UI:User Interface
UE:User Experience
常见的UI类型
环抱式
弹框
全屏覆盖
超全屏
3D
Unity的UI系统
OnGUI:最早的UI系统,纯代码实现,写法类似Update
优点:出现很早,纯代码可控制
缺点:只能程序开发
NGUI:Unity著名插件,可实现2D和3D的界面,出现在老项目
优点:功能完整,集成了动态效果
缺点:性能较弱,交互使用物理引擎实现,需要付费
UGUI:官方制作的UI系统,NGUI作者开发
优点:性能优秀,功能较完整
缺点:功能需要再完善,动画需要配合DOTween
常见设备的分辨率
比例
4:3:iPad,安卓Pad
16:9:非全面屏的手机,PC的显示器
18:9:全面屏
异形屏:向标准分辨率靠近
配置常见设备分辨率
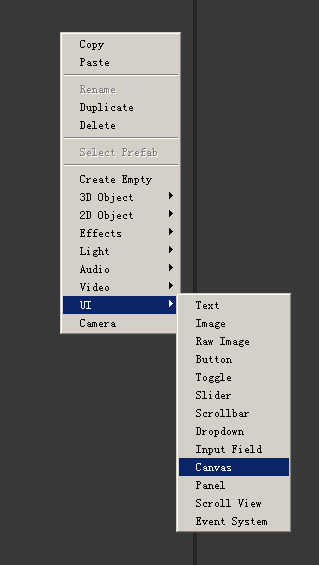
Canvas组件
简答理解:UI绘制在Canvas上,可以理解为画画的纸
Canvas在两个模式下(Overlay和Camera)会覆盖整个屏幕,所做屏幕UI显示时,只需要处理好Canvas中的显示即可
所有UI元素必须建立在Canvas下,否则会出现不显示的问题
建立(场景中)
三种渲染模式
Overlay:Canvas贴在相机镜头上,所有UI元素在场景物体前方显示
Pixel Perpect:高像素清晰度渲染
Sort Order:多Canvas时,控制Canvas显示顺序,越大越在前方显示
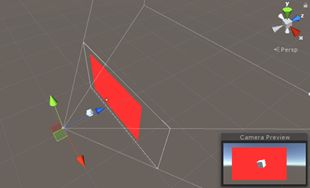
Camera:使用相机显示Canvas
修改Canvas下Canvas组件Render Mode属性:Camera
将相机拖给Canvas下Canvas组件Render Camera属性
将Cube位置调整到Canvas前
调整Canvas中Plane Distance,控制Canvas到渲染相机的距离
Plane Distance:Canvas到相机的距离
当SortingLayer和Order In Layer相同时,距离相机越近,显示越靠
前(满足相机渲染关系)
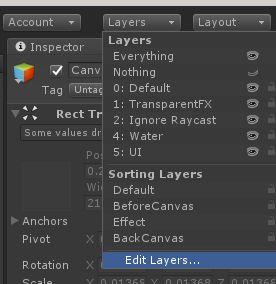
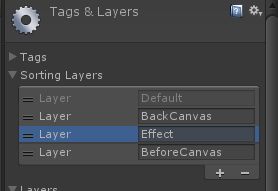
Sorting Layer:排序层(多层Canvas中间加粒子)
建立排序层
建立顺序
修改Sorting Layer
特效的调整(粒子)
粒子中,Render选项,调整Sorting Layer值为粒子层次值
Order in layer
先通过Sorting Layer,再根据排序层,调整顺序(越大越靠前)
排序关系
排序层一致时,Order in layer越大越靠前
Sorting Layer:配置的排序层顺序,越靠下,显示越靠前
双相机叠加
- 建立Camera
- 将UI相机拖给Canvas
- 将UI的相机设置为使用深度值填充,UI相机的深度要高于主相机
- 将主相机不渲染UI元素,将UI相机只渲染UI元素(Culling Mask)
World Space:Canvas以3D物体的形式显示在场景中
将Canvas模式调整为,World Space
再将Canvas放入相机可视范围内
Canvas缩放
该组件会拉伸所有Canvas下的子元素
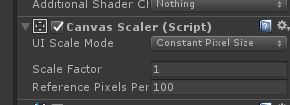
UI Scale Mode:拉伸类型
静态模式
像素计算模式
参考分辨率:根据UI设计师提供的参考图像素尺寸
适配方式
宽度或高度自适应
完全自适应(自动计算宽高变化量作为缩放倍率)
世界模式中一米对应UI多少像素
物理计算模式
根据英寸进行拉伸计算
项目中
使用根据屏幕尺寸进行拉伸
设计分辨率,填写美术的效果图像素值(覆盖满整个屏幕)
选择Expand:自动计算高度自适应拉伸还是高度自适应拉伸
覆盖满整个屏幕的背景图计算
默认拿到1280x720的背景图
计算方法
18:9下:缺失两边,(设计分辨率高度 / 9)* 18
16:9下:美术一般都会按照16:9出图
4:3下:缺失上下,(设计分辨率宽度 / 4)* 3
RectTransform组件
出现位置:出现在所有Canvas子元素中,所有UI元素都应该有RectTransform组件
Pos(XYZ):位置(X,Y,Z),单位(像素),位置是由轴点到锚点的距离
Width,Height:宽和高,单位(像素)
Anchors:锚点(四叶草),以父物体参考
三种情况
单锚点:距离计算是锚点到轴点的XYZ偏移
双锚点:元素边界到锚线的距离,轴点到锚线的距离
四锚点:元素的四个边界到锚框的距离
锚点快速选择工具(十字符号)
默认:移动锚点
Alt:移动锚点+快速停靠位置
Shift:移动锚点+移动轴点+快速停靠位置
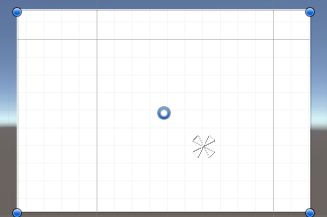
Pivot:轴点(蓝圈),以当前物体参考
调整轴点后,位置计算,旋转,缩放都会受到影响,一般轴点都保留在中心点
周围四个点表示UI元素的边界点
元素渲染顺序
以Hierarchy参考
下方物体在上方物体前显示
子物体在父物体前显示
下方物体永远在前显示,无论上方的层次结构
资源导入
目录建立
字体导入
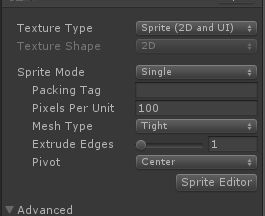
图片导入:
- 图片拷入项目
- 类型装换为精灵(才能被UI使用)
- 使用Image组件显示
UGUI的基础组件
Panel组件
一个完整界面,一个Panel
Panel一般位于Canvas子物体,四锚点在四角,边距为零,所以Panel和
Canvas一样大,Canvas和屏幕一样大,所以Panel和屏幕一样大,元素
显示处理在Panel中正常,则屏幕中也正常
Text组件
Windows 字体 路径: C:\Windows\Fonts
文本内容
字库选择
字体样式(标准,粗体,斜体,粗斜体)
字号
行间距
是否开启富文本
加粗:文字
斜体:文字
大小:
修改颜色:
对齐方式(上下对齐,左右对齐)
几何对齐(参考字占用的几何空间)
水平溢出(折行,溢出[出右边框])
垂直溢出(截断不显示,溢出[出下边框])
字号自适应
关闭:使用原始字号
开启:字号会在最小值和最大值之间自动调整
字体颜色
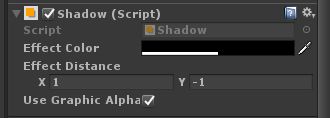
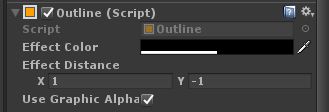
阴影
外发光
Image组件
Color:用于混色,美术有时提供白图和色号,程序员对图处理,染成想要的颜色,可以减少包体大小
四种类型
普通模式(图标)
Preserve Aspect:保持图片的宽高比,高度或宽度自适应
Set Native Size:可以快速恢复美术提供的图片原始像素尺寸
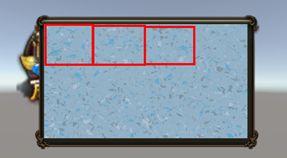
裁剪模式(九宫格,三宫格)
将图片切分九宫格或三宫格
- 找到图片资源
- 选择精灵编辑器
- 九宫格切图
1,3,7,9区域不拉伸
2,8横向拉伸
4,6纵向拉伸
- Image选择裁剪模式
瓦片模式(无缝贴图)
填充模式(进度条)
Fill Method:填充方式(360度,水平和垂直)
Fill Origin:填充起始点
Fill Amount:填充百分比
Clockwise:顺时针或逆时针
Preserve Aspect:保持图片的宽高比,高度或宽度自适应
Set Native Size:可以快速恢复美术提供的图片原始像素尺寸
Raw Image组件
原始图片组件:可以显示精灵或纹理
功能相对于Image少,所以性能更好
可以控制UV的偏移,来显示精灵的一部分
DrawCall
屏幕显示过程
CPU->加载数据->内存->显存->显卡->显示器
Batchs,就是当前渲染屏幕所有内容所需要的绘制调用数
每一张独立的UI图,会产生一个DrawCall
优化DrawCall(UI切片)
将多个UI切片,合并成一张UI图,UI界面只加载一张UI图片显示
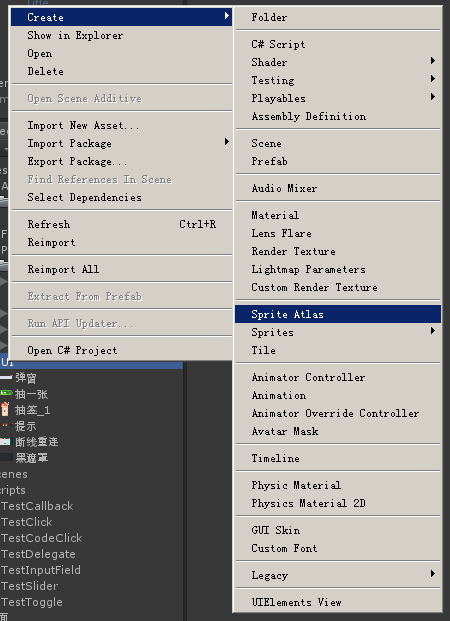
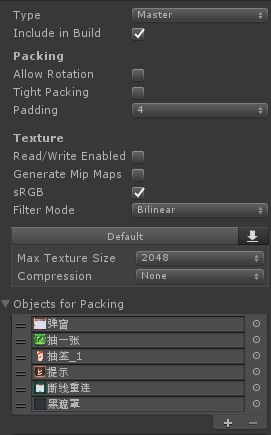
图集制作
Allow Rotation:允许旋转(关闭),这块有Bug
Tight Packing:允许合并(关闭),这块有Bug
Objects for Packing:所有碎图
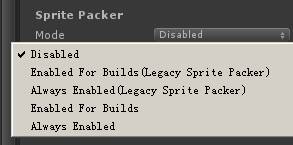
开启项目的图集生成
在游戏引擎中使用的图片,它的边长应该是2N次方像素,如果不是2N次方像素,它会自己补足,自己补充会带来性能损失。
使图集生成一直可用(选择Always Enabled)