产品一直催我在 RN 项目中添加分享功能,一直没找到合适的库,今天让我看到了一个插件分享给大家。
在集成插件之前,需要在各大开放平台上成功注册应用,并通过审核(支持 3 个可选的主流平台)。支持的平台如下:
- 微信开放平台
- QQ 开放平台
- 微博开放平台
第一步 安装:
在你的项目路径下执行命令:
npm install jshare-react-native --save
npm install jcore-react-native --save
react-native link
配置部分
配置 info.plist
在 info.plist 文件中添加如下键值对
LSApplicationQueriesSchemes
wechat
weixin
sinaweibohd
sinaweibo
sinaweibosso
weibosdk
weibosdk2.5
mqqapi
mqq
mqqOpensdkSSoLogin
mqqconnect
mqqopensdkdataline
mqqopensdkgrouptribeshare
mqqopensdkfriend
mqqopensdkapi
mqqopensdkapiV2
mqqopensdkapiV3
mqqopensdkapiV4
mqzoneopensdk
wtloginmqq
wtloginmqq2
mqqwpa
mqzone
mqzonev2
mqzoneshare
wtloginqzone
mqzonewx
mqzoneopensdkapiV2
mqzoneopensdkapi19
mqzoneopensdkapi
mqqbrowser
mttbrowser
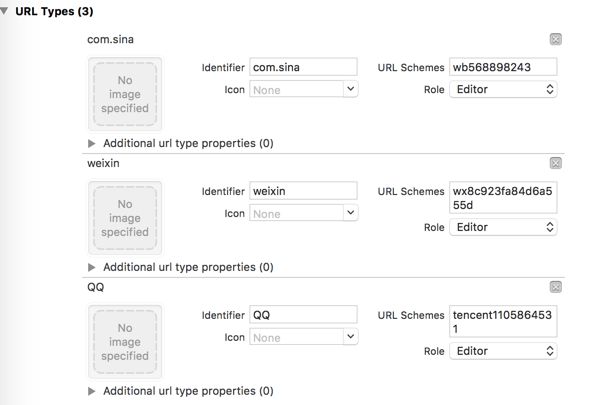
添加 URL Types
各个平台的 URL Schemes 格式说明:
| 平台 | 格式 | 举例 |
|---|---|---|
| 微信 | 微信 appKey | wxa2ea563906227379 |
| 需添加:“tencent” + 腾讯 QQ 互联应用 appID | 如 appID 为:1105864531 URL Schemes 值为:tencent1105864531 |
|
| 新浪微博 | “wb”+新浪 appKey | 如 appKey 为:727232518 URL Schemes 值为: wb727232518 |
URL Types 设置
要是实现跳转还需要在 Xcode 工程目录中的 [TARGETS] -> [Info] 中设置:
HTTPS 设置
Apple 将从2017年开始执行 ATS(App Transport Security),所有进行审核的应用中网络请求全部支持 HTTPS,届时以下配置将会失效,请提前做好准备。
目前 JSHARE 支持不存在新浪微博客户端情况下的网页分享,但是由于新浪微博的 api 尚未针对 https 做优化所以需要针对新浪的做对应的 https 设置。在 JSHARE 中是默认关闭新浪微博的网页端分享的,如需使用这个功能则需要在 JSHARELaunchConfig 类的实例中将 isSupportWebSina 属性设置为 YES。
以iOS10 SDK 编译的工程会默认以 SSL 安全协议进行网络传输,即 HTTPS,如果依然使用 HTTP 协议请求网络会报系统异常并中断请求。目前可用如下这种方式保持用 HTTP 进行网络连接:
在 info.plist 中加入安全域名白名单(右键 info.plist 用 source code 打开)
NSAppTransportSecurity
NSExceptionDomains
sina.com.cn
NSIncludesSubdomains
NSThirdPartyExceptionAllowsInsecureHTTPLoads
NSThirdPartyExceptionRequiresForwardSecrecy
sinaimg.cn
NSIncludesSubdomains
NSThirdPartyExceptionAllowsInsecureHTTPLoads
NSThirdPartyExceptionRequiresForwardSecrecy
sinajs.cn
NSIncludesSubdomains
NSThirdPartyExceptionAllowsInsecureHTTPLoads
NSThirdPartyExceptionRequiresForwardSecrecy
sina.cn
NSExceptionMinimumTLSVersion
TLSv1.0
NSIncludesSubdomains
NSThirdPartyExceptionRequiresForwardSecrecy
weibo.cn
NSExceptionMinimumTLSVersion
TLSv1.0
NSIncludesSubdomains
NSThirdPartyExceptionRequiresForwardSecrecy
weibo.com
NSExceptionMinimumTLSVersion
TLSv1.0
NSIncludesSubdomains
NSThirdPartyExceptionAllowsInsecureHTTPLoads
NSThirdPartyExceptionRequiresForwardSecrecy
Usage 使用
import JShareModule from 'jshare-react-native';
JShareModule.setup(param) // iOS 需要调用初始化函数, parm 这个参数
,需要填入应用注册信息,详情可以参考 API 文档
成功初始化后,就可以调用分享接口,我们先要构造消息对象,然后再调用 share()
//
// platformString:'wechat_session' / 微信好友(会话)
// 'wechat_timeLine' / 微信朋友圈
// 'wechat_favourite' / 微信收藏
// 'qq' / QQ 好友
// 'qzone' / QQ 空间
// 'sina_weibo' / 新浪微博
// 'sina_weibo_contact'/ 新浪微博联系人
//
//
// textMessage =
// {
// type: 'text'
// platform: platformString // 分享到指定平台
// text: String
// imagePath: // 选填,新浪微博本地图片地址,其他平台没有这个字段(iOS 不支持这个字段)
// }
//
// imageMessage =
// {
// type: 'image'
// platform: platformString // 分享到指定平台
// imagePath: String // 本地图片路径 imagePath, imageUrl imageArray 必须三选一
// text: String // 选填
// imageUrl: String // 网络图片地址,必须以 http 或 https 开头,imagePath, imageUrl imageArray 必须三选一 (iOS 不支持这个字段)
// imageArray: [String] // (选填: 分享到 Qzone 才提供这个字段) 如果需要分享多张图片需要这个参数,数组中问题图片路径 imagePath, imageUrl imageArray 必须三选一
// }
//
// videoMessage =
// {
// type: 'video'
// platform: platformString // 分享到指定平台
// title: String // 选填
// url: String // 视频跳转页面 url
// text: String // 选填
// imagePath: String // 选填,缩略图,本地图片路径
//
// videoUrl: String // QQ 空间本地视频 (iOS 不支持这个字段)
// }
//
// audioMessage =
// {
// type: 'audio'
// platform: platformString // 分享到指定平台
// musicUrl: String //必填 点击直接播放的 url
// url: String //选填,点击跳转的 url
// imagePath: String //选填,缩略图,本地图片路径,imagePath,imageUrl 必须二选一
// imageUrl: String // 选填,网络图片路径,imagePath, imageUrl 必须二选一
// title: String // 选填
// text: String // 选填
// }
//
// fileMessage =
// {
// type: 'file'
// platform: platformString // 分享到指定平台
// path: String // 必填,文件路径
// fileExt: String // 必填,文件类型后缀
// tile: String
// }
//
// emoticonMessage =
// {
// type: 'emoticon'
// platform: platformString // 分享到指定平台
// imagePath: String // 必填,本地图片路径
// }
//
// appMessage =
// {
// type: 'app' // wechat_favourite 不支持
// platform: platformString // 分享到指定平台
// url: String // 点击跳转 url
// extInfo: String // 选填 第三方应用自定义数据
// path: String // 选填 对应 app 数据文件
// title: String // 选填
// text: String // 选填
// }
//
// {
// type: 'link'
// platform: platformString // 分享到指定平台
// url: String // 必填,网页 url
// imagePath: String // 选填,本地图片路径 imagePath,imageUrl 必须二选一
// imageUrl: String // 选填,网络图片地址 imagePath imageUrl 必须二选一 (iOS 不支持)
// title: String // 选填
// text: String // 选填
// }
// 消息分享可以分享如上的类型,不同消息需要构建不同的消息对象
// 当前支持 文字、图片、音频、视频、文件、链接、app、表情
JShareModule.share(message, successCallback, failCallback)
示例代码(分享文本到微信好友)
var shareParam = {
platform: "wechat_session",
type: "text",
text: "JShare test text"
};
shareParam.imagePath = this.state.path // this.state.path 是本地图片的路径
JShareModule.share(shareParam, (result) => {
console.log("share succeed, result: " + result);
}, (error) => {
console.log("share failed, map: " + error);
});
到此我们已经成功集成了分享功能,其他的 API 使用建议参考 文档