python自动化(二)前端基础:1.HTML基础
一.HTML基本标签
1.简介
- html的作用:定义整个页面“长”什么样,相当于网站的骨架。
- 如何写html标签:安装webstorm软件。
- html格式:
----定义文件类型为html
<html> ----<html>html>之间是整个html的内容
<head lang="en"> ---<head>head>头部标签
<meta charset="UTF-8">
<title>title> ---<title>title>标题标签,定义网页标题
head>
<body> ---<body>body>身体标签,定义页面标签内容
body>
html>
---- 注释(CTRL+?)
2.html常用的标签:
内容标签
- 标题标签:h1~h6。h1到h6都有自己默认的格式。字体大小等
放置一级标题
放置二级标题
- 容器标签:div。定义大的模块。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<div>666div>
<div>333div>
body>
html>
- 段落标签:p。定义段落文字
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<p>666p>
<p>333p>
body>
html>
- 行内标签:span。如果放置在p标签内,则它会与p标签在同一行展示。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<span>666span>
<p>我是p标签<span>我是span标签span>p>
body>
html>
- 超链接标签:a。定义超链接,点击跳转到指定路径。属性:href放置网址,target属性有self,blank值。self表示跳转后不会新建一个窗口,blank跳转后打开新窗口。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<a href="https://www.baidu.com/" target="_self">百度a>
<a href="https://www.taobao.com/" target='_blank'>淘宝a>
body>
html>
- 图片标签:img。用来放置图片,属性:src用来放置图片路径,可以是本地路径也可以是网络路径。alt属性,用来放置到图片加载失败时,要显示的文字
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<img src="https://aecpm.alicdn.com/simba/img/TB1XotJXQfb_uJkSnhJSuvdDVXa.jpg" alt="图片加载失败了">
body>
html>
- 换行标签:br。用于多个行内元素在同一行时,实现换行。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<span>呜呜span>
<span>哈哈span>
<br>
<span>嘿嘿span>
body>
html>
- 分割标签:hr。显示一条分割线,属性:width定义分割线宽度。size设置分割线的高度(厚度)
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<span>呜呜span>
<span>哈哈span>
<br>
<span>嘿嘿span>
<hr width="30000" size="10">
body>
html>
列表标签
- ol(有序列表);type属性设置列表样式。使用style='list-style: none;'可以取消列表前面的标签样式
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<ol type='1'>
<li>第一条内容li>
<li>第二条内容li>
<li>第三条内容li>
ol>
body>
html>
- ul(无序列表);列表项也是li标签,前面类型为点。
<html>
<head lang="en">
<meta charset="UTF-8">
<title>title>
head>
<body>
<ul type='1'>
<li>第一条内容li>
<li>第二条内容li>
<li>第三条内容li>
ul>
body>
html>
-
dl(图文混排);
<html> <head lang="en"> <meta charset="UTF-8"> <title>title> head> <body> <dt>图文混排标题dt> <dd><img src="https://dss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2369680151,826506100&fm=26&gp=0.jpg" alt="">dd> <dd>图文混排内容dd> body> html>
表格标签
- 使用方法:
表格table:标签中,可以放一下标签:
caption—放置表格标题
tr-----行标签
th----表头标签
td----列表签
<html>
<head lang="en">
<meta charset="UTF-8">
<title>我的第一个网页title>
head>
<body>
<table>
<caption>表的标题caption>
<tr>
<th>姓名th>
<th>年龄th>
<th>手机号码th>
tr>>
<tr>
<td>张三td>
<td>27td>
<td>123456789td>
tr>
table>
body>
html>
-
表格的属性:(加在table标签内就对整个表格作用)
border:边框宽度,值为数字类型
cellpadding: 单元格内边距,值为数字类型
cellspacing:单元格外边距,值为数字类型
align:表格的对齐形式,可选值:left 左对齐right,右对齐,center 居中
width: 设置宽度。如果在table,设置的是整个table的宽;如果在td上,设置对应列的宽 -
表格的合并属性:
行合并:rowspan=5 把5行合并成一行
列合并:colspan=3 把3列合并成一列
<html>
<head lang="en">
<meta charset="UTF-8">
<title>我的第一个网页title>
head>
<body>
<table border="3" cellpadding="5" cellspacing="5" width="500" align="center">
<caption>第一个表格caption>
<tr>
<td>1-11td>
<td>1-12td>
tr>
<tr>
<td>1-21td>
<td>1-22td>
tr>
table>
<table border="3">
<caption>第二个表格caption>
<tr align="center">
<td width="500">2-11td>
<td>2-12td>
tr>
<tr align="left">
<td >2-21td>
<td align="right" width="100">2-22td>
tr>
table>
body>
html>
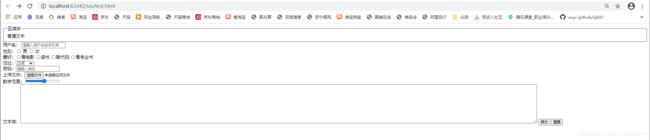
表单标签
-
form 表单标签
- 区域块:fieldset ,使用 legend 设置区域块的名称
- 用户输入框: input type=‘text’
- 单选按钮: input type=‘radio’
- 多选按钮: input type=‘checkbox’
- 下拉框: select > option
- 密码: input type=‘password’
- 上传文件: input type=‘file’
- 范围数字: input type=‘range’
- 提交: input type=‘submit’
- 重置: input type=‘reset’
- 按钮: button
- 文本域: textarea
-
input标签属性:
- placeholder 设置提示文字
- name 设置input标签的提交数据键名,因为输入框的内容是以键值对的形式存储
- value 设置input标签的值,即给输入框一个默认值。可以删除修改。
-
form标签属性:
- action: url地址,数据提交的地址
- method: 提交方式, get / post ,默认是get
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Documenttitle>
head>
<body>
<form action="" method="get">
<fieldset>
<legend>区域块legend>
<span>普通文本span>
fieldset>
用户名: <input type="text" placeholder="请输入用户名或手机号" name="userName" ><br>
性别:<input type="radio" name="sex" value="1"> 男
<input type="radio" name="sex" value="2"> 女
<br>
爱好:<input type="checkbox" name="hobby" value="1">看电影
<input type="checkbox" name="hobby" value="2">读书
<input type="checkbox" name="hobby" value="3">敲代码
<input type="checkbox" name="hobby" value="4">看专业书
<br>
住址:<select name="address">
<option value="1">沙河option>
<option value="2">西三旗option>
<option value="3">月球option>
select>
<br>
密码:<input type="password" name="pwd" placeholder="请输入密码"><br>
上传文件:<input type="file" name="myfile"><br>
数字范围:<input type="range" name="num" max="10" min="1" defaultValue='1'> <br>
文本域:<textarea name="content" id="" cols="300" rows="10">textarea>
<input type="submit">
<input type="reset">
form>
body>
html>
块级元素和行内元素:
-
块级元素:独占一行,标签的宽是浏览器屏幕的宽度,高度由内部的内容决定,常用的块级元素:div,p,ul,li,dl
-
行内元素:不独占一行,在同一行可以放多个元素,如果行内元素在块级元素的内部,那么会跟块级标签在同一行,行内元素的宽度和高度都是由内部的内容决定的。常见的行内元素:span,a,em,i
-
行内块级元素:不独占一行,宽度高度可以自己设置,常见的行内块级元素:input,button,img
-
改变元素属性的方法:
display:block; 改变为块级元素
display:inline; 改变为行内元素
display:inline-block; 改变为行内块级元素
display:none; 把元素隐藏
<html> <head lang="en"> <meta charset="UTF-8"> <title>我的第一个网页title> <style> .newscontent{ display: inline-block; } style> head> <body> <div > <p class='newscontent' >蔡英文要求布基纳法索:"断交"了 就把军备还我p> <p class='newscontent' >蔡英文 防务p> div> body> html>
双标签和单标签:
-
双标签:成对出现,有开始标签,有结束标签。大部分标签是双标签
-
单标签:单个标签,写法:
常见的单标签:br,hr,input,img