Vue入门基础
- 一、什么是vue
- 二、与原生JS的区别
- 三、数据绑定
-
- 四、事件处理
- 五、列表渲染
- 六、条件渲染
- 七、Class与Style绑定
- 八、计算属性
- 九、侦听器
- 十、插槽
-
一、什么是vue
vue是一套用于构建用户页面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
二、与原生JS的区别
我们可以通过一个小案例来演示
案例:把输入框中的信息实时显示在span标签中
三、数据绑定
数据绑定就是将Vue实例中的data属性中的数据显示在挂载点中
1、内容绑定
将data中的数据显示成内容
<div id='app'>
<p>{
{msg}}p>
div>
若想显示html标签只要是标签中用v-html即可
<div id='app'>
<p v-html>{
{msg}}p>
div>
2、属性绑定
将data中的数据作为某个元素的属性值
使用v-bind即可,属性可以是内置的,也可以自定义的,简写方式:
<p v-bind:id="id" :class="class">{
{msg}}p>
3、表单标签的值
可以使用v-model指令在表单标签中使用双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素
1、文本框和文本域
<input type:'text' v-model="msg">input>
<textarea v-model:'msg'><textarea>
2、复选框
单选框
{
{gender}}
下拉框
{
{city}}
传递参数
四、事件处理
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<div id=app>
<button v-on:click='greet'>button>
div>
var app = new Vue({
el:'#app',
data:{
name:'holle Vue'
},
methods:{
greet:function(event){
alert(this.name + '!')
if (event) {
alert(event.target.tagName)
}
}
})
五、列表渲染
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<div id='app'>
<ul>
<li v-for="blog in blogs">{
{blog}}li>
ul>
<ul>
<li v-for="stu in stus">姓名:{
{stu.name}} 年龄:{
{stu.age}}li>
ul>
div>
var app = new Vue({
el:"#app",
data:{
blogs:['三国演习','西游记','老夫子'],
stus:[
{
name:'小明',age:18},
{
name:'小张',age:11},
{
name:'小王',age:12}
]
}
})
从服务器中获取数据
六、条件渲染
1、v-if指令用于条件性的渲染一块内容
hello Vue
2、也可以使用v-else添加一个else块
hello Vue
hello world
3、在元素上使用v-if条件渲染分组
当需要切换多个元素的时候可以把v-if添加到template内,因为元素是一个不可见元素,渲染的结果将不包含元素
Title
Paragraph 1
Paragraph 2
4、v-if-else顾名思义就是充当v-if的else if块,可连续使用
满分
良好
及格
不及格
请输入正确的成绩
5、v-show同样是根据条件展示元素
hello
与v-if不同的是v-show的元素会始终被渲染并保留在DOM中。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
七、Class与Style绑定
我们可以使用v-bind来绑定类名或内联样式
绑定class,以动态的切换class,也可以与普通的class共存
<div class="static" v-bind:class="{active:isActive,'text-danger:hasError'}">div>
data{
isActive:true
hasError:false
}
渲染结果为:
<div class='static active'>div>
绑定内敛级样式
语法v-bind:style
div>
data:{
activeColor:"red",
fontSzie:13
}
也可以直接绑定到一个样式对象中,这样会使模板更清晰
<div v-bind:style="active">div>
data:{
active:{
color:'red',
fontSize:'30px'
}
}
八、计算属性
当我们需要计算模板中的值时可以使用计算属性(computed)
{
{message}}
{
{reverseMessage}}
var app = new Vue({
el:"#app",
data:{
message:"Hello"
},
computed:{
reverMessage(){
return this.message.split('').reverse().join('')
}
}
})
九、侦听器
侦听器可以观察和响应Vue实例上的数据变动
<div id="app">
<div>
问题:<input v-model="question">
div>
<div>{
{answer}}div>
div>
var app = new Vue({
el: "#app",
data: {
question: "",
answer: [],
},
watch: {
question(newValue) {
this.getAnswer()
}
},
methods: {
getAnswer: function () {
let that = this
axios.get('http://localhost:3000/answer.php?q=' + this.question)
.then(function (response) {
that.answer = response.data
})
}
}
})
php代码
$question = $_GET['q'];
$answer=[];
switch($question){
case "小":
$answer=['小孩子','小姐姐','小鲜肉'];
break;
case "小鲜肉":
$answer=['小鲜肉是什么','小鲜肉有什么用','小鲜肉可以吃吗'];
break;
case "小鲜肉演戏":
$answer=["小鲜肉演戏太假","小鲜肉被封杀","小鲜肉不会做演员"];
break;
}
echo json_encode($answer);
?>
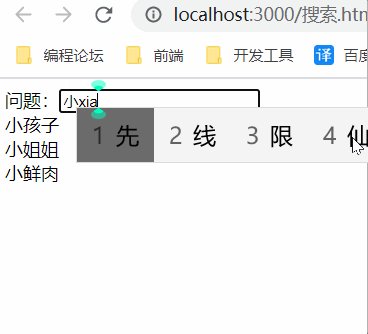
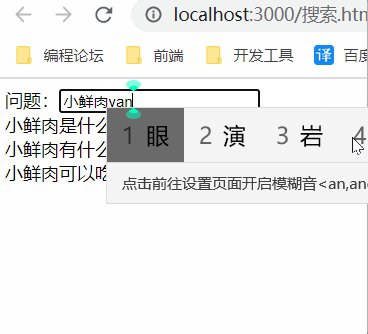
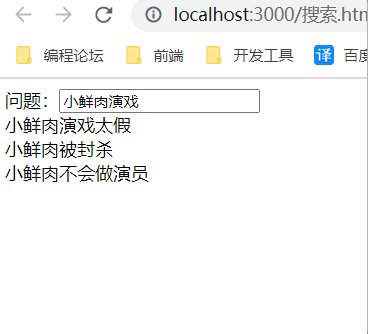
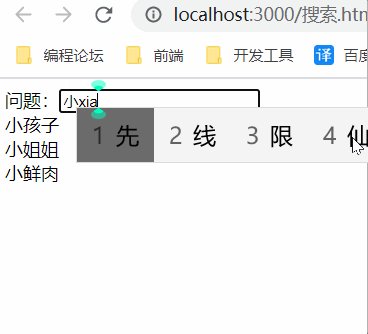
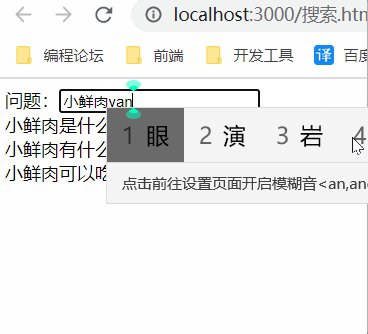
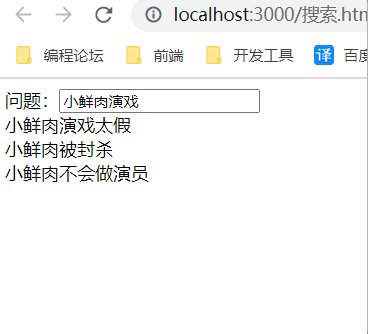
演示
nswer = response.data
})
}
}
})
php代码
```php
演示

十、插槽
插槽内容
var el_div = {
template:`
`
}、
<div id=app>
<el-div>
<span>插槽内容span>
el-div>
div>
当组件渲染时,slot会被替换为插槽内容。插槽内可以包含任何模板代码
后备内容
有时为一个插槽设置具体的后备 (也就是默认的) 内容是很有用的,它只会在没有提供内容的时候被渲染。例如在一个
<button type="submit">
<slot>slot>
button>
我们可能希望这个