今天我要写一个有关http介绍的东西,那么首先我觉得有必要把我现阶段理解的http内容做一个总结:
超文本傳輸協定(英文:HyperText Transfer Protocol,縮寫:HTTP)是一種用於分佈式、協作式和超媒體信息系統的應用層協議[1]。HTTP是全球資訊網的數據通信的基礎。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(Uniform Resource Identifiers,URI)来标识。
HTTP的发展是由提姆·柏內茲-李於1989年在歐洲核子研究組織(CERN)所發起。HTTP的標準制定由万维网协会(World Wide Web Consortium,W3C)和互联网工程任务组(Internet Engineering Task Force,IETF)進行協調,最终发布了一系列的RFC,其中最著名的是1999年6月公佈的 RFC 2616,定義了HTTP協議中現今廣泛使用的一個版本——HTTP 1.1。(以上内容抄自谷歌超文本传输协议)
简单来说,http就是一个规定你怎么传数据格式的玩意,而至于怎么传,那就交给tcp协议来管了。
那么现在解释完了我个人的理解以后,我就把http协议的请求和响应,以及curl命令做一个介绍:
1:HTTP 请求包括哪些部分,如何用Chrome开发者工具查看 HTTP 请求内容
首先请求最多包含四部分,最少包含三部分。(第四部分可以为空)如图:
第一部分:动词 路径 协议/版本(我这个就是发了一个post请求,路径是/,协议版本是http1.1)
动词有 GET( 指定的页面信息,并返回响应主体)
POST(向指定资源提交数据,请求服务器进行处理)
PUT(向指定资源位置上传其最新内容,也就是全局更新)
PATCH(区别于put,资源的部分更新)
DELETE (请求服务器删除所请求URI)等
这里的路径包括「查询参数」,但不包括「锚点」,如果没有写路径,那么路径默认为 /(比如我的)
第二部分:key:value
比如我图上就有四条键值对,依次是host,user-agent。accept,content-length,content-type(标注了第 4 部分的格式)
第三部分永远都是一个回车(\n)
第四部分:分是否有上传内容,如果有显示比如图上我的3 bytes data,如果没有就不显示。
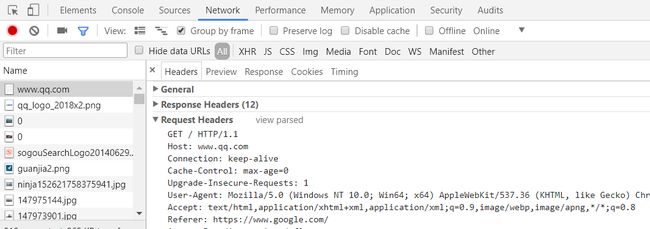
好了,我们看看实际操作中如何看http请求呢,打开chrome,按F12
打开 Network 地址栏输入网址 在 Network 点击,查看 request,点击「view source」
如图:
如果有请求的第四部分,那么在 FormData 或 Payload 里面可以看到
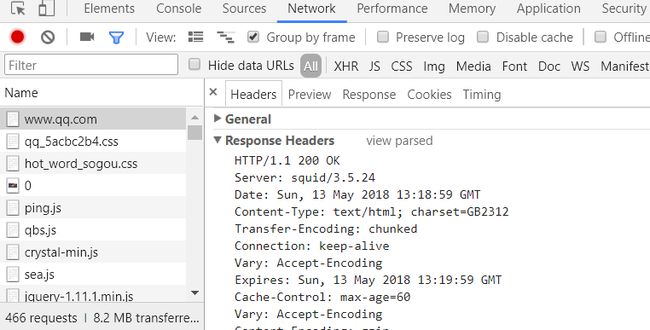
2.HTTP 响应包括哪些部分,如何用Chrome开发者工具查看 HTTP 响应内容
响应也包含四部分,先放图:
第一部分:协议/版本号 状态码 状态解释
协议版本号不多解释,状态码是个啥玩意呢?错误404看见过吧,这就是状态码
1xx:消息,这一类型的状态码,代表请求已被接受,需要继续处理。这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束
2xx:成功,这一类型的状态码,代表请求已成功被服务器接收、理解、并接受(200,203,204)
3xx:重定向,这类状态码代表需要客户端采取进一步的操作才能完成请求(比如我这个302)
4xx:客户端错误,这类的状态码代表了客户端看起来可能发生了错误,妨碍了服务器的处理(401,404,405)
5xx:服务器错误,表示服务器无法完成明显有效的请求(502,503)
状态码主要是这几种
状态解释没啥用,不说也罢。
第二部分: Key: value(同请求的第二部分一样)
第三部分也是回车
第四部分是:要下载的内容
到了chrome上,还是跟之前一样,不过要换到request了,如图:
3.如何使用 curl 命令
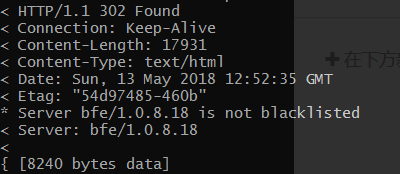
好了,介绍了那么多,我们看看在命令行怎么实现看http协议吧,用curl命令即可
语法:curl -[参数] -- [url]
常用参数:-d/--data HTTP POST方式传送数据
-s/--silent静音模式。不输出任何东西
-v/--verbose
-H/--header 自定义头信息传递给服务器
-X/--request 指定什么命令
如图: