data
});
document.write(demo.$data === data)//输出true
script>
2.1.3 方法
- 在Vue实例中,通过methods选项可以定义方法。示例代码如下:
<div id="box">
<h3>{
{showInfo()}}h3>
div>
<script type="text/javascript">
var demo = new Vue ({
el : '#box',
data : {
name :'上海戏剧学院',
url :'www.shanghaixijuxueyuan.com'
},
methods :{
showInfo : function(){
return this.name +':'+this.url;//连接字符串
}
}
});
script>
2.1.4 生命周期钩子函数
- 每个Vue实例在创建时都有一系列的初始化步骤。例如,创建数据绑定、编译模板、将实例挂载到DOM并在数据变化时出发DOM更新、销毁实例等。在这个过程中会运行一些叫做生命周期钩子的函数,通过这些钩子函数可以定义业务逻辑。Vue实例中几个主要的生命周期钩子函数说明如下。
- beforeCreate:在Vue实例开始初始化时调用。
- created:在实例创建创建之后进行调用,此时尚未开始DOM编译。
- mounted:在DOM文档渲染完毕之后进行调用。相当于JavaScript中的window.onload()方法。
- beforeDestory:在销毁实例前进行调用,此时实例仍有效。
- destoryed:在实例被销毁之后进行调用。
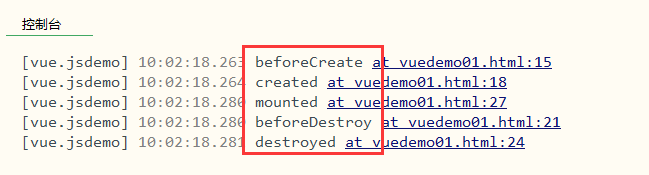
- 下面通过一个示例来了解Vue.js内部的运行机制。为了实现效果,在mounted函数中应用了$destory()方法,该方法用于销毁一个实例。代码如下:
<div id="box">div>
<script type="text/javascript">
var demo = new Vue ({
el : '#box',
beforeCreate : function(){
console.log('beforeCreate');
},
created:function(){
console.log('created');
},
beforeDestroy:function(){
console.log('beforeDestroy');
},
destroyed:function(){
console.log('destroyed');
},
mounted:function(){
console.log('mounted');
this.$destroy();
}
});
script>
2.2 数据绑定
- 数据绑定是Vue.js最核心的一个特性。建立数据绑定后,数据和视图会相互关联,当数据发生变化时,视图也会自动进行更新。这样就无需手动获取DOM的值再同步到js中,使代码更加简洁,提高了开发效率。下面介绍Vue.js中数据绑定的语法。
2.2.1 插值
1、文本插值
- 文本插值是数据绑定最基本的形式,使用的是双大括号标签 { { }}。用双大括号标签将文本插入HTML中,代码如下:
<div id="box">
<h3>{
{name}}h3>
div>
<script type="text/javascript">
var demo =new Vue({
el : '#box',
data :{
name :'你好,晓茗'//定义数据
}
})
script>
- 上述代码中,{ {name}}标签将会被相应的数据对象中name属性的值所代替,而且将DOM中的name与data中的name属性进行了绑定。当数据对象中的name属性值发生改变时,文本中的值也会相应的变化。运行结果如下图所示。

- 只需渲染一次数据,可以使用单次插值。单次插值即只执行一次插值,在第一次插入文本后,当数据对象中的属性值发生改变时,插入的文本将不会更新。单次插值可以使用v-once指令。示例代码如下。
<div id="box">
<h3 v-once> Hello {
{name}}h3>
div>
2、插入HTML
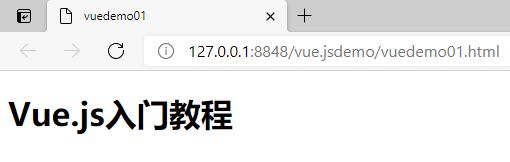
- 双大括号标签会将在里面的值当作普通文本来处理。如果要输出真正的HTML内容,需要使用 v-html指令。使用 v-html指令将HTML内容插入标签,代码如下。
<div id="box">
<p v-html="message">p>
div>
<script type="text/javascript">
var demo =new Vue({
el : '#box',
data :{
message :'Vue.js入门教程
'//定义数据
}
})
script>
3、属性
- 双大括号标签不能应用在HTML属性中。如果要为HTML元素绑定属性,不能直接使用文本插值的方式,而需要使用 v-bind指令对属性进行绑定。使用 v-bind指令为HTML元素绑定class属性,代码如下。
<div id="box">
<span v-bind:class="value">面朝大海,春暖花开span>
div>
<script type="text/javascript">
var demo =new Vue({
el : '#box',
data :{
value :'title'//定义绑定的属性值
}
})
script>
body>
<style type="text/css">
.title{
color: #FF0000;
border: 1px solid #FF00FF;
display: inline-block;
padding: 5px;
}
style>
- 上述代码中,为 span 标签应用 v-bind 指令,将该标签的 class属性与数据对象中的 value 属性进行绑定,这样,数据对象中 value 属性的值将作为 span 标签的class属性值。运行结果如下图所示。

- 在应用 v-bind 指令绑定元素属性时,还可以将属性值设置为对象的形式。示例代码显示如下。
<div id="box">
<span v-bind:class="{
'title':value}">面朝大海,春暖花开span>
div>
<script type="text/javascript">
var demo =new Vue({
el : '#box',
data :{
value :true
}
})
script>
- 上述代码中,应用 v-bind 指令将 span 标签的 class 属性与数据对象中的 value 属性进行绑定,并判断 title 的值,如果title的值为 true,则使用 title类的样式,否则不使用该类。当title的值为 true时,运行结果如下图1所示。

当title的值为 falase时,运行结果如下图2所示。

- 为HTML元素绑定属性的操作比较频繁。为了防止经常使用 v-bind指令带来的繁琐操作,Vue.js为该指令提供了一种简写形式: “:” 。例如,为“上海戏剧学院”超链接设置 URL 的完整格式如下所示。
<a v-bind:href="url">上海戏剧学院a>
//简写格式如下:
<a :href="url" >上海戏剧学院a>
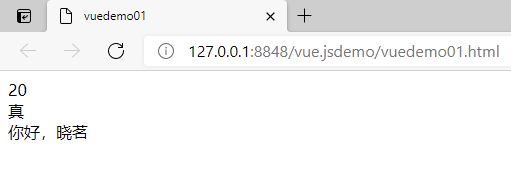
4、表达式
- 在双大括号标签中进行数据绑定,标签中可以是一个JavaScript表达式。这个表达式可以是常量或者变量,也可以是常量、变量、运算符组合而成的式子。表达式的值是其运算后的结果。示例代码如下所示。
<div id="box">
{
{number+10}}<br>
{
{boo ? '真' : '假'}}<br>
{
{str.toLowerCase()}}
div>
<script type="text/javascript">
var demo =new Vue({
el : '#box',
data :{
number :10,
boo : true,
str :'你好,晓茗'
}
})
script>
2.2.2 过滤器
- 对于一些需要经过复杂计算的数据绑定,简单的表达式可能无法实现,这时可以使用Vue.js的过滤器进行处理。通过自定义的过滤器可以对文本进行格式化。
- 过滤器可以用在双大括号插值和 v-bind 指令中,过滤器需要被添加在JavaScript表达式的尾部,由管道符号 “|” 表示。格式如下代码所示。
{
{ message | myfilter }}
<div v-bind:id="rawId" | formatId">div>
- 定义过滤器主要有两种方式,第一种是应用 Vue.js提供的全局方法 Vue.filter()进行定义,第二种是应用选项对象中的 filters 选项进行定义。下面分别进行介绍。
1、应用Vue.filter()方法定义全局过滤器
- Vue.js提供了全局方法Vue.filter()定义过滤器。格式如下:
Vue.filter(ID,funcation(){})
- 该方法有两个参数,第一个参数为定义的过滤器ID,作为自定义过滤器的唯一标识,第二个参数为具体的过滤器函数,过滤器函数以表达式的值作为第一个参数,再将接收到的参数格式化为想要的结果。
使用全局方法Vue.filter()定义的过滤器需要定义在创建的Vue实例之前
- 应用Vue.filter()方法定义过滤器,获取当前的日期和星期并输出。代码如下。
<div id="box">
<span>{
{date | nowdate}}span>
div>
<script type="text/javascript">
Vue.filter('nowdate',function(value){
var year=value.getFullYear();//获取当前年份
var month=value.getMonth()+1;//获取当前月份
var date=value.getDate();//获取当前日期
var day=value.getDay();//获取当前星期
var week="";
switch(day){
case 1:
week="星期一";
break;
case 2:
week="星期二";
break;
case 3:
week="星期三";
break;
case 4:
week="星期四";
break;
case 5:
week="星期五";
break;
case 6:
week="星期六";
break;
default:
week="星期日";
break;
}
return "今天是:"+year+"年"+month+"月"+date+"日"+week;
});
var demo = new Vue({
el : '#box',
data :{
date : new Date()
}
});
script>
2、应用filters选项定义本地过滤器
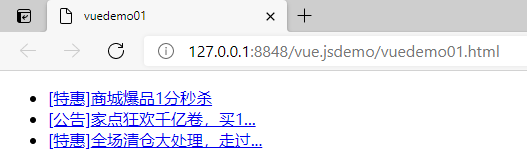
- 应用filters选项定义的过滤器包括过滤器名称和过滤器函数两部分,过滤器函数以表达式的值作为第一个参数。应用filters选项定义的过滤器,以对商城头条的标题进行截取并输出为例。示例代码如下显示。
<div id="box">
<ul>
<li><a href="#"><span>[特惠]span>{
{title1 | subStr}}a>li>
<li><a href="#"><span>[公告]span>{
{title2 | subStr}}a>li>
<li><a href="#"><span>[特惠]span>{
{title3 | subStr}}a>li>
ul>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#box',
data :{
title1 :'商城爆品1分秒杀',
title2 :'家点狂欢千亿卷,买1送1!',
title3 :'全场清仓大处理,走过路过不要错过!'
},
filters:{
subStr : function(value){
if(value.length>10){
//如果字符串长度大于10
return value.substr(0,10)+"...";//返回字符串前10个字符,然后输出省略号
}else{
//如果字符串长度小于10
return value;//直接返回该字符串
}
}
}
});
script>
- 运行结果如下图所示。

- 多个过滤器可以串联使用,在串联使用过滤器时,首先调用过滤器filterA对应的函数,然后调用过滤器filterB对应的函数。其中,filterA对应的函数以message作为参数,而filterB对应的函数将以filterA的结果作为参数。多个过滤器可以串联使用的格式如下。
{
{ message | filterA | filterB }}
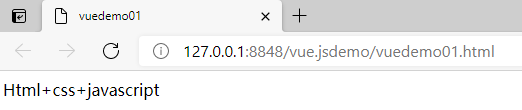
- 例如,将字符串“HTML+CSS+JavaScript”转换为首字母大写,其他字母小写。实例代码如下。
<div id="box">
<span>{
{str | lowercase |firstUppercase}}span>
div>
<script type="text/javascript">
var demo = new Vue({
el : '#box',
data :{
str : 'HTML+CSS+JavaScript'
},
filters:{
lowercase : function(value){
return value.toLowerCase();//转换为小写
},
firstUppercase : function(value){
return value.charAt(0).toUpperCase()+value.substr(1);//首字母大写
},
}
});
script>
{
{ message | filterA(arg1,arg2,......) }}
- 其中,filterA为接受多个参数的过滤器函数。message的值作为第一个参数,arg1的值作为第二个参数,arg2的值作为第三个参数,以此类推。
2.2.3 指令
1、参数
- 一些指令能够接收一个参数,例如,v-bind、v-on指令。该参数位于指令和表达式之间,并用冒号分隔。v-bind指令的示例代码如下所示。
<img v-bind:src="imageSrc">
- 上述代码中,src即为参数,通过 v-bind指令将img元素与表达式imgSrc进行绑定。
- v-on指令的示例代码如下所示。
<button v-on:click="login">登录button>
- 上述代码中,click(点击事件)为参数,该参数为监听的事件名称。触发“登录”按钮的click事件时会调用login()方法。
2、修饰符
- 修饰符是在参数后面,以半角句点符号指明的特殊后缀。例如,prevent 修饰符用于调用 event.preventDefault()方法。示例代码如下。
<form v-on:submit.prevent="onSubmit">form>
- 上述代码中,当提交表单时会调用 event.preventDefault()方法用于阻止浏览器的默认行为。
备注:后期继续跟进Vue.js前端框架:条件判断与列表渲染,希望大家多多支持和关注。