npm,cnpm,yarn这三个或许使用Hexo,Hugo,vuepress等静态博客搭建的小伙伴们来说,会经常遇见,会使用它们进行插件,依赖包等的安装、卸载与更新,如果你是前端开发者或者是准备从事前端的话,你会经常与它们三个打交道,下面简单的说说它们三剑客吧!
npm是什么?
npm 为你和你的团队打开了连接整个 JavaScript 天才世界的一扇大门。它是世界上最大的软件注册表,每星期大约有 30 亿次的下载量,包含超过 600000 个 包(package) (即,代码模块)。来自各大洲的开源软件开发者使用 npm 互相分享和借鉴。包的结构使您能够轻松跟踪依赖项和版本。引自npm中文网
npm (node package manager)是 JavaScript 世界的包管理工具,是 Node.js 平台的默认包管理工具,是前端模块化下的一个标志性产物,简单地说,就是通过npm下载模块,复用已有的代码,提高工作效率。
下面是关于 npm 的快速介绍:
npm 由三个独立的部分组成:
网站
注册表(registry)
命令行工具 (CLI)
网站 是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
注册表 是一个巨大的数据库,保存了每个包(package)的信息。
CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
npm常用命令
- 查看npm的版本
npm -v #npm -version
- 查看npm帮助
# 查看所有的命令帮助
npm help
如果要单独查看install命令的帮助,可以使用下面的命令
npm help install
- 查看安装过的所有包
npm list #列出当前安装过的所有包
或者简写
npm ls
npm ls -g #查看全局安装的模块及依赖
- 本地安装依赖包和全局安装(global)
#安装nodejs的依赖包,默认安装最新版本(本地)
npm install
一次性安装多个(本地)
npm install 模块名 模块名
安装指定版本号的依赖包(本地)
npm install @version
将包安装到全局环境中
npm install -g
根据package.json文件安装
npm install
- 卸载依赖包
npm uninstall
npm uninstall gulp --save-dev #卸载开发版本的模块
- 安装生产阶段的依赖包
-S, - -save 安装包信息将加入到dependencies(生产阶段的依赖)
npm install gulp --save 或 npm install gulp -S
package.json文件的 dependencies 字段:
"dependencies": {
"gulp": "^4.0.2"
}
- 安装开发阶段的依赖包
-D, --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
npm install gulp --save-dev 或 npm install gulp -D
package.json 文件的devDependencies字段:
"devDependencies": {
"gulp": "^4.0.2"
}
- 安装可选阶段的依赖包
-O, --save-optional 安装包信息将加入到optionalDependencies(可选阶段的依赖)
npm install gulp --save-optional 或 npm install gulp -O
package.json文件的optionalDependencies字段:
"optionalDependencies": {
"gulp": "^4.0.2"
}
- 精确安装指定版本依赖包
-E, --save-exact 精确安装指定模块版本
npm install gulp --save-exact 或 npm install gulp -E
输入命令npm install gulp -ES,留意package.json 文件的 dependencies字段,以看出版本号中的^**消失了。
"dependencies": {
"gulp": "4.0.2"
}
模块的依赖都被写入了package.json文件后,他人打开项目的根目录(项目开源、内部团队合作),使用npm install命令可以根据dependencies配置安装所有的依赖包。
npm install
注意:
npm 的package.json中的~和^
~ 会匹配最近的小版本依赖包,比如~1.2.3会匹配所有1.2.x版本,但是不包括1.3.0
^ 会匹配最新的大版本依赖包,比如^1.2.3会匹配所有1.x.x的包,包括1.3.0,但是不包括2.0.0
- 更新依赖包
npm update
- 检查哪些依赖包是否过时
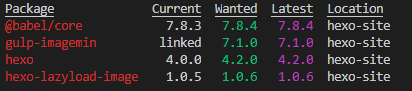
npm outdated
执行上面的命令,会出现如下情况:
另外有个检查依赖包更强大的一个第三方工具 npm-check,具体使用方法,请查看它的文档。
- 查看和管理
npm的基础配置
npm config list -l #查看所有的配置
- 清除本地
npm cache缓存
npm cache clean
- 初始化项目
npm init #初始化项目,并在项目文件夹中引导创建一个package.json文件
其他npm命令可以看NPM中文文档
cnpm是什么?
简单的讲就是中国版的NPM,因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以我们乐于分享的淘宝团队干了这事。
这是一个完整
npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。—来自淘宝 NPM 镜像
如何使用cnpm?
首先就是需要安装cnpm模块,命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm支持可以使用支持npm除publish之外的所有命令。
因为cnpm的仓库只是 npm 仓库的一个拷贝,它不承担 publish 工作,所以执行cnpm publish 命令会失败的。
yarn是什么?
yarn是个包管理器。你可以通过它使用全世界开发者的代码, 或者分享自己的代码。
从 npm 安装软件包并保持相同的包管理流程。
- 特点:
- 速度超快。
Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 超级安全
在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
- 超级可靠
使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
- 安装
- 通过命令安装
npm install -g yarn
查看版本:yarn --version
- 通过安装包程序安装
地址:https://classic.yarnpkg.com/zh-Hans/docs/install#windows-stable
- 常用命令:
yarn init:初始化项目,会在根目录下生成一个package.json,与npm类似具体不做解释yarn add:安装依赖包,会自动安装最新版本,会覆盖指定版本号yarn add:一次性添加多个包yarn add:添加指定版本的包@version yarn upgrade:将包更新到指定版本@version yarn upgrade --latest:将包更新到最新版本yarn remove:删除包yarn remove:一次性删除多个包yarn info:可以用来查看某个模块的最新版本信息yarn install:安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lockyarn install --force:强制重新下载所有包yarn install --flat:安装一个包的单一版本yarn install --production:只安装dependencies里的包yarn install --no-lockfile:不读取或生成yarn.lockyarn install --pure-lockfile:不生成yarn.lock
具体详细的命令可以查看官方文档:https://classic.yarnpkg.com/zh-Hans/docs