淘系前端搭建服务在2020年有哪些变化?
我是淘系前端搭建服务团队的步天,目前负责建设天马搭建服务和斑马搭建平台,既提供通用的搭建服务,也提供直接可用的搭建产品。在开始之前,先介绍一些下面会提到的名词,有助于更好的理解:
搭建:可以给到非技术同学,通过拖拽、配置的方式,产出页面来运作自己的业务
模块:搭建操作的最小单位
天马:淘系搭建服务团队建设的,面向阿里内部多个 BU 提供服务的搭建中台,可以协助业务快速构建一个业务搭建系统
斑马:基于天马服务建设的通用搭建系统,可以低门槛低成本协助业务快速构建自己的页面并投放给到用户
wormhole:天马配套的渲染服务,用于动态渲染页面,输出 HTML 给到用户访问
在去年的差不多时间,写过一篇《淘宝前端在搭建服务上的探索》(https://zhuanlan.zhihu.com/p/137470317)。
讲了很多搭建在过去发生的变化,以及为什么会有天马这样的搭建服务,更多算是对过去的一些总结。本文会把重点放在最近一年我们做的一些事情和变化上。
说到变化,最近也看了一些关于创新的文章,大家对于颠覆、突破性的创新总是有很多期待,iPhone 4 是真正的创新,但容易忽视之后每一代 iPhone 上“持续比上一代做得更好”的更新(镜头、芯片),以及从产品到服务的升级(健康、钱包),最讽刺的是,最近在长沙尝试用手机支付坐地铁,结果无论是云闪付还是长沙地铁 app,都没办法走完流程,最后通过 apple pay 搞定了。
搭建是网状偏整合的体系,会比较多地受到来自垂直技术领域比如工程,DSL 甚至客户端渲染体系的影响,同时也会反过来产生影响其他领域,而比较少会集中在某个特定的方向上深入。持续、渐进式地做出好的变化,连接好上下游的技术体系,面向用户(无论技术还是非技术同学),给到不断变好的服务和产品,就是目前搭建服务团队最重要的事情。
“搭建”和“低代码”
搭建还是一个相当宽泛的概念,中后台有搭建,智能化有搭建,天马也是一个搭建服务。
回溯到十几年前,就已经有 Dreamweaver 这样的产品,在做低代码的事情,只是当时的 Web 页面复杂度没这么高,并且有没有如今 Web Component 级别的抽象,但是相对当时来说,Dreamweaver 就是一个标准的低代码产品。
而天马定义的搭建,和低代码最大的差异,除了模块粒度上的限制,最大的不同时建立了一个与后端数据投放系统(后面简称“投放”)的关联。最后交付给到用户的页面,是由搭建的页面结构和投放的数据配置共同决定的,这也意味着搭建和投放之间是有一个非常强的关联,这个关联就是天马定义的 PMT (页面-模块-资源位)结构。基于这个结构,后端逻辑是可以感知到 UI 结构,结合 UI 和数据后,通过算法给出适合当前消费者的个性化结果,既可以是商品的个性化,也可以是 UI 展示的个性化。甚至未来整个页面可以通过数据化的方式生产,而不是需要人为搭建。天马的搭建本质上是在简化和甚至替代手动运维业务的工作。简而言之,天马搭建解决的是业务效率问题,低代码解决的是研发效率的问题。
回顾2019
如前面说的,搭建本身是一个很长的链路,涉及到物料体系、DSL、研发、工程、业务管理、后端数据系统、埋点、监控、性能优化。从服务的视角,我们选择了从如何快速构建业务搭建平台的视角,定义了天马应该提供哪些能力,哪些是可以由业务自己来创新的。
天马服务的业务搭建平台,是由搭建系统应用 + 一批可搭建的模块 + 一批给到用户展示的页面组成。
所以我们定义了天马核心的三大块:
基础的搭建物料研发能力
稳定的搭建 API 和渲染服务
高效的搭建投放编辑器
在这个架构的基础上,重点在服务层实现了搭投标准和模块规范,并在链路上进行管控,实现了模块互通和页面体验的基础保障。
从19年至今,天马逐渐服务了集团很多 BU 的搭建系统,减少了很多不那么必要的重复建设,也在一定程度上实现了跨业务、跨 BU 的模块流动能力。除了为业务提效之外,天马本身依然是一层非常薄的 API 服务,很薄的好处是可以让天马来适应业务系统的抽象模式,只要业务有诉求,搭建并不一定是页面维度的,也可以是活动维度的,或者是应用维度,小程序维度等等,天马未来也可以做更多有弹性的能力来适应业务的变化。现在各个搭建系统的多样化背后也是代表了各个系统都在往如何更好地支撑自己的业务为目标在前进。
2020 的变化
▐ 研发能力升级
天马的模块的研发模式非常像 React 源码应用,而不是一个通常的 npm 组件。
一方面是因为存在页面维度依赖去重的诉求,同时 Webpack 即使是 Module Federation 对于渲染侧依然是一个比较重的方案,所以天马本身还是自己定义和管理了一套依赖关系,可以对应到 Webpack Dependency,SystemJs 甚至未来直接可以不依赖 Webpack 直接在浏览器裸跑 ESM。
另一方面,由于天马搭建体系生产页面量巨大,且状态切换频繁,并不会在发布的时候进行构建,都是通过定时回源来动态 combo CDN 不同版本资源实现快速发布和生效的,所以模块最终交付产物是一个个 CDN 文件。也就是说,每个模块都会单独构建出发布到 CDN 上的产物。
最早,天马的模块构建器是封装好的大而全的 webpack 流程包,然后开放 N 个配置参数来支持各种定制的构建诉求。但是随着定制诉求的增加,构建包逻辑越来越多,加上 babel 版本升级等社区技术方案带来的 break change,也就让我们萌生了从大而全改到只提供基础逻辑,定制部分拆分出去的想法。(应了一句土话:架构复杂就分层,定制逻辑多了就插件化),顺带把几年升不上去的 babel 版本也升级下。
定制有很多种模式,原本的构建器是参数定制的模式,受限于构建器本身的升级,能定制的想当有限,且复杂度也较高。最早的时候也考虑过是不是需要做一个多构建器串行执行的架构,后来想想也不是很合理,多个独立的构建器之间,依赖关系并不清晰,而且额外的启动成本,整个构建时间应该会非常难看。
最后选择了Build-script (https://github.com/ice-lab/build-scripts)作为构建器重构的方向,Build-script 做了核心两个事情,多任务和插件,对应到天马,分别解决多端构建产物的管理,以及如何通过插件的方式来定制自己的构建流程,同时 webpack 本身的 tapable 机制也让插件可以自由决定在构建的哪个阶段做什么事情,比较好地解决了原来构建器的定制难题。
目前最新的构建器处理流程大致如下:
模块文件校验
根据不同的端获取不同的 webpack 配置(小程序、weex、web等有一些差异)
启动多端多任务并发构建
依赖的天马组件计算依赖关系,生成 seed,非天马打包到 bundle 内
拷贝剩余需要用到的文件
重构后的构建器切换到了 TS 研发,也增加了大量单测作为稳定性保障。
构建器的维护策略上,也做了一些调整,正常的 build-script 插件是用户本地 package.json 里设置的版本更新的,和社区的研发工具类似,开发者自己决定我要用什么版本,其结果就是大部分都会处于一个低版本的状态,最终因为版本跨度过大,导致无法再往上升级,在开源社区,使用者需要自己买单,但在内部,这样不是一个健康的状态。因为开发工具算是离线产品,统一升级反倒能让开发者更多关注业务本身,而不是研发工具如何升级上,同时也可以持续保障开发者能享受到构建器升级带来的好处。
当然,由于构建器是统一升级的,所以配套的灰度发布能力也需要跟上,避免一次发布异常阻塞所有开发者正常使用。同时也在提供开关做差异化的基础上,增加了灰度试用的能力。如果又遇到一些因为规范原因等导致的基础库 break change,那就需要新起一个构建器来做迁移升级了。
▐ 渲染能力的升级
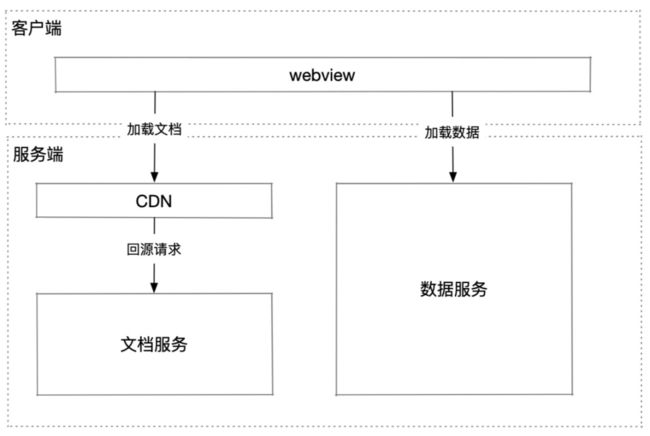
天马内部还有一个历史相对悠久的页面渲染服务 wormhole,早在 15 年的时候,我们就已经分享过《双11 的大规模 Node.js 应用》(https://github.com/tmallfe/tmallfe.github.io/issues/28),当时核心的 CDN + 源站架构,一直沿用到现在。
最早设计 wormhole 的时候,提供了源站(中心化渲染服务) 和应用化(业务独立部署) 两个版本:
中心化服务:采用 CDN + 源站架构,提供中心化的渲染能力,这样业务不需要关注页面的运维
业务独立部署版本:搭建的产物可以被更多系统和应用引用,甚至和 Java 应用同机部署,然后和后端数据做更多的联动。
但在18年之前,wormhole 的应用化模式就已经失去了维护性,逐渐被废弃。废弃的主要原因:
源站和应用化功能上差异并不大,随着异步渲染的普及,在后端请求数据交互的诉求没有那么强烈,应用化的功能都可以被源站取代
当时的浏览器端 DSL 还不稳定,每年一次的技术框架升级已经让业务同学足够折腾了,天猫的业务线数量又特别多,多维护几个 Node.js 应用对于业务来说投入产出比非常有限。
异步渲染时代
再往前一年,随着客户端 WebView 逐渐占了大部分淘系页面的渲染场景,并且客户端页面、API数据缓存方案带来了很多限制,以及个性化的普及,异步渲染的方已经覆盖了大部分淘系营销活动页面,wormhole 的职责本身从单纯做渲染,升级到额外提供页面结构的服务,给到后端数据网关来消费,数据接口从单纯感知到单个楼层的数据,升级到可以做很多页面级别的数据操作,从而可以做到只在客户端缓存一份 HTML 页面,就可以渲染出 N 个不同的页面(接近纯 native 的渲染方式)。同时数据网关的收敛也让 API 数据缓存变成了默认优化手段。这也就是 wormhole + 数据网关的终端渲染架构设计。
但这样的设计,背后也有一些问题。
从工程上,wormhole 本身在原来简单的 CDN 源站架构上,也被数据网关链路依赖。为了避免 wormhole 需要扛数据接口带来的海量流量,增加了一层 cache 应用,来模拟 CDN 的 cache 机制,用少量的机器来扛网关来的流量,避免 wormhole 需要为此增加很多机器,并且对正常页面渲染带来负面影响。
从架构上,前面有很长一段时间,数据网关应该是前端还是后端来运维都是一个比较模糊的状态,数据网关和背后的投放引擎需要流量对等,也和投放引擎的数据结构强耦合,但是数据网关又是在解决偏端侧的问题,如何分屏、分终端加载,还有智能 UI 之类的逻辑,这些都是前端关注的部分。
并且,即使在这样的异步渲染架构下,很多页面的性能还在持续劣化,因为模块越来越复杂,请求的数据量也很大,用户的机型设备也在多样化,就是架构不前进,业务复杂后,结果就是在倒退。
wormhole 的去中心化版本
前面讲了很多背景,也引出了 wormhole 在 2020 年重点的两个事情:
探索新的同步渲染能力,页面直出的秒开体验
利用 FaaS 的能力快速构建业务数据网关
这两件事情看起来关联并不大,一个是网关,一个是渲染,但背后就是 wormhole 去中心化版本要重点解决的问题,也是我们定义的 wormhole 未来发展的方向,“面向用户体验的渲染服务”。最终 wormhole 3.0 交付物就是 npm 包格式的 SDK。
去中心化是相对原本源站中心化的另一面。刚开始做去中心化版本的时候,业务都还在用后端提供的统一数据网关,受到后端业务域限制,方案无法被快速复用。同时,不同逻辑的业务之间复用网关,数据模型的一致性上就已经有很大的问题。以及大流量背景下,如果没有做好隔离和容灾,业务之间相互影响也是个定时炸弹。
原本我们想的比较简单,快速开发了一个版本的 wormhole SDK,期望结合 FaaS 替代淘系 Java 版本的数据网关,但是由于这样的调整对于淘系投放引擎来说是巨大的改造,一方面是 FaaS 体系之前并没有接受过大促级别流量的考验,另一方面由于网关和 Java 投放引擎之间存在多个请求数据然后再组装并返回,每次页面级数据量都比较大,潜在的网卡流量瓶颈也是一个风险,这个事情直接被叫停了,并且也不知道下一步如何开展,讨论了几次,并没有特别好的解决方案。于是我们也就把重点放在完善 wormhole SDK,并先尝试从流量不那么大的业务开始尝试。目标不变,只是需要更多耐心。
另一方面,wormhole 之前提供给 ICBU 的 SSR 服务,是面向海外的定制解决方案,在淘系营销活动内使用是一件没有提及过的事情,对于风险和消耗的资源也无法预知。在海外场景下,由于移动网络、宽带质量差,B端用户多,PC 访问占比高的背景下,首屏可见时间是有非常大的提升。考虑到 Lazada 、 AE 都是天马的用户,同时 SEO 诉求,并且多国家访问体验升级是必然的诉求。在数据网关完善沉积期间,我们也尝试在 wormhole SDK 上集成 SSR,也可以升级下原本 SSR 架构,从统一部署和运维多个国家的渲染服务,升级到可以直接由业务自己部署,然后也开放了更多定制的可能。
这里要非常感谢飞猪的同学,wormhole 去中心化版本的初期,飞猪团队给了很大的支持,无论是数据网关还是 SSR,都早早地介入并应用,给了我们更多时间进行尝试和优化,这样才有可能在2020年8月的某一天,我们有机会给到双11项目组一个能够让用户更快打开页面的方案。
一个技术方案上双11,是有非常严格的流程,比如必须在前面的大促里做完备的验证,技术架构需要评审,架构组需要 review 等等。既然有这么多环节来保障,从双 11 体验优化会上提出 SSR 之后,我们就没打算停下来。
最开始考虑沿用 CDN 链路无缓存回源到 SSR 服务,用 CDN 边缘计算进行容灾,但由于直出的 HTML 涉及到数据透出和防爬,各种安全问题接踵而至,边缘计算容灾的方案本身也有一些绕,不够简单直接。并且 HTML 直接 SSR 会带来比较恶心的白屏时间,用白屏替代原来的红屏蓝屏(页面背景色)好像也不是那么回事,并且 HTML 直出无法使用客户端的各种 HTML 缓存、API 数据缓存优化。距离双11的时间已经很短,以上这些问题即使解决了,也没有充分的时间进行验证,并且方案不够简单直接,存在一些风险。
这时候,就绕回了现有的 Java 数据网关,如果我们可以在 Java 数据网关返回的数据里,返回渲染好的 HTML,而不是待渲染的 JSON 数据,就可以在尽量少改动整体链路的情况下,实现页面直出,“异步渲染模式下的 SSR ”。具体可以见《2020 双十一会场体验 SSR 优化 - 走向更复杂的渲染架构》
不过,网卡流量瓶颈的问题依然没有解决,所以长期的方案,需要去掉对 Java 网关的依赖。
并且在业务部署自己的 SSR 服务之后,也可以在同个服务上开启 wormhole 提供的数据网关能力,SSR + 数据网关的组合也算是目前业务体验升级的标配了。
应用化和去中心化的差异
从表面上看,有点像是绕回了应用化的老路,把之前废弃的独立部署版本再捡起来?
不一样的地方:
去中心化版本是源站版本的超集,除了传统的 xtpl 渲染之外,还提供了包括 SSR、数据网关等更多面向终端的解决方案,存在较强的不可替代性,只要是想在搭建域探索更高的体验,去中心化版本都可以带来更多的惊喜。
wormhole SDK 不是一个仅 Node.js 解决方案,面向未来,可以在浏览器、客户端、CDN 等更多的地方进行部署
wormhole SDK 的数据部分,因为有了页面结构和数据,可以让前端以低成本,在服务端也可以做更多数据流的处理。
▐ 斑马搭建平台 SaaS 化
目前天马官方维护了一个通用的搭建平台“斑马”,应用了天马提供的大部分服务,即是一个用户端产品,也是天马的示例应用。
但是通用就意味着没有业务属性,创建页面,选择模块,选择数据,发布页面就差不多覆盖了斑马的所有操作。搭建不像 Office 套件,搭建是一个业务流程,不是纯工具流程,过分通用会让用户需要跨 N 个系统才能做完 1 件事情。所以斑马本身的用户流失还是比较快的,很多运营对于斑马的使用体感也比较差。
2019年的时候,天马做了一些事情,能够让业务快速接入天马体系,有自己的搭建应用,模块,然后运作自己的业务。快速接入因为始终需要研发手动接入,优化到一定阶段就会有瓶颈,存在投入产出比的问题。所以我们提出了 SaaS 化接入的能力的方向,“最快接入天马的方式,就是使用斑马定制出自己的搭建系统”。
在舒文之前发的《浅谈阿里前端的多样化》中也提到:
搭建技术也一样 - 一个业务的运行通常不是搭建一个页面就完成了 - 它涉及到整个业务的执行周期。好比一个线下商场要做一场年货活动,上架商品 这个任务只是工作中的一部份,其他包括不限于选商家、选货品、制造氛围、顾客动线都是必须得完成的工作。
而线上业务的运行亦如此,除了“搭建页面” 这个看似简单的动作外,还有各种上下游环节,包括不限于 - 数据哪来(选品)、以什么规则展示(算法千人千面)、抵达什么用户(人群规则)、界面是怎样的(新式交互)、在哪儿展示(跨端渲染)、浏览体验是否又快又好(性能&质量)、业务效果如何(数据看板)等等,每个环节都或多或少地关联着前端相关技术。
当下斑马就是让每周将近1000名运营同学勉强在使用,能用,但是不好用,最后某一天实在无法忍受难用,可能就选择了另外一个相对更适配业务流程的系统。但每个业务都要自己接入天马,运维一个搭建应用,还是不现实的事情,对于维护搭建系统的同学也有投入产出比的问题。
所以对于斑马来说,接下来需要能够做更多的多样化和开放,要搭建一个规则页,我就可以直接进来就是编辑富文本,而不是还要拖模块投放数据;已经有前置业务系统已经生产好了数据,就应该可以一键创建好和已有数据关联的页面而不是还需要花几个小时把页面搭建出来。
基于这个目标,以及原本斑马期望去给到业务更多提效的可能,接下来斑马就得从产品和架构上支持一定程度上的定制和开放。设计一个能够被定制的系统是很有意思的事情,社区内也有很多标杆公司有非常深入的尝试,如 Salesforce,Figma 等等。
定制概念有点大,落地的时候还是要一步步走,所以一开始重点都是放在前端扩展的定制上。
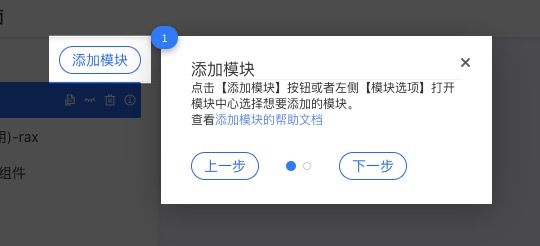
就如搭建编辑器的前端部分为例,我们将前端的定制分为可替换和可扩展两个部分。下面是一个完整的搭建界面:
可替换就是可以让原本的部分组件,可以被换成自定义的部分。如顶部导航为例,画圈的部分都可以被替换。
本质上是 props 传入的组件,以某种规则渲染到特定的位置上。
![]()
![]()
可扩展则是可以对整个操作流程进行定制,比如发布的时候多一个流程卡口。
扩展的本质则是不局限于渲染本身,可以操作到包括数据流等等更多的处理逻辑上。比如可以用扩展的方式,实现包含与核心功能交互的新手引导,而不会对核心逻辑代码有强耦合。
斑马的核心链路都支持了 UI 层的定制,当然前端可定制扩展仅仅是 SaaS 化的一小步,还有更多涉及到后端部分的,包括扩展字段存储,跨系统交互等等更复杂的方案,也会在后面做更多的探索。现在的前端方案,虽然小,但是是一个很好的开始。毕竟决定要不要让斑马开放定制的过程比实现扩展能力还是要漫长和艰难许多。接下来也会让前端定制扩展部分重点去解决页面创建和自动化搭建效率上,而不仅仅只是提供定制能力就可以了。
最后
虽然写了很多,但实际上也只是挑了 3个变化讲了一下,还有很多事情并没有提及,也可以说一些接下来的方向:
现有模块标准怎么和 Web 标准更好地融合?
如何给到符合消费者偏好的 UI 展现?
天马的服务以怎么样的形式开放给到外部企业来使用?
上面只是问题中的几个,期待有更多的同学一起建设搭建体系,让搭建走向更加工业化的生产水平。
天马团队诚招在工程、Node.js、SaaS、搭建领域有探索和成果的前端同学,可以邮件联系 [email protected] 或者加微信 kimchi_wu 细聊。
✿ 拓展阅读
作者|歩天
编辑|橙子君
出品|阿里巴巴新零售淘系技术