Vue全家桶:路由 vue-router
文章目录
- 1. 什么是路由
-
- 1.1 概述
- 1.2 后端路由阶段
- 1.1 前端路由阶段
- 2. vue-router
-
- 2.1 安装
- 2.2 使用
- 2.3 模式
- 2.4 router-link、router-view
- 2.5 动态路由
- 2.6 路由的懒加载
- 2.7 $router 和 $route的区别
- 2.8 导航守卫
- 2.9 keep-alive
1. 什么是路由
1.1 概述
路由是网络工程里面的一个术语,它主要是通过互联的网络把信息从源地址传输到目的地址的活动。
路由是决定数据包从来源到目的地的路径,其实本质就是通过路由表映射,决定数据指向。
vue中借用了这个思想,诞生了路由 vue-router
1.2 后端路由阶段
概述: 早期的网站开发整个HTML页面是由服务器来渲染的,然后返回给客户端进行展示。
过程:
1.前端输入的URL会发送到服务器,服务器通过正则对该URL进行匹配,并且最后交给一个Controller进行处理。
2.Controller进行相应处理,最终生成HTML或者数据,返回给前端
映射关系: 服务器根据页面传来的不同URL进行不同的渲染
缺点: 整个页面模块需由后端人员来编写和维护,而且通常情况下HTML代码和数据以及逻辑会混在一起,不易于编写维护。
1.1 前端路由阶段
概述: 前端路由阶段,是因为ajax的出现,其实也就是前后端分离阶段。
过程:
1.后端提供API数据接口
2.前端通过在静态服务器上获取html、css、js
3.前端发送ajax从后端请求获取数据,通过JS将数据渲染到页面
优点:
1.前后端责任清晰,后端专注数据,前端专注交互和可视化
2.由于统一接口,因此PC端还是移动端使用同一套API即可,后端无需任何处理
单页面富应用阶段:SPA
其实就是在前后端分离上增加了一层前端路由。
前端路由将从静态服务器上一次性获取到的数据分成相应的页面,其实就是根据模块来分,然后改变url来显示不同的页面
优点:页面不进行整体刷新,本质上是改变window.location属性
2. vue-router
vue-router是Vue.js官方的路由插件,和vue.js深度集成,使用于构建单页面应用。
官网:https://router.vuejs.org/zh/
映射关系:路由提供路径,路径和相应的组件映射
2.1 安装
由于路由是需要一直用到的,所以安装生产版
npm install vue-router --save
2.2 使用
1.导入路由
import VueRouter from 'vue-router'
2.Vue使用路由
Vue.use(VueRouter);
3.创建路由实例,传入路由配置
const Home = () => import('../components/Home.vue')
const routes = [
{
path: '/home',
component:Home
},
]
const router = new VueRouter({
routes,
})
4.Vue实例中挂载
new Vue({
el: '#app',
router,
render: h => h(App)
})
2.3 模式
改变路径的方式两种模式
1.URL的hash(默认,路径中会显示#号)
2.HTML5的history
更改方式就是在router实例里添加mode属性
const router = new VueRouter({
routes,
mode: 'history'
})
2.4 router-link、router-view
router-link :
进行跳转,本质其实是对a标签进行了修改
其他属性:
tag:指定能渲染成什么组件,比如button、li等
replace:替换,跳转时是替换的,也就是说不会留下历史记录,不能返回上一页
active-class:改变活跃路由的类名,也就是当被点击后的router-link标签,会被添加一个router-link-active的类名,可以通过active-class属性改变这个类名
如:
<router-link to="/home" tag="i" replace active-class="active"
router-view: 显示当前页面的活跃路由所对应的组件页面
2.5 动态路由
有时候我们希望一个路径是不确定的,以至于我们点击了不同的按钮显示不同的id
这时候可以通过添加v-biind动态绑定,如下
路径中添加/:名
{
path: '/user/:username',
component: User
},
<router-link :to="'/user/' + username" tag="i" replace>用户</router-link>
这时候可以根据情况传入不同username来显示不同的/user/username路径
2.6 路由的懒加载
官方解释:
当我们打包构建应用时,JavaScript 包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
路由懒加载的主要作用其实就是将路由对应的组件打包成一个个的js代码块。只有在这个路由被访问到的时候,才加载相应的组件。
懒加载的方式:
方式一:结合Vue的异步组件和Webpack的代码分析
const Home = resolve => {
require.ensure(['../components/Home.vue'], () => {
resolve(require('../components/Home.vue')) })};
方式二:AMD写法
const About = resolve => require(['../components/About.vue'], resolve);
方式三:ES6 箭头函数(推荐)
const Home =()=>import('../compoents/Home.vue')
推荐第三种,更加的简便
2.7 $router 和 $route的区别
1.$router
$router为VueRouter实例,我们可以通过这个实例来导航不同URL,如
$router.push():顾名思义,入栈,将想要显示的页面压进去,那么也可以拿出来,所以是存在回退的导航
this.$router.push("/home");
$router.replace(): 替换,将想要显示的页面替换当前显示,所以不可回退上一步。
this.$router.replace("/home");
2.$route
$route为当前router跳转对象,就是指当前正在活跃的route。
我们可以从这个对象里获得name,path,query等参数
如
<p>{
{
$route.query.name }}</p>
2.8 导航守卫
导航,顾名思义,一个位置向另一个位置改变
在vue-router中,给我们提供了导航首尾,它主要用来监听路由的进入和离开,在这个过程里我们可以做些事情。
官网地址:https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
这里以一个需求为例:点击改变路由,同时页面title显示当前路由的名称
在router里index.js文件下通过全局前置守卫router.beforeEach来进行处理
router.beforeEach((to, from, next) => {
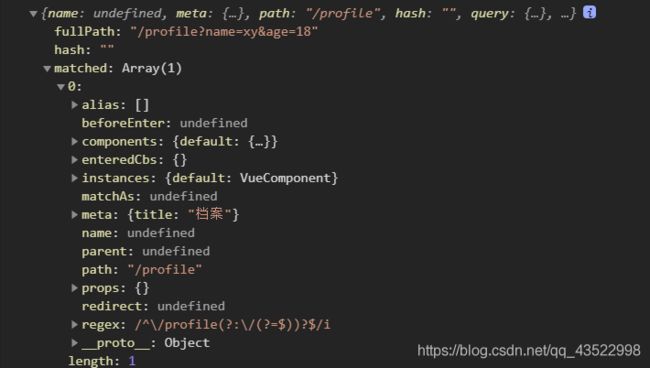
document.title = to.matched[0].meta.title;
next();
})
这里 to 是跳转后的目的路由,from是跳转前的起始路由,next()是进行管道中的下一个钩子,一定要调用该方法来 resolve 这个钩子,不然不能实现跳转。
在routes对象里声明meta属性,在meta里声明name
to对象打印如下

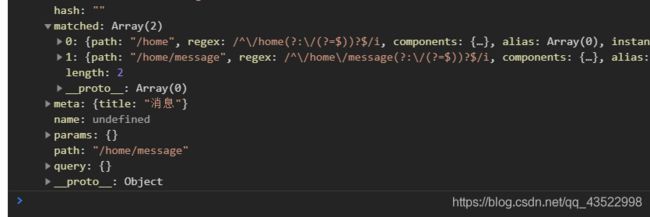
由于如果存在路由嵌套,如下,则mathced里存在不止一个值,则需要选取第一个,最上层的路由,即matched[0]

2.9 keep-alive
keep-alive,保持存活。 其实就是保持缓存,能使被包含的组件保留状态,避免重新渲染。
有两个属性:
include :只有匹配的组件会被缓存
exclude:除了匹配的其他都会缓存
如:
<keep-alive :exclude="exclude"> <router-view></router-view></keep-alive>
data() {
return {
username: "xy",
exclude: ["home", "about"],
};
},
这里直接在APP.vue里对router-view进行keep-alive包裹,然后用了exclude属性绑定数组,因此数组内的home,about都不会保持缓存,home,about是组件name属性名称。