- 写在一五计划的最后一年
曹雨菀
#一只黑白色的孔雀#戴一戴纸船叠的帽子,戴上你珍贵的宝石,梦里的大象很轻,过去的日子很沉,未来的日子透着光。一五计划:2016.10.26~2021.10.25喜欢这段话,第五年,依旧以你开头。2020.10.26,一五计划最后一年的第一天加班立项,晶莹的月光,照亮回家的路剩下的最后半个小时,仪式感,写一点什么第四年回顾——【得到/满意,失去/失意】1、#沙子与石头0813#坚持,深圳!第十三个年
- #30天专注橙长计划#day9沟通技巧9:给人做球,聊的更嗨
喵皇后
2016.10.26第九天图片发自App双方对谈当中,我们怎么听,影响或操纵了对方怎么说。聆听者的注意力决定了要听对方说多久。实验:老教授照本宣科时,研究者要求学生高度聆听,微笑,点头,对视,专心做笔记,声调越来越高,越讲越嗨,高谈课本外的知识。这时研究者要求学生停掉注意力,原本兴高采烈的老教授又照本宣科。下次交谈的时候,如果希望对方继续讲下去的时候,就要微笑,点头,对视,适时给予回应。如果不希望
- 49.没有秋天的地方
南川子
树叶飘落的时节大地已是苍茫一个人道路曲折而又漫长望望前方在看不见诗意的季节里没有希望的绝望是一种真实的忧伤这本是一个收获的季节而我却一无所获我把爱情向往爱情却把我埋葬埋葬在落满鸽子的广场中央鸽子成对的飞走了游人相拥着散场我一个人叹息思念的光芒不散疼痛的味道绵长绵长在这没有秋天的地方2016.10.26于北京作图片发自App
- 任冉咏秋诗词简辑
江苏任冉
《重阳节登深圳梧桐山》文/任冉专为重阳登高峰,野坡有人寻秋踪。美景自在绝境处,且上山顶方从容。未见王使来送酒,废看黄菊花开浓。愁想日晚离家远,千里故乡思亦空。丙申重阳节于深圳2016.10.9《咏残菊》文/任冉疾风骤雨敲窗乱,犹有残菊篱下颤。孤寂一枝无人怜,独待层林依尽染。2016.10.20《秋雨》文/任冉忍看秋雨洗芳菲,草木凋敝人悲催。江南江北落英尽,繁花尤待春来归。2016.10.26《秋意
- 2016.10.26
无所谓的假装
以前也是和现在一样、对我说忙、没时间、可结果呢、你的不忙都给了别人、除了正事以外的时间都留着和别人约会了、可真是忙的够可以的、现在还和以前一样忙、一样的话你觉得还有说服力吗?
- 那些 照亮你生活的人们
萨布丽娜
时光飞逝光阴如梭。上一篇文章2016.10.26.至今,五年的光阴已然悄悄划过。这几年似乎是恍如隔世,生活中,工作上的那些磕绊与成长已经化为了一份淡然与坚定对世事无常留以淡然,对心中所盼予以坚定。我想每个人的人生中,总会在努力驱逐着黑暗的时光,望见从指缝中透出的阳光,在绝望之际,一把抓住了你,有如命运之手,推动着你,心向光明。一直记着一本电影里的一段话:有的人浅薄,有的人金玉其外败絮其中。有一天你
- 归来,故乡
朱大饼
不愿站在江畔,用最凄凉的歌曲,代替咽泣。不愿站在山头,用最无助的眺望,代替归途。归来,我几近腐烂的身躯,只为寻个归处。——2016.10.26
- 真的停不下来了。
早知今日
[2017.07.30留言]终于,今天老师要跟我们暂时告别了。回顾2016.10.26到今天,九个月的学习历程如此匆匆而过,却又如此深深留下。从来没有一种学习如此成瘾,如此见效。我已经把“活到老,学到老”这句童年就听过的话,融入了血液,让自己成为了一个由内而外的自发自觉的“终身学习者”,并且努力践行中。感谢李笑来!感谢一路同行的战友,虽然我认识的还不多,在这个17万人的群体一起成长,吸收很多思想的
- 湖底
Ra丶atom
文/Ra丶atom晨光消失在恛惶的烟雨中黑色的湖面倒映出月的影子我躺在湖心渗入这浓黑的悲凉左耳贴近湖面听——湖的那一边青涩的双眸红润的脸颊紧锁的眉头安静的呼吸沉默和争吵欲闭还开的嘴唇以及和我一样一丝盛气凌人的初心别难过我会轻轻沉入湖底体会你的全世界——写于2016.10.26
- 塔罗日记2016.10.26
塔罗师cat
今天掉出来的是星星图片发自App关于这张牌我怎么觉得我越来越懵,可能是这张牌要表达的意思太大吧,潜意识与意识沟通,感觉挺大的。不过今天也发生了大事,就是老板告诉我可能真的要裁员了,问我是否还愿意被放在第一个?我回答肯定是肯定的啊。我实在太想离开这个虚伪的地方了。随之而来的问题就是如果我想让赔偿金最大化就需要裁我之前怀孕。我于是给妈打了个电话,我妈觉得没问题,但是我还是不是很确定,于是又问了Meli
- 每天时间用的不够好,写作思想没有更深刻。
早知今日
[关于成长率2017.04.08留言]算起来,坚持连续不断的写留言67天,坚持英语每日说打卡42天,坚持早晨健身4个多月,自2016.10.26开始学习专栏,也有164天了,这些一点一滴的改变,主要培养了自己几个习惯:1、目标明确,把自己训练成能够更高效使用时间人;2、耐心坚持,相信积累的力量,终有复利的收获;3、Neverputofftilltomorrowwhatyoucandotoday.今
- 2016.10.26
喵喵小仙女
没那么多想法想安安静静的做好自己的事再看朋友圈里的种种并没有羡慕的感觉活出自己才最好有些人不值得就不用浪费时间等待好了伤疤忘了疼好像永远存在怎么才能戒掉戒掉以为的想你就爱自己吧我才最好呀
- 2016.10.26
故拾柒
其实想了想也不怨任何人只是怨自己罢了现在的一切都是当初自己做的孽是自己亲手将别人推开是自己嫌弃别人不好自己的选择自己也要走完我从来没想到自己有一天真的会明白其实我早就明白了只是不愿意承认是自己的过错其实我是一个很自私的人啊希望大家都喜欢我希望都能围着我转多么自私多么愚蠢多么幼稚港姐你说得对我真的是还没有长大真的是太幼稚
- 姚幸祉日精进 第81天(2016.10.26)
upward橘子女侠
*看书《好吗?好的》老师上课教过的知识会随着时间的流逝而忘记,我们现在看过的书也会随着时间而遗忘,但是不管是上课还是看书,留下来的就是素质,就是眼界,就是胸怀和格局。*看视频《我是演说家》每一个人,每一个故事,都在舞台上淋漓尽致的演绎,用时代的声音去诠释自己,展示自己最真的一面。真的很触动我。以后要多去接触类似于这样的节目。*复习2h.今天看了一篇图文,大学生活,到底应该怎样过?
- 2016.10.26塔罗日记8
塔罗咨询师Sophia
图片发自App抽到圣杯7第一眼有些许排斥,感觉想要的太多时是不好的,还有个黑影,更是有压抑感。仔细看牌,我只关注绿色芽叶植物和珠宝那两个杯子,其他的不关注。而且首先关注绿色芽叶,特喜欢,虽然杯子上还有个隐约可见的骷髅,骷髅代表已死的过去的,芽叶是新生的重生的,21~23日我参加了一个nlp的工作坊,有很多突破,也有很多觉察,很多感受宛若新生,感觉很棒。接着多彩珠宝很吸引我,我想拥有更多钱,最近我一
- 人生活得就是格局
成长无极限
今天是我生命当中独一无二的仅有的一天,如果一切如我所愿,在未来我将还有21876天。在一去不返的今天,收获的人生珍珠:格局,格局!心量,心量!人生在世,无时无刻不在考验格局和心量:能容多少人,能担多少事。2016.10.26
- 成功日记2016.10.26
linda的studio
1.完成实训材料购买任务,同时在收货间隙通过和京东工作人员沟通,留下联系方式,了解京东货到付款流程;有发票的订单直接选择京东直营(他们有个发货点就在我们单位);可以通过订单物流状态,及时联系京东收货的时间;2.在身体不舒服的情况下,还可以将三个箱子(24瓶果酱+24盒牛奶)搬到三楼,真的是个女汉纸,要不说,我真的是在关键的时候从不拉稀摆带啊;3.发工资了,妥妥的转账到宝宝;4.学到记账方法了,还和
- 2016.10.26
饥人谷_螃蟹
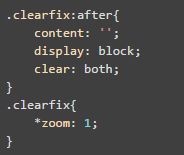
1.在什么场景下会出现外边距合并?如何合并?如何不让相邻元素外边距合并?给个父子外边距合并的范例在文档流中,有两个块级元素相邻(可以是兄弟元素,也可以是父子元素)且没有边界线(padding或者border),他们的外边距就会出现外边距合并.边距合并同为正或负边距时,将去最大值的绝对值作为边距.一正一负是则相加的绝对值为边距数值.如果不想让两个元素合并边距,只需让任何一个元素处于BFC的状态.代码
- 元华日精进 第349天 (2016.10.26)
橘子侠
思考,独立1.复习,考试三小时!2.团队事务2小时!*互联网时代,每个人最应该学会的就是搜索引擎!有的问题能在百度上搜到就不要去麻烦别人,浪费别人的时间!而在这里又出现一个问题,找到了信息,不知道如何筛选?这个可以练习吗?可以,从当下开始,好好利用搜索引擎!*实力是支点,但不是杠杆!
- 《说爱你的人》
蒋子玉
图片来自子玉原创说爱你的人你无法给他满分他沉默寡言胆怯得像是一个慌乱的眼神你不必去理会更不必去追问他不懂你的情你的义无反顾换来的态度都不诚恳他不配你的爱你应该关上心门直到遇见那个对的人夜那么静那么深放逐他到黑暗里去沉沦使他堕落得更加浅薄谁叫他是一个自私的人2016.10.26
- 【王子兵法(73)】控制情绪是成大事者关键前提!
王子兵法
时间:2016.10.26(云10年)星期三,第147天空间:昆明天气:晴有的人情绪变化很大,如天气般“晴时多云偶阵雨”,让人捉摸不定。我曾将人分成四种:一是很能干,没有脾气;二是很能干,但脾气很大;三是不能干,也没有脾气;四是不能干,但脾气很大。用情绪做事不容易让人信任,当然也就不容易成功立业。过分情绪化是性格上的缺陷,是心智不成熟的表现;情绪化的人大都是非不分、事理不明。历代暴虐无道的帝王将领
- 整理第10天
amylismile
2016.10.26。晴。-1~5度今天长春降温了,冷冷的空气包裹着全身,好在太阳明亮,天空碧蓝,给寒冷的天气增添了一些温暖和明快。今日整理任务:1.帮助儿子整理书包2.整理人生-跑步-泡脚-早睡早起-读书3.记录时间
- 2016.10.26问答02我是如何错过一次升级的
高平青少年生涯咨询师
说起大道理,每个人都知道。但后来感觉大道理不能给人力量,原来是因为自己没有力量,不能感受到大道理的力量。绝知此事要躬行。看到也有赶作业的同学,同道中人。我给罗辑思维写了邮件,客服工作人员回复说,下周或比较近的时间,会出目录,这样方便搜索过往文章赶作业。好学生很多都是听老师的话,不仅听老师说,更在自己思考之后去做。我的孩子宇小哥初中时,感觉物理老师不喜欢他,他就不喜欢物理。我联络了物理老师和他谈心,
- 坚持写2016.10.26
黑熊爱折腾
昨天晚上,收到了老罗的系统更新推送。SOS3.1的更新。变化了很多,许多小处的人性化设计让我感觉十分贴心。想不到老罗还记得T1的老用户们。呵呵,有点小感动。以前,常常听到周围的人都说系统千万不要升级,一升级就变卡。这是厂家的营销手段,让你机子变卡,逼得你得你,不得不花钱换机子。特别是安卓类手机商。但是作为一个T1的用户,我真实感觉了,老罗和其团队的努力。还记得刚买到T1的时候,那个手机发热问题,实
- rw_计算机组成原理2
文字篇章
碚大计算机组成原理阅读
2016.10.26-11.04《计算机组成原理》-唐朔飞个人看着玩笔记。读《计算机组成原理》111.01第一篇概论1计算机系统概论都懂的人才能读懂该部分内容,可懂了的人还来读此部分干嘛。计算机层次结构计算机基本组成计算机硬件指标11.022计算机发展第二篇计算机系统的硬件结构3系统总线一总线例为什么采用总线及总线分类总线标准总线判优总线通信控制11.034存储器存储器分类存储器层次结构CPU和存
- 系统架构设计笔记
weixin_34195142
第1章操作系统(2016.10.26)微内核结构:把系统的公共部分抽象出来,形成一个底层核心,提供最基本的服务,其他功能以服务器形式建立在微内核之上。进程三态模型:运行态,等待态,就绪态。五态模型:静止就绪,活跃就绪,静止阻塞,活跃阻塞,运行。P,暂停v,唤醒同步:初始值为0。互斥:初始值为1-----------------------------------------------------
- 闪聊体验报告.md
西瓜_713
名称:闪聊版本:v1.0.0(发布时间:2016.10.26)设备系统:ios10.0.1功能简介:花式聊天神器,摄影+图像处理+社交用户定位:初高中及大学生年轻群体需求:社交的新方式痛点:现有的聊天工具分工明确,中规中矩无新意产品图解[图片上传中。。。(1)]流程图注册/登陆[图片上传中。。。(2)]手机号注册设置闪聊号,之后可通过手机号和闪聊号的方式登陆普通聊天:文字信息/图像信息(涂鸦)/音
- 2016.10.26 星期三 小雨
苏湫秋不知道
昨天心情不是很好,就只写了简短的一篇。昨天吃麻辣烫的时候,紫陌说她有时间的话,就会来武汉找我。紫陌的湖南口音好好玩啊,她声音也好好听。今天嘛,还是一样,对于现状不抱任何希望,但也不是绝对的失望。下午舞蹈课,不是很排斥,但就是舞蹈服太丑了,穿着很丑,但有人穿着好看,也许是我长得不好看吧。钱也不多了。很烦闷,每天被这些鸡毛蒜皮的小事烦恼,但是换种方式想想,若不是有这些经常困扰着我的小事,那生活怎么还能
- 自我关爱2016.10.26
孙丽霞
图片发自App家和萨提亚领导力:自我关爱分享第35天签到(2016.10.26)每天坚持一件事:冥想三十分钟今天乘坐观光电梯,刻意走到了靠近马路的位置,想去感受那种往下看的恐惧,是的,真的很害怕,不由得让我想到了那么多自杀的人,他们在自杀的时候身体很可能是极度麻木的,否则那份害怕,那份将死的恐惧也已经让他们止步了。生死在每个人的每一天、每一刻都在上演,生死不止在肉体上发生,更多的是肉体之外。一件事
- 我们的爱情
梳碧湖_砍柴人
2016.10.26图片发自App爱着爱着,便越来越怕失去。于是你包容着我,我娇惯着你。彼此的缺点,被一味地放纵。因为害怕失去,便不敢反驳。只是忍着吧?并没有接受。于是就像一颗颗定时炸弹,通过压抑自己,无限期延时。但越来越多,爆炸的威力便越来越大。我很恐慌,害怕终究有一天,还是会爆。于是尝试去解。但,解一颗,爆一颗。我很恐慌,害怕终于有一天,还没来得及解开所有,便已被彼此炸得体无完肤。于是,便又不
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe