- 【FAQ】HarmonyOS SDK 闭源开放能力 — IAP Kit(4)
harmonyos-next
1.问题描述:发布了一个订阅,看日志显示订阅发布成功了,但是在消费的时候没有值,这个是什么原因?人脸活体检测返回上一页App由沉浸式变为非沉浸式多了上下安全区域。解决方案:对于公共事件来说就是提供这个能力,需要调用方保证时序,订阅成功之后再发广播才能收到。2.问题描述:微信支付,支付宝支付,银联支付SDK是否已经支持?解决方案:1、支付宝:鸿蒙支付SDK获取链接:https://opendocs.
- Android studio:如何在同一个页面显示多个fragment
剑客狼心
androidstudioandroidide
家母罹患肝癌,可在水滴筹页面查看详情实现一个简单的效果:创建TestOneFragmentpublicclassTestOneFragmentextendsFragment{@OverridepublicViewonCreateView(LayoutInflaterinflater,ViewGroupcontainer,BundlesavedInstanceState){//使用一个简单的布局文件
- windows7 IIS远程执行代码漏洞ms15-034,导致系统蓝屏
dhl383561030
linux安全
一.windows7系统打开iis服务方法1.控制面板-程序-程序和功能-打开关闭功能-internet服务-万维网全选-WEB管理工具全选,要保证镜像光盘是打开状态、防火墙是关闭的。2.可以使用默认网站,但是需要进行绑定。在绑定完毕之后要进行物理机访问是否成功。3.ms15-034是IIS漏洞ms-17-010是smb漏洞二、通过MSF进行漏洞验证:1.msfconsole#进入msf2.sea
- Kubernetes (K8S)决定弃用 Docker!Kubernetes (K8S)学习详解
熙媛
学习笔记javadockerjenkinslinux服务器
确实如此。Kubernetes现已弃用Docker!!!目前,Kubernetes中的Docker支持功能现已弃用,并将在之后的版本中被删除。Kubernetes之前使用的是一个名为dockershim的模块,用以实现对Docker的CRI支持。但Kubernetes社区发现了与之相关的维护问题,因此建议大家考虑使用包含CRI完整实现(兼容v1alpha1或v1)的可用容器运行时。简而言之,Doc
- HTML 段落
智慧浩海
HTMLhtml前端
HTML可以将文档分割为若干段落。HTML段落段落是通过标签定义的。实例这是一个段落这是另一个段落尝试一下»注意:浏览器会自动地在段落的前后添加空行。(是块级元素)不要忘记结束标签即使忘了使用结束标签,大多数浏览器也会正确地将HTML显示出来:实例这是一个段落这是另一个段落尝试一下»上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。注释:在未来的H
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- Dav_笔记13:SQL Access Advisor 之 2 使用SQL Access Advisor-2
Dav_2099
Oracle优化系列笔记sqljava
使用SQLAccessAdvisor-2本节讨论有关SQLAccessAdvisor的一般信息和使用所需的步骤,包括:■使用建议书使用建议书本节讨论使用建议的以下方面:■建议和行动■推荐选项■评估模式■在建议分析期间查看中间结果■生成建议书■查看建议■停止推荐流程■标记建议■修改建议■生成SQL脚本■脚本包括分区建议时的特殊注意事项■何时不再需要建议书建议和行动SQLAccessAdvisor提出
- Dav_笔记12:Automatic SQL Tuning 之 3 SQL-Tuning
Dav_2099
Oracle优化系列笔记sql数据库oracle
使用SQLTuningAdvisor进行无限调优您可以手动调用SQLTuningAdvisor以按需调整一个或多个SQL语句。要调整多个语句,必须创建SQL调优集(STS)。SQL调优集是一个数据库对象,它存储SQL语句及其执行上下文。您可以使用命令行API或企业管理器创建SQL调优集。请参见“Dav_笔记12:AutomaticSQLTuning之4管理SQL调优集”。输入源SQLTuningA
- Dav_笔记8-Managing Optimizer Statistics之管理统计
Dav_2099
笔记oracle数据库
管理统计本节包括以下主题:■PendingStatistics待定统计■ManagingExtendedStatistics管理扩展统计■RestoringPreviousVersionsofStatistics还原以前版本的统计信息■ExportingandImportingStatistics导出和导入统计信息■RestoringStatisticsVersusImportingorExpor
- c:forEach 显示下拉框并回显
weixin_34132768
开发工具测试
selected>${c.description} 转载于:https://www.cnblogs.com/baby-lijun/p/9791585.html
- halcon opencv C++环境配置 | halcon opencv |C++互转opencv和Halcon图像变量(非常详细)|(msvc2015/17)(143)
虚假程序设计
opencvc++人工智能
这是本人第一次正儿八经非调侃的态度写C相关的东西;VS的C++每次环境不好配置就让人望而却步;而python的优势在于环境几乎只需要pipinstallxxx;C#多数情况下nuget点点点在添加引用就能愉快的玩耍;而pyC#背后竟然是xxx;有一被分层包养的感觉;而C/CPP头文件程序链接文件(动态|静态)动态链接库这都啥??掌握pythonnetctypes咯咯咯嘎嘎嘎%$#@#$%&^*(&
- QML | 自定义圆形图片按钮
@hdd
Qtqml
在一个项目中需要做一个圆形图片按钮的列表,就自己实现了下。此按钮有两个自定义属性,分别表示按钮按下时和未按下时候显示的图片,还有一个rbClicked信号为按钮点击的响应信号。//RoundButton.qmlimportQtQuick2.12importQtQuick.Controls2.12Rectangle{id:roundButtonwidth:30height:widthradius:w
- 使用Python爬虫获取淘宝item_search_tmall API接口数据
API快乐传递者
python淘宝APIpython爬虫开发语言
一、引言在电商运营和市场分析中,获取商品搜索数据是了解市场动态、用户需求和竞争对手的重要手段。淘宝作为国内最大的电商平台之一,提供了丰富的API接口,其中item_search_tmall接口允许开发者通过关键字搜索天猫平台上的商品信息。本文将详细介绍如何使用Python编写爬虫程序,调用淘宝的item_search_tmall接口获取商品搜索数据。二、淘宝item_search_tmall接口简
- QT-自定义 模型/视图(Tree) 结构代码分析
神游玄境
QT开发
问题描述本文通过代码示例,加深对模型视图结构的理解,具体如下解决方案模型视图最简单的理解:(源数据)通过(模型)存储,通过(代理)在(视图)中显示,用户通过在视图中操作,反向逐一修改数据。(本例中不涉及代理信息)首先附上一张代码框架图示根据上图,可以大致了解本案例的框架,及核心数据的存储方式,采用的数据结构等,便于理解代码,同时也反应了模型视图结构的信息在图中。代码如下main.cpp#inclu
- R语言可视化散点图实战:为每一个数据点都绘制指示线段或者都不绘制、ggrepel包
statistics.insight
r语言开发语言数据挖掘机器学习
R语言可视化散点图实战:为每一个数据点都绘制指示线段或者都不绘制、ggrepel包目录R语言可视化散点图(scatterplot)、为每一个数据点都绘制指示线段或者都不绘制、ggrepel包来帮忙#ggrepel包的安装和加载#为每一个数据点都绘制指示线段或者都不绘制#文本标签相互排斥,远离数据点,远离绘图区域(面板)的边缘。#ggrepel包的安装和加载#从CRAN安装install.packa
- 彻底解放测试工程师双手:用 Playwright API 智能生成 PO 模式,快速适配复杂测试场景
Python测试之道
Playwright深入学习测试提效python测试用例
前言在自动化测试中,Playwright是一款备受推崇的浏览器自动化工具,其强大的API(如get_by_role、get_by_text等)让复杂页面元素的精准定位变得更加高效。然而,如何将Playwright的这些功能与PageObject模式(PO模式)结合起来,生成可维护、灵活、通用的测试代码,仍然是一个挑战。尤其是面对层级复杂的页面结构或动态加载的元素,测试工程师往往需要花费大量时间手动
- 【ROS2】RViz2自定义面板插件(rviz_common::Panel)的详细步骤
郭老二
ROSQtROS2
【ROS】郭老二博文之:ROS目录1、简述RViz2的插件基于ROS2的插件库(pluginlib)机制,通过动态加载共享库实现功能扩展。注意:RViz2使用QT作为UI框架,虽然QT也有插件机制,但是RViz2并没有使用QT的插件机制,而是通过pluginlib加载功能模块来实现。2、插件类型每个插件必须继承相应的基类,才能被RViz识别。RViz2中共有5类插件:插件类型基类Display(显
- DataWhale 数学建模导论学习笔记(第一章)
ryanYu_127
学习笔记
要点:利用Python作为计算工具帮助解决数学模型。一、前期准备工作1.AnacondaNavigator帮助安装了NumPy所需的功能包。2.通过Jupyter_Lab,可以直接测试代码运行的结果。3.通过vscode可以修改文本并即时看到预览结果,解决一些符号、公式、表格显示不正常的问题。4.这也是我第一次使用CSDN记录自己的学习笔记。二、进入第一章正题解析方法与几何建模:1.前面的向量和矩
- C++14新特性之lambda参数auto
画个逗号给明天"
C++14新特性c++开发语言
1.介绍在C++11中,lambda表达式参数需要使用具体的类型,例如:autof=[](inta){returna;}参数的类型为int。在C++14中对lambda表达式进行了优化,参数可以是auto,例如:autof=[](autoa){returna;};这使得lambda表达式更加的灵活,可以接收任意类型的参数,这一特性通常称为泛型lambda。2.使用场景(1)结合STL算法。#inc
- 2021-03-01-深入浅出解析jsp
热爱Java的程序猿
后端jspservletjava
来历servlet的缺点导致jsp的产生JSP全称是JavaServerPagesjsp=html+js+Java+Tag用法servlet只负责响应请求产生数据,并把数据通过转发技术带给jsp,数据的显示交给jsp来做在长期的软件实践中,人们逐渐把servlet作为web应用中的控制器组件来使用,而把JSP技术作为数据显示模板来使用原理所有的jsp最后都编译成servlet,编译后的路径一般在t
- 计算机网络之广域网(PPP协议)
DKPT
#计算机网络计算机网络开发语言算法学习笔记
一、定义与用途PPP协议主要用于在两个网络节点之间建立直接连接,并在此连接上进行数据传输。它是为在同等单元之间传输数据包这样的简单链路而设计的,这种链路提供全双工操作,并按照顺序传递数据包。PPP协议是各类型主机、网桥和路由器之间简单连接的一种共通解决方案。二、组成部分PPP协议由三个主要部分组成:数据帧封装方法:用于定义数据在传输过程中的格式。链路控制协议LCP(LinkControlProto
- Java进阶之泛型
m0_74824483
面试学习路线阿里巴巴java开发语言
泛型(Generics)定义泛型:允许在定义类、接口和方法时使用类型参数,从而在编译时捕获类型错误,提高代码的类型安全性和复用性。主要用途类型安全:避免类型转换错误,编译时检查类型安全。代码复用:通过泛型可以编写通用的类和方法,适用于多种数据类型。消除强制类型转换:在使用泛型时,编译器会自动进行类型转换,减少代码中的强制类型转换。泛型的基本语法标记符T是类型参数,通常使用T、E、K、V等字母来表示
- QT模型/视图结构之概述
华衣在盛
Qt5学习笔记qt开发语言
引言Qt的模型视图结构分为三部分,模型(model)、视图(view)、代理(Delegate)。其中,模型与数据源通信,并为其他不见提供接口;而视图从模型中获得用来引用数据条目的模型索引(ModelIndex)。在视图中,代理负责绘制绘制数据条目,当编辑条目时,代理和模型直接进行通信。模型/视图/代理之间通过信号和槽进行通信。它们之间的关系如下:数据发生变化时,模型发出信号通知视图。用户对界面进
- 第十四天 HarmonyOS应用开发实战:交互事件与动画效果全解析
MarkHD
HarmonyOS学习harmonyos交互华为
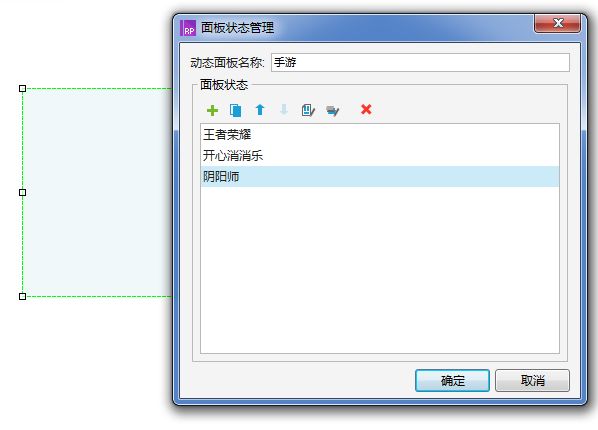
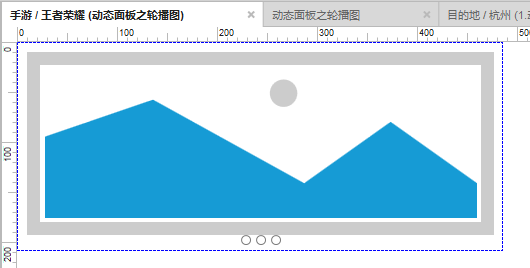
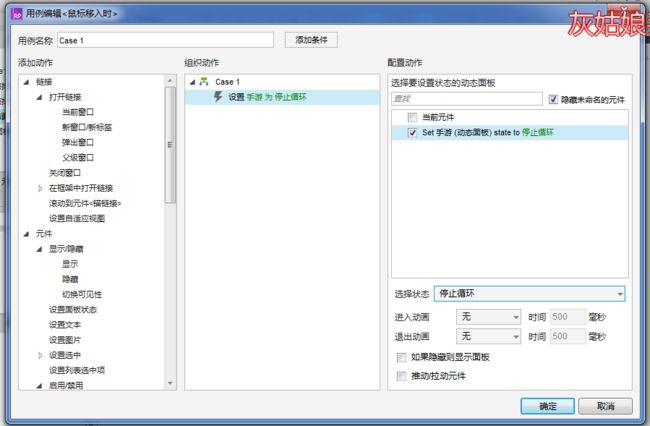
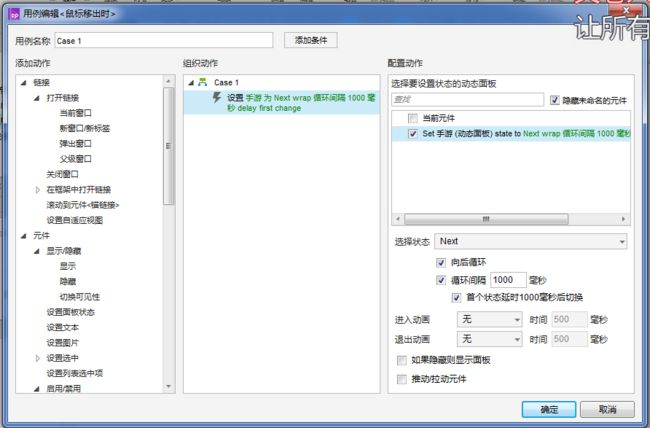
HarmonyOS应用开发实战:交互事件与动画效果全解析一、为什么交互与动画如此重要?在移动应用开发领域,优秀的交互设计和流畅的动画效果直接影响着用户留存率和应用评分。根据Google的调研数据显示,75%的用户会根据应用的视觉效果和交互体验决定是否继续使用。HarmonyOS作为新一代智能终端操作系统,提供了丰富的交互事件处理机制和强大的动画框架,帮助开发者打造极具吸引力的用户体验。二、Harm
- 2100年10月26日,星期四,芜湖
ZhuBin365
其它人工智能机器人
2100年10月26日,星期四,芜湖早上7:00,一阵轻柔的仿生鸟鸣唤醒了林薇。她舒适地伸了个懒腰,意识波轻轻触碰脑机接口,卧室的智能系统立刻接收到指令。窗帘缓缓拉开,让清晨的阳光洒入房间,室内温度自动调节到她最舒适的23摄氏度。林薇的床头柜上,一块透明的增强现实面板亮起,投射出今日日程、健康数据和通勤信息。她的脑机接口已经完成了睡眠数据分析,并同步到AR面板上,显示她昨晚的深度睡眠时长达到了8小
- Apache SeaTunnel 社区2025年全年计划公布,共同构建下一代数据集成生态
数据库
ApacheSeaTunnel社区正在全球范围内寻找热爱开源、乐于分享的技术先锋!无论你是开发者、用户、布道者还是行业专家,这里都有属于你的舞台。欢迎社区有志之士加入我们,一起推动开源数据集成工具的创新与发展!ApacheSeaTunnel社区全年活动规划一览:https://gzg9x067ms.feishu.cn/base/Hnp1bIKqLaAaTQsqzKscMJ0OnFd...申请流程:
- 数学建模与MATLAB实现:稳定状态模型与资源管理策略
青橘MATLAB学习
#数学建模Matlab编程实验数学建模算法
引言在实际问题中,动态过程的瞬时性态往往难以直接分析,而研究其稳定状态的特征则更具实际意义。本章介绍如何通过微分方程稳定性理论,结合再生资源管理、种群竞争等案例,分析系统的平衡点及稳定性,为实际决策提供数学依据。一、微分方程稳定性理论1.1基本概念自治系统:若微分方程组不显含时间变量ttt,则称为自治系统。例如:dxdt=F(x)\frac{dx}{dt}=F(x)dtdx=F(x)非自治系统可通
- 记录一次vue3使用ejs文件配合vite打包的异常
前端
打包后index.html内容异常,显示exportdefault"./assets/index-DxOHZ_2H.html"原因是因为工程项目想要使用ejs,结果配置assetsInclude:['/.ejs','/.html'],解决办法,去掉'*/.html'
- 【Qt】模型/视图(Model/View)框架详解(一)
郭老二
Qtqt
1、简述1.1框架Qt的模型/视图(Model/View)框架源自模型-视图-控制器(MVC);模型提供从数据集合(比如,数据库)中获取数据;视图提供显示数据的界面;控制器提供用户通过界面修改数据的接口;在Qt模型/视图框架中,称之为“委托Delegate”1.2通信模型,视图和委托使用信号和槽相互通信:来自模型的信号告知视图有关数据源所持有的数据的变化。来自视图的信号提供有关用户与正在显示的项目
- 小皮面板SQL连接与管理
Coding Happily
数据库
1.小皮面板官网下载phpstudy8.1.1.3。双击运行exe,一路next。2.放在D:\phpstudy_pro路径中。3.双击桌面图标:phpstedy_pro,面板左方<数据库<创建数据库,填写database_name,user_name,passwd。(所以,小皮是可多用户创建不同的数据库)4.配置全局环境。5.面板左方<软件管理
- 面向对象面向过程
3213213333332132
java
面向对象:把要完成的一件事,通过对象间的协作实现。
面向过程:把要完成的一件事,通过循序依次调用各个模块实现。
我把大象装进冰箱这件事为例,用面向对象和面向过程实现,都是用java代码完成。
1、面向对象
package bigDemo.ObjectOriented;
/**
* 大象类
*
* @Description
* @author FuJian
- Java Hotspot: Remove the Permanent Generation
bookjovi
HotSpot
openjdk上关于hotspot将移除永久带的描述非常详细,http://openjdk.java.net/jeps/122
JEP 122: Remove the Permanent Generation
Author Jon Masamitsu
Organization Oracle
Created 2010/8/15
Updated 2011/
- 正则表达式向前查找向后查找,环绕或零宽断言
dcj3sjt126com
正则表达式
向前查找和向后查找
1. 向前查找:根据要匹配的字符序列后面存在一个特定的字符序列(肯定式向前查找)或不存在一个特定的序列(否定式向前查找)来决定是否匹配。.NET将向前查找称之为零宽度向前查找断言。
对于向前查找,出现在指定项之后的字符序列不会被正则表达式引擎返回。
2. 向后查找:一个要匹配的字符序列前面有或者没有指定的
- BaseDao
171815164
seda
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class BaseDao {
public Conn
- Ant标签详解--Java命令
g21121
Java命令
这一篇主要介绍与java相关标签的使用 终于开始重头戏了,Java部分是我们关注的重点也是项目中用处最多的部分。
1
- [简单]代码片段_电梯数字排列
53873039oycg
代码
今天看电梯数字排列是9 18 26这样呈倒N排列的,写了个类似的打印例子,如下:
import java.util.Arrays;
public class 电梯数字排列_S3_Test {
public static void main(S
- Hessian原理
云端月影
hessian原理
Hessian 原理分析
一. 远程通讯协议的基本原理
网络通信需要做的就是将流从一台计算机传输到另外一台计算机,基于传输协议和网络 IO 来实现,其中传输协议比较出名的有 http 、 tcp 、 udp 等等, http 、 tcp 、 udp 都是在基于 Socket 概念上为某类应用场景而扩展出的传输协
- 区分Activity的四种加载模式----以及Intent的setFlags
aijuans
android
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity。可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity。
这需要为Activity配置特定的加载模式,而不是使用默认的加载模式。 加载模式分类及在哪里配置
Activity有四种加载模式:
standard
singleTop
- hibernate几个核心API及其查询分析
antonyup_2006
html.netHibernatexml配置管理
(一) org.hibernate.cfg.Configuration类
读取配置文件并创建唯一的SessionFactory对象.(一般,程序初始化hibernate时创建.)
Configuration co
- PL/SQL的流程控制
百合不是茶
oraclePL/SQL编程循环控制
PL/SQL也是一门高级语言,所以流程控制是必须要有的,oracle数据库的pl/sql比sqlserver数据库要难,很多pl/sql中有的sqlserver里面没有
流程控制;
分支语句 if 条件 then 结果 else 结果 end if ;
条件语句 case when 条件 then 结果;
循环语句 loop
- 强大的Mockito测试框架
bijian1013
mockito单元测试
一.自动生成Mock类 在需要Mock的属性上标记@Mock注解,然后@RunWith中配置Mockito的TestRunner或者在setUp()方法中显示调用MockitoAnnotations.initMocks(this);生成Mock类即可。二.自动注入Mock类到被测试类 &nbs
- 精通Oracle10编程SQL(11)开发子程序
bijian1013
oracle数据库plsql
/*
*开发子程序
*/
--子程序目是指被命名的PL/SQL块,这种块可以带有参数,可以在不同应用程序中多次调用
--PL/SQL有两种类型的子程序:过程和函数
--开发过程
--建立过程:不带任何参数
CREATE OR REPLACE PROCEDURE out_time
IS
BEGIN
DBMS_OUTPUT.put_line(systimestamp);
E
- 【EhCache一】EhCache版Hello World
bit1129
Hello world
本篇是EhCache系列的第一篇,总体介绍使用EhCache缓存进行CRUD的API的基本使用,更细节的内容包括EhCache源代码和设计、实现原理在接下来的文章中进行介绍
环境准备
1.新建Maven项目
2.添加EhCache的Maven依赖
<dependency>
<groupId>ne
- 学习EJB3基础知识笔记
白糖_
beanHibernatejbosswebserviceejb
最近项目进入系统测试阶段,全赖袁大虾领导有力,保持一周零bug记录,这也让自己腾出不少时间补充知识。花了两天时间把“传智播客EJB3.0”看完了,EJB基本的知识也有些了解,在这记录下EJB的部分知识,以供自己以后复习使用。
EJB是sun的服务器端组件模型,最大的用处是部署分布式应用程序。EJB (Enterprise JavaBean)是J2EE的一部分,定义了一个用于开发基
- angular.bootstrap
boyitech
AngularJSAngularJS APIangular中文api
angular.bootstrap
描述:
手动初始化angular。
这个函数会自动检测创建的module有没有被加载多次,如果有则会在浏览器的控制台打出警告日志,并且不会再次加载。这样可以避免在程序运行过程中许多奇怪的问题发生。
使用方法: angular .
- java-谷歌面试题-给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数
bylijinnan
java
public class SearchInShiftedArray {
/**
* 题目:给定一个固定长度的数组,将递增整数序列写入这个数组。当写到数组尾部时,返回数组开始重新写,并覆盖先前写过的数。
* 请在这个特殊数组中找出给定的整数。
* 解答:
* 其实就是“旋转数组”。旋转数组的最小元素见http://bylijinnan.iteye.com/bl
- 天使还是魔鬼?都是我们制造
ducklsl
生活教育情感
----------------------------剧透请原谅,有兴趣的朋友可以自己看看电影,互相讨论哦!!!
从厦门回来的动车上,无意中瞟到了书中推荐的几部关于儿童的电影。当然,这几部电影可能会另大家失望,并不是类似小鬼当家的电影,而是关于“坏小孩”的电影!
自己挑了两部先看了看,但是发现看完之后,心里久久不能平
- [机器智能与生物]研究生物智能的问题
comsci
生物
我想,人的神经网络和苍蝇的神经网络,并没有本质的区别...就是大规模拓扑系统和中小规模拓扑分析的区别....
但是,如果去研究活体人类的神经网络和脑系统,可能会受到一些法律和道德方面的限制,而且研究结果也不一定可靠,那么希望从事生物神经网络研究的朋友,不如把
- 获取Android Device的信息
dai_lm
android
String phoneInfo = "PRODUCT: " + android.os.Build.PRODUCT;
phoneInfo += ", CPU_ABI: " + android.os.Build.CPU_ABI;
phoneInfo += ", TAGS: " + android.os.Build.TAGS;
ph
- 最佳字符串匹配算法(Damerau-Levenshtein距离算法)的Java实现
datamachine
java算法字符串匹配
原文:http://www.javacodegeeks.com/2013/11/java-implementation-of-optimal-string-alignment.html------------------------------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第一课
dcj3sjt126com
englishword
long 长的
show 给...看,出示
mouth 口,嘴
write 写
use 用,使用
take 拿,带来
hand 手
clever 聪明的
often 经常
wash 洗
slow 慢的
house 房子
water 水
clean 清洁的
supper 晚餐
out 在外
face 脸,
- macvim的使用实战
dcj3sjt126com
macvim
macvim用的是mac里面的vim, 只不过是一个GUI的APP, 相当于一个壳
1. 下载macvim
https://code.google.com/p/macvim/
2. 了解macvim
:h vim的使用帮助信息
:h macvim
- java二分法查找
蕃薯耀
java二分法查找二分法java二分法
java二分法查找
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 11:40:03 星期二
http:/
- Spring Cache注解+Memcached
hanqunfeng
springmemcached
Spring3.1 Cache注解
依赖jar包:
<!-- simple-spring-memcached -->
<dependency>
<groupId>com.google.code.simple-spring-memcached</groupId>
<artifactId>simple-s
- apache commons io包快速入门
jackyrong
apache commons
原文参考
http://www.javacodegeeks.com/2014/10/apache-commons-io-tutorial.html
Apache Commons IO 包绝对是好东西,地址在http://commons.apache.org/proper/commons-io/,下面用例子分别介绍:
1) 工具类
2
- 如何学习编程
lampcy
java编程C++c
首先,我想说一下学习思想.学编程其实跟网络游戏有着类似的效果.开始的时候,你会对那些代码,函数等产生很大的兴趣,尤其是刚接触编程的人,刚学习第一种语言的人.可是,当你一步步深入的时候,你会发现你没有了以前那种斗志.就好象你在玩韩国泡菜网游似的,玩到一定程度,每天就是练级练级,完全是一个想冲到高级别的意志力在支持着你.而学编程就更难了,学了两个月后,总是觉得你好象全都学会了,却又什么都做不了,又没有
- 架构师之spring-----spring3.0新特性的bean加载控制@DependsOn和@Lazy
nannan408
Spring3
1.前言。
如题。
2.描述。
@DependsOn用于强制初始化其他Bean。可以修饰Bean类或方法,使用该Annotation时可以指定一个字符串数组作为参数,每个数组元素对应于一个强制初始化的Bean。
@DependsOn({"steelAxe","abc"})
@Comp
- Spring4+quartz2的配置和代码方式调度
Everyday都不同
代码配置spring4quartz2.x定时任务
前言:这些天简直被quartz虐哭。。因为quartz 2.x版本相比quartz1.x版本的API改动太多,所以,只好自己去查阅底层API……
quartz定时任务必须搞清楚几个概念:
JobDetail——处理类
Trigger——触发器,指定触发时间,必须要有JobDetail属性,即触发对象
Scheduler——调度器,组织处理类和触发器,配置方式一般只需指定触发
- Hibernate入门
tntxia
Hibernate
前言
使用面向对象的语言和关系型的数据库,开发起来很繁琐,费时。由于现在流行的数据库都不面向对象。Hibernate 是一个Java的ORM(Object/Relational Mapping)解决方案。
Hibernte不仅关心把Java对象对应到数据库的表中,而且提供了请求和检索的方法。简化了手工进行JDBC操作的流程。
如
- Math类
xiaoxing598
Math
一、Java中的数字(Math)类是final类,不可继承。
1、常数 PI:double圆周率 E:double自然对数
2、截取(注意方法的返回类型) double ceil(double d) 返回不小于d的最小整数 double floor(double d) 返回不大于d的整最大数 int round(float f) 返回四舍五入后的整数 long round