Hbuilder IOS 离线打包 入坑到脱坑
参考文档:
https://nativesupport.dcloud.net.cn/AppDocs/usesdk/ios APP离线打包SDK
https://nativesupport.dcloud.net.cn/NativePlugin/course/ios 原生插件开发
1.下载根据文档中的SDK地址下载
2.copy Hbuilder-Hello + SDK 2个文件夹到工作空间
3.双击工程入口文件 插上手机 直接点run
不出意外,直接报错,报错提示证书不对
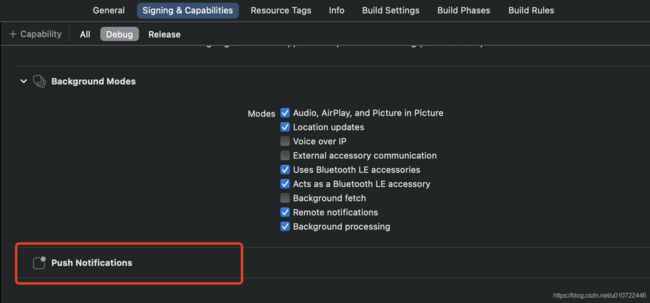
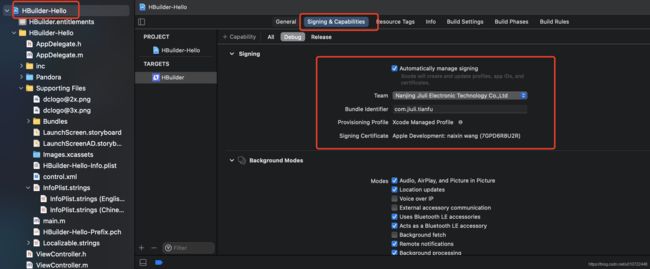
如图,点击项目,选择 Signing & Capabilities 修改 Debug 中的 证书信息
后台运行的模块 自行选择
再次点击run 项目跑成功了
hbuilder hello 的 基础项目就在 手机上运行起来了
下面开始替换成自己的项目
从HbuilderX 选中项目,发行->原生App-本地打包->生成本地打包App资源
把压缩包放在 ios 工程 Hbuilder-Hello 下 Pandora -> apps 文件夹中,此文件夹中只能有一个资源项目 且 文件名是 dcloud appId (HbuilderX 项目中能找到)
替换之后,在run ,自己的项目 就成功运行了
下一步 修改logo
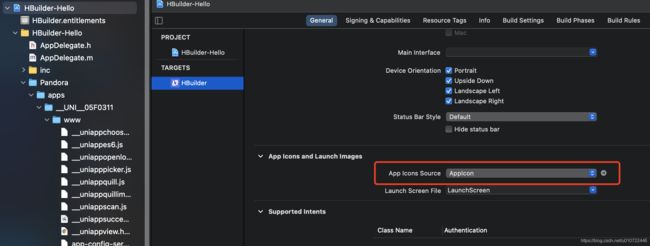
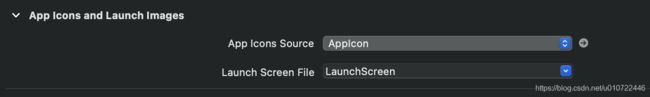
在General 下 修改 App Icons Source
把准备好的logo 一个一个对应的拖进去就好了
再次 运行 ,logo变了,项目名称没变
文档中说修改 DisplayName ,修改之后,重新运行,并没有变化
继续找问题,后来发现 在 项目 Hbuilder-Hello -> Supporting Files -> InfoPlist.strings 有中英文2个版本,修改之后 打包,app名字正确了
logo ,appName 都修改成功之后,开始研究启动页的制作
我的app项目启动页是一张白底的静态图片
Hbuilder 项目提供了两种 默认 LaunchScreen,1.LaunchScreen.storyboard 2.LaunchScreenAD.storyboard
我修改了第一个
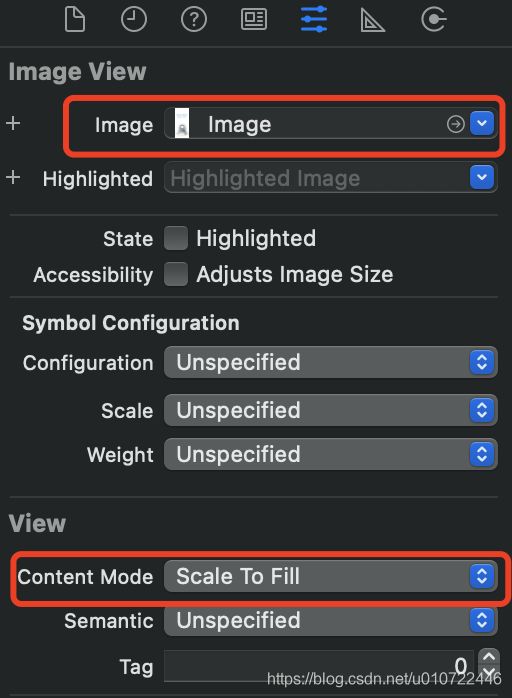
点开 View, 删除里面的文字,图片, 添加一个 image view 组建 改变组件属性
4个 0 ,勾选 Constrain to margins ,点击 Add Constraints
选择项目中 Images.xcassets 应该有一个 Image 的空文件夹,把准备好的2x ,3x 的启动图片 对应的拖拽进去
回到 LaunchScreen.storyboard , 修改 Image View 属性
并修改 View 下 Content Mode 为 Scale To Fill
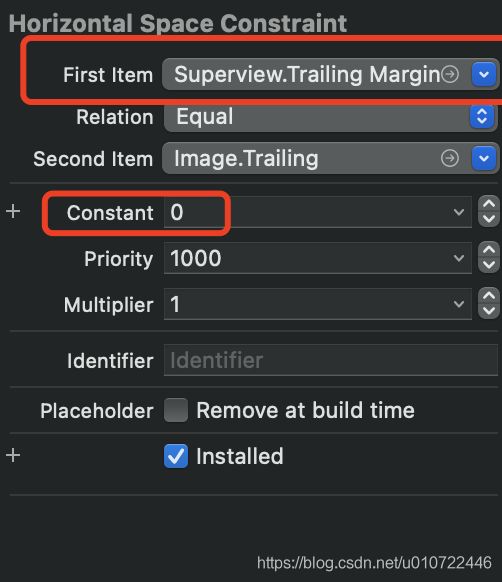
修改 Horizontal 和 Vertical 里面的 属性 为 Superview (这段我理解就是参考文档中提到的 约束 )
Constant 的值 如果不是0 手动修改成 0
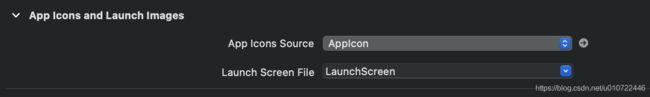
回到项目 修改 App Icons and Launch Images 选择 Launch Screen File 为我们修改过的 文件
至此, ios 离线打包 要做的 基本工作就完成了,重新 运行项目看到,logo,项目名称,启动页,都是自定义的了
下面开始 添加 项目所需要的 SDK
Hbuilder 所有的 依赖包 基本都在 SDK/Libs 里面,推送,蓝牙,授权登录,支付,通知 都在里面
选择 工程项目的 Frameworks 右键 选择 add Files to “xxxxx” ...
根据SDK 文件夹下的 xls 文件, 逐个添加所需的 依赖就好
1.推送
我使用的是个推SDK
引入依赖包之后,在Info.plist 中 add row ,增加 getui,工程里面如果自带直接修改对应的参数就好
一定要记得 在Signing&Capabilities 中 添加 Push Notifications, 不然会导致 无法接受推送消息 (划重点,我就忘了。。。)
2. 微信授权登录
![]()
以上三张截图,如果有对应的key 就修改 值就行,如果没有 add row 自行增加
Info -> Url Types 中 修改 URL Schemes 为 微信的appid
根据自己项目 添加好 模块后,基本就结束了
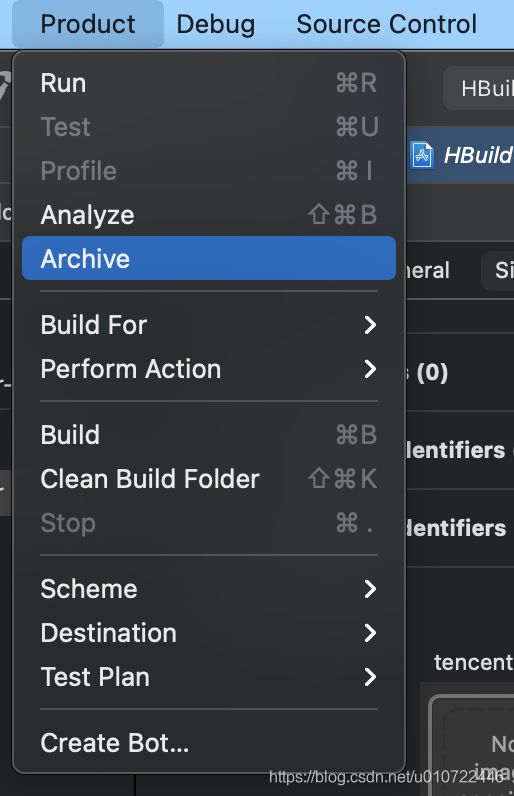
点击 Product 的 Archive
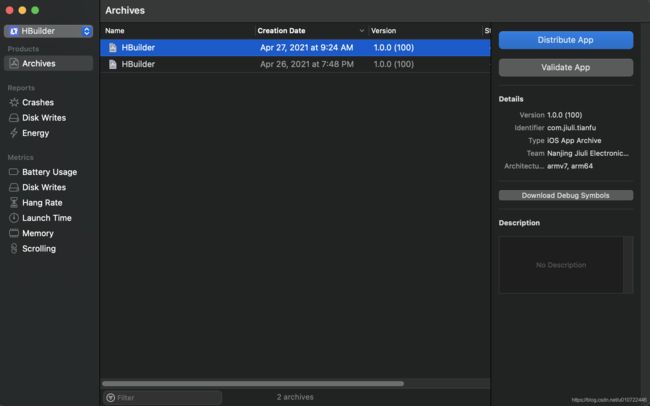
编译成功后 弹出
选择Distribute App
可以发布到 市场或者 TestFlight ,也可以 选择 Development
我的项目还没有上线,所以我选择了 Development ,一步一步next 最后可以 获得 ipa 文件,网上的教程 通过 xcodebuild 我就没 试成功过 很尴尬
PS1:
如果项目 的SDK 过低,会有提示
这种情况 更换高版本的sdk 就能解决,但是 以后 使用wgt 更新项目,不可能保证 sdk 永远匹配
这个问题 困扰了我好几天
最终在管理员的指导下,知道的正确的解决办法
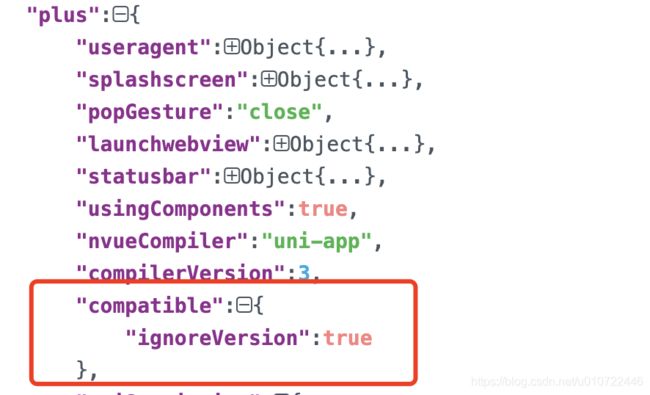
在项目 Hbuilder-Hello -> Pandora -> apps -> appid -> www -> manifest.json 中
复制json字符串,到 json.cn 中 查看
对应 在 plus 节点中 增加
"compatible":{
"ignoreVersion":true
},我在uni-app 中 怎么改都不生效,最后发现是我改错地方了 (很尴尬,这问题 我弄了一天。。。)
PS2:
解决了 屏蔽 SDK 不匹配报错通知后,就得 知道怎么更新SDK
只需要把最新的 SDK 下载下来,不能全部覆盖,目前 除了 control.xml 不要替换,其他3个文件夹都要覆盖掉