- MTK平台--如何查询手机连接的TX速率和带宽
专业开发者
WIFI智能手机
一前言经常我们分析手机连接的状态的时候,需要实时读取手机WiFi的Txrate和带宽,其实可以使用以下ADB指令来读取当前手机WiFi的TX速率和带宽信息二操作命令和对查询WiFi的TX速率和带宽信息解析adbshelliwprivwlan0driverstat执行上述指令后,系统会返回一系列WiFi状态信息,其中包括TX速率和带宽。以下是一个示例输出:wlan0driver:WlanIdx=2-
- CAS中的ABA问题
一、什么是CAS?CAS(compareandset)操作是多线程环境处理并发的原子操作,更新一个值前先比较,如果与预期值一样则更新,否则失败。CAS底层是通过汇编层面的原语调用cpu指令实现的,同时结合了内存屏障,具体依赖CPU的指令,如cmpxchg指令(X86架构)二、什么是ABA问题?现有线程t1和线程t2,共享变量str="A"①首先读取str,那么t1中缓存值为A,t2中缓存值也为A,
- 初识linux(一):全面了解linux目录结构&基础操作指令详解
whelloworldw
linux系统编程linux运维服务器
今天小风将带着大家进行有关liunx部分章节的学习,由于是第一节初识linux部分的内容,所以内容理解起来并不会太过困难。在本篇博客中,小风将向大家具体讲解一下内容:初识Linux操作系统初识Xshell登录命令,简单了解一下操作系统基本概念使用常用Linux命令,了解linux系统目录结构和访问方式一、初识linux操作系统1.linux发展史1991年10月5日,赫尔辛基大学的一名研究生Lin
- java cas aba问题_Java CAS操作的ABA问题
自考大三学狗
javacasaba问题
CAS介绍比较并交换(compareandswap,CAS),是原子操作的一种,可用于在多线程编程中实现不被打断的数据交换操作,从而避免多线程同时改写某一数据时由于执行顺序不确定性以及中断的不可预知性产生的数据不一致问题。CAS操作基于CPU提供的原子操作指令实现,各个编译器根据这个特点实现了各自的原子操作函数。来源维基百科:C语言:由GNU提供了对应的__sync系列函数完成原子操作。Windo
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- 微信小程序案例 - 本地生活(列表页面)
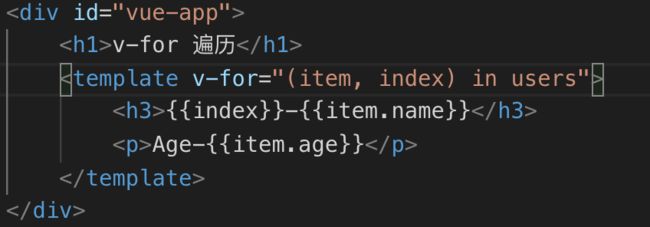
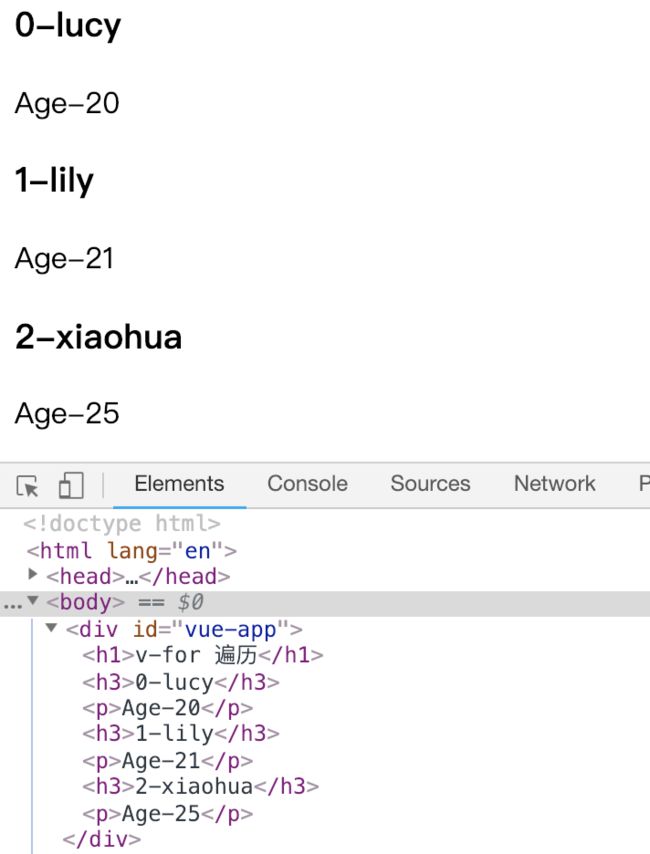
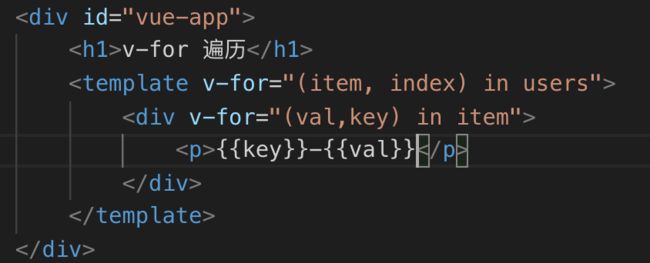
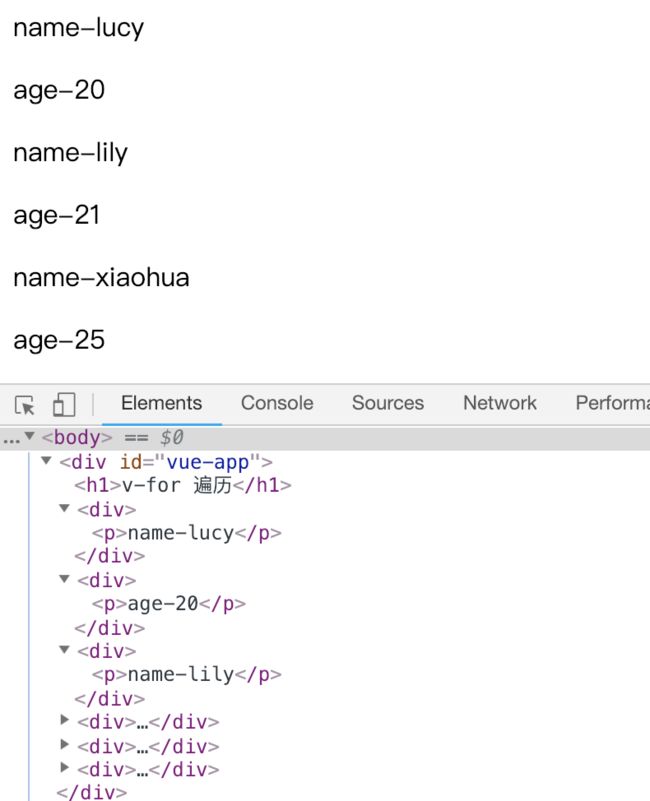
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- Day04_C语言网络编程20250716_sql语言大全
liujing10232929
C语言网络编程c语言网络sql
linux中sql语法大全:MYSQL数据库什么是数据库:关系型数据管理系统数据库的结构层次:数据库文件(后缀名.db)->表单->字段->存储的数据数据库里面针对数据的所有操作,都需要使用指令去实现MYSQL数据库特点:特别适合web的环境,和PHP结合非常好低版本的MYSQL依旧是开源软件,适合用来做二次开发先安装一下mysql安装前,检测是否安装了mysql:rpm–qa|grepmysql
- 嵌入式单片机开发实战指南: 从RISC-V到TinyML全栈技术
CodeMicro
单片机单片机risc-v嵌入式硬件
前言:嵌入式单片机的2025年技术浪潮2025年,嵌入式系统正经历开源架构与边缘智能的双重革命。RISC-V指令集打破ARM垄断,国产芯片如兆易创新GD32VF103、先楫HPM6750实现工业级可靠性;TinyML技术让STM32L4系列在1MB内存下运行神经网络;低功耗设计使物联网节点电池寿命突破10年。本文将从架构选型→开发环境→核心技术→实战项目,全方位拆解嵌入式开发的热门技术,带你从入门
- DTU轮询通信有哪些隐患?功耗、容量与响应效率全解析
门思科技
技术分享网络物联网人工智能服务器科技
在物联网(IoT)应用中,DTU(数据传输单元)扮演着“数据中继桥梁”的角色,用于采集仪表或传感器数据并上传到云平台。DTU的通信模式直接决定了系统的整体效率与可扩展性,其中轮询(Polling)模式虽简单,但却存在多项隐患。1.功耗高,电池应用受限轮询模式要求DTU长时间处于接收状态,持续监听来自平台的下发指令。即便没有实际数据传输任务,DTU也无法进入低功耗休眠状态,导致能耗居高不下。这对于依
- 网络编程(服务器与端客户)
陈佳梁
网络
指令1.ipconfig本机ip地址打开终端,在黑窗口中输入ipconfig,回车后我们可以看到这两个不同的IP地址相比于IPv4,IPv6优于前者这里不再赘述。而IPv4在早期有着简单、易于实现、互操作性好的优势,但是现在其地址逐渐耗尽。2.pingip地址ip:终端唯一ip地址(127.0.0.1:本地回环地址)3.port端口号(用来识别TCP/IP网络中互连的主机和路由器)七层模型七层模型
- 三目运算符
陈佳梁
c笔记
三目运算符也叫条件运算符、三元运算符,它是唯一有3个操作数的运算符。三目运算符和ifelse条件判断类似。语法结构?:;意思是先求表达式1的值,如果为真,则执行表达式2,并返回表达式2的结果;如果表达式1的值为假,则执行表达式3,并返回表达式3的结果。三目运算符与ifelse的比较先简单举个例子:inta,b,c;a=7;b=6;if(a>b){c=a;}else{c=b;}等同于inta,b,c
- 40+个常用的Linux指令——上
muzi_liii
linux服务器
文章目录基础指令基础指令1.ls指令ls指令是Linux中最常用的基础命令之一,用于列出目录内容。语法:ls[选项][目录或文件]基本功能默认行为:直接输入ls会列出当前目录下的文件和子目录(非隐藏文件)常用选项-l:长格式显示(权限、所有者、大小、修改时间等)-a:显示所有文件(包括隐藏文件,以.开头的文件)-h:人类可读的文件大小(如KB、MB)-t:按修改时间排序(最新的在前)-r:反向排序
- vue-router和锚点冲突问题
TaoLandd
传统的锚点定位会与vue-router中的路由设置存在冲突,都是使用'#'进行的,所以这里使用一直方法来模拟锚点跳转,并使用tween.js达到动态的过度效果不使用原生锚点,使用这种方式解决import'../static/js/animation.js'import'../static/js/tween.js'xxxxmethods:{anchor:function(e){letid='anch
- 遥远的父亲
曦微w行走在路上
图片源自网络《遥远的父亲》——在2019年父亲节到来之际,谨以此篇敬献给久已远去的父亲,并恭祝天下所有父亲幸福安康、一生平安!父亲因为上世纪六十年代,在陕北永宁山(后来打听到应该是在安塞县境内)参加兴修水利工程过度劳累所致,长期患有慢性气管炎,因此父亲的生命质量在四十多岁的时候就被大打折扣。妈妈说,父亲的病是生我的那一年得的,那就是1962年了。上世纪六七十年代,在那样的生活和医疗条件下,父亲有病
- 【Vue CLI】手把手教你撸插件
vivo互联网技术
本文首发于vivo互联网技术微信公众号链接:https://mp.weixin.qq.com/s/Rl8XLUX7isjXNUmbw0-wow作者:ZhuPing现如今Vue作为主流的前端框架之一,其健全的配套工具,活跃的开源社区,让广发码农热衷追捧。VueCLI作为其官方的开发构建工具,目前已更新迭代到4.x版本,其内部集成了日常开发用到的打包压缩等功能,简化了常规自己动手配置webpack的烦
- Java8新特性
1.Lambda表达式Lambda表达式是JDK8引入的一种函数式编程特性,允许以简洁的语法实现函数式接口(只有一个抽象方法的接口)。(parameters)->expression或(parameters)->{statements;}参数列表:可省略参数类型(编译器自动推断),空参数时保留括号。箭头符号->:分隔参数和实现逻辑。表达式或代码块:单行表达式可省略大括号和return;多行语句需用
- Django基础(三)———模板
【本人】
PythonWebdjangopython后端
前言在之前的文章中,视图函数只是直接返回文本,而在实际生产环境中其实很少这样用,因为实际的页面大多是带有样式的HTML代码,这可以让浏览器渲染出非常漂亮的页面。目前市面上有非常多的模板系统,其中最知名最好用的就是DTL和jinja2。DTL是DjangoTemplateLanguage三个单词的缩写,也就是Django自带的模板语言。当然也可以配置Django支持jinja2等其他模板引擎,但是作
- RN 新架构到底牛在哪?一张图看懂「砍线程、省 Bridge、帧率拉满」
wayne214
架构reactnative
新旧架构的核心区别“新架构把原来基于Bridge的异步JSON通信,变成了基于JSI的同步直接调用,并拆掉了启动时全量初始化、按需加载模块”。下面从6个维度把差异展开说明。维度旧架构(≤0.67)新架构(Fabric+TurboModules)通信模型Bridge:JS→JSON→原生,异步、串行、易阻塞JSI:JS直接持有C++HostObject引用,可同步调用渲染管线JS线程→Shadow线
- 性能优化实践:Modbus 在高并发场景下的吞吐量提升(一)
一、引言**在工业自动化领域,Modbus协议凭借其简单易用、开放性高以及广泛的设备支持等特点,成为了设备间通信的重要标准之一。自1979年由Modicon公司(现为施耐德电气)首次开发以来,Modbus协议历经多年发展,已广泛应用于各类工业场景,从工厂自动化生产线到智能建筑控制系统,从能源管理系统到远程监控平台,Modbus协议无处不在,连接着各种不同类型的设备,实现数据的交换与控制指令的传递。
- 人工智能服务器处理器的全新定义 两大头部品牌旗舰款的王者之争!云储存cpu_云服务器处理器_企业服务器处理器
一、旗舰处理器架构解析IntelXeon6900系列代表着英特尔在服务器处理器领域的最新成果,采用增强版Intel7制程工艺打造。该系列最高配置56个物理核心,通过超线程技术支持112个逻辑线程,在处理多线程任务时展现出卓越的性能表现。内存子系统方面,支持8通道DDR5-4800内存配置,最高可扩展至4TB容量,为内存密集型应用提供了充足带宽。特别值得一提的是其集成的AMX高级矩阵扩展指令集,这项
- 《自我放松训练》读书笔记
dear心理咨询师黄倩雯
重复背诵一些有自己编排的指令,比如我的双臂在发热或者我的身体在变得越来越轻松,直到自己感觉到由该指令说描述的效果正在身体上出现,这类似于臆想和幻觉的演习,属于潜意识领域的内容。首先设想一个舒适的身体姿势,不要自己支撑着身体。松开身上的衣物首饰其实置身于安静舒适的环境中当发出指令时,要积极的为体察自己的感觉做好准备。发指令是这平时的深呼吸动作。做完一段动作是做些恢复身体灵敏动作。最后,积极的建议结束
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- Python 算法基础篇之线性搜索算法:顺序搜索、二分搜索
挣扎的蓝藻
Python算法初阶:入门篇python算法开发语言
Python算法基础篇之线性搜索算法:顺序搜索、二分搜索引用1.顺序搜索算法2.二分搜索算法3.顺序搜索和二分搜索的对比a)适用性b)时间复杂度c)前提条件4.实例演示实例1:顺序搜索实例2:二分搜索总结引用在算法和数据结构中,搜索是一种常见的操作,用于查找特定元素在数据集合中的位置。线性搜索算法是最简单的搜索算法之一,在一组数据中逐一比较查找目标元素。本篇博客将介绍线性搜索算法的两种实现方式:顺
- vue 不同版本下v-model的底层实现
下面把「底层实现」和「差异」拆开讲,先给代码级流程,再给一个对照表,面试或源码阅读都能直接用。一、底层实现(编译→运行时的两条链路)Vue2•编译阶段:模板编译器遇到v-model,根据元素类型生成不同的AST指令对象。•运行时指令:src/platforms/web/compiler/directives/model.js里的model()函数把指令对象转成原生标签addProp(el,'val
- 深入解析Battelle/movfuscator项目的后处理技术
邹滢朦
深入解析Battelle/movfuscator项目的后处理技术项目概述Battelle/movfuscator是一个独特的编译器项目,它能够将C代码转换为仅使用MOV指令的汇编代码。而其后处理器(post-processor)组件则提供了更多强大的功能扩展,可以将这些汇编代码进一步转换为使用特定指令集的版本,实现更深层次的代码混淆和优化。后处理器工作原理后处理器的工作流程分为以下几个关键步骤:首
- 妈妈的亲子日记(22)
lixiaolu
2018.3.23晴下午收到信息,孩子书又落学校了,爸爸在家愁死了,作业就是很难完整,刚刚改善微循环,日常在家软的硬的全用了,到底什么方法才能有效呢?!也许对于我的孩子来说,这还需要一个过程,那就在回到到起点,每天提醒和奖励,感受过无条件的接纳和爱,从而形成一条链接未来的精神通道。这样孩子在成年后,即使身处低谷,被爱滋养过的心灵,依然会有一种免于崩溃的力量。
- lesson11:Python的字典及方法
你的电影很有趣
windowspython
目录前言一、字典的定义与核心价值创建方式:二、核心特性:键的规则与无序性演变1、键的不可变性与唯一性2、无序性与Python版本差异三、常用操作与方法全解析四、与列表/元组的对比:数据结构选型指南五、高级应用技巧六、避坑指南:常见错误与最佳实践总结前言在Python的“数据结构工具箱”中,字典(Dictionary)无疑是最灵活、最强大的工具之一。无论是存储用户信息、解析JSON数据,还是实现缓存
- lesson18:Python函数的闭包与装饰器(难)
你的电影很有趣
python开发语言
目录引言闭包:函数式编程的"状态容器"一、闭包的本质与定义二、闭包的三大形成条件三、闭包的工作原理:变量的“持久化”四、闭包的核心应用场景五、闭包的注意事项六、闭包与装饰器的关系装饰器:基于闭包的功能增强工具一.装饰器的定义与作用二.装饰器的实现原理(基于闭包)三、装饰器进阶:灵活扩展功能1.带参数的装饰器2.保留函数元信息3.类装饰器与装饰器嵌套四、装饰器实战案例案例一:时间开销计算(性能监控)
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- 《人间值得》告诉我们如何看到辞职这个选项!
悦然星空
工作属于生活的一部分,而自己的生活应该有自己决定,所以工作的去留自己决定,别人无权干涉!有人说要珍惜眼前,有人说要勇敢尝试,虽然自己决定工作的去留,可是该如何决定呢?在《人间值得》一书中,恒子奶奶告诉我们,工作的去留以身心健康为标准!虽然要珍惜眼前,可是并不是所有的工作都要珍惜,无条件接受,比如现在的工作让自己身体或者精神除了问题,让家人感到不安,生活充满了忧虑。工作一直让你做出如此巨大牺牲,那么
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla