![]()
2016年,React在Web端和移动端都实现了迅速的成长,稳稳地领先于其主要竞争对手Augular,巩固了其作为前端框架之王的地位。
但是Vue在这一年里的表现也可谓同样的耀眼。Vue.js 2.0 的发布在整个JavaScript社区都引起了巨大反响,这一点仅从它在Github中涨了25,000颗star,就足以得到证明。
不得不说React和Vue的使用范围是相似的:都是基于组件化的轻量级框架,都专注于构建用户界面的视图层;都既可以用于简单的项目,也适用于使用前沿技术的大规模复杂项目。
因此,很多Web开发者都难免纠结到底要从中选择哪一个框架。这两者中能否分出个高下好坏?或者它们各自有哪些优缺点是需要我们注意的?还是说它们实际上差不多,用谁都一样?
两种框架,两个拥护者
在这篇文章中我想用尽可能公平,全面的对比来回答这些疑问。但是问题来了:我是个不折不扣的Vue迷弟,肯定会偏向它。今年我在项目中大量地使用了Vue,在Medium上安利它的好处,甚至还在Udemy开设了一门关于Vue的入门课程。
为了平衡一下,我邀请了我的朋友Alexis Mangin一起参与讨论。他是一名优秀的Javascript开发者,且是React的铁粉。与我相似的是,他也频繁地在各种项目中(包括Web端和移动端项目)使用着React。
有一天他问我说:“为什么你这么喜欢用Vue,而不是React?”,当时由于我不太了解React,所以很难给出一个很好的回答。于是我向他提议,我们找一天带上各自的笔记本电脑,一起探讨我们各自喜爱的框架的好处。
![]()
Anthony(左)和 Alexis(右)在泰国清迈的Bull and Bear咖啡馆里比较React和Vue
经过大量地讨论和互相学习,我们得出了以下六个关键点:
如果你喜欢用(或希望能够用)模板搭建应用,请使用Vue
Vue应用的默认选项是把markup放入HTML文件中。数据绑定表达式使用的是与Angular相似的双大括号(moustache)语法,而指令(特殊的HTML属性)则用于向模板中添加功能。
下面是一个简单的Vue应用示例。它会展示一条消息(message),和一个用来动态反转这条消息的按钮:
// HTML
-
<div id="app">
-
<p>{ { message }}p>
-
<button v-on:click="reverseMessage">Reverse Messagebutton>
-
div>
// JS
-
new Vue({
-
el: '#app',
-
data: {
-
message: 'Hello Vue.js!
-
},
-
methods: {
-
reverseMessage: function () {
-
this.message = this.message.split('').reverse().join('');
-
}
-
}
-
});
-
React应用则与之相反,不使用模板,而是要求开发者借助JSX在JavaScript中创建DOM。下面是用React实现的相同的应用:
// HTML
"app">div>
// JS (pre-transpilation)
-
class App extends React.Component {
-
constructor(props) {
-
super(props);
-
this.state = {
-
message: 'Hello React.js!'
-
};
-
}
-
reverseMessage() {
-
this.setState({
-
message: this.state.message.split('').reverse().join('')
-
});
-
}
-
render() {
-
return (
-
<div>
-
<p>{this.state.message}p>
-
<button onClick={() => this.reverseMessage()}>
-
Reverse Message
-
button>
-
div>
-
)
-
}
-
}
ReactDOM.render(App, document.getElementById('app'));
对于来自标准Web开发的新开发者来说,模板更容易理解。然而甚至连一些资深的开发者也喜欢使用模板,因为模板能更好地把功能和布局分割开来,还为使用Pug之类的模板引擎提供了可能。
不过使用模板的代价在于你需要学习所有的HTML扩展语法,而渲染函数(render function)只要求会使用标准的HTML和JavaScript。而且比起模板,渲染函数更易于调试和测试。但是,你并不应该因此就错过Vue,因为在Vue2.0中已经提供了使用模板或者渲染函数的选项。
如果你喜欢简单和“能用就行”的东西,请使用Vue
一个简单的Vue项目能不需要转译直接使用在浏览器中,这使得在项目中使用Vue可以像使用jQuery一样容易。当然这对于React来说在技术上也是可行的,但典型的React代码是更多地依赖于JSX和诸如class等ES6特性的。而Vue的简单则是更深层地源于其设计的。让我们来比较一下这两个框架是如何处理应用数据的(即“state”):
React里的状态(state)是不可变(immutable)的,因此你不能直接地改变它,而是要用setState API方法:
-
this.setState({
-
message: this.state.message.split('').reverse().join('')
-
});
React是通过比较当前状态和前一个状态的区别来决定何时及如何重新渲染DOM的内容,因此需要使用不可变的状态。
而与此相反的是,Vue中的数据是可变的(mutated),所以同样的数据变量可以用简洁得多的方式修改:
-
// Note that data properties are available as properties of
-
// the Vue instance
this.message = this.message.split('').reverse().join('');
让我们来看看Vue中是如何对状态进行管理的:当你向状态中添加一个新对象时,Vue将遍历其中的所有属性并且将它们转换为getter,setter方法。于是Vue的响应系统开始保持对该状态的跟踪,当该状态的内容发生变化的时候就会自动重新渲染DOM。令人佩服的是,Vue中改变状态的操作不仅更加简洁,而且它的重新渲染系统实际上比React的更快更高效。
不过Vue的响应系统还是有些坑的,比如它无法检测属性的添加和删除,以及某些数组更改。这时候就要用Vue API中的类似于React的set方法的措施来解决。
如果你的应用需要尽可能的小和快,请使用Vue
当应用程序的状态改变时,React和Vue都会构建一个虚拟DOM并同步到真实DOM中。两者都有它们各自的优化这个过程的方式。
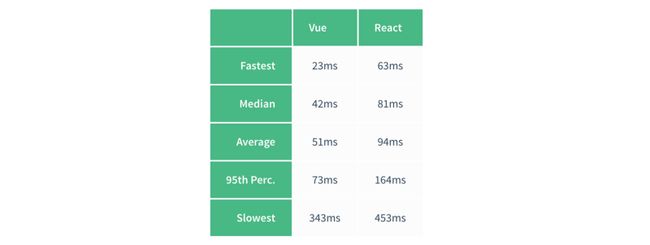
Vue的核心开发者提供了一个benchmark测试,来表明Vue的渲染系统比React的更快,具体基准的设定以及同其他框架的比较详见vuejs.org。测试方法是将含有10000个项目的列表渲染100次,结果如下图。

从实用的角度来看,这种benchmark只跟边缘情况有关,而大部分应用程序中不会经常进行这种操作,所以这不应该被视作一个重要的比较点。但是,页面大小则是与所有项目有关的,这方面Vue又一次优于React,它目前的版本压缩后只有25.6KB。要用React实现同样的功能,你需要React DOM(37.4KB)和React with Addon库(11.4KB),共计44.8KB,几乎是Vue的两倍大。虽然从React你的确会得到更丰富的API,但双倍的体积并不能带来双倍的功能。
如果你计划构建一个大型应用程序,请使用React
像文章开头那样,用Vue和React实现的简单应用程序来比较两者,可能会让一个开发者从一开始就更倾向于Vue。这是因为基于模板的应用程序乍看上去更易理解,而且能很快地写好并跑起来。但是这些最初的便利会引入技术债并阻碍应用扩展到更大的规模。模板容易出现难以注意到的运行时错误,同时也不易于测试,重构和分解。
相比之下,Javascript模板可以组织成经过良好分解,且使用DRY(don't repeat yourself - 避免重复代码)原则的代码的组件,因而具有更强的可重用性和可测试性。Vue也有组件系统和渲染函数,但React的渲染系统可配置性更强,并包含如shallow rendering这样的特性,可结合React的测试工具一起使用,从而大为提高代码的可测试性及可维护性。
虽然React的不可变(immutable)应用状态写起来可能不够Vue简洁,但它在大型应用中仍会大放异彩,因为透明度和可测试性此时变得至关重要。
如果你想要一个同时适用于Web端和原生App的框架,请选择React
React Native是一个用于通过Javascript构建移动端原生应用程序的库。 它与React.js相同,只是不使用Web组件,而是使用原生组件。 如果你学过React.js,很快就能上手React Native,反之亦然。
// JS
-
import React, { Component } from 'react';
-
import { AppRegistry, Text, View } from 'react-native';
-
class HelloWorld extends Component {
-
render() {
-
return (
-
<View>
-
<Text>Hello, React Native!Text>
-
View>
-
);
-
}
-
}
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
其意义在于,开发者只需要一套知识和工具就能开发Web应用和移动端原生应用。如果你想同时做Web端开发和移动端开发,学习React对你来说是相当划算的。
阿里的Weex也是一个跨平台UI项目,目前它以Vue为灵感,使用了许多相同的语法,并计划未来实现完全集成Vue,不过集成的时间和具体细节还未确定。由于Vue的设计中将HTML模板作为其核心部分之一,并且现有特性不支持自定义渲染,因此以Vue.js目前的形态来说,很难看到Weex与之的关系将能像React和React Native一样紧密。
如果你想要最大的生态圈,请使用React
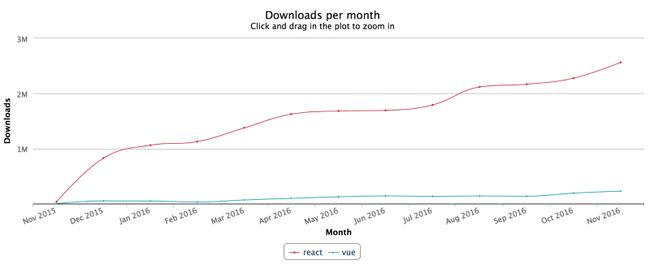
毫无疑问,React目前比Vue要受欢迎许多——它在NPM上每个月的下载量约为250万次,而Vue只有22.5万次。

人气带来的好处不仅是表面上的名声,还意味着更多相关的技术文章,教程和更多Stack Overflow上的解答和帮助;以及有着更多的工具和插件可以在项目中使用,开发者不用从零开始,可以省很多力气。
这两个框架都是开源的,但是React诞生于Facebook,自带给力的资助,它的开发者和Facebook都承诺会持续维护React。而Vue则是由独立开发者尤雨溪创造,目前也只有他一名全职维护者。虽然也有一些公司资助Vue,但是规模和Facebook和Google没得比。
不过由于Vue的团队的努力,它的小规模和独立性并没有成为劣势。Vue有着固定的发布周期,甚至更令人称道的是,Github上Vue只有54个待解决问题(open issue),已关闭问题(closed issue)则有3456个;与之相比,React的已关闭问题数目相差不多(3447个),待解决问题却有多达530个。
如果你已经对其中一个用得满意了,就没有必要换了
总结一下,我们发现,Vue的优势包括:
-
模板和渲染函数的弹性选择
-
简单的语法及项目创建
-
更快的渲染速度和更小的体积
React的优势包括:
-
更适用于大型应用和更好的可测试性
-
同时适用于Web端和原生App
-
更大的生态圈带来的更多支持和工具
而实际上,React和Vue都是非常优秀的框架,它们之间的相似之处多过不同之处,并且它们大部分最棒的功能是相通的:
-
利用虚拟DOM实现快速渲染
-
轻量级
-
响应式组件
-
服务器端渲染
-
易于集成路由工具,打包工具以及状态管理工具
-
优秀的支持和社区
如果你觉得我们有所遗漏,欢迎在评论中指出。祝开发愉快!
让我难忘的前端框架-React
在alibaba的实习项目sm_fetcher中,前端框架我用到了React,我觉得这是一个很有必要去学习的一个框架。那仫它的神奇之处在哪里呢?下面就让我来揭秘吧~~~ 1、什仫什React? R...
最火的一款前端框架----React
首先要引进在cdn的几个文件 script src="https://cdn.bootcss.com/react/0.14.7/react.min.js">script> script src=...
React还是Vue:你该如何选择? - CSDN博客
本文译自React or Vue: Which Javascript UI Library Should You Be Using?,原文需。 2016年React巩固了它作为前端框架之王的地位,这一年中可以看到它在Web...
2018-6-21
Vue.js与React的全面对比 - CSDN博客
Vue与React的对比Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思...
2018-6-18
React笔记(腾讯课堂-最受欢迎的react框架【爱前端】)(react基础)
1.Hello Worldindex.html<!DOCTYPE html> <html> <head> &...
React 还是 Vue: 你应该选择哪一个Web前端框架? - CSDN博客
笔者就直入正题:相信大家都知道什么是vue和react; 那么我们从数据双向绑定、组件及数据流、路由、状态管理等方面来分别对比一下怎样去使用Vue和React。 数据双向绑定...
2018-6-20
React vs Vue - CSDN博客
上次更新博客是在5/24了。公司的工作也比较多所以就没有更新。今天看了一篇文章,讲的是React和Vue的区别。所以今天主要讲下这个。 文章传送门:React和Vue的书写...
2018-6-7
React框架快速入门
React快速入门React快速入门 ReactJS介绍 ReactJS是什么 React高效的原因 React的几个重要概念 React的使用 与使用有关的理解 写个Hello world Reac...
react系列框架
按照官方文档的建议,我们先升级下node和npm 升级npm:npm install npm@latest -g升级nodenpm install -g nn latest或者:n stable 升级...
VueJs+React初学小结 - CSDN博客
VueJs中文文档比较严谨,本人看到英文文档好像是从中文硬翻译过来的,所以建议看中文文档。 我学React是看英文文档,看文档的学习过程会感觉较平缓,所以建议看英文文档。...
2018-6-26
React VS Vue - CSDN博客
前言 作为前端的主流框架,Vue和React都各有自己的特点与优势,下面就听我来一一道来。Vue的优势包括:模板和渲染函数的弹性选择简单的语法及项目创建更快的渲染速度...
2018-5-27
前端框架React.js入门介绍
由于近期项目原由,碰巧有机会接触了一下近来火热的一款前端框架——react.js 由于项目排期较紧,匆忙地写了将近几千行代码,对于Facebook所推的基于flux架构的这一套前端玩法有了一个大致的把...
JS 开发者:最喜欢 React,Vue.js 比 Angular 值得尝试 - CSDN博客
关于react和vue的对比已经很久了,本人一直是react的重度使用者,为了对比vue和react的使用感受,特意了解相关知...
2018-5-21
React 还是 Vue:你该如何选择? - CSDN博客
本文译自React or Vue: Which Javascript UI Library Should You Be Using?,原文需。 2016年React巩固了它...
2018-6-25
React框架
http://reactjs.cn/react/docs/getting-started.html JSFiddle 开始学习 React 最简单的方式是使用如下JSFiddle的...
REACT 引领未来的用户界面开发框架
2016年01月18日 44.91MB 下载
React 还是 Vue:你该如何选择? - CSDN博客
本文译自React or Vue: Which Javascript UI Library Should You Be Using?,原文需。 2016年React巩固了它...
2018-6-25
react框架介绍
React是一个JavaScript框架,用于构建“可预期的”和“声明式的”Web用户界面,它已经使Facebook更快地开发Web应用。 一、特点: 1、简单简单的表述任意时间点你的应用应该是什么样...
React框架开发问题总结
react-dom.js:18962 Warning: Unknown prop `col` on tag. Remove this prop from the element. For detai...
ReactJS学习系列课程(React react常用架构分析)
最近学习React框架,与其说react是一个新的框架,不如过React是一个新的思想,新的尝试,做惯了前端框架的工程师都知道,MVC,MVVM一直被大家公认为一个非常不错的模式,但是Facebook...
Java Web目前主流的框架以及正在兴起的框架
Java Web目前主流的框架以及正在兴起的框架收集我收集了当前主流的以及正在兴起的JavaWeb框架,以及对框架整合做了简单介绍。...
JavaScript 年度调查报告:React、Vue 和 Angular 三分天下,谁将在 2018 年独占鳌头?
点击上方“CSDN”,选择“置顶公众号”关键时刻,第一时间送达!要论 2017 年最主流的三个 Web 前端框架,应莫过于 Angular、Vue 和 React 了。然而在实际应用中,这三个框架却不...
关于Vue.js和React.js,听听国外的开发者怎么说?
VueJS 与 ReactJS 到底怎么样如何?听听别人怎么说。 使用所有新的库和框架,很难跟上所有这些库和框架,也就是说,这就需要您决定哪些是值得花时间的。 让我们看看人们说什么: ...
前端学习总结(二十三)——前端框架天下三分:Angular React 和 Vue的比较
前端这几年的技术发展很快,细分下来,主要可以分成四个方面:1.开发语言技术,主要是ES6&7,coffeescript,typescript等; 2.开发框架,如Angular,React,Vue....
React VS Vue
前言 作为前端的主流框架,Vue和React都各有自己的特点与优势,下面就听我来一一道来。Vue的优势包括:模板和渲染函数的弹性选择简单的语法及项目创建更快的渲染速度和更小的体积React的优势包括...
React 还是 Vue:你该如何选择?
本文译自React or Vue: Which Javascript UI Library Should You Be Using?,原文需。 2016年React巩...
vue与react的一些常用区别
自己感觉的区别 vue ----------------------react data state 对象,组件的属性(state的修改必须使用setSt...
vue and react
React 虚拟DOM(https://zhuanlan.zhihu.com/p/28562066)通过在 JS 和 DOM 之间增加一个新的抽象表示层,从而在需要更新时,对比这一表示层的 diff,...
react与vue
vue的选择居于react与angular之间,框架自身的语法比react多一点,但是又比angular少一点。 也正是由于选择的不同,所呈现出来的写法与思考方式就一定会有所差异,不论优劣,但肯...
React和Vue的对比
一、两者的本质区别vue——本质是MVVM框架,由MVC发展而来React——本质是前端组件化框架,由后端组件化发展而来二、模板的区别:模板应该和JS逻辑分离;遵循开放封闭原则vue——使用模板(模板...
React还是Vue:你该如何选择?
本文译自React or Vue: Which Javascript UI Library Should You Be Using?,原文需。 2016年React巩固了它作为前端框架之...
Vue.js与React的全面对比
Vue与React的对比Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个...
vue和react 相似和区别
vue和react的区别 相似之处 他们都是JavaScript的UI框架,专注于创造前端的富应用 不同于早期的JavaScript框架“功能齐全”,Reat与Vue只有框架的骨架,其他的功...
mobx让你写react像写vue一样爽
准备:此文章里的demo以create-react-app,vue-cli的默认demo为基础。mobx需要es7的装饰器语法,所以需要对项目进行一定的修改与配置,需要先eject。如果不eject也...
初识React-Native、vue、weex【选择之旅】
初识React-Native、vue、weex 去年17年1月份的时候,那时候刚来公司不久,公司开始是用mui+h5+h5+开发的混合app使用mui+h5开发web app,不过折腾了半年发现ap...
vue与angularjs、react的异同点
vue和angularjs:1、两者都支持过滤器(自定义过滤器),都支持指令(自定义指令),实现双向绑定的时候都比较简答,不像react那样麻烦。2、两者都不支持IE8以下的浏览器。3、vue相对于a...
Vue和React的区别
笔者就直入正题:相信大家都知道什么是vue和react; 那么我们从数据双向绑定、组件及数据流、路由、状态管理等方面来分别对比一下怎样去使用Vue和React。 数据双向绑定 何为数据双向绑定:V...
![]() weixin_39654784
weixin_39654784
2017-11-07 20:17:29
阅读数:10467
最新文章
- DOM获取节点的兄弟,父节点,子节点
- DOM节点信息的获取
- DOM节点属性表
- DOM节点属性和方法
- DOM节点操作
个人分类
- JAVA12篇
- WEB24篇
- C语言基础12篇
归档
- 2017年7月1篇
- 2014年11月6篇
- 2014年10月28篇
- 2014年9月14篇
热门文章
- DOM获取节点的兄弟,父节点,子节点
阅读量:6049
- 运输公司对用户计算运费.路程越远每公里运费越低.每公里每吨货物的基本运费p = 3;用户需要输入货物重量w和距离s;根据距离的不同折扣d不同(具体见)下面的表格,要求根据用户输入的w和s,计算出总运费
阅读量:5937
- C语言基础用基本的循环语句打印实心和空心菱形、九九乘法表
阅读量:4399
- React 还是 Vue: 你应该选择哪一个Web前端框架?
阅读量:2894
- 一对耗子每个月生一对小耗子,小耗子成长3个月,从第4个月开始也可以每个月生一对小耗子。假如所有的耗子都不死的情况下,2年(24个月)后一共有多少只耗子?
阅读量:1663
最新评论
- C语言一维数组&&...
u014040717:第三题有点小毛病,数组中有两个连续一样的元素时只会删除前面一个。
-
1
写评论
收藏
转载于:https://www.cnblogs.com/leigepython/p/9260004.html

