- Python一次性批量下载网页内所有链接
Zhy_Tech
python前端开发语言
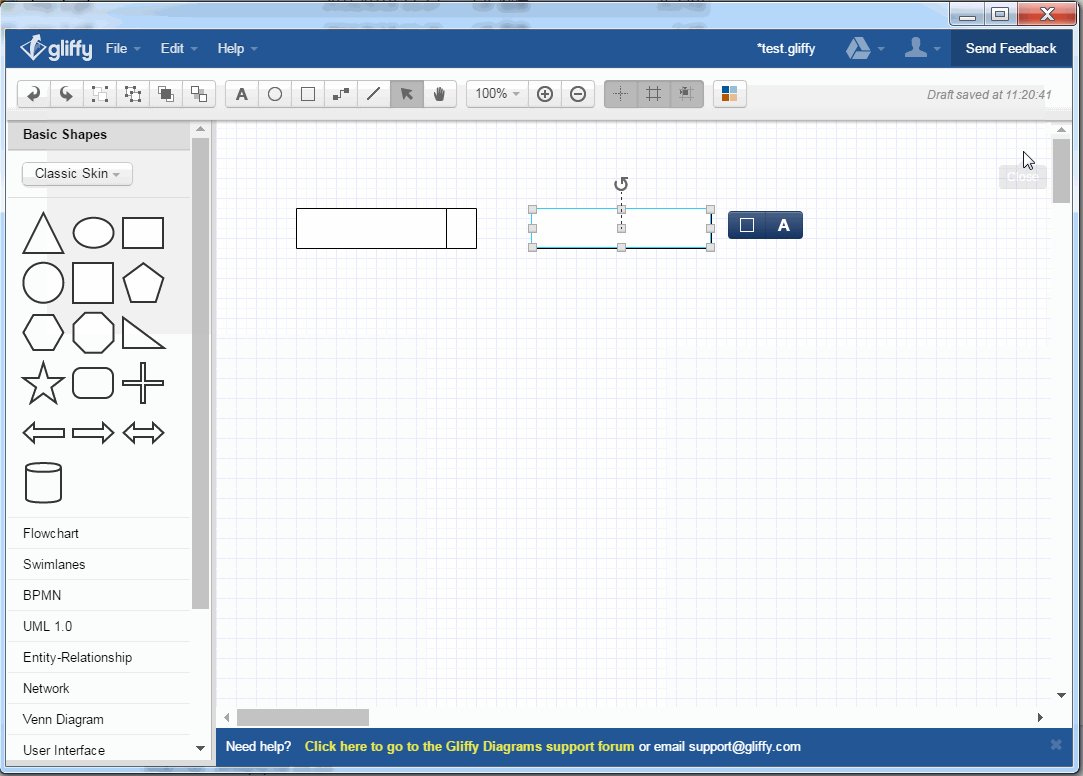
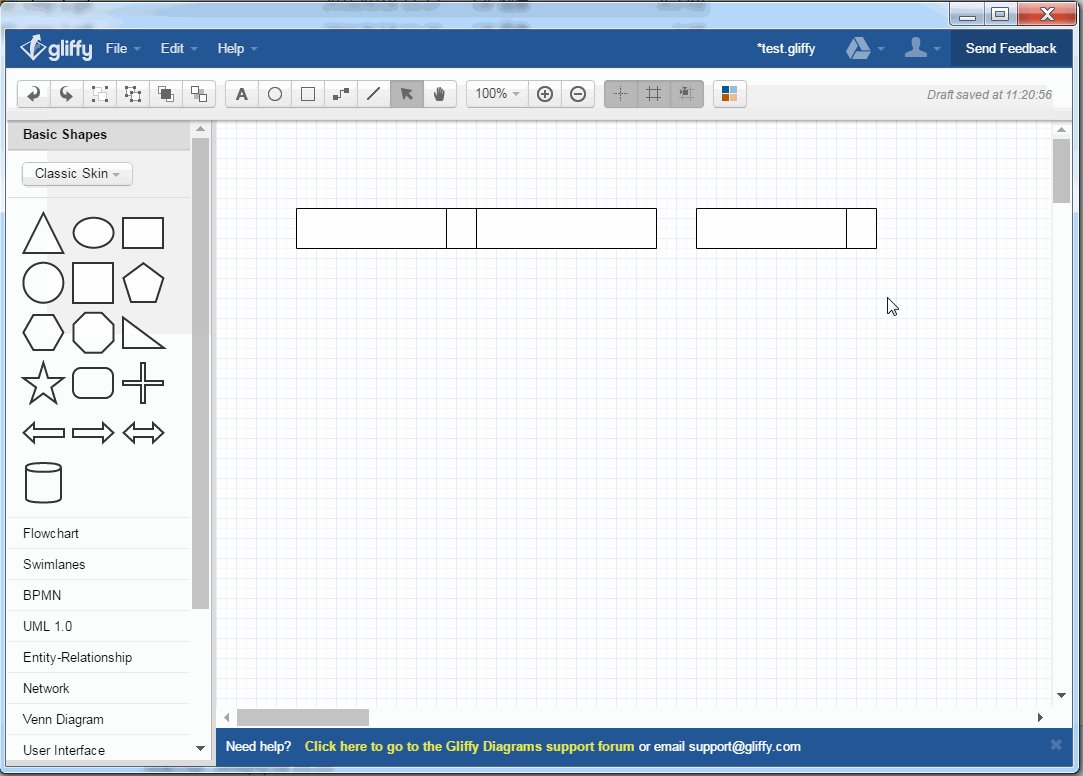
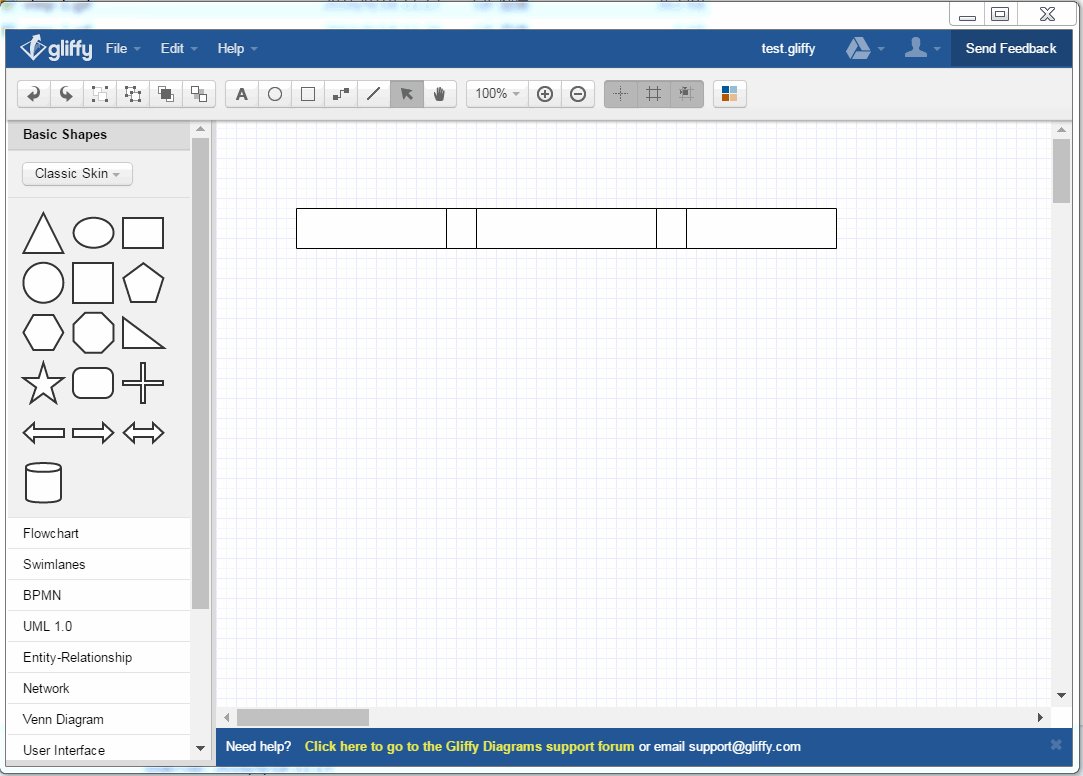
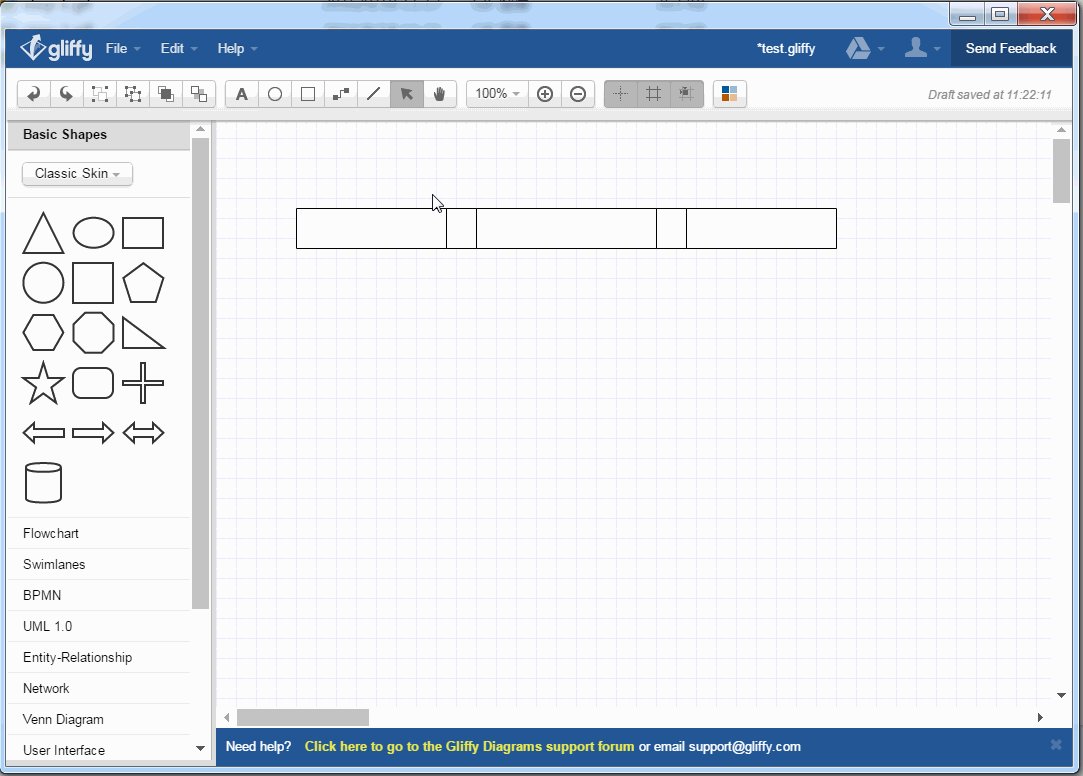
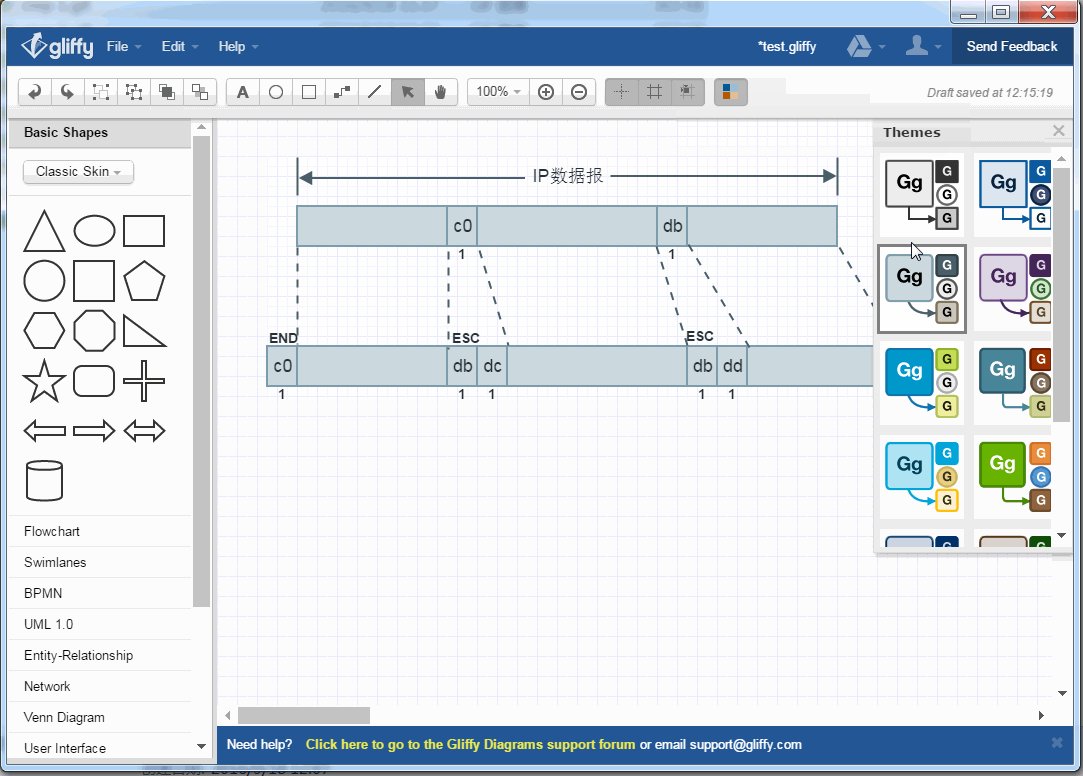
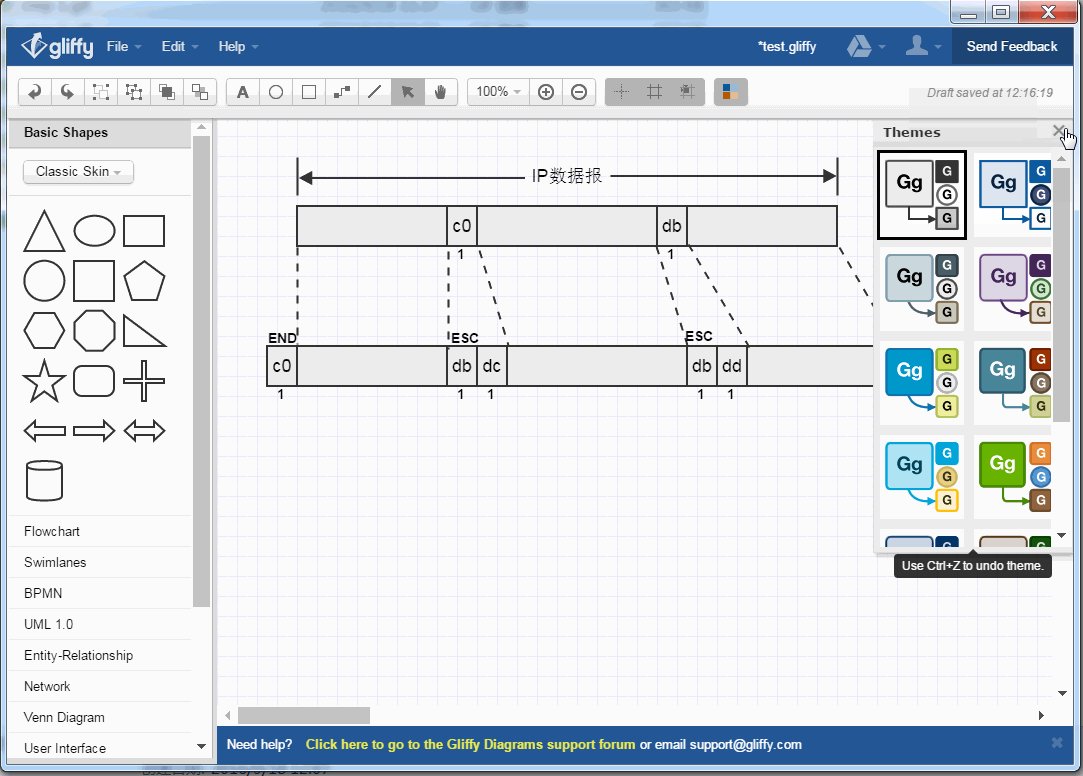
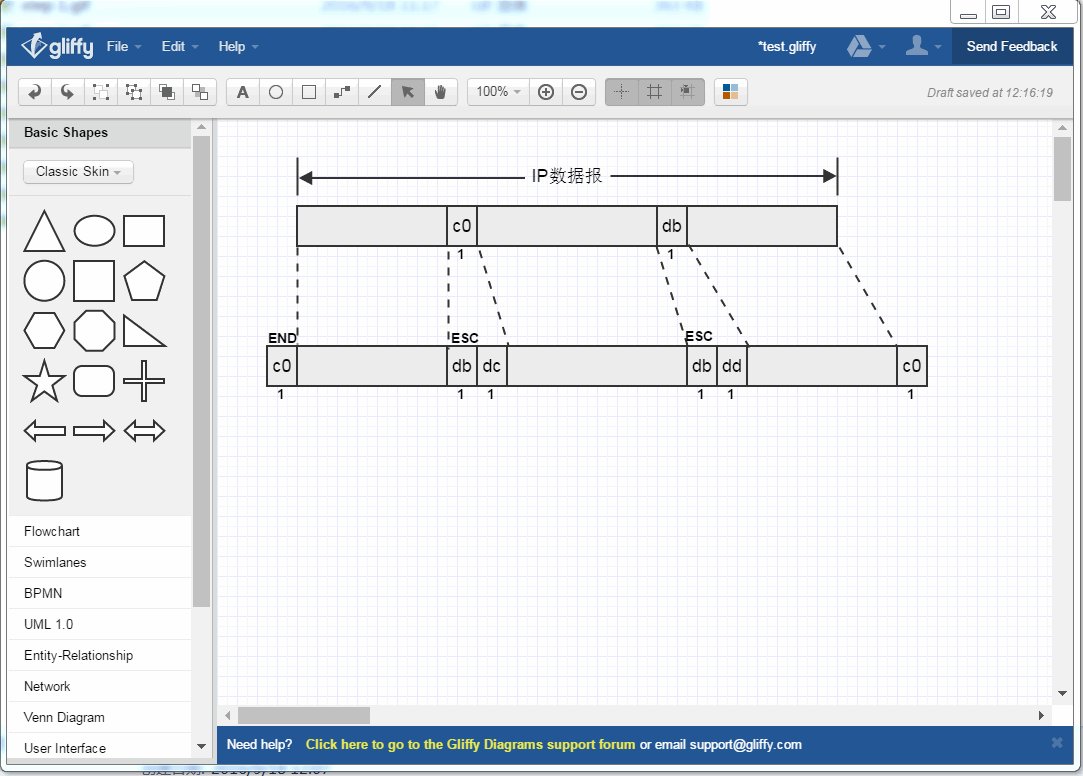
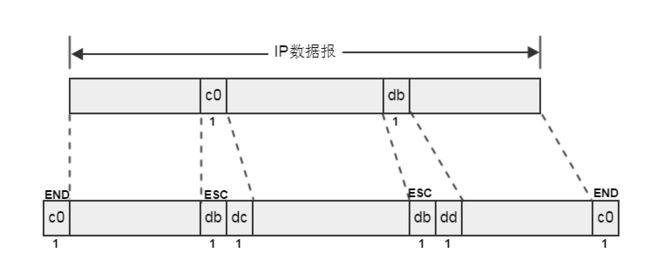
需要下载一个数据集,该数据集每一张图对应网页内一条链接,如下图所示。一开始尝试使用迅雷,但是迅雷一次性只能下载30条链接。采用Python成功实现一次性批量下载。importosimportrequestsfrombs4importBeautifulSoup#目标网页的URLurl="https://"#请将此处替换为实际的网页URL#指定下载文件的文件夹路径#使用原始字符串download_fo
- Ant的使用
菁华浮英梦
1、Ant:基于java的生成工具,作用类似于C的Make。make工具有两个缺陷:依赖UNIX的SHELL语言,所以无法跨平台;生成文件格式严格,容易导致错误。Ant基于java,所以可以跨平台,而且Ant使用XML生成文件,具有更好的适应性。2、下载和安装:①解压之后的文件结构如下:bin:启动启动和运行ant的可执行命令etc:包含一些样式单文件,通常无需理会该目录下的文件lib:包含Ant
- 二维码异地收款无限制,什么收款码可以异地收款
神州网络公司
在现代社会中,随着电子支付的普及和使用频率的增加,收款方式也变得多样化。针对异地收款需求,各种收款码应运而生,为人们提供了极大的便利。今天,我们将探讨一些常见的异地收款码及其特点。首先,我们来了解一下支付宝收款码。支付宝作为中国最主流的移动支付平台之一,其收款码功能得到广泛应用。通过支付宝收款码,用户可以将自己的收款二维码分享给他人,无论对方身处何地,只要扫描二维码并确认支付,资金就能安全快速地转
- k8s:手动创建PV,解决postgis数据库本地永久存储
云游
k8skubernetes容器云原生
1.离线环境CPU:HygonC86728532-coreProcessor操作系统:麒麟操作系统containerd:1.7.27Kubernetes:1.26.12KubeSphere:4.1.2kubekey:3.1.10Harbor:2.13.1Postgis:17-3.52创建StorageClass2.1创建apiVersion:storage.k8s.io/v1kind:Storag
- 用 K-means 算法实现水果分堆
wh_xia_jun
AI+医疗算法kmeans机器学习
先看运行效果:importnumpyasnpimportmatplotlib.pyplotaspltfromsklearn.clusterimportKMeans#生成模拟数据(两个高斯分布的混合点集)np.random.seed(42)X1=np.random.randn(100,2)+np.array([2,2])#第一簇数据,中心在(2,2)X2=np.random.randn(100,2)
- BSCAN 在糖尿病患者数据聚类分析中的应用
wh_xia_jun
AI+医疗机器学习支持向量机人工智能
完整代码:importnumpyasnpimportmatplotlib.pyplotaspltfromsklearn.clusterimportDBSCANfromsklearn.preprocessingimportStandardScalerfromsklearn.datasetsimportmake_blobs#设置随机种子,确保结果可复现np.random.seed(42)#1.生成模拟
- YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架(原创创新算法)
YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架项目背景随着深度学习技术的快速发展,目标检测在各个领域都取得了显著的进展。然而,现有的监督学习方法在实际应用中面临着标注数据稀缺、泛化能力不足等挑战。特别是在火灾烟雾检测、工业质检等特定场景中,获取大量高质量标注数据的成本极高。为了解决这一问题,本项目基于最新发布的YOLOv13架构,结合EfficientTeacher半监督学习框架,
- Shell 脚本加密操作:让用户可执行,不可查看脚本源码 —— shc 实战避坑指南
在日常运维和开发中,Shell脚本常包含敏感信息(如数据库密码、API密钥、服务器IP等)。若直接分发脚本,源码暴露风险极高。此时,加密脚本(可执行但不可读)成为刚需。常见的shc工具可将脚本编译为二进制文件,实现“能执行但不可看”的效果。一、shc加密脚本的使用方法安装shc包管理器安装(推荐):#Ubuntu/Debiansudoaptinstallshc#CentOS/RHELsudoyum
- 初探贪心算法 -- 使用最少纸币组成指定金额
是小V呀
C++贪心算法算法c++python
python实现:#对于任意钱数,求最少张数n=int(input("money:"))#输入钱数bills=[100,50,20,10,5,2,1]#纸币面额种类total=0forbinbills:count=n//b#整除面额求用的纸币张数ifcount>0:print(f"{b}纸币张数{count}")n-=count*b#更新剩余金额total+=count#累加纸币数量print(f
- Linux系统编程(六)线程同步、互斥机制
小仇学长
Linuxlinux线程互斥锁信号量
本文目录前述:同步机制的引入及概念一、互斥锁1.定义2.互斥锁常用方法3.相关函数(1)头文件(2)创建互斥锁(3)销毁互斥锁(4)加锁(5)解锁4.使用例程二、条件变量1.相关函数(1)创建条件变量(2)注销条件变量(3)等待条件变量成立(4)条件变量激发(使条件变量成立)2.使用注意3.使用例程三、信号灯1.分类2.信号灯操作3.相关函数4.使用例程四、原子操作(内核层)1.优势2.常用的原子
- Kubernetes 配置管理全解析:ConfigMap 与 Secret 核心机制
在Kubernetes中管理应用配置和敏感信息是核心需求。ConfigMap用于存储非敏感配置数据(如环境变量、配置文件),而Secret专用于存储敏感信息(如密码、密钥),两者都通过键值对形式存储数据,并支持挂载为环境变量或文件供Pod使用。一、核心概念对比特性ConfigMapSecret数据类型非敏感配置(如环境变量、配置文件)敏感数据(密码、密钥、Token)存储格式明文存储(YAML/J
- 数据结构与算法-09贪心算法&动态规划
阿诚学java
数据结构与算法学习记录贪心算法动态规划ios
贪心算法&动态规划1贪心算法介绍贪心算法(GreedyAlgorithm)是一种在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是全局最好或最优的算法。贪心算法通常用于解决优化问题,如最小化成本、最大化收益等。然而,贪心算法并不总是能够得到全局最优解,但它具有直观、高效、易于实现等优点,因此在许多实际问题中得到了广泛应用。基本思想贪心算法总是从问题的某一个初始解出发。
- 线程安全之乐观锁和悲观锁
锁可以从不同的⻆度分类。其中,乐观锁和悲观锁是⼀种分类⽅式。悲观锁:悲观锁就是我们常说的锁。对于悲观锁来说,它总是认为每次访问共享资源时会发⽣冲突,所以必须对每次数据操作加上锁,以保证临界区的程序同⼀时间只能有⼀个线程在执⾏。乐观锁:乐观锁⼜称为“⽆锁”,顾名思义,它是乐观派。乐观锁总是假设对共享资源的访问没有冲突,线程可以不停地执⾏,⽆需加锁也⽆需等待。⽽⼀旦多个线程发⽣冲突,乐观锁通常是使⽤⼀
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 非神勿扰怎么当托 非神勿扰内部福利号如何才能申请?
会飞滴鱼儿
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 数据结构与算法----贪心
王嘉俊925
算法算法数据结构C++贪心算法
##贪心算法1.核心思想贪心算法通过每一步的局部最优选择,逐步推导出全局最优解。它的特点是不回溯,即一旦做出选择,就不再修改。2.适用条件贪心算法适用于满足以下两个条件的问题:贪心选择性质:每一步的局部最优选择能够导致全局最优解。最优子结构:问题的最优解包含子问题的最优解。3.贪心算法的证明方法贪心算法的正确性通常需要通过以下方法证明:归纳法:证明每一步的贪心选择都能导致全局最优。交换论证:假设存
- 零基础数据结构与算法——第五章:高级算法-贪心算法-基础&示例
5.2贪心算法(GreedyAlgorithm)5.2.1贪心算法的基本概念什么是贪心算法?贪心算法是一种在每一步选择中都采取当前状态下最好或最优的选择,从而希望导致结果是最好或最优的算法。生活例子:想象你在超市购物,手里有100元钱,想买尽可能多的零食。如果你采用贪心策略,你会怎么做?你可能会先选择最便宜的零食,然后是第二便宜的,以此类推,直到钱用完。这就是一种贪心策略——每次都选择当前看起来最
- 【Python】Gym 库:于开发和比较强化学习(Reinforcement Learning, RL)算法
彬彬侠
Python基础pythonGym强化学习RLGymnasium
Gym是Python中一个广泛使用的开源库,用于开发和比较强化学习(ReinforcementLearning,RL)算法。它最初由OpenAI开发,提供标准化的环境接口,允许开发者在各种任务(如游戏、机器人控制、模拟物理系统)中测试RL算法。Gym的设计简单且灵活,适合学术研究和工业应用。2022年,Gym被整合到Gymnasium(由FaramaFoundation维护)中,成为主流的强化学习
- 2018-12-22
迎风展翅
打麻将精神江荣芳谁叫随到从不拖拖拉拉不在乎工作环境专心致志不抱怨经常反省自己唉又错了永不言败推倒再来牌好牌坏一样努力往更好的方向整不管跟谁搭档照样努力对于工作中使用的工具从不挑剔一样顺手最主要是从不嫌弃工作时间长爽快输赢账目清楚不像生意场上拖拖欠欠用这样的精神去工作做事情这世上就没有什么工作干不好
- Java内存模型深度解析:栈、堆、方法区详解
wsj__WSJ
javajava
本文通过生动比喻和实战案例,帮你彻底掌握Java内存结构中栈内存、堆内存和方法区的核心原理与协作方式。一、为什么要区分三种内存?Java划分栈、堆、方法区是为了提高内存使用效率,不同数据有不同的生命周期和访问频率:数据类型类比场景存储位置生命周期临时数据(方法参数)便签纸栈内存方法执行期间对象实例常用文件夹堆内存对象存在期间类定义信息公司制度手册方法区程序运行期间就像高效的办公桌管理:栈内存:临时
- 初识TCP和UDP
F.LASH.
网络编程网络tcp/ipudplinuxarm开发
文章目录前言一、网络是什么?二、TCP和UDP的特点三、网络层协议四、Linux下网络命令以及网络配置总结前言本期主要分享的是网络的一些基本概念以及UDP相关通信的内容,希望各位小伙伴能够把接口使用起来!一、网络是什么?1.网络:主机间数据共享、数据收发2.协议:通信双方约定的一套标准3.国际标准OSI模型应用层传输数据表示层数据加密会话层建立会话链接传输层传输方式网络层数据路由数据链路层局域网通
- JSON 对象
JSON对象概述JSON(JavaScriptObjectNotation)对象是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON对象是JSON数据的一种基本结构,类似于JavaScript中的对象(Object)。在本文中,我们将详细介绍JSON对象的概念、语法、创建方法以及在实际应用中的使用。JSON对象的语法JSON对象使用大括号{}表示,其中包含一系列键值对。
- 解决Error: Not Found:Page[5][-1,81] at view.umd.min.js
二七狂人
uniapp前端javascriptuniappvue
场景说明:uniapp使用组件,在APP环境出现,在H5环境正常。单页面上多处使用该组件,使用同名参数设置数据,应用切换效果时,触发请求不同接口,返回数据格式不同。使用v-if时出现,使用v-show时正常。原因分析:尚不明确。解决方案1:将组件注册多个不同名称来使用,对应不同的返回数据。importvTabsfrom"@/components/v-tabs.vue"importvTabs1fro
- mysql+explain怎么看_MySQL学习----explain查看一条sql 的性能
安123
在开发的过程中,对于我们写的sql语句,我们有时候会考虑sql语句的性能,那么explain就是首选。Explain命令在解决数据库性能上是第一推荐使用命令,大部分的性能问题可以通过此命令来简单的解决,Explain可以用来查看SQL语句的执行效果,可以帮助选择更好的索引和优化查询语句,写出更好的优化语句。Explain语法:explainselect…from…[where...]例如:expl
- 绿军双探花59分无缘今日最佳?看看莫兰特的数据和创纪录的表现吧
不打篮球爱篮球的男孩
参加季后赛的球队都奔着一个目标,那就是夺取最后的总冠军奖杯,所以各支球队都会拿出100%的实力迎战!在竞争如此激烈的季后赛中,球队明星球员,特别是当家球星的表现往往能主导比赛的走向。今日NBA季后赛东西部半决赛继续进行,东部半决赛凯尔特人109:86大胜雄鹿扳平总比分,西部半决赛勇士101:106不敌灰熊,比赛精彩纷呈,诸多球星表现不俗,杰伦-布朗、塔图姆、格兰特-威廉姆斯、字母哥、莫兰特、库里等
- Linux利用多线程和线程同步实现一个简单的聊天服务器
1.概述本文实现一个基于TCP/IP的简单多人聊天室程序。它包含一个服务器端和一个客户端:服务器能够接收多个客户端的连接,并将任何一个客户端发来的消息广播给所有其他连接的客户端;客户端则可以连接到服务器,发送消息并接收来自其他人的消息。该Demo运用了网络编程(SocketAPI)、多线程(Pthreads)以及线程同步(互斥锁)技术,以实现并发处理和数据共享安全。2.核心技术网络编程(Socke
- vue怎么在style中使用data中定义的变量
界面架构师
vuevue
需求动态修改三方组件的样式。思路项目开发中使用的某某某三方ui组件,所以想要修改这个组件的样式只能通过css进行修改,那么想要动态修改,就要在style中使用data里的变量。实现...mounted(){this.$el.style.setProperty('--colorStyle',this.color)}//若该变量是动态变化的watch:{color(val,oldVal){this.$
- 一文解决IDea中Springboot 热部署:IDEA中Spring Boot应用热部署的几种方式及操作步骤
在快节奏的软件开发过程中,热部署(HotDeployment)功能对于提升开发效率至关重要。尤其是在使用SpringBoot框架进行开发时,能够实现代码的即时更新和应用的无需重启,极大地节省了开发时间,提高了迭代速度。然而,在实际使用中,开发者可能会遇到一些痛难点和问题。本文将详细介绍在IntelliJIDEA中配置SpringBoot应用热部署的方法,以及一些常见问题的解决方法。热部署的痛难点配
- unity 介绍Visual Scripting Scene Variables
nbspzs
unity
VisualScripting中的场景变量是指在Unity中使用可视化脚本时,能够在不同场景间传递和存储数据的变量。这些变量可以用来跟踪游戏状态、玩家信息或其他动态数据,允许开发者在不编写代码的情况下创建复杂的游戏逻辑。场景变量的优势包括:1.易于使用:直观的界面,适合非程序员。2.实时更新:变量在运行时可以动态修改和访问。3.数据共享:方便在不同对象和场景之间共享数据。通过使用场景变量,你可以更
- 一文快速了解.NET项目文件(.csproj) ,基础而重要的文件【代码之美系列】
Microi风闲
【开源】NETCore跨平台.netc#
代码之美系列目录一、C#命名规则规范二、C#代码约定规范三、C#参数类型约束四、浅析B/S应用程序体系结构原则五、浅析C#Async和Await六、浅析ASP.NETCoreSignalR双工通信七、浅析ASP.NETCore和MongoDB创建WebAPI八、浅析ASP.NETWebUI框架RazorPages/MVC/WebAPI/Blazor九、如何使用MiniProfilerWebAPI分
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l