- 一篇文章带你学完Java所有的时间与日期类
MHP小喇叭
java开发语言
目录一、传统时间与日期类1.Date类构造方法获取日期和时间信息的方法设置日期和时间信息的方法2.Calendar类主要特点和功能常用方法1.获取当前日历对象2.获取日历中的某个信息3.获取日期对象4.获取时间毫秒值5.修改日历的某个信息6.为某个信息增加或者减少值3.SimpleDateFormat类主要用途构造函数模式字符串将日期格式化成日期与时间字符串将时间毫秒值格式化成字符串解析日期示例要
- android 时间的格式化问题
Shawn_LX
android中经常遇到要格式化时间,下面记录一下"yyyy-MM-dd”类型和”kk:mm:ss”类型的时间格式化方法:“staticSimpleDateFormatdateFormat=newSimpleDateFormat("yyyy-MM-dd");//只取年--月--日publicstaticintdiffDays(StringcompareTime){Calendarnow=Calen
- 推荐一些免费开源支持Vue3甘特图组件
Microi风闲
【辅助工具】开发伴侣开源甘特图
文章目录前言一、dhtmlxGantt二、frappe-gantt三、vue-ganttastic四、gantt-elastic五、v-gantt六、vue-gantt-schedule-timeline-calendar七、vue-gantt八、总结前言在现代项目管理和任务调度中,甘特图是一种非常实用的工具。它能够直观地展示任务的时间安排、进度和依赖关系。对于使用Vue3的开发者来说,选择一个合
- VB函数大全
软件-攻城狮
VBA
VB函数大全Calendar常数可在代码中的任何地方用下列常数代替实际值:常数值描述vbCalGreg0指出使用的是阳历。vbCalHijri1指出使用的是伊斯兰历法。--------------------------------------------------------------------------------Color常数可在代码中的任何地方用下列常数代替实际值:常数值描述vbB
- 【MAUI】自定义横向日期选择控件
软泡芙
#跨平台_C#MAUI
文章目录XAMLViewModel效果是今天永远在最右,顺序请自行调整算法XAMLViewModelprivatevoidHorizontalCalendarSelectionDisplay(DateTimedateTime_Selected,boolFlash=false){if(Flash){#region动态构造当周ObservableCollectioncalendarDays=newOb
- 后端java的复习-常用API(个人笔记)
狴犴ys
java基础后端技术栈巩固复习java
常用apiObjecttoString方法equals方法finalize方法clone()方法SystemString构造方法常用方法获取型判断型转换型StringBuffer与StringBuilder八种基本数据类型包装类八种包装类IntegerDate获取系统当前时间Date->StringString->DateCalendar(日历)介绍常用方法匿名内部类ObjecttoString方
- python量化交易——金融数据管理最佳实践——使用qteasy管理本地数据源
QTEASY量化交易
量化投资qteasy量化交易python金融qteasy
文章目录统一定义的金融历史数据表最重要的数据表数据表的定义交易日历表的定义:交易日历表:`trade_calendar`qteasy是一个功能全面且易用的量化交易策略框架,Github地址在这里。使用它,能轻松地获取历史数据,创建交易策略并完成回测和优化,还能实盘运行。项目文档在这里。我们在这里介绍如何使用qteasy管理您的金融数据。这是一篇系列文章,第一篇文章链接在这里统一定义的金融历史数据表
- 鸿蒙HarmonyOS NEXT开发:CalendarPicker(基础组件)
「已注销」
ArkTS鸿蒙harmonyos华为鸿蒙android驱动开发嵌入式硬件
CalendarPicker日历选择器组件,提供下拉日历弹窗,可以让用户选择日期。说明:该组件从APIVersion10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。子组件无接口CalendarPicker(options?:CalendarOptions)日历选择器。原子化服务API:从APIversion11开始,该接口支持在原子化服务中使用。系统能力:SystemCa
- VUE实现日历记录事件
yu_zheng5163
vue.jsjavascriptecmascript
el-calendarHTML代码段可以根据自己的需要显示内容,样式-1?'lar-is-selected':'lar-no-selected'"@click="holidayUpdate(data,date)">班-1&&queryDate.indexOf(data.day)!=-1"style="color:#f73131">休 -1?'color:#F73131;text-alig
- flutter permission_handler IOS端权限bug
qq_37025271
flutterios
podfile中记得添加一下设置:用到什么权限就设置什么权限用到啥权限就开一下,不然出bug全都是状态不允许##dart:PermissionGroup.calendar#'PERMISSION_EVENTS=1',##dart:PermissionGroup.reminders#'PERMISSION_REMINDERS=1',##dart:PermissionGroup.contacts#'P
- 上一天周/月,下一天/周/月 封装组件
Min_nna
vue功能前端androidvue.jsuni-app
效果index.vue{{item}}{{calendarDate}}exportdefault{data(){return{tabText:['日','周','月'],tabOnNum:1,//日:0;周:1;月:2dateNum:0,dateText:'',frontdis:false,frontdisDate:'2025-01-01',startdate:'',enddate:'',}},m
- flutter: table calendar笔记
蜉蝣之翼❉
flutter笔记
pubdev:table_calendar3.2.0我来详细解释TableCalendar是如何根据不同的CalendarFormat来显示界面的。主要逻辑在CalendarCore中实现。核心逻辑分为以下几个部分:页面数量计算-_getPageCount方法根据不同格式计算总页数:int_getPageCount(CalendarFormatformat,DateTimefirst,DateTi
- Java获取当前时间的前一天时间
FinkGO小码
后端的那些事儿1024程序员节java开发语言intellijidea
Java获取当前时间的前一天时间引入相关包具体代码实现结果引入相关包//引入日期处理的相关jar包importjava.text.SimpleDateFormat;importjava.util.Calendar;importjava.util.Date;具体使用方式可能涉及到开发过程当中,定时任务更新,获取前一天时间点到现在时间点的业务,可能会使用到以下代码。具体代码//将时间格式化成yyyy-
- Antd使用日期RangePicker框,实现左侧有时间区间选择 本月、上月、过去7天、过去30天等
孜然卷k
css前端
产品要求:在原有日期框的左侧,添加本月、上月、过去7天、过去30天等选项。看Antd组件RangePicker:只存在底下的选择采用CSS去改变样式达到左侧展示的需求:global{.ant-calendar-panel{display:flex;}}效果:在详细的去控制一下元素样式属性:记得给到RangePicker的dropdownClassName属性:global{.ant-calenda
- Python 自带的日期日历处理大师:calendar 库
python
在Python开发中,我们经常需要处理日期和时间。虽然datetime库是最常用的选择,但其实Python标准库中的calendar模块也是一个强大的工具,特别适合处理日历相关的计算和展示。从一个真实场景开始假设你正在开发一个会议室预订系统,需要:展示月度视图计算工作日处理节假日逻辑让我们看看如何用calendar来优雅地解决这些问题。基础用法:生成日历importcalendar#创建日历对象c
- Android Calendar日历获取几个月的总天数,每月的月初时间和月末时间
OKXLIN
java算法开发语言android
/***获取当月剩余天数(含当天)+往后几个月的天数总和*@parammonthNum往后几个月*@return总天数*/publicstaticintgetDaysWithMonthYear(intmonthNum){intdays=0;Calendarcalendar=Calendar.getInstance();intyear=calendar.get(Calendar.YEAR);intm
- python日历库_Python 标准库之日期
weixin_39785858
python日历库
写在之前大家好,这是首发在我公众号「Python空间」的第68篇文章,欢迎关注,期待和你的交流。在我们的日常生活当中,「时间」这个词是比较笼统和含糊的。在物理学的概念中,「时间」是一个非常清晰的概念,在我们的Python中,时间是可以通过相关模块来实现的。今天我们先来看「时间」里的「日历」。calendar先来看一下calendar如何使用:>>>importcalendar>>>cal=cale
- python小白系列:标准库-日历库
某个不知名编程爱好者
python小白系列python
python中的日历库可以打印出选择年份的日历先引入日历库importcalendarasday再让用户输入年份year=int(input('Entryyouwantsearchyear:'))PS:这里是英文版,要中文版的来个三连就发中文版最后,用日历库的标准命定打印出日历print(day.calendar(year))PS:后面括号里的是年份,再关联前面的变量就可以打印出用户想打印出的年份
- python自定义日历库,与对应calendar库函数功能基本一致
Hann Yang
pythoncalendar
目录自定义日历库常用列表日期列表常用函数闰年判断月份天数元旦序号日历表头星期序号序号及天数月历字串打印月历年历字串打印年历对比测试测试结果完整代码运行结果自定义日历库自定义日历库函数,并使得其与pythoncalendar库中对应的函数功能基本一致。常用列表month_name=['January','February','March','April','May','June','July','A
- elementuiPlus日期范围选择el-date-picker动态禁用时间选择
瑶琴AI前端
vue.jsjavascript前端elementui
记录项目中的一个小需求:使用elementuiPlus日期选择组件时,需要动态禁用可选择的日期,禁止选中今天之后的日期,且选中的日期范围不饿能超过30天。饿了么组件的plus版本去掉了v2版本的配置项picker,改用@calendar-change事件来代替,使用disabled-date属性和@calendar-change事件就可以完成动态禁用日期的行为。代码如下:constcurDay=r
- Java获取当前月份
dreaming9420
Javajava
Calendarcalendar=Calendar.getInstance();//记得要+1intmonth=calendar.get(Calendar.MONTH)+1;System.out.println("month="+month);month=8
- Java获取月份的方法
逍遥Sean
业务java
作者:逍遥Sean简介:一个主修Java的Web网站\游戏服务器后端开发者主页:https://blog.csdn.net/Ureliable觉得博主文章不错的话,可以三连支持一下~如有疑问和建议,请私信或评论留言!Java获取月份的方法在Java中获取月份的方法1.使用`java.util.Date`代码解析2.使用`java.util.Calendar`代码解析3.使用`java.time`包
- 【Elasticsearch】bucket_path路径规则
risc123456
Elasticsearchelasticsearch
{"aggs":{"sales_per_month":{"date_histogram":{"field":"order_date","calendar_interval":"month"},"aggs":{"total_sales":{"sum":{"field":"sales"}},"tshirt_sales_sum":{"sum":{"field":"tshirt_sales"}},"tsh
- 获取从今天起的前30天的日期数组
博客小羽
java开发语言
/***获取从今天起的前30天的日期数组**/privateString[]date(){//构造一个日期GregorianCalendard=newGregorianCalendar();String[]dates=newString[30];//从今天开始往前数30天for(inti=0;i<30;i++){//减去天数d.add(Calendar.DAY_OF_MONTH,-1);//获取当
- python中的time模块
renpingsheng788
time模块--时间获取和转换time模块提供各种时间相关的功能与时间相关的模块有:time,datetime,calendar必要说明:这个模块的功能不是适用于所有的平台这个模块中定义的大部分函数是调用C平台上的同名函数实现一些术语和约定的解释:1.时间戳(timestamp)的方式:通常来说,时间戳表示的是从1970年1月1日开始按秒计算的偏移量(time.gmtime(0))此模块中的函数无
- python脚本-工作日、休息日查询YYYY-MM-DD(万年历版)——>改SDK查询
倾月过客
pythonpython
注释都有,看代码#coding=utf-8importdatetimefromchinese_calendarimportis_workdayclassWorkDay:def__init__(self,):pass#传入日期,查询法定节假日defget_isWorkDay(self,data_time):try:date_obj=datetime.datetime.strptime(data_ti
- Python的工作日判断库(含调休)——chinese_calendar
今晚务必早点睡
Pythonpython开发语言
chinese_calendar库使用场景chinese_calendar库主要用于处理中国农历和节假日相关的日期计算和判断。以下是一些常见的使用场景:判断日期是否为工作日:chinese_calendar提供了is_workday()函数,可以判断指定日期是否为工作日,包括周末、法定节假日等。判断日期是否为节假日:chinese_calendar提供了is_holiday()函数,可以判断指定日
- 基于vue和elementui的课程表
qq_35163460
前端组件html5vue.jselementui
之前用的课程表基本都是基于calendar开发的,calendar功能比较丰富,能实现很多功能,但是基于学校项目来说并不完美,首先就是最左侧的时间轴,学校课程表一般都是节次,而calendar都是时间。因为学校夏季和冬季上课时间都不同,所以并不实用。而有的calendar组件封装的比较厉害,想改造是很麻烦的,正是基于此我自己写了一个基础版本的课程表,分享给有需要的朋友。上面是课程表的截图,样式是采
- c语言自动生成系统时间函数,使用C语言中的time函数获取系统时间
weixin_39579483
c语言自动生成系统时间函数
使用C语言中的time函数获取系统时间可以通过time()函数来获得计算机系统当前的日历时间(CalendarTime),处理日期时间的函数都是以本函数的返回值为基础进行运算。其原型为:time_ttime(time_t*t);如果你已经声明了参数t,你可以从参数t返回现在的日历时间,同时也可以通过返回值返回现在的日历时间,即从一个时间点(例如:1970年1月1日0时0分0秒)到现在此时的秒数。如
- java获取给定时区时间,中国标准时.格林威治时间
binboot
COREJAVAGMT格林威治时间中国标准时
packagetestContainer;importjava.text.DateFormat;importjava.text.SimpleDateFormat;importjava.time.Instant;importjava.util.Calendar;importjava.util.Date;importjava.util.GregorianCalendar;importjava.util
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc


 <
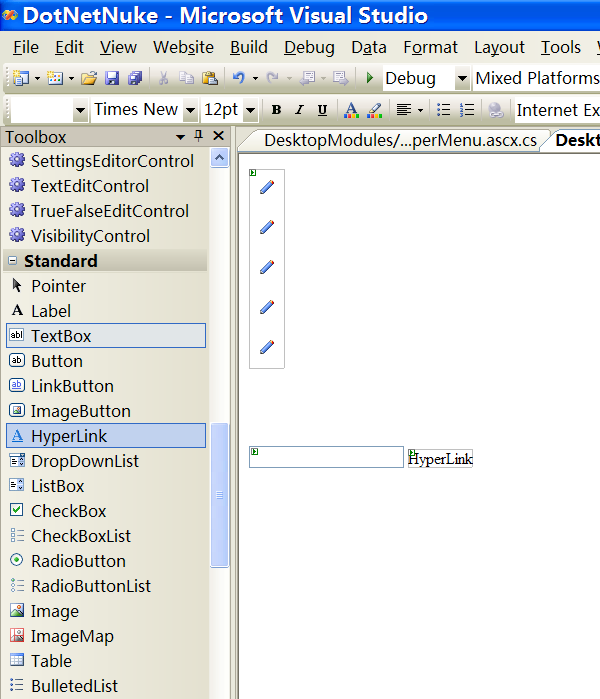
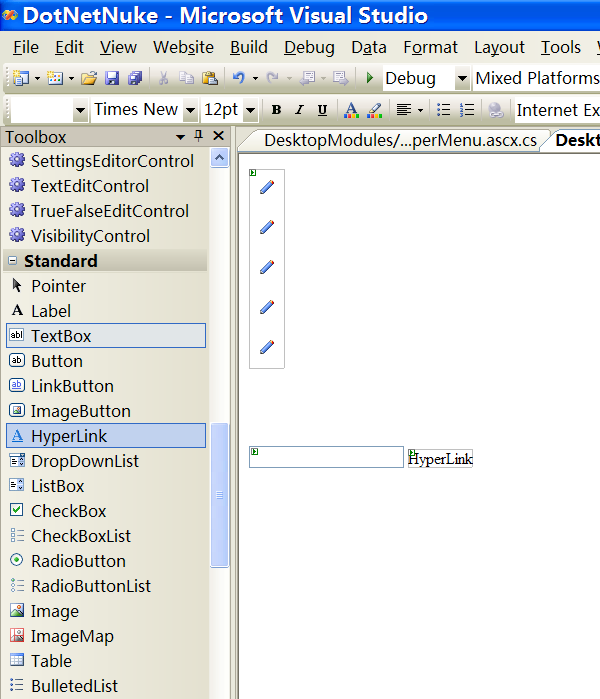
asp:TextBox
ID
="TextBox1"
runat
="server"
OnTextChanged
="TextBox1_TextChanged"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
OnTextChanged
="TextBox1_TextChanged"
></
asp:TextBox
>
 <
asp:HyperLink
ID
="HyperLink2"
runat
="server"
>
HyperLink
</
asp:HyperLink
>
<
asp:HyperLink
ID
="HyperLink2"
runat
="server"
>
HyperLink
</
asp:HyperLink
>
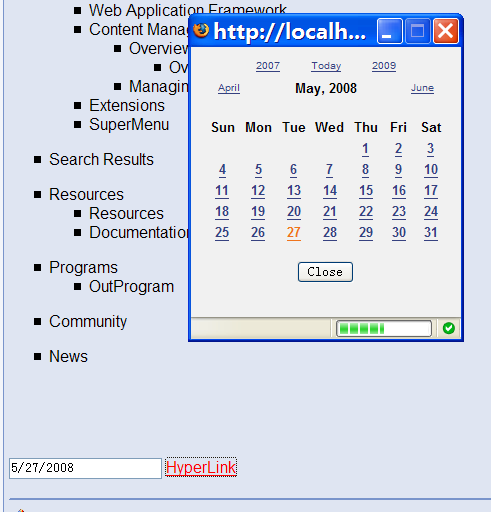
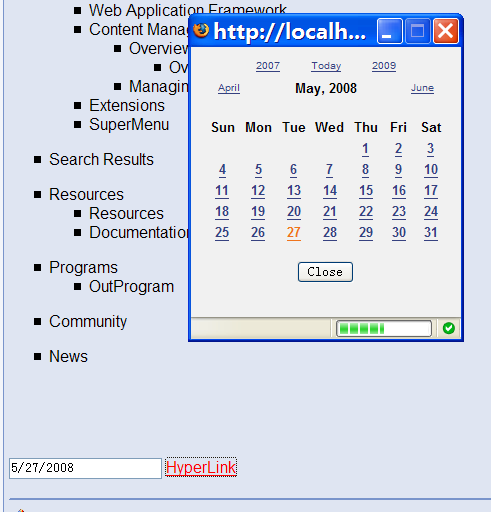
 HyperLink2.NavigateUrl
=
DotNetNuke.Common.Utilities.Calendar.InvokePopupCal(TextBox1);
HyperLink2.NavigateUrl
=
DotNetNuke.Common.Utilities.Calendar.InvokePopupCal(TextBox1);

 <
asp:hyperlink
id
="HyperLink2"
cssclass
="CommandButton"
runat
="server"
resourcekey
="Calendar"
>
Calendar
</
asp:hyperlink
>
<
asp:hyperlink
id
="HyperLink2"
cssclass
="CommandButton"
runat
="server"
resourcekey
="Calendar"
>
Calendar
</
asp:hyperlink
>
 就能得到最终的结果。
就能得到最终的结果。



 <
asp:TextBox
ID
="TextBox1"
runat
="server"
OnTextChanged
="TextBox1_TextChanged"
></
asp:TextBox
>
<
asp:TextBox
ID
="TextBox1"
runat
="server"
OnTextChanged
="TextBox1_TextChanged"
></
asp:TextBox
>
 <
asp:HyperLink
ID
="HyperLink2"
runat
="server"
>
HyperLink
</
asp:HyperLink
>
<
asp:HyperLink
ID
="HyperLink2"
runat
="server"
>
HyperLink
</
asp:HyperLink
>
 HyperLink2.NavigateUrl
=
DotNetNuke.Common.Utilities.Calendar.InvokePopupCal(TextBox1);
HyperLink2.NavigateUrl
=
DotNetNuke.Common.Utilities.Calendar.InvokePopupCal(TextBox1);

 <
asp:hyperlink
id
="HyperLink2"
cssclass
="CommandButton"
runat
="server"
resourcekey
="Calendar"
>
Calendar
</
asp:hyperlink
>
<
asp:hyperlink
id
="HyperLink2"
cssclass
="CommandButton"
runat
="server"
resourcekey
="Calendar"
>
Calendar
</
asp:hyperlink
>