之前的项目采用的是在一个只支持Portrait的ViewController上,present一个只支持Landscape的ViewController,通过改写ViewController之间的转场动画,来达到全屏全屏的方案.这种方案有很多坑在里面,而且也不够简洁.
改进:
后面经过调查发现一种简洁的实现方式,利用SizeClass加强制屏幕旋转的方式就能够实现.
使用SizeClass+xib就能完成整个横竖屏切换界面的搭建
storyboard横竖屏界面搭建
一个界面对应横屏状态和竖屏两种状态
横屏状态为:wC*hR (width Compact ,height Regular)
竖屏状态为:hC (width Any,height Compact) ,width为Any的原因是7P位(wR*hC) 其他机型为(wC*hC)
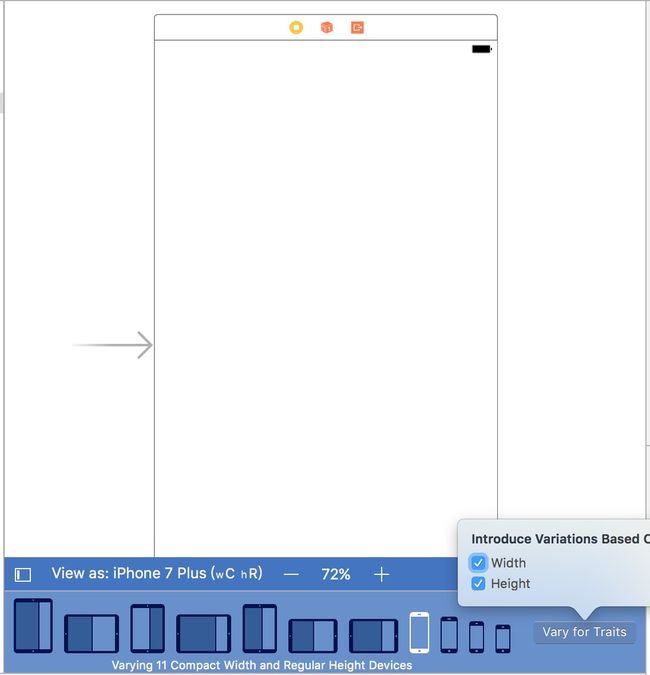
竖屏显示View
上图是添加一个只在竖屏显示View,首先选中任意个手机机型,然后选中Vary for Traits的Width和Height两个选项,把约束条件固定为wC*hR,然后在界面添加View,添加的View就只在竖屏下显示,这种状态添加约束也只在竖屏下显示.
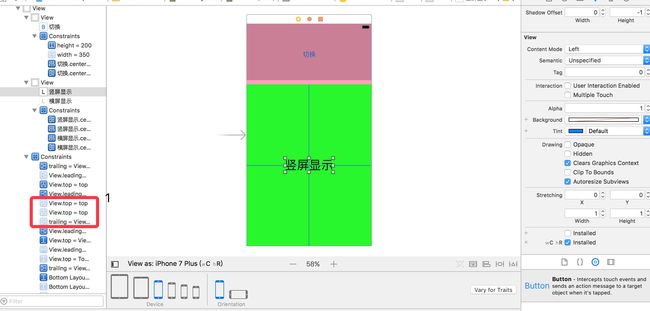
红框就表示该view只在wC*hR下显示,如果是在所有界面下显示第一行Instailler会被勾选
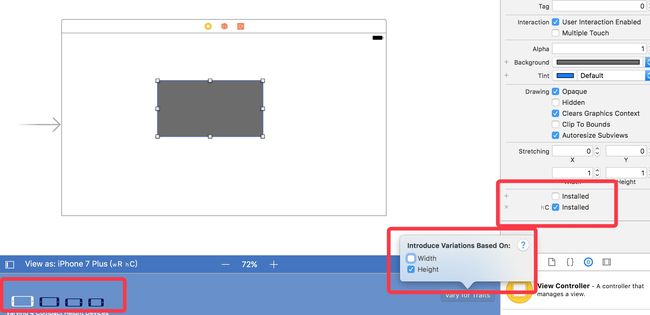
横屏显示View
横屏View添加方法类似,首先选中任意个手机机型,然后选中Vary for Traits的Height选项,把约束条件固定为hC,然后在界面添加View,添加的View就只在横屏下显示,添加的约束也只在横屏有效
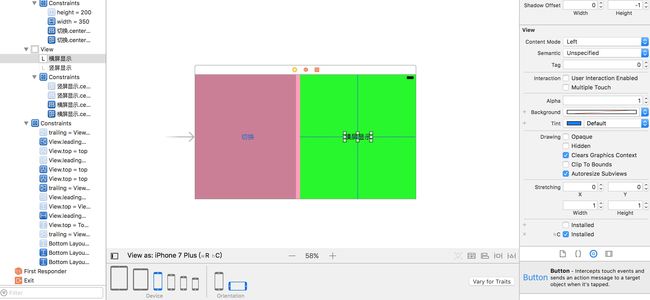
最终添加效果
中间横竖屏切换的时候过渡动画由系统自动完成.
AppDelegate设置
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(nullable UIWindow *)window {
if ([window.rootViewController isKindOfClass:[ViewController class]]) {
ViewController *viewcontroller = (ViewController *)window.rootViewController;
if (viewcontroller.isFullScreen) {
return UIInterfaceOrientationMaskLandscape;
} else {
return UIInterfaceOrientationMaskPortrait;
}
} else {
return UIInterfaceOrientationMaskPortrait;
}
}
isFullScreen来存储当前的状态,这里有个坑,如果只是简单的返回UIInterfaceOrientationMaskAll,如果应用退到后台或者锁屏返回来,界面会被重置为竖屏状态,所以界面只能为UIInterfaceOrientationMaskLandscape,这样才不会被重置为竖屏,才能保持前后状态一致.
ViewController设置
- (IBAction)change:(id)sender {
if ([UIApplication sharedApplication].statusBarOrientation == UIInterfaceOrientationPortrait) {
self.isFullScreen = YES;
NSNumber *orientationUnknown = [NSNumber numberWithInt:UIInterfaceOrientationUnknown];
[[UIDevice currentDevice] setValue:orientationUnknown forKey:@"orientation"];
NSNumber *orientationTarget = [NSNumber numberWithInt:UIInterfaceOrientationLandscapeRight];
[[UIDevice currentDevice] setValue:orientationTarget forKey:@"orientation"];
} else {
self.isFullScreen = NO;
NSNumber *orientationUnknown = [NSNumber numberWithInt:UIInterfaceOrientationUnknown];
[[UIDevice currentDevice] setValue:orientationUnknown forKey:@"orientation"];
NSNumber *orientationTarget = [NSNumber numberWithInt:UIInterfaceOrientationPortrait];
[[UIDevice currentDevice] setValue:orientationTarget forKey:@"orientation"];
}
}
这里采用KVO的方式调用了系统的屏幕切换方法,属于间接调用私有API,经过多方询问,可以通过苹果审核,在苹果早期版本是有公开的屏幕旋转方法的,后来变成了私有API.具体原因不详.
这样通过storyboard,在不需要添加任何界面代码的情况下完成了屏幕旋转的需求,而且效果还不错.如果要全屏,可以将其中的一个View的约束改成全屏就可以了,