【Android项目实战 | 从零开始写app(九)】Tablayout+ViewPager实现页面分类顶部标题页面联动切换
Tablayout+ViewPager实现顶部分类点击不同标题切换不同页面。虽说PagerTabStrip也可以,但是标题显示不全,只有滑动才会逐渐显示,而不是一眼就看到全部分类标题,就是无法更改相距的宽度,个人不太喜欢用那个。
实现顶部分类点击不同标题切换不同页面,这个很简单,但是回想我初学android 的时候,就想要实现类似这个效果,但是当时我就是写不出来,一把辛酸泪。。。
本篇实现效果
文章导航
一、【Android项目实战 | 从零开始写app(一)】 创建项目
二、【Android项目实战 | 从零开始写app(二)】实现闪屏页,启动app
三、【Android项目实战 | 从零开始写app(三)】实现引导页,进入登录or主页面
四、【Android项目实战 | 从零开始写app(四)】Okhttp+Gson实现服务端登录验证功能
五、【Android项目实战 | 从零开始写app(五)】okhttp+gson实现服务端注册功能
六、【Android项目实战 | 从零开始写app(六)】用TabLayout+ViewPager搭建App 框架主页面底部导航栏
七、【Android项目实战 | 从零开始写app(七)】优化主页导航栏,禁用主页页面滑动切换效果
八、【Android项目实战 | 从零开始写app(八)】实现app首页广告轮播图切换和搜索跳转
九、【Android项目实战 | 从零开始写app(九)】Tablayout+ViewPager实现页面分类顶部标题页面联动切换
十、【Android项目实战 | 从零开始写app(10)】Okhttp+glide+json+ListView实现新闻模块数据的填充显示
十一、【Android项目实战 | 从零开始写app(11)】实现app首页热门推荐
十二、【Android项目实战 | 从零开始写app(12)】实现app首页九宫格服务分类点击跳转
十三、【Android项目实战 | 从零开始写app(13)】实现服务页面数据的解析
十四、【Android项目实战 | 从零开始写app(14)】实现用户中心模块清除token退出登录&信息修改等功能
十五、【Android项目实战 | 从零开始写app(15)】实现发布模块…
实现功能逻辑
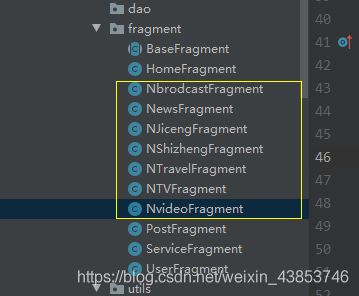
NewsFragment
修改NewsFragment中的内容为如下
package com.example.myapp4.fragment;
import android.content.Intent;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import com.bumptech.glide.Glide;
import com.bumptech.glide.load.resource.bitmap.RoundedCorners;
import com.bumptech.glide.request.RequestOptions;
import com.example.myapp4.R;
import com.example.myapp4.activity.NewsWebViewActivity;
import com.example.myapp4.adapter.NewTabAdapter;
import com.example.myapp4.bean.BannerBean;
import com.example.myapp4.bean.NewsBean;
import com.example.myapp4.utils.APIConfig;
import com.google.android.material.tabs.TabLayout;
import com.google.gson.Gson;
import com.youth.banner.Banner;
import com.youth.banner.adapter.BannerImageAdapter;
import com.youth.banner.holder.BannerImageHolder;
import com.youth.banner.indicator.CircleIndicator;
import com.youth.banner.listener.OnBannerListener;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import okhttp3.Call;
import okhttp3.Callback;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.Response;
/**
* @ProjectName: MyApp
* @Package: com.example.myapp.fragment
* @ClassName: NewsFragment
* @Description: 新闻中心模块
* @Author: liyingxia
* @CreateDate: 2021/04/23 10:12
*/
public class NewsFragment extends BaseFragment{
private static final String TAG = NewsFragment.class.getSimpleName();
private ViewPager new_viewpager;
private NewTabAdapter newTabAdapter;
private TabLayout tabLayout;
@Override
public View initView() {
Log.i(TAG, "新闻的视图被实例化了");
View view = View.inflate(getActivity(), R.layout.fragment_news, null);
findView(view);
return view;
}
private void findView(View view) {
tabLayout = view.findViewById(R.id.tab_layout);
new_viewpager = view.findViewById(R.id.view_pager);
}
@Override
public void initData() {
super.initData();
Log.e(TAG, "新闻中心的Fragment的数据被初始化了");
initNewsData();
}
private void initNewsData() {
// 新闻分类标题导航栏
String[] title = {
"时政","电视","旅游","视频","广播","基层"};
//创建装载Fragment的列表
List<Fragment> fragmentlist;
// 初始化列表,并把创建的6个Fragment页面添加到列表中
fragmentlist = new ArrayList<>();
fragmentlist.add(new NShizhengFragment());
fragmentlist.add(new NTVFragment());
fragmentlist.add(new NTravelFragment());
fragmentlist.add(new NvideoFragment());
fragmentlist.add(new NbrodcastFragment());
fragmentlist.add(new NJicengFragment());
newTabAdapter = new NewTabAdapter(getChildFragmentManager(),fragmentlist,title);
// ViewPager与Adapter绑定
new_viewpager.setAdapter(newTabAdapter);
// TabLayout与ViewPager绑定
tabLayout.setupWithViewPager(new_viewpager);
}
}
NewsTabAdapter
在adapter 目录下新建NewsTabAdapter
package com.example.myapp.adapter;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentPagerAdapter;
import java.util.List;
/**
* @ProjectName: MyApp
* @Package: com.example.myapp.adapter
* @ClassName: NewTabAdapter
* @Description:
* @Author: liyingxia
* @CreateDate: 2021/04/23 10:11
*/
public class NewTabAdapter extends FragmentPagerAdapter {
private List<Fragment> fragmentList;
private String[] titles;
public NewTabAdapter(@NonNull FragmentManager fm,List<Fragment> fragmentList,String[] titles) {
super(fm);
this.fragmentList = fragmentList;
this.titles = titles;
}
/**
* 返回当前的fragment
* @param position: 当前页面的位置
* @return
*/
@NonNull
@Override
public Fragment getItem(int position) {
return fragmentList.get(position);
}
/**
* fragment中的个数
*/
@Override
public int getCount() {
return fragmentList.size();
}
/**
* 返回当前的标题
*/
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
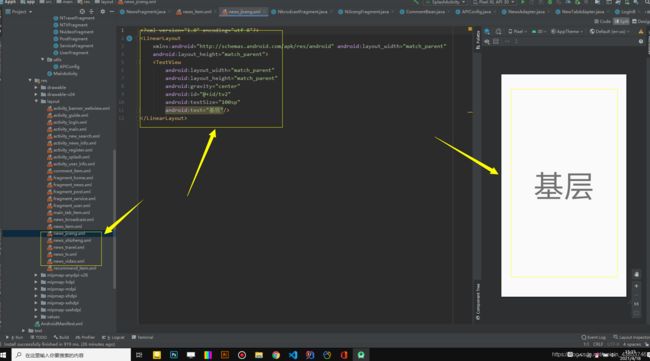
fragment_news.xml
在新闻fragment中:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:id="@+id/news"
android:background="#ECECEC"
android:layout_height="match_parent">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed"
android:background="#1D8EE8"
app:tabTextColor="#FFFFFF"
app:tabIndicatorColor="#FAE104"
app:tabSelectedTextColor="#FAE002">
com.google.android.material.tabs.TabLayout>
<com.youth.banner.Banner
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="#8DC8F6"
android:id="@+id/banner"/>
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_margin="10dp"
android:background="@drawable/login_form_bg"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
androidx.viewpager.widget.ViewPager>
LinearLayout>
其他分类模块fragment:NTVFragment、NShizhengFragment、NTravelFragment、 NvideoFragment、NbrodcastFragment()、NJicengFragment .class 基本一致,有数据的可以自己实现,都基本依样画葫芦。
NJicengFragment
public class NJicengFragment extends BaseFragment{
private static final String TAG = NJicengFragment.class.getSimpleName();
@Override
public View initView() {
Log.i(TAG, "基层的视图被实例化了");
View view = View.inflate(getContext(), R.layout.news_jiceng, null);
TextView tv2 = view.findViewById(R.id.tv2);
return view;
}
@Override
public void initData() {
super.initData();
Log.e(TAG, "基层的Fragment的数据被初始化了");
}
}
NbrodcastFragment
public class NbrodcastFragment extends BaseFragment {
private static final String TAG = NbrodcastFragment.class.getSimpleName();
@Override
public View initView() {
Log.i(TAG, "广播的视图被实例化了");
View view = View.inflate(getContext(), R.layout.news_broadcast, null);
findView(view);
return view;
}
private void findView(View view) {
TextView tv2 = view.findViewById(R.id.tv2);
}
@Override
public void initData() {
super.initData();
Log.e(TAG, "广播的Fragment的数据被初始化了");
}
NvideoFragment
public class NvideoFragment extends BaseFragment {
private static final String TAG = NvideoFragment.class.getSimpleName();
@Override
public View initView() {
Log.i(TAG, "视频的视图被实例化了");
View view = View.inflate(getContext(), R.layout.news_video, null);
findView(view);
return view;
}
private void findView(View view) {
TextView tv2 = view.findViewById(R.id.tv2);
}
@Override
public void initData() {
super.initData();
Log.e(TAG, "视频的Fragment的数据被初始化了");
}