1.1 Introduction / 简介
本文将为你介绍Shopware 5的功能和加入到Responsive主题中的新特性。新的Responsive主题拥有跨浏览器的兼容性,适用于retina,支持HTML5和CSS3的响应式主题。我们对下列设备的响应式主题进行了优化:
- 智能手机的横竖屏
- 平板的横竖屏
- Nettops,笔记本和个人电脑
1.2 Feature overview / 特性概览
主题继承系统全透明,易修改
Smaty插件的主题明确注册
Snippets现在被直接包括在theme路径里面
完全重构的HTML5结构,保证兼容性
· 移动端优先
· HTML表单验证
· 基于shema.org的丰富的snippets
· Smarty代码块在主题的大规模增加适合retina屏幕的图片
· 使用 根据不同状态而改变图片来源 的picture元素
· 使用Media Manager模式自动创造高dpi的产品图片使用
Theme Manager模式进行完全配置
· 可对整个theme的颜色进行修改
· 9个预设的颜色集
· 在Media Manager模式下修改自己的logo(德语版在:Shopware / Inhalt / Medianverwaltung)内置的LESS编译器
· CSS source maps,方便debug
· 组件基本风格
· 20多种mixins
· 所有变量都可以通过Theme Manager模式在shopware后台中进行修改(德语版在:Einstellung / Theme Manager)内置的Javascript压缩器
· 链接所有提供的文件,以减少对HTTP请求的数量
· 将所有空格和内联评论都连成更小的footprint响应式的Javascript State Manager和自己的jQuery插件系统
· 为特定的某个断点运行jQuery插件
· 简化jQuery插件的开发
· 自动断开和事件监听器的连接
· 移动删除当前页面不用的jQuery插件
· 更易于jQuery插件之间交流的全局事件系统脱离画布(off - canvas)全自定义的面板
产品列表的无线滚动
最先进的技术
· 第三方组件 包管理系统bower
· 使用Modernizr进行属性检测
· CSS的响应式栅格系统使用PocketGrid
· 包含jQuery 2.1.11
· CSS3动画的jQuery回退(fallback)使用jQuery Transit
· 295个预设的可缩放的icon使用Ajax来处理用户友好性等,注意功能和比较功能
注意:Ajax = asynchronous JavaScript and XML,即异步JavaScript和XML,它不是新的编程语言,而是一种使用现有标准的新方法。它是无需重新加载整个网页的情况下,能够更新部分网页的技术。需要了解更多,推荐简单清楚明了的。。教程点这里
1.3 Compatibility note / 兼容性
我们构建了具有最大向下兼容性的主题,并且自豪地宣布,所有在“emotion”模板中可用的Smarty块也可以在新的“responsiv”主题中找到。
作为主题重构的一部分,我们也更新了一部分浏览器兼容支持:
- Chrome 34或以上
- Firefox 29或以上
- Safari,只支持Mac版本,windows版本不支持
- Opera 15,Blink引擎或以上
- IE 9或以上
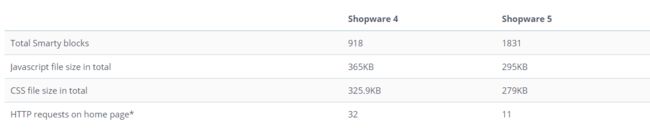
1.4 Comparison with the Shopware 4 template / 与Shopware4的差别
注意:Bare的安装不需要任何demo数据
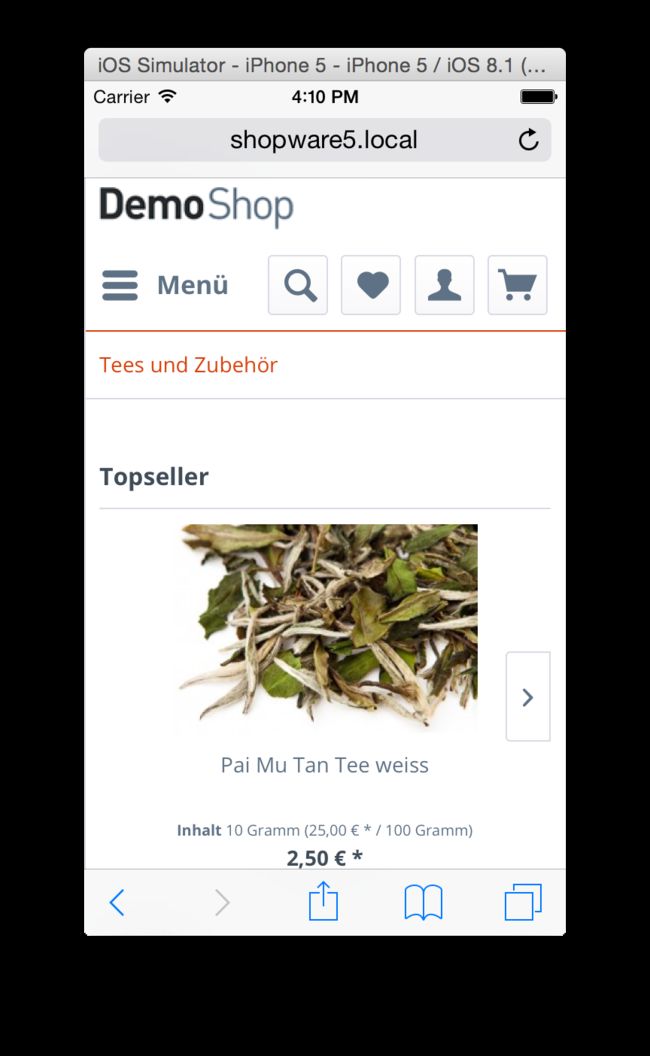
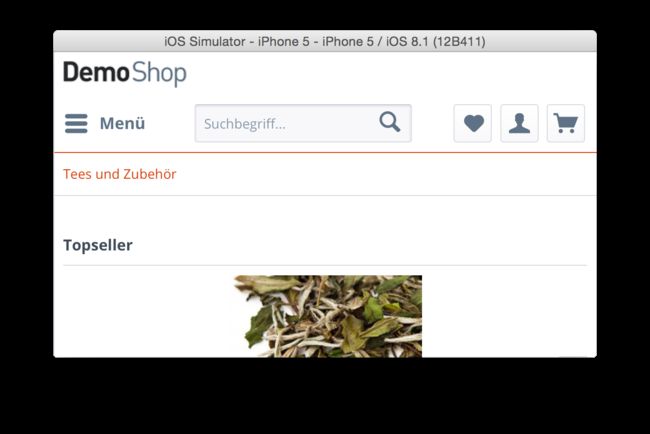
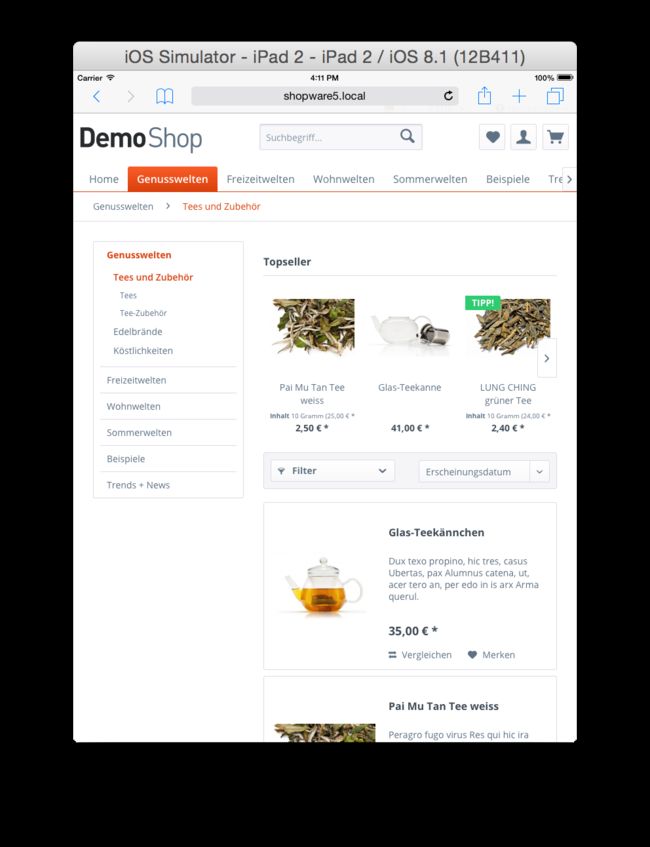
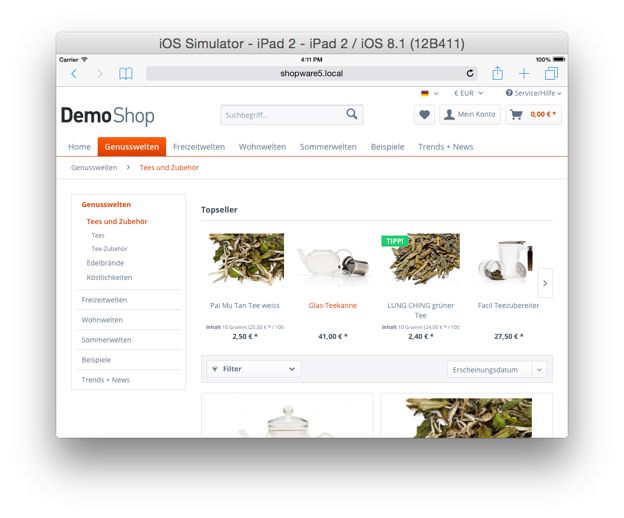
1.5 Device examples / 终端例子
1.6 Theme.php
Theme.php是所有主题都需要的基础文件。他提供了关于作者的基本信息,license和Theme Manger的简短描述。另外,他也提供了对下面这些特性的访问权限:
- LESS编译器
- Javascript编译器
- 为theme的使用者提供个性化选择
- 添加配置集
举例,主题Example的Theme.php文件:
namespace Shopware\Themes\Example;
use Doctrine\Common\Collections\ArrayCollection;
use Shopware\Components\Form as Form;
use Shopware\Components\Theme\ConfigSet;
class Theme extends \Shopware\Components\Theme
{
/** @var string Defines the parent theme */
protected $extend = 'Bare';
/** @var string Defines the human readable name */
protected $name = 'Example';
/** @var string Description of the theme */
protected $description = 'An awesome Shopware theme';
/** @var string The author of the theme */
protected $author = 'shopware AG';
/** @var string License of the theme */
protected $license = 'MIT';
}```
**Adding javascript files to your theme**
Javascript压缩器(compressor)的使用不总像在HTML中添加```script```标签一样简单。但shopware的内置js压缩器非常简单,适合网页开发者使用。
只要将你的js文件放到```frontend/_public```路径中,并且在```Theme.php```文件中添加js文件的路径即可,如下:
/** @var array Defines the files which should be compiled by the javascript compressor */
protected $javascript = array(
'src/js/jquery.my-plugin.js'
);
>注意:上述代码放在```Theme.php```的```class Theme{ ... }```花括号中。
**Adding LESS file to your theme**
内置的LESS编译器会自动在路径```frontend/_public/src/less```搜索```all.less```文件。你只需要创建必要的路径即可,你的LESS代码会自动装换成CSS代码运行。
**I don't know LESS, what can I do?**
如果你不会LESS,那么可以在```Theme.php```文件中添加CSS文件:
/** @var array Defines the files which should be compiled by the javascript compressor */
protected $css = array(
'src/css/my-styles.css'
);```
1.7 What should I know about the LESS integration? / 关于LESS
LESS是一个CSS的预处理器,除了纯CSS语言之外,还添加了变量,mixins,函数等许多其他技术,使CSS更加可维护,个性化和可拓展。
Responsive adjustment with LESS
我们使用相对的测量单位,比如em或者rem。用这些单位时,有时候会碰到麻烦。为了简化程式,我们启用了一个名为unitize的LESS mixin。
举例:使用mixin设置12px大小的字体
p {
.unitize(font-size, 12);
}```
注释:相对单位总是基于HTML的```font-size```的。在大多数情况下,浏览器默认的字体大小是16px,所以mixin的默认基本字体```rem```的大小也是16px。如果你想要使用其他值,你可以添加第三个参数。
##1.8 Customizing your theme / 自定义主题
你也可以为你的主题添加自定义设置。使用这个方法你可以在不编辑CSS文件的情况下完全自定义你的主题。
**Creating configuration elements**
要添加配置元素,我们需要在```Theme.php```文件中添加```createConfig()```方法。该方法定义了关于配置列表的所有元素。第一个参数是元素容器所在的位置```Shopware\Components\Form\Container\TabContainer```。比如:
/**
-
@param Form\Container\TabContainer $container
*/
public function createConfig(Form\Container\TabContainer $container)
{$tab = $this->createTab(
'responsive_colors_tab',
'Responsive colors'
);
$container->addTab($tab);
}这个$container也可以存储其他元素比如tab或者fieldset```,举例:
/**
* @param Form\Container\TabContainer $container
*/
public function createConfig(Form\Container\TabContainer $container)
{
$fieldset = $this->createFieldSet(
'responsive_fieldset',
'My responsive settings'
);
$tab = $this->createTab(
'responsive_colors_tab',
'Responsive colors'
);
$tab->addElement($fieldset);
$container->addTab($tab);
}```
你可以往```$container```中添加一下必要的元素。有下列的元素供选择:
createTextField
createNumberField
createCheckboxField
createDateField
createEmField
createColorPickerField
createMediaField
createPercentField
createPixelField
createSelectField
createTextAreaField所有元素都有类似的语法:$this->createTextField([unique name], [label], [default value]);举例:创建名字(name)为basic_font_size,标签(label)为Basic font size```的文本域。任何变量的名字(name)都是强制性非空并且唯一的,它会将把它的value分配到页面前端去。(It will be used to assign the value of the field to the storefront. 不知道有没有翻译正确,欢迎各位指教交流)
/**
* @param Form\Container\TabContainer $container
*/
public function createConfig(Form\Container\TabContainer $container)
{
// Create the fieldset which is the container of our field
$fieldset = $this->createFieldSet(
'responsive_fieldset',
'My responsive settings'
);
// Create the textfield
$textField = $this->createTextField(
'basic_font_size',
'Basic font size',
'16px'
);
$fieldset->addElement($textField);
// Create the tab which will be named "Responsive settings"
$tab = $this->createTab(
'responsive_colors_tab',
'Responsive settings'
);
// ...add the fieldset to the tab
$tab->addElement($fieldset);
// ...last but not least add the tab to the container, which is a tab panel.
$container->addTab($tab);
}```
##1.9 The "Bare" theme / 基本主题Bare
我们知道我们的主题被成千上万个客户和代理使用,为了简化你创建个性化Shopware theme的过程,我们很开心的向大家介绍"Bare"主题。它专门为最新的网络标准而生,并且提供了坚实的基础,帮助您建立快速,鲁棒性和响应式的网上商店。
**Using the "Bare" theme as a parent theme**
使用```Bare```主题作为你自定义theme的基础是件非常容易的事。
打开你的Theme.php文件,修改如下:
namespace Shopware\Themes\Example;
use Doctrine\Common\Collections\ArrayCollection;
use Shopware\Components\Form as Form;
use Shopware\Components\Theme\ConfigSet;
class Theme extends \Shopware\Components\Theme
{
/** @var string Defines the parent theme */
protected $extend = 'Bare';
}```
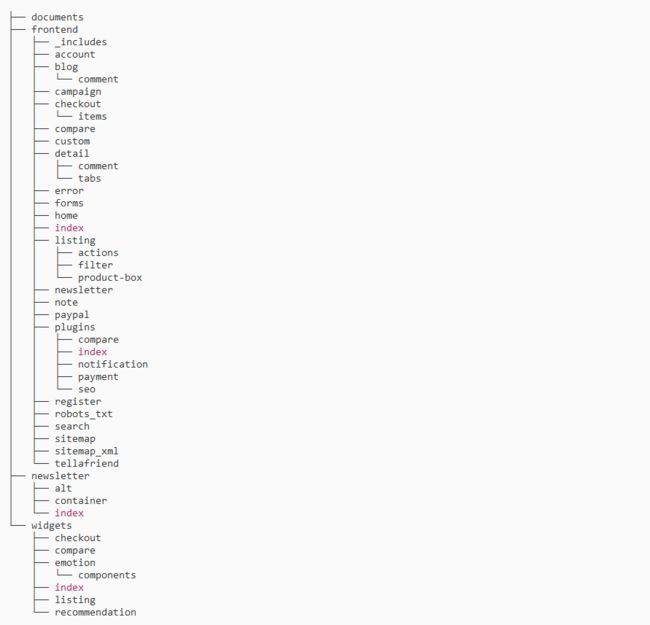
Theme structure
Shopware5主题的结构和Shopware4的很像。都是基于可用的section上,但Shopware 5优化了自身结构,使之更容易被操作。新结构:
Differences between the Shopware 4 and Shopware 5 structure
和Shopware 4一样,Shopware 5依然被划分成很多歌sections,还有下一层的subsections。此外,我们将模板文件细分成了更小的部分,来增加重复使用的可能性和可修改性。
比如,我们把产品盒子模板(produkt box template)文件box_article.tpl细分在文件路径listing/product-box中。
我们还新建了一个名为_includes的路径,包含了所有在Shopware主题中用到的组件。
1.10 The "Responsive" theme / 响应式主题Responsive
Responsive主题是Shopware 5中新增的默认主题。他基于Bare主题,并提供了自己的风格和一些客户端的功能。
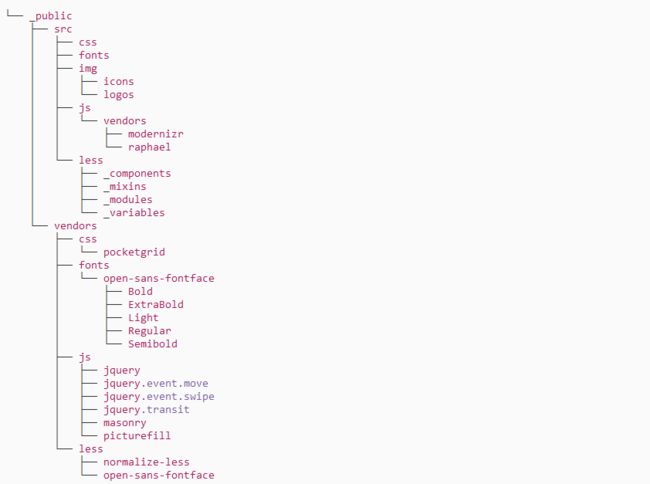
Theme structure
该主题也是基于Bare主题。Responsive主题只包括LESS和JS文件,还有一下第三方类库。
注意:
_resources文件路径被重命名为_public。该路径包含了第三方类库,子路径中包含了Shopware的特殊文件。
第三方类库现在放在_public/vendors,而Shopware的特殊文件放在_public/src。
1.11 License / 协议
该主题遵守MIT协议。