12.Vue.js前端框架:axios实现Ajax请求
1、应用 axios 实现 Ajax 请求
实际开发中,通常需要和服务端进行数据交互。而 Vue.js 并未提供与服务端通信的接口。在 Vue.js 2.0 版本之后,使用 axios 来实现 Ajax 请求。axios 是一个基于 promise 的 HTTP 客户端,具有如下的主要特点:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 发出 HTTP 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防止 CSRF/XSRF
2、axios 引入方式
在使用 axios 之前需要在页面引入 axios,主要的方式如下所示。
1. 直接下载并使用 < script > 标签引入
在 github 开源地址可以直接下载 axios 文件并使用 < script > 标签引入。
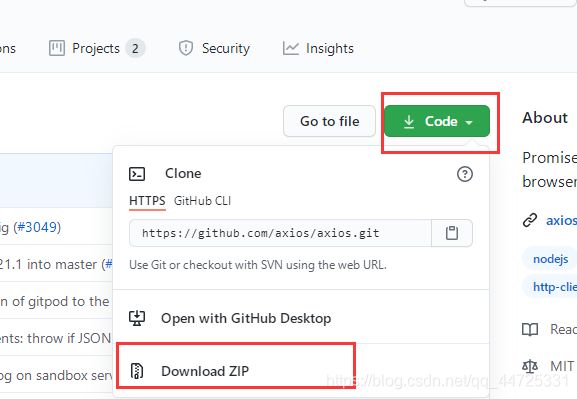
(1)进入 github 页面,找到 “Clone or download”超链接并用鼠标单击,如下图所示:

(2)用鼠标单击上图所示的 “Download ZIP” 超链接,弹出下载对话框,如下图所示。单击对话框中的“确定”按钮,即可将压缩文件夹下载到本地计算机上。

对压缩文件夹进行解压,找到 axios-master\dist 文件夹下的 axios.min.js 文件。将该文件放置到项目的指定文件夹中,通常和 vue.js 文件统一放置在项目的 JS 文件夹中,然后在页面中使用下面的语句,将其引入到文件中。
<script type="text/javascript" src="JS/axios.min.js">script>
2. 使用 CDN 方法
在项目中使用 axios,还可以采用引用外部 CDN 文件的方式。在项目中直接通过 < script > 标签加载 CDN 文件,代码如下:
<script src="https://unpkg.com/axios/dist/axios.min.js"><script>
2、GET 请求
使用 axios 发送 GET 请求有两种格式,介绍如下:
(1)第一种格式如下:
axios (options)
采用这种格式需要将发送请求的所有配置选项写在 options 参数中。示例代码如下所示:
axios ({
method:'get', //请求方式
url:'/user', //请求的URL
params:{name:'jack',age:20} //传递的参数
})
(2)第二种格式如下:
axios.get(url[,options])
参数说明如下:
- url:请求的服务器 URL
- options:发送请求的配置选项
示例代码如下:
axios.get('server.php',{
params:{ //传递的参数
name:'jack',
age:20
}
})
使用 axios 无论发生 GET 请求还是 POST 请求,在发送请求后都需要使用回调函数对请求的结果进行处理。.then 方法用于处理请求成功的回调函数,而 .catch 方法用于处理请求失败的回调函数。示例代码如下所示:
axios.get('server.php',{
params:{ //传递的参数
name:'jack',
age:20
}
}).then(function(response){
console.log(response.data);
}).catch(function(error){
console.log(error);
})
注意:这两个回调函数都有各自独立的作用域,直接在函数内部使用 this 并不能访问到 Vue 实例。这时,只要在回调函数的后面添加 .bind(this) 就能解决这个问题
在用户注册表单中,使用 axios 检测用户名是否被占用,关键代码如下所示:
<div id="box">
<h2>检测用户名h2>
<form>
<label for="type">用户名:label>
<input type="text" v-model="username" size="10">
<span :style="{
color:fcolor}">{
{info}}span>
form>
div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data:{
username:'',
info:'',
fcolor:''
},
watch:{
username:function(val){
axios({
method:'get',
url:'user.json'
}).then(function(response){
var nameArr = response.data; //获取响应数据
var result = true; //定义变量
for(var i=0;i<nameArr.length;i++){
if(nameArr[i].name == val){
//判断用户名是否存在
result =false;//为变量重新赋值
break;
}
}
if(!result){
//用户名已存在
this.info='该用户名已被他人使用';
this.fcolor='red';
}
else{
//用户名不存在
this.info='恭喜,该用户未被使用';
this.fcolor='green';
}
}.bind(this));
}
}
});
script>
运行实例,在文本框中输入用户名,在文本框右侧会实时显示检测结果,运行结果如下所示:

3、POST 请求
使用 axios 发送 POST 请求同样有两种格式:
(1)第一种格式如下:
axios (options)
采用这种格式需要将发送请求的所有配置选项写在 options 参数中,示例代码如下所示:
axios ({
method:'post', //请求方式
url:'/user', //请求的URL
data:'name=jack & age=20' //发送的数据
})
(2)第二种格式如下:
axios.post(url,data,[options])
参数说明如下:
- url:请求的服务器 URL。
- data:发送的数据。
- options:发送请求的配置选项
示例代码如下:
axios.post('server.php','name=jack & age=20')
注意:axios 采用 POST 方式发送数据时,数据传递的方式有多种,其中最简单的一种是将传递的参数写成 URL 查询字符串的方式,例如,“name=jack & age=20”
在用户登录表中,使用 axios 检测用户登录是否成功,关键代码如下所示:
<div id="box">
<div class="tile">用户登录div>
<form>
<div class="one">
<label for="type">用户名:label>
<input type="text" v-model="username">
div>
<div class="one">
<label for="type">密码:label>
<input type="password" v-model="pwd">
div>
<div class="two">
<input type="button" value="登录" @click="login">
<input type="reset" value="重置">
div>
form>
div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data:{
username:'',
pwd:''
},
methods:{
login:function(){
if (this.username =="" || this.pwd ==""){
alert("请输入用户名或密码");
}else{
axios({
method:'post',
url:'searchrst.php',//请求服务器url
//传递的数据
data:'username='+this.username+'&pwd='+this.pwd
}).then(function(response){
if(response.data){
//根据服务器返回的响应判断登录结果
alert("登录成功");
}else{
alert("您输入的用户名或密码不正确");
}
}).catch(function(error){
alert(error);
});
}
}
}
});
script>
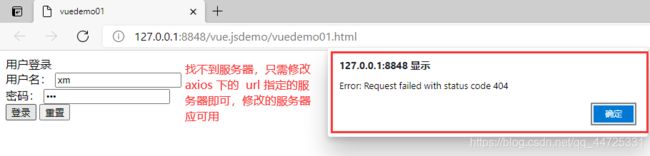
运行实例,在表单中输入用户名和密码,单击“登录”按钮后会显示登录结果(注意:在实例中由于服务器过期了,无法正常登录,但实例代码是可用的,如需登录,只需修改 axios 下的 url 服务器指向路径即可)。运行结果如下所示:

备注:后期会继续跟进 Vue.js前端框架:单页 Web 应用,希望大家的多多支持和关注。