Vue.js-插槽
1.1 为什么使用slot
组件的插槽
组件的插槽也是为了让封装的组件更加具有扩展性,让使用者可以决定组件内部的一些内容到底展示什么。
slot基本使用
在子组件中,使用特殊的元素就可以为子组件开启一个插槽。
该插槽插入什么内容取决于父组件如何使用。
中的内容表示,如果没有在该组件中插入任何其他内容,就默认显示该内容。
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>slot-插槽的基本使用title>
head>
<body>
<div id="app">
<cpn>cpn>
<cpn><span>php是最好的语言!!!span>cpn>
<cpn><i>python一出,谁与争锋!!i>cpn>
div>
<template id="cpn">
<div>
<h2>我是组件h2>
<p>我是子组件模板p>
<slot><button>按钮button>slot>
div>
template>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello world!'
},
components: {
cpn:{
template:'#cpn'
}
}
})
script>
body>
html>
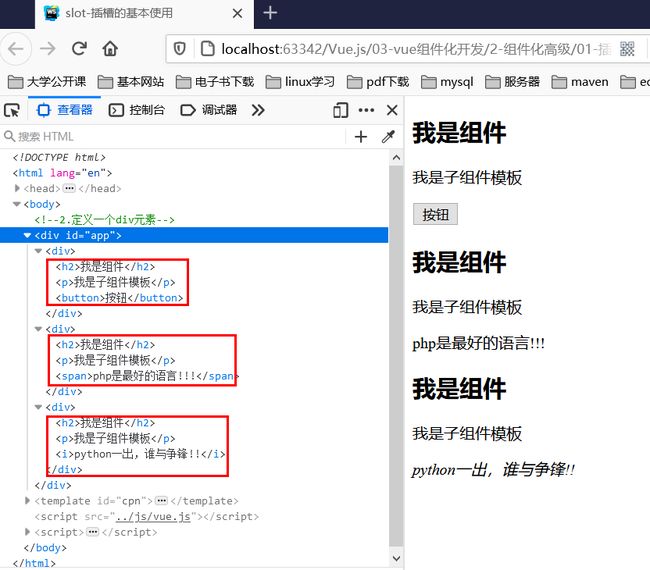
执行结果
1.2 具名插槽slot
当子组件的功能复杂时,子组件的插槽可能并非是一个。
- 比如封装一个导航栏的子组件,可能就需要三个插槽,分别代表左边、中间、右边。
- 外面在给插槽插入内容时,如何区分插入的是哪一个呢?这个时候,就需要给插槽起一个名字。
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>具名插槽的使用title>
head>
<body>
<div id="app">
<cpn><span slot="center">标题span>cpn>
<cpn><button slot="left">返回button>cpn>
div>
<template id="cpn">
<div>
<slot name="left"><span>左边span>slot>
<slot name="center"><span>中间span>slot>
<slot name="right"><span>右边span>slot>
div>
template>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello world!'
},
components: {
cpn: {
template: '#cpn'
}
}
})
script>
body>
html>
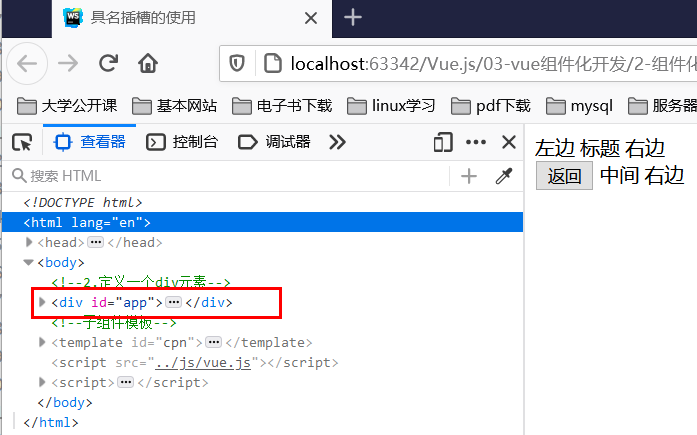
执行结果
1.3 编译作用域
父组件模板的所有东西都会在父级作用域内编译,子组件模板的所有东西都会在子级作用域内编译。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编译的作用域title>
head>
<body>
<div id="app">
<cpn v-show="isShow">cpn>
div>
<template id="cpn">
<div>
<h2>我是子组件h2>
<p>我是内容, 哈哈哈p>
div>
template>
<script src="../js/vue.js">script>
<script>
/*实例*/
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
isShow: true
},
/*组件*/
components: {
cpn: {
template: '#cpn',
data() {
return {
isShow: false
}
}
},
}
})
script>
body>
html>
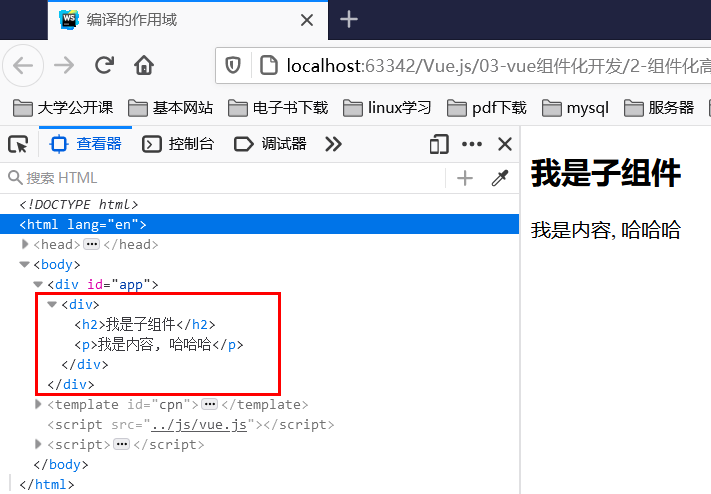
执行结果
1.4 作用域插槽
父组件替换插槽的标签,但是内容由子组件来提供。
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>作用域插槽title>
head>
<body>
<div id="app">
<cpn>cpn>
<cpn>
<template slot-scope="slot">
<span>{
{slot.data.join(' - ')}}span>
template>
cpn>
div>
<template id="cpn">
<div>
<slot :data="starts">
<ul>
<li v-for="item in starts">{
{item}}li>
ul>
slot>
div>
template>
<script src="../js/vue.js">script>
<script>
// 创建对象
const app = new Vue({
// 挂载要管理的元素
el: '#app',
// 定义数据
data: {
message: 'hello world!'
},
components: {
cpn: {
template: '#cpn',
data(){
return {
starts: ['kobe', 'Jmaes', 'Curry', 'Duncan']
}
}
}
}
})
script>
body>
html>