TL;DR 本文介绍了使用mdx-deck包制作幻灯片式的网页,并利用Now v2进行部署的方法(示例代码)
背景介绍
MDX: GitHub
在介绍mdx-deck之前,首先要介绍一下它的基础MDX。MDX的理念是Markdown+JSX。相信无论是对于Markdown,还是对于JSX,大家应该都已经非常熟悉了。不知道大家有没有设想过:如果能在Markdown里用上JSX组件,会是一种怎样的体验?
mdx-deck: GitHub
不知道大家有没有用过一款叫做Marp的软件,使用它可以将Markdown文件转换成幻灯片,第一次看到它的时候我还着实被惊艳了一下。
mdx-deck想要做的事情是类似的,只不过,站在MDX这个巨人的肩膀上,mdx-deck可以做得更多。话不多说,先看看下面几个示例吧:
- mdx-deck官方示例
- Design Systems & React by Diana Mount
- Bringing Brazil to the Cloud, Now by Guillermo Rauch
- Simplify React by Kent C. Dodds
- I Got 99 Problems but GraphQL Ain't One by Sara Vieira
- Stop de #divFest by Sara Vieira
mdx-deck提供的其他功能
作为一个幻灯片演示工具,mdx-deck还提供了其他方便的演示功能。
演示者模式
使用Option+P组合键可以进入演示者模式,并拥有演讲者计时和显示当前时间的功能。再次使用该组合键可退出演示者模式。
总览模式
使用Option+O组合键可以进入总览模式,可以浏览全部的幻灯片。再次使用该组合键可退出总览模式。
Now
Now提供了面向全球的快速部署服务。在1.0版本,Now提供了static、node、docker三种部署方式,分别用于部署静态站点、node项目和docker项目。而在最近更新的2.0版本中,Now全面转向了Serverless,口号也已经变更为“Global Serverless Deployments”。Now v2提出的一个很重要的新概念叫做“builder”,借助builder,我们可以很方便地把代码转变为Serverless的云函数。而今天我们要用到的正是其中的一个builder:@now/mdx-deck。它集成了mdx-deck所需的各种配置,这使得我们可以在几分钟的时间里完成一个mdx-deck项目的部署,而完全不需要考虑各种配置问题。
Now的优势很多,包括自动https配置,自动CDN配置,全球DNS等等,本文难以全部涵盖,有机会的话,可以在以后的文章中进行更加详尽的介绍。
准备工作
Now
我们首先需要注册一个Now的账号,这里可以使用邮箱,或者使用GitHub账号登陆。建议选择Github方式。
注册之后,我们需要在本地安装一下Now的命令行工具(CLI)
# 使用NPM
npm i -g now
# 或者使用yarn
yarn global add now
当然,也可以从Now的官网上下载桌面客户端,里面包含了CLI,还支持自动更新,也是非常方便的。
安装完毕后,我们需要在CLI或者桌面客户端登陆一下我们的账号。其中,CLI登陆的方法为:
now login
Step01 发布我们的第一个mdx-deck幻灯片
这里我们参考Now提供的教程来发布我们的第一个mdx-deck幻灯片。
1.1 创建项目
首先创建项目目录:
mkdir my-mdx-deck
cd my-mdx-deck
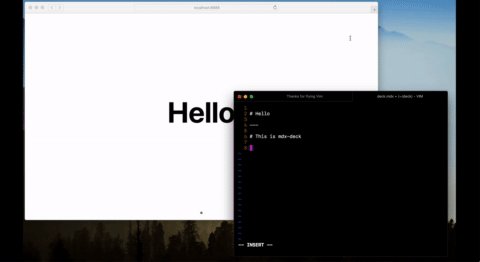
在新建的目录中,我们一共需要新建两个文件。index.mdx是我们幻灯片的正文,now.json用于进行Now的配置。
index.mdx
# I am using mdx-deck!
---
# This is super fun!
---
# Wanna have a try?
Follow [this](https://zeit.co/docs/v2/deployments/official-builders/mdx-deck-now-mdx-deck/)!
可以看到,如果不使用JSX功能,写MDX和写普通的Markdown没有太大区别,只不过,普通Markdown中的分隔符标记---在MDX中表示的是开始新的一页幻灯片。这一点与Marp是一样的。
now.json
{
"name": "mdx-deck-example",
"version": 2,
"builds": [
{ "src": "index.mdx", "use": "@now/mdx-deck" }
]
}
简单说明一下这个json文件中的几个字段:
-
name字段对应的是部署时的域名前缀(Now部署项目的默认URL是- .now.sh name,则会默认用目录名作为name。 -
version字段表示我们使用的是Now v2(Now目前是1.0和2.0两个版本并存的状态,并且相当长的一段时间内都会是如此) -
builds字段是最为关键的部分,它是一个数组,我们可以针对项目中的不同文件使用不同的builder。这里,我们针对index.mdx使用了@now/mdx-deck这个builder。每一个builder都对应着一套编译环境,@now/mdx-deck会帮助我们把MDX文件转换为最终用于渲染的HTML和JavaScript。
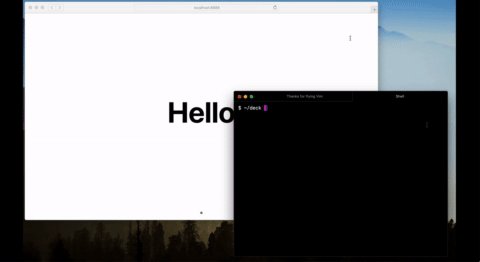
1.2 部署项目
之后我们就可以部署这个项目了。在项目根目录执行
now
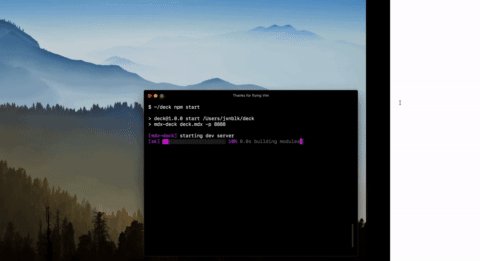
是的,你没有看错,就这么简单!之后我们会在命令行中看到部署的进度:
> Deploying .../my-mdx-deck-example under xxx
> Synced 2 files (283B) [1s]
> https://mdx-deck-example-prr0bcnpc.now.sh [v2] [in clipboard] [1s]
- index.mdx Building
构建完成后的提示为:
┌ index.mdx Ready [51s]
├── index.html (4.9KB)
└── main.js (286.94KB)
> Success! Deployment ready [53s]
这时,我们就可以点击链接来查看刚刚部署的幻灯片了。是不是感觉so easy?
你可能会觉得Now自动生成的URL太丑陋了,没关系,Now提供了alias功能,你可以为刚刚生成的URL设置一个别名。方法也很简单:
now alias mdx-deck-example-step01
之后,就可以在https://mdx-deck-example-step01.now.sh看到跟刚刚一样的页面了。
注:alias命令的标准使用方法为
now alias <原始URL> <新URL>,上面使用了简略方法:
- 在刚刚完成一次Now部署的目录中,会默认以上一次部署的URL作为原始URL
- 新URL如果不写成完整的域名形式,会默认发布为xxx.now.sh。如果对应的域名已经被占用,就会发生错误。
Step02 使用mdx-deck自带的工具
mdx-deck本身就为我们提供了不少工具,包括主题(Themes),组件(Components)和布局(Layouts)等,这一步中,我们将实际尝试mdx-deck自带的各种工具。
注意!当在代码中混合使用JSX和Markdown语法时,需要在代码交界处加一个空行,以保证编译构建过程能够正常进行。
2.1 使用Head组件
Head组件的作用是设置HTML的属性。这里我们利用Head组件给我们的幻灯片页面起一个标题,并增加一个字段。
index.mdx
import { Head } from 'mdx-deck'
[comment]:省略部分内容
Mdx-deck Examples
修改完成后我们使用now再次部署,打开页面,我们可以看到它已经有了一个正确的标题;查看网页源码,可以看到字段也已经成功添加了。
注:理论上来说,
可以添加在任何一张幻灯片的开头或结尾(不能与Markdown内容混杂),但是在尝试时,我遇到了几次错误,最终像上面这样把放置在最后一张幻灯片的结尾才顺利构建。不清楚这个是不是@now/mdx-deck在我写作本文时存在的一个bug。
2.2 使用Image组件
Image组件可用于创建一页单张图片的幻灯片。用法同样很简单,我们在第二页的后面新增一页,放上一张图片(这里实际上我放了一张GIF动图)。
index.mdx
import { Head, Image } from 'mdx-deck'
# I am using mdx-deck!
---
# This is super fun!
---
Mdx-deck Examples
再次部署后的页面如下图所示:
2.3 使用Appear组件
Appear组件用于实现同一页面上子元素逐个出现的效果,对于列表的展示最为适合。
index.mdx
import { Appear, Head, Image } from 'mdx-deck'
[comment]: 省略部分内容
[comment]: 这里插入一张新幻灯片,使用Appear组件
# Make a list live!
Here comes the list.
- One
- Two
- Three
---
# Wanna have a try?
[comment]: 省略部分内容
2.4 使用Notes组件
Notes组件的作用是演讲者笔记。这些笔记只有在演示者模式(Option+P)中才可见,对于幻灯片演讲者来说有很大的帮助。Notes组件有两种使用方法(Markdown语法和JSX语法),都很简单,这里以Markdown语法为例进行介绍。
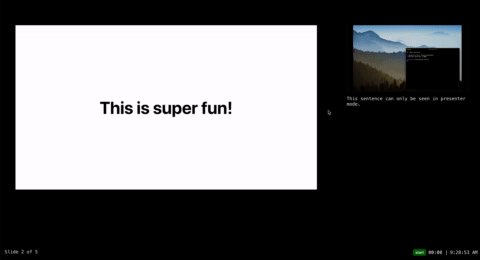
我们在index.mdx文件中的第二张幻灯片里加上下面的内容:
```notes
This sentence can only be seen in presenter mode.
```
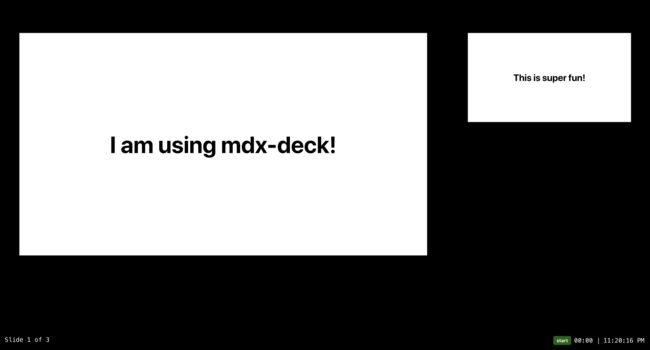
部署后的页面在演示者模式下的效果如下图所示:
可以看到第二张幻灯片下方的笔记。
2.5 使用mdx-deck自带的Layouts
mdx-deck自带的布局有Invert(反色)、Split(左右二分,第一个元素出现在左边)、SplitRight(左右二分,第一个元素出现在右边)、FullScreenCode(全屏展示代码块)等。接下来,我们就来实际体验一下Invert和Split的效果吧。
index.mdx
import { Appear, Head, Image } from 'mdx-deck'
[comment]: 引入Invert和Split布局
import { Invert, Split } from 'mdx-deck/layouts'
[comment]: 使用Invert布局
export default Invert
# I am using mdx-deck!
---
[comment]: 省略部分内容
---
[comment]: 使用Split布局
export default Split
# Wanna have a try?
Follow [this](https://zeit.co/docs/v2/deployments/official-builders/mdx-deck-now-mdx-deck/)!
Mdx-deck Examples
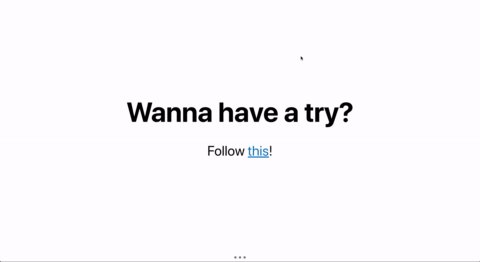
部署后的页面效果如下图所示:
可以看到,幻灯片的首页变成了反色,而最后一页变成了左右双栏的布局模式。
Step03 基于mdx-deck的二次开发
将在以后的文章中进行介绍。
mdx-deck的不足
mdx-deck还是一个刚刚起步不久的项目(MDX自己出来也还没有多长时间),所以现在功能上还有很多需要完善的地方。其中对我自己来说影响比较大的几点包括:
- 不能够同时使用多种
Layout(比如说Split+Invert,不过可以通过自定义Layout的方式来实现自己想要的布局)。 - 目前不支持MathJax公式渲染。
mdx-deck的作者非常欢迎大家贡献自己的PR,所以如果对某个功能有迫切的需求,不妨自己来撸一个PR吧!
总结
在这篇文章中,我们介绍了利用mdx-deck和Now v2制作在线幻灯片的基本流程和方法,以及mdx-deck中自带组件的使用方法。在以后的文章中,我将会继续给大家介绍与MDX,mdx-deck,以及Now有关的更多内容,敬请期待。
附录
项目代码
示例项目分步骤的全部代码可以在这个GitHub仓库获取到。