1. 定义警告对话框和等待提示器
在ViewController.h中定义对象和声明属性:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #d12f1b}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #bb2ca2}span.s1 {font-variant-ligatures: no-common-ligatures; color: #78492a}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s5 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s6 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s7 {font-variant-ligatures: no-common-ligatures; color: #000000}
#import
@interface ViewController : UIViewController
{
//定义一个警告对话框视图对象
UIAlertView* _alertView;
//等待提示对象,一般用来下载或加载比较大的文件时,显示此控件,提示等待状态
UIActivityIndicatorView* _activityIndicator;
}
@property(retain,nonatomic) UIAlertView* alertView;
@property(retain,nonatomic) UIActivityIndicatorView* activityIndicator;
@end
在ViewController.m中实现属性和成员变量的同步:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #4f8187}
//实现属性和成员变量的同步
@synthesize activityIndicator=_activityIndicator;
@synthesize alertView=_alertView;
2. 创建两个按钮,一个用来显示警告对话框,一个用来显示等待提示器
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}span.s1 {font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s6 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s7 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s8 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
for (int i =0; i<2; i++) {
UIButton* btn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame=CGRectMake(100, 100+100*i, 80, 40);
if (i==0) {
[btn setTitle:@"警告对话框" forState:UIControlStateNormal];
}
else if(i==1)
[btn setTitle:@"等待提示器" forState:UIControlStateNormal];
btn.tag = 101+i;
[btn addTarget:self action:@selector(pressBtn:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
}
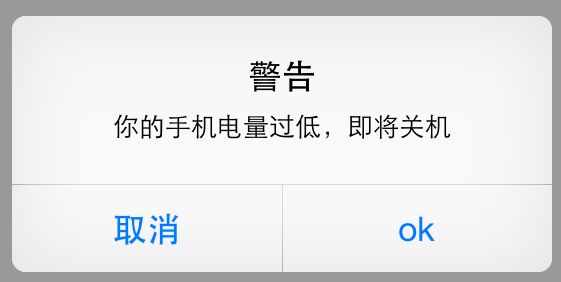
3. 警告对话框
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s4 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s6 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s7 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s8 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s9 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s10 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s11 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}
//delegate:处理按钮事件的代理对象 最后一个nil:表示结束符
//要是点击某个按钮调用函数,要用到协议
_alertView=[[UIAlertView alloc]initWithTitle:@"警告" message:@"你的手机电量过低,即将关机" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:@"ok",@"11",@"22", nil];
[_alertView show];
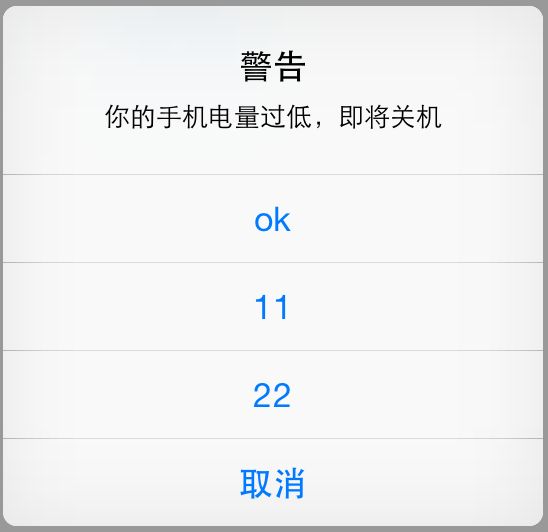
当要按下某个按钮调用一个函数时,要用到delegate:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s4 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s6 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s7 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s8 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s9 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s10 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s11 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}
//delegate:处理按钮事件的代理对象 最后一个nil:表示结束符
//要是点击某个按钮调用函数,要用到协议
_alertView=[[UIAlertView alloc]initWithTitle:@"警告" message:@"你的手机电量过低,即将关机" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"ok",@"11",@"22", nil];
[_alertView show];
在函数外用协议。实现返回按钮的索引值:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}span.s1 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s5 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s6 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}
//当点击对话框的按钮时,调用此函数
-(void) alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSLog(@"index = %ld\n", buttonIndex);
}
4. 等待提示器
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #4f8187}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}span.s1 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s2 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s3 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s4 {font-variant-ligatures: no-common-ligatures}span.s5 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s6 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures; color: #000000}span.s7 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s8 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s9 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}
_activityIndicator=[[UIActivityIndicatorView alloc]initWithFrame:CGRectMake(100, 300, 80, 80)];
//风格:小灰,小白,大白
_activityIndicator.activityIndicatorViewStyle=UIActivityIndicatorViewStyleGray;
[self.view addSubview:_activityIndicator];
[_activityIndicator startAnimating];
//[_activityIndicator stopAnimating];