流媒体 3——彩色数字图像基础
1. 视觉系统的颜色感知
颜色是视觉系统对可见光的感知结果。可见光是波长在380 nm~780 nm之间的电磁波,我们看到的大多数光不是一种波长的光,而是由许多不同波长的光组合成的。
(1).眼睛本质上是一个照相机。人的视网膜(human retina)通过神经元来感知外部世界的颜色,每个神经元或者是一个对颜色敏感的锥体(cone),或者是一个对颜色不敏感的杆状体(rod)。
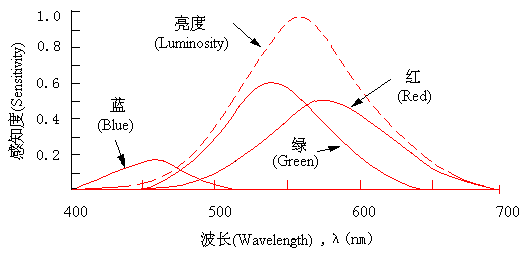
(2).红、绿和蓝三种锥体细胞对不同频率的光的感知程度不同,对不同亮度的感知程度也不同,人们可以使用数字图像处理技术来降低数据率而不使人感到图像质量明显下降。

视觉系统对颜色和亮度的响应特性
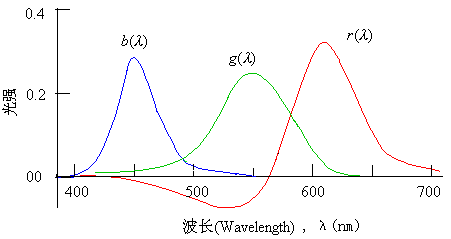
(3).任何一种颜色都可以由R,G,B这3种颜色值之和来确定,它们构成一个3维的RGB矢量空间。这就是说,R,G,B的数值不同混合得到的 颜色就不同,也就是光波的波长不同。使用基色波长为700 nm(红色)、546.1 nm(绿色)和435.8 nm(蓝色)时,在可见光范围里,相加混色产生某一波长的光波所需要的三种基色的数值。图中的纵坐标表示标称单位光强度,横坐标表示波长,负值表示某些波 长(即颜色)不能精确地通过相加混色得到。使用等量的三基色可匹配等能量的白光。

产生波长不同的光所需要的三基色值
(4).颜色的概念:
多媒体计算机的图像处理和视频效应的过程:首先必须把连续的图像函数f(x,y) 进行空间和幅值上的离散化处理。然后再将离散化的数字信息还原为连续的图像。将空间坐标离散化与图像颜色离散化的两者结合叫做图像的数字化,离散化的结果称为数字图像。
1).采样
| 采样(Perceptionmedium)将空间连续坐标(x,y)函数离散化。 采样原理(惠特克—卡切尼柯夫—香农)——对连续图像彩色函数f(x,y),沿x方向以等间隔Δx采样,采样点数为N;沿y方向以等间隔Δy采样,采样 点数为N;于是得到一个NxN的离散样本阵列[f(m,n) ]NxN,为了达到最小失真(还原)度,采样密度(间隔Δx与Δy应满足采样频率大于等于二倍的图像变化频率。 采用上述采样定理后,所确定的数字图像的还原失真度最小(仍存在失真)。 |
2).量化
| 量化(Representationmedium)将图像函数f(x,y) 颜色的离散化。 对每个离散点(像素)的灰度或颜色样本进行数字化处理。即:在样本幅值的动态范围内进行分层、取整,以正整数表示。用G=2m,表示一幅黑白灰度的图像表示为:
|
亮度、色调、饱和度
Y亮度:亮度是光作用于人眼所引起的明亮程度的感觉,它与被观察物体的发光强度有关。主要表现光的强和弱。
H色调:色调是当人眼看一种或多种波长的光时所产生的色彩感觉,它反映颜色的种类,是决定颜色的基本特征。
S饱和度:饱和度是指颜色的纯度即掺入白光的程度,表示颜色深浅的程度。
例如:红 + 白光 = 粉红色 饱和度下降
红 + 另一种颜色的光 色调发生变化
色调和饱和度通称为——色度。
2. 图像的颜色模型
颜色空间的分类
从颜色感知的角度可考虑分成如下3类
混合(mixture)型颜色空间: 按三种基色的比例合成颜色,如RGB,CMY(K)和XYZ
非线性亮度/色度(luma/chroma)型颜色空间: 用一个分量表示非色彩的感知,用两个独立的分量 表示色彩的感知,如L*a*b, L*u*v,YUV和YIQ。当需要黑白图像时,使用这样的系统就非常方便
强度/饱和度/色调(intensity/saturation/hue)型颜色空间: 用饱和度和色调描述色彩的感知,可使颜 色的解释更直观,而且对消除光亮度的影响很有 用,如HSI, HSL, HSV和LCh
从技术角度可考虑分成如下3类
RGB型颜色空间/计算机图形颜色空间:主要用于电视机和计算机的颜色显示系统,如RGB,HSI, HSL和HSV。 在显示技术和印刷技术中,常被称为颜色模型(color mode)
XYZ型颜色空间/CIE颜色空间:由国际照明委员会(CIE) 定义的颜色空间,用作颜色的基本度量方法。该颜色空间是与设备无关的颜色表示法,在科学计算中得到广泛应用。 对不能直接相互转换的两个颜色空间,可利用这类颜色空 间作为过渡性的颜色空间,如CIE 1931 XYZ,L*a*b, L*u*v和LCh等
YUV型颜色空间/电视系统颜色空间:由广播电视需求的 推动而开发的颜色空间,如YUV,YIQ,ITU-R BT.601 Y'CbCr, ITU-R BT.709 Y'CbCr和SMPTE-240M Y'PbPr。主要目的是通过压缩色度信息以有效地播送彩色电视图像
能发出光波的物体称为有源物体,它的颜色由该物体发出的光波决定,使用RGB相加混色模型;不发光波的物体称为无源物体,它的颜色由该物体吸收或者反射哪些光波决定,用CMY相减混色模型。
2.1 显示彩色图像用RGB相加混色模型
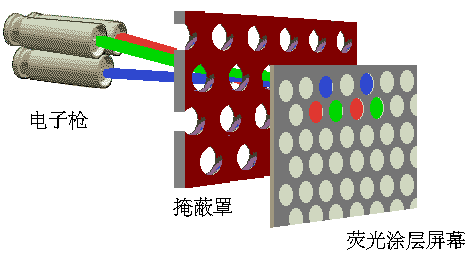
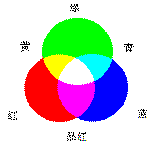
电视机和计算机显示器使用的阴极射线管(cathode raytube,CRT) 是一个有源物体。CRT使用3个电子枪分别产生红(Red)、绿(Green)和蓝(Blue)三种波长的光,并以各种不同的相对强度综合起来产生颜色。组合这三种光波以产生特定颜色称为相加混色,称为RGB相加模型。相加混色是计算机应用中定义颜色的基本方法。

彩色显象管产生颜色的原理
从理论上讲,任何一种颜色都可用三种基本颜色按不同的比例混合得到。三种颜色的光强越强,到达我们眼睛的光就越多,它们的比例不同,我们看到的颜色也就不同,没有光到达眼睛,就是一片漆黑。当三基色按不同强度相加时,总的光强增强,并可得到任何一种颜色。某一种颜 和这三种颜色之间的关系可用下面的式子来描述:
颜色=R(红色的百分比)+G(绿色的百分比)+B(蓝色的百分比)
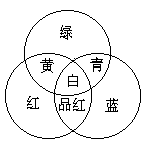
当三基色等量相加时,得到白色;等量的红绿相加而蓝为0值时得到黄色;等量的红蓝相加而绿为0时得到品红色;等量的绿蓝相加而红为0时得到青色。这些三基色相加的结果如图5-04所示。


相加混色
一幅彩色图像可以看成由许多的点组成的。图像中的单个点称为像素(pixel),每个像素都有一个值,称为像素值,它表示特定颜色的强度。一个像素值往往用R,G,B三个分量表示。如果每个像素的每个颜色分量用二进制的1位来表示,那末每个颜色 的分量只有“1”和“0”这两个值。这也就是说,每种颜色的强度是100%,或者是0%。在这种情况下,每个像素所显示的颜色是8种可能出现的颜色之一.

一幅图像由许多像素组成
相加色
| RGB |
颜色 |
| 000 |
黑 |
| 001 |
蓝 |
| 010 |
绿 |
| 011 |
青 |
| 100 |
红 |
| 101 |
品红 |
| 110 |
黄 |
| 111 |
白 |
对于标准的电视图形阵列(Video graphics array,VGA)适配卡的16种标准颜色,其对应的R,G,B值如表所示。在Microsoft公司的Windows中,用代码0~15表 示。在表中,代码1~6表示的颜色比较暗,它们是用最大光强值的一半产生的颜色;9~15是用最大光强值产生的。
16色VGA调色板的值
| 代码 |
R |
G |
B |
H |
S |
L |
颜色 |
| 0 |
0 |
0 |
0 |
160 |
0 |
0 |
黑(Black) |
| 1 |
0 |
0 |
128 |
160 |
240 |
60 |
蓝(Blue) |
| 2 |
0 |
128 |
0 |
80 |
240 |
60 |
绿(Green) |
| 3 |
0 |
128 |
128 |
120 |
240 |
60 |
青(Cyan) |
| 4 |
128 |
0 |
0 |
0 |
240 |
60 |
红(Red) |
| 5 |
128 |
0 |
128 |
200 |
240 |
60 |
品红(Magenta) |
| 6 |
128 |
128 |
0 |
40 |
240 |
60 |
褐色(Dark yellow) |
| 7 |
192 |
192 |
192 |
160 |
0 |
180 |
白(Light gray) |
| 8 |
128 |
128 |
128 |
160 |
0 |
120 |
深灰(Dark Gray) |
| 9 |
0 |
0 |
255 |
160 |
240 |
120 |
淡蓝(Light blue) |
| 10 |
0 |
255 |
0 |
80 |
240 |
120 |
淡绿(Light green) |
| 11 |
0 |
255 |
255 |
120 |
240 |
120 |
淡青(Light cyan) |
| 12 |
255 |
0 |
0 |
0 |
240 |
120 |
淡红(Light Red) |
| 13 |
255 |
0 |
255 |
200 |
240 |
120 |
淡品红(Light Magenta) |
| 14 |
255 |
255 |
0 |
40 |
240 |
120 |
黄(yellow) |
| 15 |
255 |
255 |
255 |
160 |
0 |
240 |
高亮白(Bright white) |
在表中,每种基色的强度是用8位表示的,因此可产生224=16 777 216种颜色。但实际上要用一千六百多万种颜色的场合是很少的。在多媒体计算机中,除用RGB来表示图像之外,还用色调-饱和度-亮度(hue-saturation-lightness,HSL)颜色模型。
H定义颜色的波长,称为色调;
S定义颜色的强度(intensity),表示颜色的深浅程度,称为饱和度;
L定义掺入的白光量,称为亮度
用HSL表示颜色的重要性,是因为它比较容易为画家所理解。若把S和L的值设置为1,当改变H时就是选择不同的纯颜色;减小饱和度S时,就可体现掺入白光的效果;降低亮度时,颜色就暗,相当于掺入黑色。因此在Windows中也用了HSL表示法,16色VGA调色板的值也表示在表中。
2.2 打印彩色图像用CMY相减混色模型
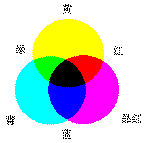
用彩色墨水或颜料进行混合,这样得到的颜色称为相减色。在理论上说,任何一种颜色都可以用三种基本颜料按一定比 例混合得到。这三种颜色是青色(Cyan)、品红(Magenta)和黄色(Yellow),通常写成CMY,称为CMY模型。用这种方法产生的颜色之所 以称为相减色,乃是因为它减少了为视觉系统识别颜色所需要的反射光。
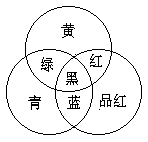
在相减混色中,当三基色等量相减时得到黑色;等量黄色(Y)和品红(M) 相减而青色(C)为0时,得到红色(R);等量青色(C)和品红(M)相减而黄色(Y)为0时,得到蓝色(B);等量黄色(Y)和青色(C)相减而品红 (M)为0时,得到绿色(G)。


相减混色
彩色打印机采用的就是这种原理,印刷彩色图片也是采用这种原理。按每个像素每种颜色用1位表示,相减法产生的8 种颜色。由于彩色墨水和颜料的化学特性,用等量的三基色得到的黑色不是真正的黑色,因此在印刷术中常加一种真正的黑色(black ink),所以CMY又写成CMYK。
相减色
| 青色 |
品红 |
黄色 |
相减色 |
| 0 |
0 |
0 |
白 |
| 0 |
0 |
1 |
黄 |
| 0 |
1 |
0 |
品红 |
| 0 |
1 |
1 |
红 |
| 1 |
0 |
0 |
青 |
| 1 |
0 |
1 |
绿 |
| 1 |
1 |
0 |
蓝 |
| 1 |
1 |
1 |
黑 |
相加色与相减色之间有一个直接关系。利用它们之间的关系,可以把显示的颜色转换成输出打印的 颜色。相加混色和相减混色之间成对出现互补色。例如,当RGB为1∶1∶1时,在相加混色中产生白色,而CMY为1∶1∶1时,在相减混色中产生黑色。从 另一个角度也可以看它们的互补性。从表中可以看到,在RGB中的颜色为1的地方,在CMY对应的位置上,其颜色值为0。例如RGB为0∶1∶0 时,对应CMY为1∶0∶1。
相加色与相减色的关系
| 相加混色 |
相减混色 |
生成的颜色 |
| RGB |
CMY |
|
| 000 |
111 |
黑 |
| 001 |
110 |
蓝 |
| 010 |
101 |
绿 |
| 011 |
100 |
青 |
| 100 |
011 |
红 |
| 101 |
010 |
品红 |
| 110 |
001 |
黄 |
| 111 |
000 |
白 |
3. 彩色空间的线性变换标准
为了使用人的视角特性以降低数据量,通常把RGB空间表示的彩色图像变换到其他彩色空间。目前采用的彩色空间变换有三种:YIQ, YUV和YCrCb。每一种彩色空间都产生一种亮度分量信号和两种色度分量信号,而每一种变换使用的参数都是为了适应某种类型的显示设备。其中,YIQ适用于NTSC彩色电视制式,YUV适用于PAL和SECAM彩色电视制式,而YCrCb适用于计算机用的显示器。
彩色电视对三基色信号或由其组成的亮度和色差信号的处理方式。彩色电视系统对三基色信号的不同处理方式,构成了不同的彩色电视制式。广播彩色电视制式要求和黑白电视兼容。为此,彩色电视根据相加混色法中一 定比例的三基色光能混合成包括白光在内的各种色光的原理,同时为了兼容和压缩传输频带,一般将红 ( R ),绿(G),蓝( B )三个基色信号组成亮度信号(Y′)和蓝、红两个色差信号(B-Y)′、(R-Y ) ′,其中亮度信号可用来传送黑白图像 ,色差信号和亮度信号相组合可还原出红、绿、蓝三个基色信号。因此 ,兼容制彩色电视除传送相同于黑白电视的亮度信号和伴音信号外,还在同一视频频带内时传送色度信号。色度信号是同两个色差信号对视频频带高频端的色副载进行调制而成的 。为防止色差信号的调制过载,将(B-Y)′、(R-Y)′进行压缩 ,用U 、V表示 。
彩色电视制式:
行轮换调频制——SequentialColeurAvecMemoire,简称SECAM制。采用这种制式的有法国、前苏联和东欧一些国家
3.1 YUV与YIQ模型
在彩色电视制式中,使用YUV和YIQ模型来表示彩色图像。在PAL彩色电视制式中使用YUV模型,其中的 YUV不是那几个英文单词的组合词,而是符号,Y表示亮度,UV用来表示色差,U、V是构成彩色的两个分量;在NTSC彩色电视制式中使用YIQ模型,其中的Y表示亮度,I、Q是两个彩色分量。
YUV的特性:
(1). YUV表示法的重要性是它的亮度信号(Y)和色度信号(U、V)是相互独立的,也就是Y信号分量构成的黑白灰度图与用U、V信号构成的另外两幅单色图是相互独立的。由于Y、U、V是独立的,所以可以对这些单色图分别进行编码。此外,黑白电视能接收彩色电视信号也就是利用了YUV分量之间的独立性。
(2). YUV表示法的另一个优点是可以利用人眼的特性来降低数字彩色图像所需要的存储容量。人眼对彩色 细节的分辨能力远比对亮度细节的分辨能力低。若把人眼刚能分辨出的黑白相间的条纹换成不同颜色的彩色条纹,那末眼睛就不再能分辨出条纹来。由于这个原因, 就可以把彩色分量的分辨率降低而不明显影响图像的质量,因而就可以把几个相邻像素不同的彩色值当作相同的彩色值来处理,从而减少所需的存储容量。
例如,要存储RGB 8∶8∶8的彩色图像,即R、G和B分量都用8位二进制数表示,图像的大小为640×480像素,那末所需要的存储容量为921 600字节。如果用YUV来表示同一幅彩色图像,Y分量仍然为640×480,并且Y分量仍然用8位表示,而对每四个相邻像素(2×2)的U、V值分别用 相同的一个值表示,那末存储同样的一幅图像所需的存储空间就减少到460 800字节。这实际上也是图像压缩技术的一种方法。
无论是用YIQ、YUV和YCrCb还是用HSL模型来表示彩色图像,由于现在所有的显示器都采用RGB值来驱动,这就要求在显示每个像素之前,须要把彩色分量值转换成RGB值。这种转换需要花费大量的计算时间。这是一个要在软硬件设计中需要综合考虑的因素。
3.2 YUV与RGB彩色空间变换
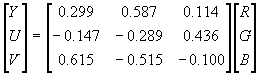
在考虑人的视觉系统和阴极射线管(CRT)的非线性特性之后,RGB和YUV的对应关系可以近似地用下面的方程式表示:
Y = 0.299R + 0.587G + 0.114B
U = - 0.147R- 0.289G + 0.436B
V = 0.615R - 0.515G - 0.100B
或者写成矩阵的形式,

3.3 YIQ与RGB彩色空间变换
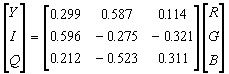
RGB和YIQ的对应关系用下面的方程式表示:
Y = 0.299R + 0.587G + 0.114B
I = 0.596R - 0.275G - 0.321B
Q = 0.212R - 0.523G + 0.311B
或者写成矩阵的形式,

3.4 YCrCb与RGB彩色空间变换
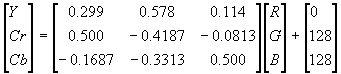
数字域中的彩色空间变换与模拟域的彩色空间变换不同。它们的分量使用Y、Cr和Cb来表示,与RGB空间的转换关系如下:
Y=0.299R+0.578G+0.114B
Cr=(0.500R-0.4187G-0.0813B)+128
Cb=(-0.1687R-0.3313G+0.500B)+128
或者写成矩阵的形式,

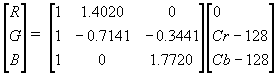
RGB与YCrCb之间的变换关系可写成如下的形式:

4. 图像的三个基本属性
图像的属性包含分辨率、像素深度、真/伪彩色、图像的表示法和种类等。
4.1 分辨率
我们经常遇到的分辨率有两种:显示分辨率和图像分辨率。
1>. 显示分辨率
显示分辨率是指显示屏上能够显示出的像素数目。例如,显示分辨率为640×480表示显示屏分成480行,每行显示640个像素,整个显示屏就含有 307200个显像点。屏幕能够显示的像素越多,说明显示设备的分辨率越高,显示的图像质量也就越高。除像手提式那样的计算机用液晶显示 LCD(liquid crystal display)外,一般都采用CRT显示,它类似于彩色电视机中的CRT。显示屏上的每个彩色像点由代表R,G,B三种模拟信号的相对强度决定,这些彩色像点就构成一幅彩色图像。
计算机用的CRT和家用电视机用的CRT之间的主要差别是显像管玻璃面上的孔眼掩模和所涂的荧光物不同。孔眼之间的距离称为点距(dot pitch)。因此常用点距来衡量一个显示屏的分辨率。电视机用的CRT的平均分辨率为0.76 mm,而标准SVGA显示器的分辨率为0.28 mm。孔眼越小,分辨率就越高,这就需要更小更精细的荧光点。这也就是为什么同样尺寸的计算机显示器比电视机的价格贵得多的原因。早期用的计算机显示器的分辨率是0.41 mm,随着技术的进步,分辨率由0.41→0.38→0.35→0.31→0.28一直到0.26 mm以下。
2>. 图像分辨率
图像分辨率是指组成一幅图像的像素密度的度量方法。对同样大小的一幅图,如果组成该图的图像像素数目越多,则说明图像的分辨率越高,看起来就越逼真。相反,图像显得越粗糙。
在用扫描仪扫描彩色图像时,通常要指定图像的分辨率,用每英寸多少点(dots per inch,DIP)表示。如果用300 DIP来扫描一幅8″×10″的彩色图像,就得到一幅2400×3000个像素的图像。分辨率越高,像素就越多。
图像分辨率与显示分辨率是两个不同的概念。图像分辨率是确定组成一幅图像的像素数目,而显示分辨率是确定显示图像的区域大小。如果显示屏的分辨率为 640×480,那末一幅320×240的图像只占显示屏的1/4;相反,2400×3000的图像在这个显示屏上就不能显示一个完整的画面。这里顺便说一下,在显示一幅图像时,有可能会出现图像的宽高比(aspect radio)与显示屏上显示出的图像的宽高比不一致这种现象。这是由于显示设备中定义的宽高比与图像的宽高比不一致造成的。例如一幅200×200像素的方形图,有可能在显示设备上显示的图不再是方形图,而变成了矩形图。这种现象在20世纪80年代的显示设备上经常遇到。
显示分辨率(屏幕分辨率)是屏幕图像的精密度,是指显示器所能显示的像素有多少。由于屏幕上的点、线和面都是由像素组成的,显示器可显示的像素越多,画面就越精细,同样的屏幕区域内能显示的信息也越多,所以分辨率是个非常重要的性能指标之一。可以把整个图像想象成是一个大型的棋盘,而分辨率的表示方式就是所有经线和纬线交叉点的数目。显示分辨率一定的情况下,显示屏越小图像越清晰,反之,显示屏大小固定时,显示分辨率越高图像越清晰。
4.2 像素深度
像素深度是指存储每个像素所用的位数,它也是用来度量图像的分辨率。像素深度决定彩色图像的每个像素可能有的颜色数,或者确定灰度图像的每个像素可能有的灰度级数。例如,一幅彩色图像的每个像素用R,G,B三个分量表示,若每个分量用8位,那一个像素共用24位 表示,就说像素的深度为24,每个像素可以是224=16 777 216种颜色中的一种。在这个意义上,往往把像素深度说成是图像深度。表示一个像素的位数越多,它能表达的颜色数目就越多,而它的深度就越深。
虽然像素深度或图像深度可以很深,但各种VGA的颜色深度却受到限制。例如,标准VGA支持4位16种颜色的彩色图像,多媒体应用中推荐至少用8位256种颜色。由于设备的限制,加上人眼分辨率的限制,一般情况下,不一定要追求特别深的像素深度。此外,像素深度越深,所占用的存储空间越大。相反,如果像素深度太浅,那也影响图像的质量,图像看起来让人觉得很粗糙和很不自然。
在用二进制数表示彩色图像的像素时,除R,G,B分量用固定位数表示外,往往还增加1位或几位作为属性(Attribute)位。例如,RGB 5∶5∶5表示一个像素时,用2个字节共16位表示,其中R,G,B各占5位,剩下一位作为属性位。在这种情况下,像素深度为16位,而图像深度为15 位。
属性位用来指定该像素应具有的性质。例如在CD-I系统中,用RGB 5∶5∶5表示的像素共16位,其最高位(b15)用作属性位,并把它称为透明(Transparency)位,记为T。T的含义可以这样来理解:假如显示屏上已经有一幅图存在,当这幅图或者这幅图的一部分要重叠在上面时,T位就用来控制原图是否能看得见。例如定义T=1,原图完全看不见;T=0,原图能完全看见。
在用32位表示一个像素时,若R,G,B分别用8位表示,剩下的8位常称为α通道(alpha channel)位,或称为复盖(overlay)位、中断位、属性位。它的用法可用一个预乘α通道(premultiplied alpha)的例子说明。假如一个像素(A,R,G,B)的四个分量都用规一化的数值表示,(A,R,G,B)为(1,1,0,0)时显示红色。当像素为 (0.5,1,0,0)时,预乘的结果就变成(0.5,0.5,0,0),这表示原来该像素显示的红色的强度为1,而现在显示的红色的强度降了一半。
用这种办法定义一个像素的属性在实际中很有用。例如在一幅彩色图像上叠加文字说明,而又不想让文字把图复盖掉,就可以用这种办法来定义像素,而该像素显示的颜色又有人把它称为混合色(key color)。在图像产品生产中,也往往把数字电视图像和计算机生产的图像混合在一起,这种技术称为视图混合(video keying)技术,它也采用α通道。
4.3 真彩色、伪彩色与直接色
1>. 真彩色(true color)
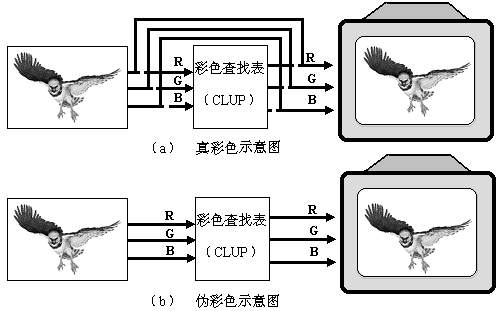
真彩色是指在组成一幅彩色图像的每个像素值中,有R,G,B三个基色分量,每个基色分量直接决定显示设备的基色强度,这样产生的彩色称为真彩色。例如用 RGB 5∶5∶5表示的彩色图像,R,G,B各用5位,用R,G,B分量大小的值直接确定三个基色的强度,这样得到的彩色是真实的原图彩色。
如果用RGB 8:8:8方式表示一幅彩色图像,就是R,G,B都用8位来表示,每个基色分量占一个字节,共3个字节,每个像素的颜色就是由这3个字节中的数值直接决定,如图所示,可生成的颜色数就是224=16 777 216种。用3个字节表示的真彩色图像所需要的存储空间很大,而人的眼睛是很难分辨出这么多种颜色的,因此在许多场合往往用RGB 5:5:5来表示,每个彩色分量占5个位,再加1位显示属性控制位共2个字节,生成的真颜色数目为215 = 32K。
在许多场合,真彩色图通常是指RGB 8:8:8,即图像的颜色数等于224,也常称为全彩色(full color)图像。但在显示器上显示的颜色就不一定是真彩色,要得到真彩色图像需要有真彩色显示适配器,目前在PC上用的VGA适配器是很难得到真彩色图像的。

真彩色和伪彩色图像之间的差别
2>. 伪彩色(pseudo color)
伪彩色图像的含义是,每个像素的颜色不是由每个基色分量的数值直接决定,而是把像素值当作彩色查找表(color look-up table,CLUT)的表项入口地址,去查找一个显示图像时使用的R,G,B强度值,用查找出的R,G,B强度值产生的彩色称为伪彩色。
彩色查找表CLUT是一个事先做好的表,表项入口地址也称为索引号。例如16种颜色的查找表,0号索引对应黑色,... ,15号索引对应白色。彩色图像本身的像素数值和彩色查找表的索引号有一个变换关系,这个关系可以使用Windows 95/98定义的变换关系,也可以使用你自己定义的变换关系。使用查找得到的数值显示的彩色是真的,但不是图像本身真正的颜色,它没有完全反映原图的彩 色。
3>. 直接色(direct color)
每个像素值分成R,G,B分量,每个分量作为单独的索引值对它做变换。也就是通过相应的彩色变换表找出基色强度,用变换后得到的R,G,B强度值产生的彩色称为直接色。它的特点是对每个基色进行变换。
用这种系统产生颜色与真彩色系统相比,相同之处是都采用R,G,B分量决定基色强度,不同之处是前者的基色强度直接用R,G,B决定,而后者的基色强度 由R,G,B经变换后决定。因而这两种系统产生的颜色就有差别。试验结果表明,使用直接色在显示器上显示的彩色图像看起来真实、很自然。这种系统与伪彩色系统相比,相同之处是都采用查找表,不同之处是前者对R,G,B分量分别进行变换,后者是把整个像素当作查找表的索引值进行彩色变换。
5.图像的种类
5.1 矢量图与点位图
矢量图(vector-based image)是用一系列计算机指令来描述和记录一幅图,这幅图可分解为一系列子图如点、线、面等。 矢量图形就是利用子图直接描述图像。例如直线或曲线子图是由端点的节点控制得到的,再赋予直线或曲线各种颜色等属性。就矢量椭圆而言,就是由一些曲线构成椭圆的轮廓,而曲线端由相关节点加以控制
在矢量图形中,椭圆颜色取决于椭圆的轮廓颜色以及轮廓封闭区域内部颜色,与轮廓曲线端的节点无关。比如在椭圆轮廓上添加颜色,如图(b)所示;再在椭圆轮廓内部增加颜色,如图(c)所示。也可以通过修改描述椭圆轮廓中的节点来改变矢量图形的外形,而仍然继承原来的颜色等属性。由上述可知,矢量图形极易实现图像的变更。这种方法实际上是用数学的方式来描述一幅图形,因此需要专门的软件来解释对应的图形指令。编辑这种矢量图形的软件通常称为绘图程序(draw program),如Autodesk公司开发的 AutoCAD软件,它特别适于绘制机械图,电路图等。矢量图有许多优点。如当需要编辑每一小块图形时,矢量图非常有效;对图形的移动、缩放、旋转、复制、属性的改变(如线条的宽窄、颜色等)等也很容易做到;相同或类似的对象可以当作基本图块,并存入图库中。这样不仅可以加速图的生成,而且可以减少矢量图文件的大小。
然而,当图变得很复杂时,计算机就要花费很长的时间去执行绘图指令才能把一幅图显示出来。对于一幅复杂的彩色照片,恐怕就很难用数学来描述,用矢量图来表示。
位图,是用像素点来描述或映射的图,也即位映射图(bit-mapped image)。位图在内存中也就是一组计算机内存位(bit)组成,这些位定义图像中每个像素点的颜色和亮度。位图一般也称为图像。
位图可以采用将自然图像进行模数转换(AD)的方式来获取,这个过程称为图像的扫描。一幅位图是由许多描述每个像素的数据组成的,这些数据通常称为图像数据,而这些数据作为一个文件来存贮,这种文件称为图像文件。通过位图与矢量图的比较,可以进一步了解这两者的关系和含义。
位图与矢量图比较
|
|
文件内容 |
容量 |
显示速度 |
应用特点 |
| 矢量图 |
图形指令 |
与图的复杂 |
图越复杂,需执行的指令越多,显示越慢 |
易于编辑,适于“绘制”和“创建”。但表现力受限 |
| 位图 |
图像点阵数据 |
与图的尺寸、颜色有关 |
与图的容量有关 |
适于“获取”和“复制”,表现力丰富,但编辑较复杂 |
位图的绘制过程也即逐点映射的过程,与图像的复杂程度无关。位图的表现力强,可适于任何自然图像,细腻、层次多、细节多。在一般的图像处理软件中都有一定的绘图功能,可绘制和编辑几何图形,但最终记录成图像文件时几何图形都转换成像素点信息记录在文件中。在MPC环境下的多媒体应用软件开发中,目前用得较多的是位图,在以后的讨论中,我们主要介绍位图的编辑处理。
5.2 灰度图与彩色图
灰度图(gray-scale imgc5)按照灰度等级的数目来划分。只有黑白两中颜色的图像称为单色图像(monochrome imgc5)。图中的每个像素的像素值用1位存储,它的值只有“0”或者“1”,一幅640×480的单色图像需要占据 37.5 KB的存储空间。如果每个像素的像素值用一个字节表示,灰度值级数就等于256级,每个像素可以是0~255之间的任何一个值,一幅640×480的灰度图像就需要占据300 KB的存储空间。


标准单色图 标准灰度图
彩色图像(color imgc5)可按照颜色的数目来划分,例如256色图像和真彩色(224=16 777 216种颜色)等。图是一幅用256色标准图像转换成的256级灰度图像,彩色图像的每个像素的R、G和B值用一个字节来表示,一幅 640×480的8位彩色图像需要307.2 KB的存储空间;图是一幅真彩色图像转换成的256级灰度图像,每个像素的R,G,B分量分别用一个字节表示,一幅640×480的真彩色图像需 要921.6 KB的存储空间。
许多24位彩色图像是用32位存储的,这个附加的8位叫做alpha通道,它的值叫做alpha值,它用来表示该像素如何产生特技效果。
使用真彩色表示的图像需要很大的存储空间,在网络传输也很费时间。由于人的视角系统的颜色分辨率不高,因此在没有必要使用真彩色的情况下就尽可能不用。


256色标准图像转换成的灰度图


24位标准图像转换成的灰度图
6.JPEG压缩编码
6.1 JPEG算法概要
JPEG(Joint Photographic Experts Group) 是一个由 ISO和IEC两个组织机构联合组成的一个专家组,负责制定静态的数字图像数据压缩编码标准,这个专家组开发的算法称为JPEG算法,并且成为国际上通用 的标准,因此又称为JPEG标准。JPEG是一个适用范围很广的静态图像数据压缩标准,既可用于灰度图像又可用于彩色图像。
JPEG专家组开 发了两种基本的压缩算法,一种是采用以离散余弦变换(Discrete Cosine Transform,DCT)为基础的有损压缩算法,另一种是采用以预测技术为基础的无损压缩算法。使用有损压缩算法时,在压缩比为25:1的情况下,压缩后还原得到的图像与原始图像相比较,非图像专家难于找出它们之间的区别,因此得到了广泛的应用。例如,在V-CD和DVD-Video电视图像压缩技术 中,就使用JPEG的有损压缩算法来取消空间方向上的冗余数据。为了在保证图像质量的前提下进一步提高压缩比,近年来JPEG专家组正在制定JPEG 2000(简称JP 2000)标准,这个标准中将采用小波变换(wavelet)算法。
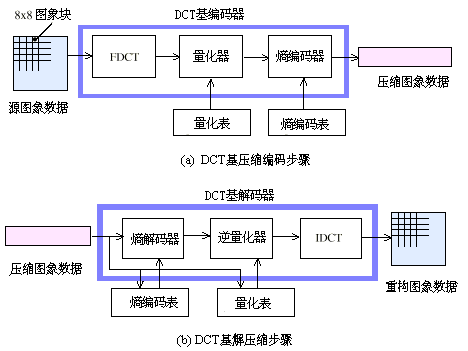
JPEG压缩是有损压缩,它利用了人的视角系统的特性,使用量化和无损压缩编码相结合来去掉视角的冗余信息和数据本身的冗余信息。压缩编码大致分成三个步骤:
1>.使用正向离散余弦变换(forward discrete cosinetransform,FDCT)把空间域表示的图变换成频率域表示的图。
2>.使用加权函数对DCT系数进行量化,这个加权函数对于人的视觉系统是最佳的。
3>.使用霍夫曼可变字长编码器对量化系数进行编码。
译码或者叫做解压缩的过程与压缩编码过程正好相反。
JPEG算法与彩色空间无关,因此“RGB到YUV变换”和“YUV到RGB变换”不包含在JPEG算法中。JPEG算法处理的彩色图像是单独的彩色分量图像,因此它可以压缩来自不同彩色空间的数据,如RGB, YCbCr和CMYK。

JPEG压缩编码-解压缩算法框图
6.2 JPEG算法的主要计算步骤
JPEG压缩编码算法的主要计算步骤如下:
●正向离散余弦变换(FDCT)。
●量化(quantization)。
●Z字形编码(zigzag scan)。
●使用差分脉冲编码调制(differential pulse codemodulation,DPCM)对直流系数(DC)进行编码。
●使用行程长度编码(run-length encoding,RLE)对交流系数(AC)进行编码。
●熵编码(entropy coding)。
7. 图像文件格式