vue写后台管理系统记录流程
安装,vue init webpack 项目名称
npm i axios
npm i element-ui -S
npm i vuex -s
在src下新建几个文件夹



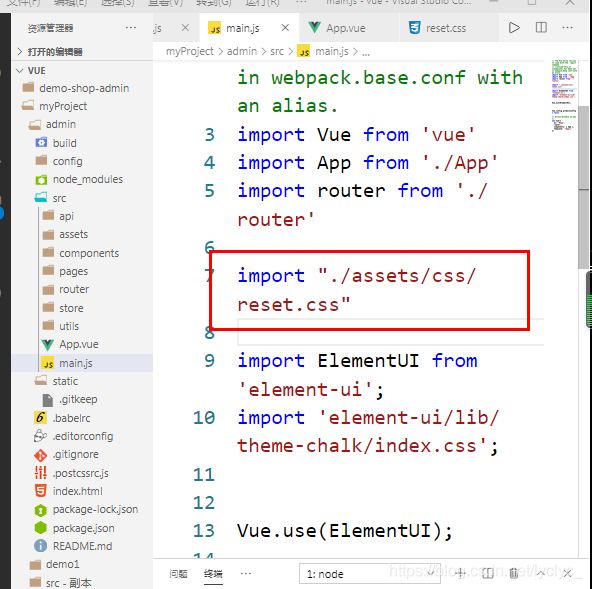
在assets文件夹下新建css文件夹,写reset.css,在main.js中引入全局重置样式

搭建路由
先写登录
把html,body,app的高度都设置成100%
为了使背景颜色充满整个背景

使用less,首先安装less
npm i less [email protected] -D
若less不生效,就在build中的webpack.base.conf.js中加如下所示的代码

即为

要想做登录,首先开始就要做登录验证,登录验证之前也要有个表单验证,表单验证用props.
写法为在需要验证的el-form-item中写props=“username”,然后在下面的data的rules中写验证。如下图所示


可以看到这些验证写到了rules中,rules是从哪儿来的呢?是从上面的el-form中的:rules="rules"定义的,在element文档中也有,这个是表单验证规则,那些具体的验证都要写在这里面。
为了防止错误提示找不到:要在store的index.js中引入:

扩展:已知Vuex中通过action提交mutations,要通过context.commit(mutation,object)的方式来完成,然而commit中只能传入两个参数,第一个就是mutations,第二个就是要传入的参数,第二个参数以对象的方式提交
关于布局:在element-ui中有布局容器的写法:在element-ui中找Container布局容器
main.js是入口文件,index.js是出口文件
Dropdown是下拉框,用来做首页的登出按钮
在这个登出按钮上怎么拿出用户名的值??
想到自己封装的vuex,


在element-ui中找Dropdown Events事件进行登出时的操作




在element-ui中找Navmenu导航菜单
在componnets中写sidebar.vue,然后注册到Layout中,因为如果写在layout中,就会太繁杂,有一堆代码
layout是个大盒子组件,index也是注册到了这个里面,index组件把view-router视图出口直接写在了layout中的el-main中,所以index组件就会在el-main对应的位置显示。
写完了Sidebar之后就需要引入到Layout中去,
引入并且注册为局部组件

写到了侧边栏所占的位置

写到sideBar中的文件是从element中复制的NavMenu导航菜单
复制的自定义颜色那一块,然后把里面的东西删除掉,从新自己写
那些图标,例如首页啊前面的图标是在element-ui中的icon图标里面找的,
在NavMenu导航菜单中,默认菜单下面,第一个导航一的那个template,就是展开菜单的标题.

在pages下新建menu.vue,在router的index.js中import Menu from “@/pages/menu”,并且在下面的children中写路径

 在这里对侧边栏的宽度做了调整,在layout中的el-aside设置了宽度为200px,因为el-aside有这个属性,所以可以直接在标签上设置宽度,
在这里对侧边栏的宽度做了调整,在layout中的el-aside设置了宽度为200px,因为el-aside有这个属性,所以可以直接在标签上设置宽度,
然后在sideBar.vue中设置了el-menu的宽度为200px
给sidebar.vue中的el-menu高度设置为了100%,layout.vue中的el-aside属性设置了overflow:hidden
还有一个100%需要设置,如下图所示


侧边栏还需要有一个效果:比如打开侧边栏的一项,另一项能收起,还要给侧边栏设置默认项

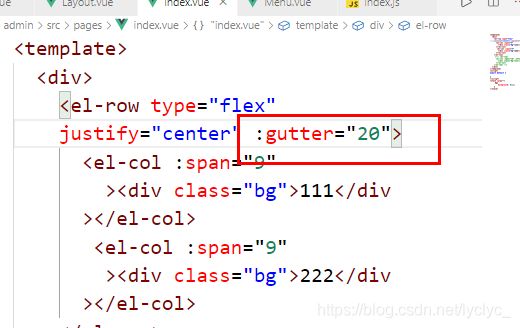
首页的图标部分需要在element-ui中的layout布局,

如下图中的,span是分成18份要加冒号,offset是栅格左侧的间隔格数,也要加冒号,这个在element-ui中的layout布局中都能看到
关于图表那一块的数据可视化部分(echarts和highcharts)单独写了一个文章
下面这系统设置里面的菜单管理,用到了element-ui中的面包屑导航
关于系统设置–菜单管理里面的管理部分,是在element-ui中的树形菜单里面的form里面
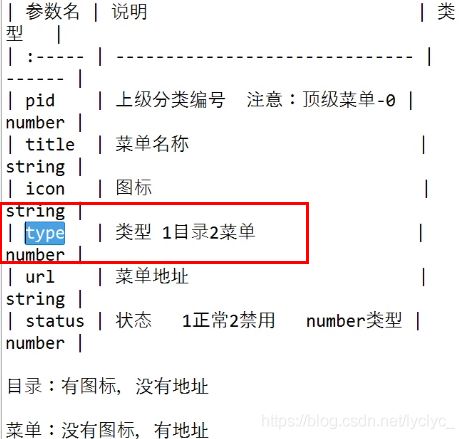
目录
菜单
编辑
删除
名称,图标,类型,url,操作,是一列一列的渲染的
请求数据时,如下代码,先定义一个空data,
在methods里面进行请求的方法,在mounted里面调用
点击编辑或者删除的对话框,是用的element-ui中的dialog对话框.
下面实现写点击添加按钮弹出–用elemenut-ui中的dialog


export default {
data() {
return {
data: [],
// title是点击添加或删除时的标题,就是上面的
在弹出的页面中,点击确定,取消都有固定事件。在elemeny-ui中的dialog,

事件写在el-dialog标签里面

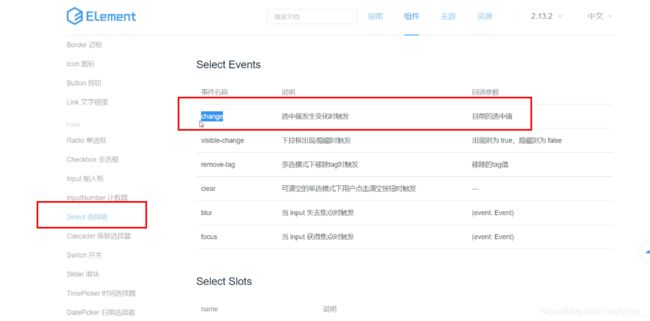
然后在弹出的表单中,下拉选择的用到了element-ui中的select选择器
点击添加时,有哪些操作需要做,需要提交哪些数据,看接口文档中,需要提交的数据:

点击添加时,也是需要提交上面的那些数据,这些数据的初始定义也是写在data中,
系统设置的id是7,pid为0
系统设置下所有的pid都是7,因为把上一级系统设置的id作为这一级的pid。
上级菜单的id,作为这级菜单的pid
设置顶级菜单时,通过getMenu获取到了数据,

我们只需要里面的系统设置和商城管理,也就是pid为0的,
所以上面的图片变成下面的,需要加上一个{pid:0}

如果类型为1,就是目录。目录就是一级菜单

所有也有个type,还是写在data数据里面的form里面

如果是顶级菜单,type就是1,如果是系统设置或者商城管理,type就是2
选择下面框里面的内容进行修改时,不仅修改的是pid,还修改的是type
需要借助下面的事件才能触发


上面这张图,能够点击添加之后,再点击菜单类别,下面的内容能切换

下面还有一个类似开关的做法
需要用到element-ui中的switch
还用到了单选框,如下图所示

下面是关于输入框的内容,当打开对话框,输入内容后关闭对话框,再次打开对话框时,里面的内容应该消失。而且·提交内容之后,里面的内容也应该消失。



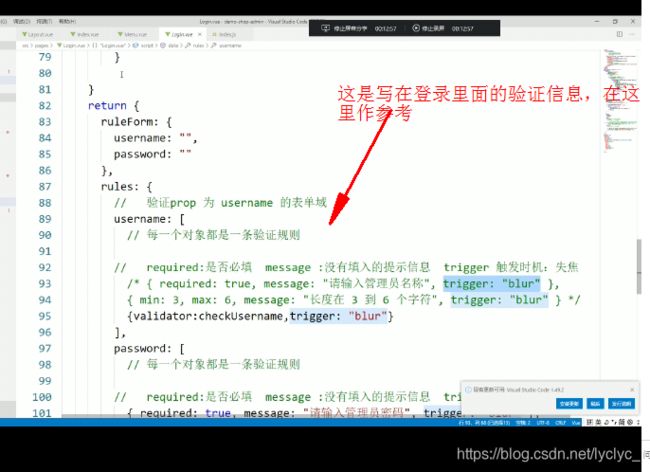
下面第一张图是写在登录里面里面的,作为在这里写的参考


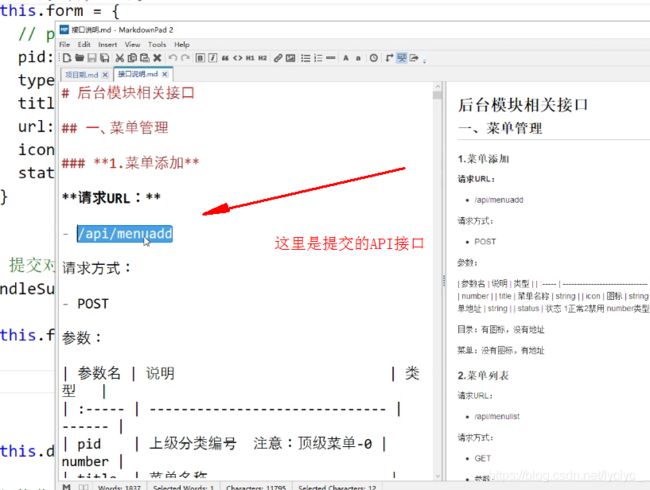
下面这个图是提交的api接口

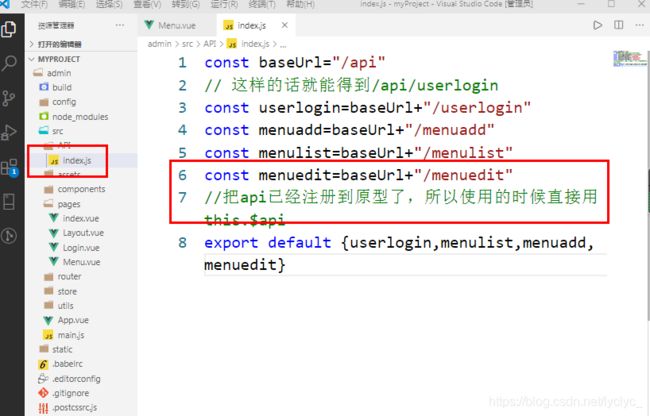
要想做到把填写的表单信息提交上去,并且加到类似系统设置啊,商城管理啊,这些选项里面,而且还要实现用户不刷新就能看到提交之后的新内容,然后就要在api的index.js,找到提交的接口
下面是删除
// 删除
handleDelete(row) {
this.$confirm("此操作将永久删除该菜单, 是否继续?", "确定删除", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
// 删除成功时执行这个
this.$http.post("/api/menudelete",{id:row.id}).then(res=>{
if(res.code==200){
// this.getList()
// 后面加||[]的原因是有可能是空数组
this.data=res.list||[];
this.$message({
type: "success",
message: "删除成功!"
});
}else{
this.$message({
type: "error",
message: res.msg
});
}
})
}).catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
},
删除操作需要用到element-ui中的MessageBox弹框中的内容,然后进行对应修改,代码如上所示,图示如下所示

修改参数需要添加一个额外参数id

修改的接口如下所示:

先在api的index.js中写接口

提交操作有个简单的判断,看表单form里面有没有参数id,,若有id就是修改操作(edit).因为在编辑的时候才有id这个数据。因为添加和修改都是在一个文本框里面进行的,所以对一个文本框进行判断是添加的还是修改的,
// 也可以把数据写成methods,就不用每次都写了
methods: {
// 编辑
handleEdit(row) {
this.dialogVisible=true;
this.tip="菜单修改"
this.$http.get("/api/menuinfo",{id:row.id}).then(res=>{
if(res.code==200){
// console.log(res.list)
// 下面这句,点击编辑的时候,把那一条的内容赋值进去,如果 不存在也给个空对象,防止出现意外错误
// this.form=res.list||{}
let formData=res.list||{};
formData.status=formData.status==1?true:false;
// 修改操作需要一个额外参数id
formData.id=row.id;
formData.type=formData.type.toString();
this.form=formData
}else{
this.$message.error(res.msg)
}
})
},
下面开始写j角色管理,
下面这个用到了树形控件,在pages下新建Role.vue
这里是应该写角色添加了,本来应该写到这里,这里应该统一一下,专门整理一个获取信息并渲染到页面的博客,
点这个
第一节 角色页树状组件
角色添加删除—40分