Electron中使用tray模块实现系统拖盘
Electron中的tray模块主要用来实现桌面软件特有的拖盘功能,包括创建拖盘图标、拖盘悬停提示、拖盘右键菜单、拖盘消息提示等等。
1. 创建拖盘
var { Menu, Tray, BrowserWindow, app } = require('electron');
var path = require('path');
// 创建拖盘
var iconTray = new Tray(path.join(__dirname,'../static/love.png'));
2. 鼠标悬停拖盘提示
// 鼠标悬停托盘提示
iconTray.setToolTip('Electron应用');3. 拖盘右键菜单
// 配置右键菜单
var trayMenu = Menu.buildFromTemplate([
{
label: '设置',
click: function () {
console.log('setting')
}
},
{
label: '升级',
click: function () {
console.log('update')
}
},
{
label: '退出',
click: function () {
if (process.platform !== 'darwin') {
app.quit();
}
}
}
]);
// 绑定右键菜单到托盘
iconTray.setContextMenu(trayMenu);4. 点击关闭保存到拖盘
setTimeout(function(){
var win = BrowserWindow.getFocusedWindow();
// 点击关闭按钮让应用保存在托盘
win.on('close', (e) => {
if (!win.isFocused()) {
win = null;
} else {
// 阻止窗口的关闭事件
e.preventDefault();
win.hide();
}
});
})5. 双击拖盘打开应用
// 任务栏图标双击托盘打开应用
iconTray.on('double-click', function () {
win.show();
});6. 新消息提示
// 消息提示
var count = 0;
var timer = setInterval(function () {
count++;
if (count % 2 == 0) {
iconTray.setImage(path.join(__dirname,'../static/love.png'));
} else {
iconTray.setImage(path.join(__dirname,'../static/empty.png'));
}
}, 500)
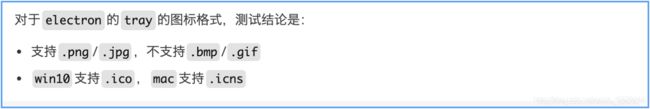
7. 图标注意事项
8. 代码完整示例
主进程文件main.js代码:
// main.js
const { app, BrowserWindow } = require("electron");
const path = require("path");
const createWindow = () => {
// 创建窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// 开启node
nodeIntegration: true,
// 取消上下文隔离
contextIsolation: false,
// 开启remote
enableRemoteModule:true,
}
});
// 加载本地文件
mainWindow.loadFile(path.join(__dirname, "index.html"));
// 加载远程地址
// mainWindow.loadURL('https://github.com');
// 开启调试模式
mainWindow.webContents.openDevTools();
// 自定义底部拖盘
require('./main/ipcMain');
}
// 监听应用的启动事件
app.on("ready", createWindow);
// 兼容MacOS系统的窗口关闭功能
app.on("window-all-closed", () => {
// 非MacOS直接退出
if (process.platform != "darwin") {
app.quit();
}
});
// 点击MacOS底部菜单时重新启动窗口
app.on("activate", () => {
if (BrowserWindow.getAllWindows.length == 0) {
createWindow();
}
})
主进程文件main.js中引入的ipcMain.js文件代码:
var { Menu, Tray, BrowserWindow, app } = require('electron');
var path = require('path');
// 创建拖盘
var iconTray = new Tray(path.join(__dirname,'../static/love.png'));
// 鼠标悬停托盘提示
iconTray.setToolTip('Electron应用');
// 配置右键菜单
var trayMenu = Menu.buildFromTemplate([
{
label: '设置',
click: function () {
console.log('setting')
}
},
{
label: '升级',
click: function () {
console.log('update')
}
},
{
label: '退出',
click: function () {
if (process.platform !== 'darwin') {
app.quit();
}
}
}
]);
// 绑定右键菜单到托盘
iconTray.setContextMenu(trayMenu);
setTimeout(function(){
var win = BrowserWindow.getFocusedWindow();
// 点击关闭按钮让应用保存在托盘
win.on('close', (e) => {
if (!win.isFocused()) {
win = null;
} else {
// 阻止窗口的关闭事件
e.preventDefault();
win.hide();
}
});
})
// 任务栏图标双击托盘打开应用
iconTray.on('double-click', function () {
win.show();
});
// 消息提示
var count = 0;
var timer = setInterval(function () {
count++;
if (count % 2 == 0) {
iconTray.setImage(path.join(__dirname,'../static/love.png'));
} else {
iconTray.setImage(path.join(__dirname,'../static/empty.png'));
}
}, 500);渲染进程文件index.html代码:
Electron开发
Electron中Tray模块实现系统托盘功能