- 教育定制开发中,如何通过代码实现多终端适配?
万岳科技系统开发
外卖系统外卖系统开发小程序android开源
随着移动设备、平板电脑和PC的普及,教育平台的用户往往使用多种终端访问系统。为了提供一致的用户体验,教育定制开发必须考虑多终端适配问题。本文将探讨在教育系统开发中,如何通过代码实现多终端适配,并提供一些核心技术和代码示例。一、多终端适配的关键技术响应式设计(ResponsiveDesign)使用CSS媒体查询,根据屏幕大小动态调整页面布局。前端框架支持借助前端框架如Bootstrap、Tailwi
- DeepSeek-R1-Distill-Qwen-7B-Int8-W8A16 量化高精校准
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型计算DeepSeekdeepseek
下载方法SDK下载#安装ModelScopepipinstallmodelscope#SDK模型下载frommodelscopeimportsnapshot_downloadmodel_dir=snapshot_download('okwinds/DeepSeek-R1-Distill-Qwen-7B-Int8-W8A16')Git下载#Git模型下载gitclonehttps://www.mod
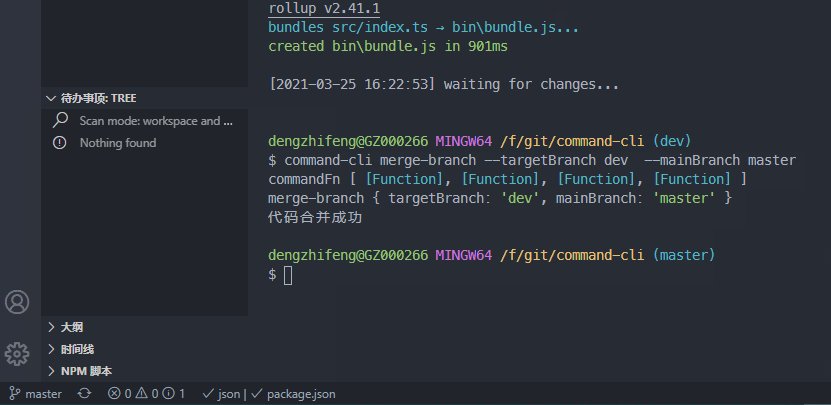
- git恢复被删除的远程分支
十八点四零
gitgitgithub
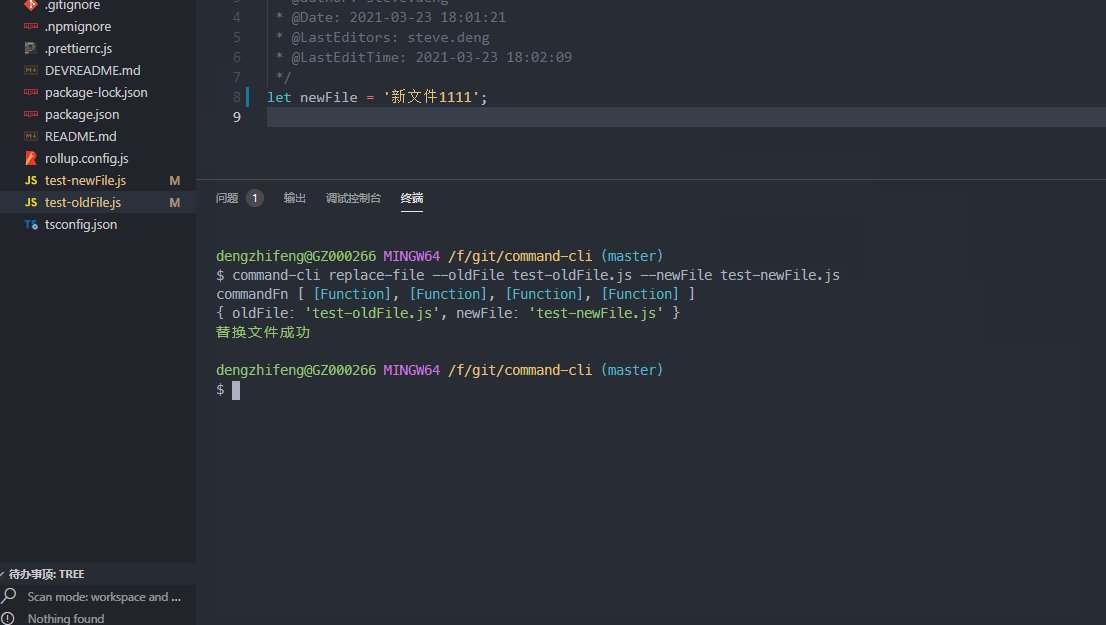
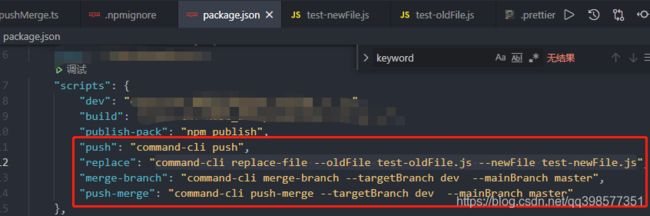
1、使用reflog,找到最后一次commitidgitreflog--date=iso2、找到目标分支最后一次的commitID298dax2HEAD@{2019-05-1315:35:18+0800}:test3、进行恢复gitcheckout-b分支名称298dax24、切出分支后,本地有分支了,再push到远程仓库就可以了gitpushorigin分支名称
- 推荐开源项目:Rebble Store for Pebble
幸竹任
推荐开源项目:RebbleStoreforPebblerebble-storePebbleappstorereplacement.项目地址:https://gitcode.com/gh_mirrors/re/rebble-store项目介绍RebbleStore是一个专为Pebble智能手表打造的替代应用商店。随着原生Pebble应用商店逐渐淡出视线,RebbleStore正在积极发展并提供与之媲
- 推荐一款革新智能手表交互的开源工具:PebbleKit Android
周琰策Scott
推荐一款革新智能手表交互的开源工具:PebbleKitAndroidpebble-android-sdkAndroidPebbleKitSDKtotalktothePebbleviaBluetooth项目地址:https://gitcode.com/gh_mirrors/pe/pebble-android-sdk项目介绍在智能可穿戴设备领域中,Pebble智能手表以其独特的设计理念和开放性平台获得
- mysql数据库恢复操作_MySQL 数据库误删后的数据该如何恢复操作?
高效率攻略
mysql数据库恢复操作
原标题:MySQL数据库误删后的数据该如何恢复操作?纯手工打造每一篇开源资讯与技术干货,数十万程序员和Linuxer已经关注。在日常运维工作中,对于数据库的备份是至关重要的!数据库对于网站的重要性使得我们对MySQL数据库的管理不容有失!然而是人总难免会犯错误,说不定哪天大脑短路了,误操作把数据库给删除了,怎么办?下面,就MySQL数据库误删除后的恢复方案进行说明。一、工作场景(1)MySQL数据
- VS2022编译DuckX
QQVQQ...
C/C++第三方库docxc++word
DuckX是一个用于创建和编辑MicrosoftWord(.docx)文件的C++库。官网地址:链接本文将使用VS2022+Cmake编译DuckX-1.2.2,操作系统为Windows10。1.下载代码前往官网下载指定版本的源代码,链接如下:https://github.com/amiremohamadi/DuckX/releaseshttps://download.csdn.net/downl
- 【图像处理】使用Python进行实时人脸检测和识别
无水先生
AI原理和python实现深度学习和计算机视觉人工智能综合人工智能
一、说明你有没有想过用Python构建一个面部识别系统?不要再看了!在本教程中,我们将使用face_recognition库来检测和识别视频流、图像甚至使用网络摄像头实时检测和识别人脸。二、基本概念人脸识别和人脸检测是计算机视觉领域的两个独立任务。人脸检测是在照片或视频中自动定位人脸的过程。它通常涉及查找面部关键点的位置,例如嘴角和眼睛,并使用这些点来确定面部的位置、大小和方向。另一方面,人脸识别
- Ceedling:C语言项目的测试驱动开发利器
温艾琴Wonderful
Ceedling:C语言项目的测试驱动开发利器CeedlingRuby-basedunittestingandbuildsystemforCprojects项目地址:https://gitcode.com/gh_mirrors/ce/Ceedling项目介绍Ceedling是一个专为C语言项目设计的构建系统,它基于Ruby的Rake构建系统,并在此基础上进行了扩展。Ceedling不仅简化了C项目
- 【教程4>第5章>第28节】基于帧同步+相位同步+位同步的QPSK调制解调通信系统整体性能分析
fpga和matlab
#fpga开发帧同步+相位同步+位同步QPSK教程4
欢迎订阅FPGA/MATLAB/Simulink系列教程《★教程1:matlab入门100例》《★教程2:fpga入门100例》《★教程3:simulink入门60例》《★教程4:FPGA/MATLAB/Simulink联合开发入门与进阶X例》目录1.软件版本2.系统资源占用3.系统性能分析3.1信噪比设置3.2时偏设置3.3相位偏差设置4.总结
- Java 现代化日期时间api使用教程
java
简介在Java中,处理日期和时间对于许多应用程序都是必不可少的。Java随着时间的推移而发展,随着Java8的引入,引入了java.time包,为日期和时间操作提供了更现代、更全面的API。旧版java.util.Date类(Java8之前)在Java8之前,Java使用java.util.Date类来表示日期和时间。然而,它存在许多设计问题,并且不易于使用(例如,易变性、日期和时间之间的混淆)。
- DeepSeek 部署与集成实战教程
挖掘机技术我最强
AIjava人工智能
《零基础部署DeepSeek全栈指南:从API接入到高并发优化(含避坑实录)》一、本地开发环境部署(Windows/Mac)1.前置条件准备Java环境:JDK17+(推荐AzulZulu)#验证安装java-versionjavac-versionIDE配置:IntelliJIDEA安装以下插件.envfilessupport(环境变量管理)HTTPClient(API调试)Docker(容器化
- React VS Vue
懒人村杂货铺
前端
React和Vue是目前最流行的两个前端框架,它们在设计理念、生态系统和开发体验上各有特点。以下是对React和Vue的全方位对比:1.核心设计理念React库而非框架:React是一个用于构建UI的库,专注于视图层,其他功能(如路由、状态管理)需要借助第三方库。函数式编程:推崇组件化、函数式编程,强调不可变性和单向数据流。JSX:使用JSX语法,将HTML和JavaScript结合在一起。Vue
- vue项目中更改elementui样式
懒人村杂货铺
vue.jselementui
一种是去掉scoped,给父级加class,然后改子样式第二种是用vue穿透::v-deep.组件class名,!important必须要加第三种内联以上三种足矣ElementUI是一款非常强大的前端UI组件库,它默认定义了很多美观的样式,但是我们在实际开发过程中不可避免地遇到需要修改ElementUI默认样式。下面总结了几种修改默认样式的方法。1.新建全局样式表新建global.css文件,并在
- 疯狂前端面试题(四)
吃蛋糕的居居
前端html5ajax正则表达式javascriptfirefoxchrome
一、Ajax、JSONP、JSON、Fetch和Axios技术详解1.Ajax(异步JavaScript和XML)什么是Ajax?Ajax是一种用于在不刷新页面的情况下与服务器进行数据交互的技术。它通过`XMLHttpRequest`对象实现。优点-支持同步和异步请求。-能够发送和接收多种格式的数据(如JSON、XML等)。缺点-原生代码较复杂。-不支持跨域请求(需要服务器配置CORS或使用JSO
- github的注册和使用
会探索的小学生
中间件+微服务github代码管理ci/cd
注册GitHub账号打开GitHub官方网站:https://github.com/点击页面右上角的“Signup”按钮。输入你的邮箱地址、选择一个用户名、设置密码。同意GitHub的使用协议。点击“SignupforGitHub”完成注册。设置GitHub登录后,你可以设置个人的头像、个人主页链接、姓名、邮箱等个人资料。完善个人介绍,这有助于他人了解你的开源贡献和项目。创建GitHub仓库在Gi
- JavaScript实现拖动窗口功能详解
滚菩提哦呢
本文还有配套的精品资源,点击获取简介:本教程深入讲解了如何通过JavaScript实现拖动窗口功能,涵盖了原生方法和面向对象(OOP)的封装技术,以及确保代码在主流浏览器(包括IE6、Firefox和Chrome)中的兼容性。教程提供详细代码示例,从基础的原生拖动方法到利用OOP封装的Droppable类,再到特殊浏览器的兼容性处理,使读者能够掌握全面的拖动窗口实现技巧。1.JavaScript拖
- Eigen教程-sparse
sda42342342423
eigen
转载http://blog.csdn.net/xuezhisdc/article/details/54633274本文对稀疏矩阵SparseMatrix的主要操作进行了总结。首先,建议先阅读《Eigen教程2-稀疏矩阵操作》。关于稀疏矩阵,最重要的一点是:稀疏矩阵的存储方式,是按列优先储存,还是按行优先存储。绝大多数的稀疏矩阵的算术操作都会断言(判断)操作数的存储方式是否相同。稀疏矩阵初始化构造函
- Git更改远程仓库URL
AI航海家(Ethan)
git
如果你想要更改远程仓库的URL,可以使用以下命令:gitremoteset-urlorigin新的仓库URL如果你希望使用新的远程仓库,你可以更改远程仓库的名称,然后再添加新的远程仓库。例如:#更改远程仓库的名称gitremoterenameoriginold-origin#添加新的远程仓库gitremoteaddorigin新的仓库URL然后你可以使用新的origin远程仓库。如果你需要把修改推
- Flask 与 Celery 异步任务的完美结合
AI航海家(Ethan)
python后端框架flaskpython后端分布式
Flask与Celery异步任务的完美结合:一个轻松有趣的教程为了防止在长时间不使用工具框架后遗忘其使用方法,以此记录,也希望这些记录对你有所帮助。安装依赖首先,咱们得安上咱们的必备工具,非常简单,打开命令行,输入:pipinstallFlaskCeleryrediseventletwindows10使用celery必须安装eventlet别担心,这些命令跑起来很快,就像夜店门口的小奶狗一样贴心。
- 解决Java使用SSE乱码问题
四季夏目天下第一
java开发语言
我在使用Java中的SSE时出现下面这种情况:这是因为SSE返回给前端的默认编码格式为ISO_8859_1为了避免此类问题的出现,可以修改SSE的默认编码格式为UTF-8@Slf4jpublicclassSseEmitterUTF8extendsSseEmitter{ @Override protectedvoidextendResponse(ServerHttpResponseoutputM
- 【Vite】前端构建工具详解
Peter-Lu
#Vite前端javascriptnpmnode.jswebpack
文章目录一、构建工具概述1.什么是构建工具?2.常见的构建工具二、Vite的优势1.极速的开发服务器2.极速的冷启动3.高效的HMR(热模块替换)4.生产环境中的优化三、Vite的基本用法1.安装Vite2.项目结构3.启动开发服务器4.构建生产版本四、Vite的核心概念1.按需加载2.ESBuild3.Rollup打包五、Vite的扩展与定制1.插件系统2.环境变量六、Vite的应用场景1.适合
- Web前端面试题(持续更新中)
Bearin
前端web
一、闭包是什么JS中内层函数可以访问外层函数的变量,使内部私有变量不受外界干扰,起到保护和保存的作用,我们把这个特性称作闭包。好处:1.隔离作用域,保护私有变量;有了闭包才有局部变量,要不然都是全局变量了。2.让我们可以使用回调,操作其他函数内部;3.变量长期驻扎在内存中,不会被内存回收机制回收,即延长变量的生命周期;坏处:内层函数引用外层函数变量,内层函数占用内存。如果不释放内存,过多时,易引起
- 2024年最新入门基于Node的Web框架——Koa(2),2024年最新前端开发面试题及答案
2301_82243626
程序员前端面试学习
最后文章到这里就结束了,如果觉得对你有帮助可以点个赞哦开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】},“querystring”:“search=koa&keyword=context”}responseresponse对象是用于设置一些响应信息给客户端,这些和http请求的响应字段是一样的。比如说可以设置状态码、响应格式等相关信息。app.use(async(c
- 前端构建工具
arguments_zd
杂谈前端前端框架
一、什么是前端构建工具?前端构建工具就是在项目开发及编译阶段帮助我们完成那些需要反复重复的任务,比如代码压缩、编译等工作,构建工具能够大大提高我们的开发效率。常用构建工具:grunt(JavaScript世界的构建工具)、gulp(用自动化构建工具增强你的工作流程)、webpack(专注于构建模块化项目)、yeoman(强健的工具,库,及工作流程的组合)二、为什么需要构建工具?模块规范化产生,不同
- 前端vue引入特殊字体不生效
昵称不能为空吧
vue.js前端javascript
引入特殊字体ttf,TTF等发现开发环境中生效,项目部署后不生效何解?1.本地生效的原因本地使用的是本地的资源,控制台可以看到对ttf文件的请求与加载。2.部署后不生效的原因与解决控制台可以看到对ttf资源文件的请求加载失败,code可能是200不代表返回成功了哦,注意仔细看响应(1)检查引用的文件名是否大小写正确。比如文件后缀ttf和TTF(2)检查项目是用什么构建的①vite:默认情况下,使用
- Linux ubuntu 服务器部署详细教程
WangJQ*
ubuntu计算机视觉人工智能
系统环境:ubuntu20.04安装显卡驱动:驱动下载,我选择的是520.56.06禁用nouveau驱动echo"blacklistnouveau">>/etc/modprobe.d/blacklist.confecho"optionsnouveaumodeset=0">>/etc/modprobe.d/blacklist.confsudoupdate-initramfs-u重启按crtl+al
- npm, yarn, pnpm之间的区别
夕阳_醉了
npm前端node.jsyarn
前言在现代化的开发中,一个人可能同时开发多个项目,安装的项目越来越多,所随之安装的依赖包也越来越臃肿,而且有时候所安装的速度也很慢,甚至会安装失败。因此我们就需要去了解一下,我们的包管理器,在前端比较主流的包管理器主要有三个(当然还有其他优秀的包管理器,本文主要介绍这三个),分别是:npm,yarn,pnpm幽灵嵌套(PhantomDependency)在了解包管理器之前,我们先了解一下包管理的一
- 【PyQt5 应用程序】PyQt基础组件:API接口调用
Mr数据杨
Python实用程序qtpyqt数据库
在构建PyQt应用程序时,理解组件的基本操作和信号槽机制至关重要。PyQt提供了丰富的组件,如按钮、文本框、滑块等,可以与用户产生交互。在这些交互中,使用API接口处理事件响应是开发的核心内容。本教程将通过几个实际应用示例,展示如何利用PyQt的信号槽机制,将组件与API接口进行有效链接,进而构建响应式应用程序。文章目录事件处理与信号槽机制QPushButton与clicked信号QLineEdi
- (十)PyQt5项目实战
qxdll
Pythonqtpythonwindows
参考白月黑羽教程https://www.byhy.net/tut/py/gui/qt_01/csdn的seniorwizard专栏https://blog.csdn.net/seniorwizard/category_1653109_3.html程序要发布给客户使用,建议使用32位的Python解释器,这样打包发布的exe程序可以兼容32位的Windows虽然教程建议使用pyside2但是,安装了
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开