element-ui form表单,table二次封装
开发过程中将element-ui 进行了二次封装,table 之前文章讲解过了,现在来说一下form表单二次封装
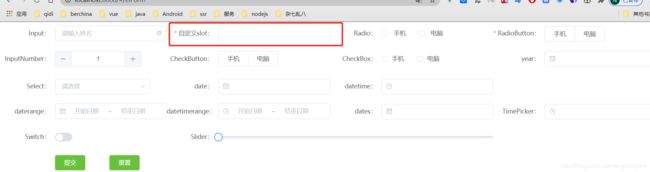
表单中现在 封装了如图所示的这些组件,组件只是将elemen中的组件进行了封装,方便使用,
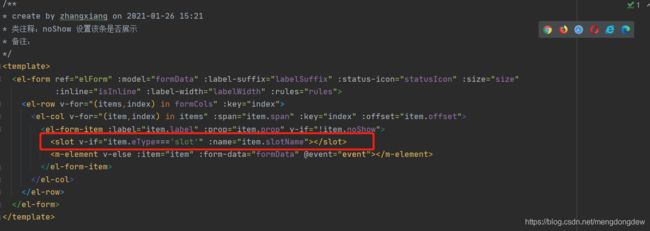
form中预留slot插槽,可以根据自己需要,放置不同组件,使用如下:
form 采用了el-row el-col 布局 formCols形式为[ [ ] ,[ ] ,[ ] ] ,每个中括号代表一行
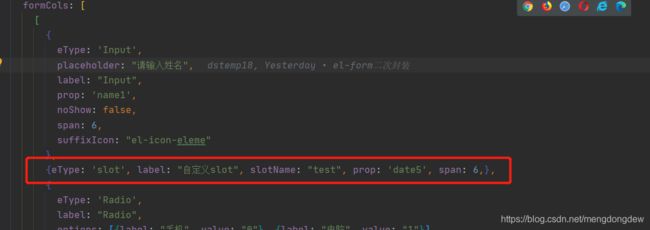
formCols: [
[
{
eType: 'Input',
placeholder: "请输入姓名",
label: "Input",
prop: 'name1',
noShow: false,
span: 6,
suffixIcon: "el-icon-eleme"
},
{eType: 'slot', label: "自定义slot", slotName: "test", prop: 'date5', span: 6,},
{
eType: 'Radio',
label: "Radio",
options: [{label: "手机", value: "0"}, {label: "电脑", value: "1"}],
prop: 'date10',
span: 6,
},
{
eType: 'RadioButton',
label: "RadioButton",
options: [{label: "手机", value: "0"}, {label: "电脑", value: "1"}],
prop: 'date11',
span: 6,
},
],
[
{
eType: 'InputNumber',
label: "InputNumber",
prop: 'date16',
span: 6,
},
{
eType: 'CheckButton',
label: "CheckButton",
noShow: false,
// options: [{label: "手机", value: "0"}, {label: "电脑", value: "1"}],
// options: '手机,电脑',
options: ['手机', '电脑'],
prop: 'date15',
span: 6,
},
{
eType: 'Check',
label: "CheckBox",
// options: [{label: "手机", value: "0"}, {label: "电脑", value: "1"}],
options: '手机,电脑',
prop: 'date13',
span: 6,
},
{
eType: 'DatePicker',
type: 'year',
label: "year",
valueFormat: "yyyy",
prop: 'date18',
span: 6,
},
],
[
{
eType: 'Select',
label: "Select",
options: [{label: "手机", value: "0"}, {label: "电脑", value: "1"}],
prop: 'date17',
span: 6,
},
{
eType: 'DatePicker',
type: 'date',
label: "date",
valueFormat: "yyyy-MM-dd",
prop: 'date19',
span: 6,
},
{
eType: 'DatePicker',
type: 'datetime',
label: "datetime",
valueFormat: "yyyy-MM-dd hh:mm:ss",
prop: 'date20',
span: 6,
},
],
[
{
eType: 'DatePicker',
type: 'daterange',
label: "daterange",
valueFormat: "yyyy-MM-dd",
prop: 'date21',
span: 6,
},
{
eType: 'DatePicker',
type: 'datetimerange',
label: "datetimerange",
valueFormat: "yyyy-MM-dd hh:mm:ss",
prop: 'date22',
span: 6,
},
{
eType: 'DatePicker',
type: 'dates',
label: "dates",
valueFormat: "yyyy-MM-dd",
prop: 'date23',
span: 6,
},
{
eType: 'TimePicker',
label: "TimePicker",
prop: 'date24',
noShow: false,
span: 6,
},
],
[
{
eType: 'Switch',
label: "Switch",
prop: 'date25',
span: 6,
},
{
eType: 'Slider',
label: "Slider",
prop: 'date26',
noShow: false,
span: 12,
},
],
[{eType: 'Button', value: "提交", type: "success", prop: 'submit', span: 2,},
{eType: 'Button', value: "重置", type: "success", prop: 'reset', span: 2,}]
],{ eType: 'Input', placeholder: "请输入姓名", label: "Input", prop: 'name1', noShow: false, span: 6, suffixIcon: "el-icon-eleme" },
eType 代表类型 noSohw 代表是否展示 span 代表 占比
{ eType: 'CheckButton', label: "CheckButton", noShow: false, // options: [{label: "手机", value: "0"}, {label: "电脑", value: "1"}], // options: '手机,电脑', options: ['手机', '电脑'], prop: 'date15', span: 6, },
其中 checkbox radio select 添加options 属性 option可以为 上面三种形式
当 prop 为submit 时会校验rule 当prop 为reset时,会清空数据,还原初始值
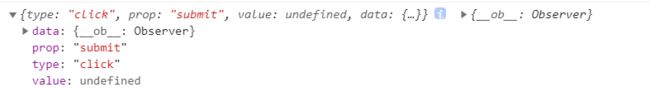
表单中的change以及click事件会统一发送出来 可自行根据prop 的值来分别处理
内设修改formCols方法:
//设置是否展示
setNoShow(prop, value) {
this.setNewValue(prop, "noShow", value)
},
//设置radio checkbox options值
setOptions(prop, value) {
this.setNewValue(prop, "options", value)
},
/**
* 改变二维数组中某个值
* @param prop 数组中唯一标识值
* @param key 需要修改的字段
* @param value 需要修改的值
*/
setNewValue(prop, key, value) {
let two = -1;
let one = this.formCols.findIndex(item => {
let iIndex = item.findIndex(iItem => {
return iItem.prop === prop
})
if (iIndex !== -1) {
two = iIndex
return true
}
})
if (one === -1 || two === -1) {
console.log('找不到要设置的字段')
return
}
this.$set(this.formCols[one][two], key, value)
}可以通过this.$refs 设置里面字段值
项目已经打包上传到npm仓库
使用方法 npm i zx-lib -S
同时 之前封装的table 也一起放到了仓库中,可以一同使用
github地址:https://github.com/zhangxiang0316/vueUtils