几天不写简文,手有点生了,今天继续。在这几天里,我读了一下weex官方文档,以便更好的阅读阅读源码。另外呢,温习了一下ES6和ES5. 话说ES6如果大家不熟悉的话,强烈建议了解一下,在这里我向大家推荐一下阮老师的《ECMAScript 6入门》。同时建议大家了解下webpack的使用,因为weex H5的渲染框架都是利用webpack开发的。
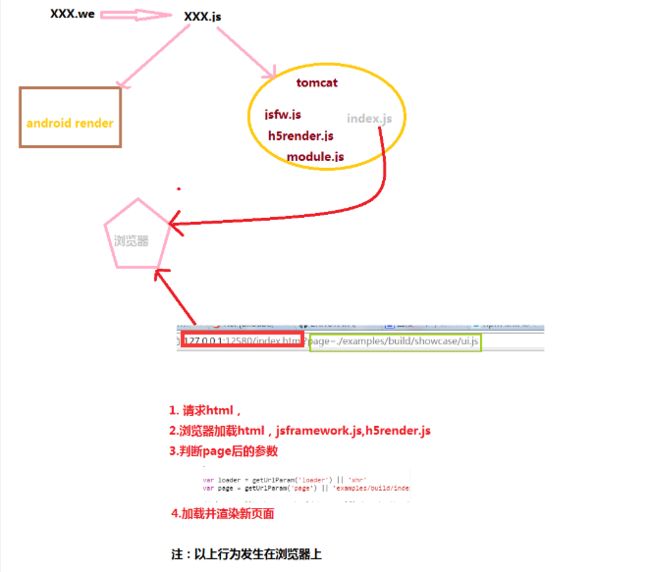
说了这么多先上一张图,这张图片是我在weex刚开源h5时做的,跟现在的是不一样的。引用方式上的主要不同是把jsfw.js和h5render.js打包进了weex.js。
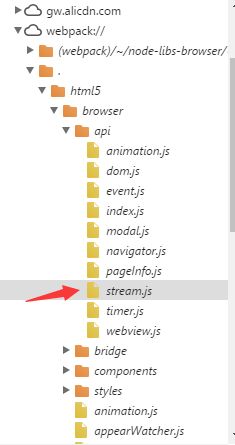
言归正传,我们进行今天的代码阅读。stream.js在浏览器中调试的地址是:
在下图中,我们可以看到,stream提供了两个方法,一个是sendHttp,另一个是fetch。
1. sendHttp方法
图中._meta={} 是weex用来声明api的一部分,主要是声明我们具体业务中调用的方法。我们也可以通过这种方式建造我们的自己的api
/**
* sendHttp
* @deprecated
* Note: This API is deprecated. Please use stream.fetch instead.
* send a http request through XHR.
* @param {obj} params
* - method: 'GET' | 'POST',
* - url: url requested
* @param {string} callbackId
*/
sendHttp: function (param, callbackId) {
if (typeof param === 'string') {
try {
param = JSON.parse(param)
}
catch (e) {
return
}
}
if (typeof param !== 'object' || !param.url) {
return logger.error(
'invalid config or invalid config.url for sendHttp API')
}
const sender = this.sender
const method = param.method || 'GET'
const xhr = new XMLHttpRequest()
xhr.open(method, param.url, true)
xhr.onload = function () {
sender.performCallback(callbackId, this.responseText)
}
xhr.onerror = function (error) {
return logger.error('unexpected error in sendHttp API', error)
// sender.performCallback(
// callbackId,
// new Error('unexpected error in sendHttp API')
// )
}
xhr.send()
}
我们可以看一下sendHttp方法,上面的备注说明此方法不赞成使用了,请使用stream.fetch替代。作为学习者,我们应该看一下他源码的写作方式。
if (typeof param === 'string') {}这个代码是为了防止程序员在使用这个函数时,传进字符串。通过JSON.parse()函数把字符串转换为json对象。const sender = this.sender这句中的this值得思考一下。其实这里面的this,与我们在index.html中
阴影部分是同一个对象。这是在注册api时传进来的,实现原理我们将讲api注册源码时分析。js中可以通过call,apply,bind函数可以调整this的指代,具体方法请自行百度- 下面就是实例化xmlHttpRequest对象和初始化请求方法,这里面的sender.performCallback()方法是用来调用我们写的方法的。这一个sender类我们将在下一节分析。
xhr.onload = function () {
sender.performCallback(callbackId, this.responseText)
}
xhr.onerror = function (error) {
return logger.error('unexpected error in sendHttp API', error)
}
- 在使用sendHttp方法时,需要先引入接口!!!可以像下面的的代码一样:
require("@weex-module/stream").sendHttp({url:"http://www.baidu.com",method:"POST"},function(data){
console.log(data);
});
2.fetch方法
- fetch方法共包含三部分:
- 常用变量声明部分
- 请求参数设置部分
- 发送请求部分
- 常用变量声明部分,这一部分配置的参数可以类比ajax的请求参数
const DEFAULT_METHOD = 'GET'//设置http请求方法,默认为get
const DEFAULT_MODE = 'cors'//设置跨域请求方式,默认使用跨域. 与modeOptions值对应.
const DEFAULT_TYPE = 'text'//设置返回数据的格式,默认使用文本方式.
const methodOptions = ['GET', 'POST']
//cors:支持跨域,no-cors:不支持跨域,same-origin:同源策略,适合微信的方案中
//navigate:这个可能用与页面跳转,我目前没有发现适合在哪用
const modeOptions = ['cors', 'no-cors', 'same-origin', 'navigate']
//text:返回值是字符串,
//json:返回值是json文件或者json对象,如果服务器返回的是json字符串,则自动转换为json对象。
//jsonp:是用于利用jsonp跨域解决方案中的返回值类型,不建议使用.
//arraybuffer:用于传递文件流的类型,可以用来传输多媒体文件. 可以使用Blob和FileReader进行读取
//weex提供Blob和FileReader的是由js原生实现。
const typeOptions = ['text', 'json', 'jsonp', 'arraybuffer']
const sender = this.sender
const config=utils.extend({}, options)
utils.extend()方法让config继承了options。
- 请求参数设置部分
if (typeof config.method === 'undefined') {
config.method = DEFAULT_METHOD
logger.warn('options.method for \'fetch\' API has been set to '
+ 'default value \'' + config.method + '\'')
}
else if (methodOptions.indexOf((config.method + '')
.toUpperCase()) === -1) {
return logger.error('options.method \''
+ config.method
+ '\' for \'fetch\' API should be one of '
+ methodOptions + '.')
}
// validate options.url
if (!config.url) {
return logger.error('options.url should be set for \'fetch\' API.')
}
// validate options.mode
if (typeof config.mode === 'undefined') {
config.mode = DEFAULT_MODE
}
else if (modeOptions.indexOf((config.mode + '').toLowerCase()) === -1) {
return logger.error('options.mode \''
+ config.mode
+ '\' for \'fetch\' API should be one of '
+ modeOptions + '.')
}
// validate options.type
if (typeof config.type === 'undefined') {
config.type = DEFAULT_TYPE
logger.warn('options.type for \'fetch\' API has been set to '
+ 'default value \'' + config.type + '\'.')
}
else if (typeOptions.indexOf((config.type + '').toLowerCase()) === -1) {
return logger.error('options.type \''
+ config.type
+ '\' for \'fetch\' API should be one of '
+ typeOptions + '.')
}
// validate options.headers
config.headers = config.headers || {}
if (!utils.isPlainObject(config.headers)) {
return logger.error('options.headers should be a plain object')
}
// validate options.body
const body = config.body
if (!config.headers['Content-Type'] && body) {
if (utils.isPlainObject(body)) {
// is a json data
try {
config.body = JSON.stringify(body)
config.headers['Content-Type'] = TYPE_JSON
}
catch (e) {}
}
else if (utils.getType(body) === 'string' && body.match(REG_FORM)) {
// is form-data
config.body = encodeURI(body)
config.headers['Content-Type'] = TYPE_FORM
}
}
我们可以看到分别对method,url,mode,headers进行了设置。下面仅以设置method进行代码分析。
if (typeof config.method === 'undefined') {
config.method = DEFAULT_METHOD
logger.warn('options.method for \'fetch\' API has been set to '
+ 'default value \'' + config.method + '\'')
}
else if (methodOptions.indexOf((config.method + '')
.toUpperCase()) === -1) {
return logger.error('options.method \''
+ config.method
+ '\' for \'f)
}
if (typeof config.method === 'undefined') {}用来判断method是否有输入,如果没有输入,即method为undefined,那么将method设置为默认的方法。
else if (methodOptions.indexOf((config.method + '') .toUpperCase()) === -1) {}是用来判断输入的mehod方法是否合法,如果不合法则抛出异常。
- 发送请求部分
发送请求部分中首先判断是否存在过程处理函数函数,接下来再判断发送请求使用的方法
const _callArgs = [config, function (res) {
sender.performCallback(callbackId, res)
}]
if (progressCallbackId) {
_callArgs.push(function (res) {
// Set 'keepAlive' to true for sending continuous callbacks
sender.performCallback(progressCallbackId, res, true)
})
}
if (config.type === 'jsonp') {
_jsonp.apply(this, _callArgs)
}
_callArgs对象是用来组装请求体和返回处理方法的。if(progressCallbackId) {}是用来判断过程处理函数存在不存在,如果存在则加进_callArgs对象。
关于过程处理函数,请参考官方文档:
http://alibaba.github.io/weex/doc/modules/stream.html。
非常感谢大家的阅读,如果喜欢的话,请点击喜欢并且加关注啊,我近期将会一直更新这个文档
stream类并没有阅读完,我将在下节继续讲解。