- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- Webpack5 多页面实践
特性维度单页面应用-SPA多页面统一目录-MPA多页面单独部署-MPA入口数量单个,只有一个HTML文件多个,多个HTML文件多个,多个HTML文件,分别打包输出资源输出结构所有资源输出到统一目录(如js/,css/)所有页面的资源共用js/,css/等目录每页资源放在各自目录(如index/js/,index/css/)公共资源复用高:依赖打入主包或懒加载chunk,资源完全共享中:可通过spl
- go语言因为前端跨域导致无法访问到后端解决方案
雪花凌落的盛夏
Golang学习目录golang前端开发语言
前端服务8080访问后端8081这端口显示跨域了ERRORNetworkErrorAxiosError:NetworkErroratXMLHttpRequest.handleError(webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:116:14)atAxios.request(webpack-internal:///./n
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- React-Ts项目中配置路径别名@
wisuky
前端项目相关配置react.js前端前端框架
方案一:配置webpack.config.js在react脚手架搭建的项目中,webpack.config.js配置文件是隐藏的,需要通过npmruneject打开,并且该操作是不可逆的,所以不建议使用该方案。方案二:使用craco库1.安装cracoyarnadd-D@craco/cracoORnpmi-D@craco/craco2.在项目根目录中创建craco.config.js配置文件,并添
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- Vite 常用配置详解
啃火龙果的兔子
开发DEMO前端
Vite是一个现代化的前端构建工具,相比Webpack具有更快的开发服务器启动和热更新速度。以下是Vite的常用配置项及其说明:1.基础配置(vite.config.js)import{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue'importreactfrom'@vitejs/plugin-react'exportdefaultd
- Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquerywebpackjavascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
- webpack+vite前端构建工具 -答疑
webpack答疑1输入webpack命令,执行的是全局版本还是本地版本的webpack当在命令行窗口输入webpack命令时,其执行优先级可通过以下步骤明确判断:1.1【全局安装优先机制】执行原理:系统会按照环境变量PATH的顺序逐级查找可执行文件路径比对:全局安装路径:npminstall-gwebpack会安装在类似/usr/local/bin(Mac/Linux)或C:\Users\用户名
- webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack前端javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
- vue+typeScript 中 webpack.ProvidePlugin的使用
随便放个文字在这里
vue.jswebpacktypescript
用vue+ts写新项目,想偷懒,少写一些代码,研究了一下providePlugin,之前写js的有用到,但是在ts里面用还是有些区别的,特意在这里记录一下。有疑问的朋友可以留言,共同学习进步。webpack.providePlugin官方文档介绍vue.config.js文件配置项constwebpack=require('webpack')constpath=require('path')mod
- 使用webpack.ProvidePlugin配置全局api
在使用vue开发过程中,基本每个组件都需要import引入api接口,用webpack配置ProvidePlugin后,将不用再引入api,直接使用就可以。配置方法:1、在webpack.dev.conf.js和webpack.prod.conf.js中添加plugins:[...newwebpack.ProvidePlugin({'api':'api'})...]2、在webpack.base.
- 常见构建工具使用与原理浅析
1.初版构建工具1.1.GruntGrunt是前端第一个正式的构建工具,它基于Node.js开发。Grunt同样是基于插件实现功能拓展增强,但对于像Webpack上很多能力,如HMR、ScopeHoisting等都是不支持的,可以作为学习Webpack前的了解。Grunt更像是一种自动化的配置工具集,就如官方所说,Grunt是TheJavaScriptTaskRunner,每个Grunt任务通常必
- Webpack 4 中使用 `webpack.ProvidePlugin`
醉方休
webpack前端node.js
在Webpack4中使用webpack.ProvidePluginwebpack.ProvidePlugin是Webpack4中的一个核心插件,用于自动加载模块,无需在每个文件中显式导入它们。基本用法constwebpack=require('webpack');module.exports={//...其他webpack配置plugins:[newwebpack.ProvidePlugin({/
- 在项目架构时,如何选择打包构建工具?
aiguangyuan
前端架构前端开发系统架构
在选择打包构建工具时,项目的具体需求、团队的技术栈、开发者的熟悉程度、以及项目的复杂度都是需要考虑的重要因素。1.项目规模与复杂度大型复杂项目:如果你的项目是一个大型复杂的单页应用程序(SPA),例如企业级应用,建议使用Webpack。Webpack的强大配置能力和丰富的插件生态系统能够满足复杂项目的各种需求,如代码拆分、缓存优化、懒加载等。中小型项目或库:如果是中小型项目或开发一个JavaScr
- TypeScript-webpack
難釋懷
typescriptwebpackjavascript
一、前言随着前端工程化的不断演进,使用TypeScript编写更加健壮、可维护的代码已成为主流趋势。而Webpack则是目前最流行的模块打包工具之一,它可以帮助我们将多个模块、资源文件进行打包压缩,适用于大型项目开发。本文将带你一步步搭建一个基于TypeScript+Webpack的开发环境,涵盖基础配置、编译流程、开发服务器设置等内容,适合初学者和中级开发者学习参考。二、什么是TypeScrip
- JavaScript 中导入模块时,确实不需要显式地写 node_modules 路径。
咔咔咔索菲斯
javascriptvue
1.正确的导入语法在Webpack、Vite等打包工具中,node_modules目录是默认的模块搜索路径,因此直接写包名即可://✅正确:直接使用包名import'nprogress/nprogress.css';//❌错误:不需要显式写node_modules路径import'node_modules/nprogress/nprogress.css';2.为什么不需要写node_module
- weapp-tailwindcss 使用教程
薄正胡Plains
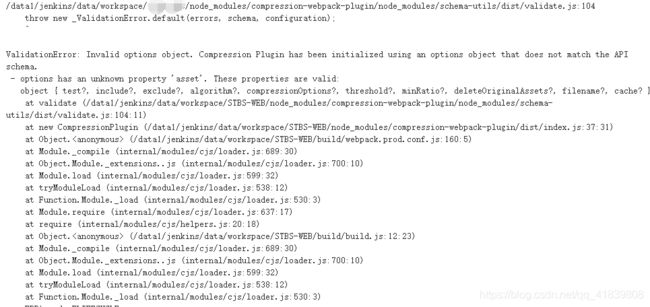
weapp-tailwindcss使用教程weapp-tailwindcssbringtailwindcsstoweapp!把`tailwindcss`原子化思想带入小程序开发吧!原`weapp-tailwindcss-webpack-plugin`项目地址:https://gitcode.com/gh_mirrors/we/weapp-tailwindcss项目介绍weapp-tailwindc
- TypeScript---Babel的配置
经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。步骤:1.安装依赖包npmi-D@babel/core@babel/preset-envbabel-loadercore-js-@babel/corebabel的核心工具-@babel
- TypeScript-Babel
一、前言随着前端技术的发展,TypeScript已成为主流语言之一,它通过静态类型系统提升了代码的可维护性和健壮性。而Babel则是JavaScript的编译器,它可以将现代JavaScript(如ES6+)转换为向后兼容的版本,以适配更多浏览器环境。本文将带你全面了解:✅TypeScript与Babel的关系✅如何使用Babel编译TypeScript文件✅配置Webpack支持Babel+TS
- vue create 和npm init 创建项目对比
以下是关于vuecreate和npminit的对比分析:1.定位与功能vuecreate定位:Vue官方提供的脚手架工具,基于VueCLI,用于快速创建标准化的Vue项目,支持Vue2和Vue3。功能:提供交互式配置(如选择Vue版本、TypeScript、路由、状态管理等),生成预配置的项目结构(如目录分层、开发脚本、ESLint等),集成Webpack作为构建工具[1][7][9]。特点:强调
- Webpack 简版手写
aiguangyuan
前端开发Webpack
本文将以Webpack5为例,通过简单实现,整体介绍一下Wwebpack构建过程与实现细节。1.项目结构simple-webpack├──dist├──src│├──index.js│├──module1.js│└──module2.js├──loaders│├──babelLoader.js│└──exampleLoader.js├──plugins│└──examplePlugin.js├──
- webPack基础
真的不想起床
webpackwebpack前端node.js
package.jsonname包名称version版本号语义化main包执行的入口scripts自定义脚本//package.json{"name":"try","version":"1.0.0","description":"","main":"module.js","scripts":{"test":"echo\"Error:notestspecified\"&&exit1"},"autho
- webpack基础教程
webpack基础教程一webpack五大核心二webpack处理css资源三webpack处理less、scss、sass、styl资源四webpack-module的详细配置五webpack资源模块六webpack加载本地csv与XML文件七webpack打包babel资源八webpack打包HTML资源一webpack五大核心webpack的概念:就是个打包工具,例如把vue代码打包成浏览器
- webpack基础
ᥬ 小月亮
服务器打包配置webpack前端
一、webpack的基础:官网:https://webpack.js.org/中文文档:https://www.webpackjs.com/concepts/1、定义:webpack是静态资源的打包工具2、webpack的功能:①开发模式:仅能编译JS中的ESModule语法②生产模式:编译JS中的ESModule语法,并且压缩js代码3、webpack的五大核心:①entry:(入口文件)指示w
- ES6 教程:从零到精通
ES6教程:从零到精通es6-lessonses6入门教程及构建环境搭建,依赖webpack,欢迎fork或star项目地址:https://gitcode.com/gh_mirrors/es/es6-lessons项目介绍本项目[es6-lessons](https://github.com/cucygh/es6-lessons.git)专注于提供全面且易懂的ECMAScript2015(简称E
- Webpack 5 核心机制详解与打包性能优化实践
作者简介:水煮白菜王,一个web开发工程师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录Webpack5相较于Webpack4的主要改进安装生命周期CompilerHooksusehookswebpack中的loader(转换器)工作原理常用loader自定义loaderwebpack中的plugins(插件)工作原理自定义plugins打包过程加
- webpack未转译第三方依赖axios为es5导致低端机型功能异常
背景:兼容性测试流程中,遇到华为p9手机上的页面按钮点击无反应的问题。开发者工具查看后发现报错如下:根据报错信息检查了一下页面引用的vendors包,发现有...语法,来自于第三方依赖axios。原因:axios包有es6语法,而我的项目的webpack.config.js配置的babel-loader排除了所有的node_modules的编译。如下:{test:/\.js$/,exclude:/
- 从零开始:React项目环境搭建全教程
欧学东
本文还有配套的精品资源,点击获取简介:本文详细介绍了一步一步如何搭建React项目环境,涵盖使用React和Webpack配置的全过程。首先确保安装了Node.js和npm,然后使用create-react-app初始化项目,接着安装Webpack、Babel进行自定义配置,配置WebpackDevServer实现热更新,以及设置package.json启动脚本。最后,通过构建命令优化生产环境代码
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l