- Vue 开发者的 React 实战指南:状态管理篇
对于Vue开发者来说,React的状态管理可能是最需要转变思维方式的部分之一。本文将从Vue开发者熟悉的角度出发,详细介绍React的状态管理方案,并通过实战示例帮助你快速掌握。本地状态管理对比Vue的响应式系统在Vue中,我们习惯使用data选项来定义组件的本地状态:{{count}}+1exportdefault{data(){return{count:0}},methods:{increme
- vue3大屏可视化项目,包含地图,各种 图表,全屏适配方案
m0_74825526
javascript开发语言ecmascript
项目设计1.始终满屏适配,这种方案一般用在屏幕变化不会特别的大项目,项目基本上不会用在比例非常不协调的大屏,设计图按1920*1080标准电脑屏幕比,所用的屏幕也基本在这个比例左右2.涉及图表知识点简单,主要有自定义色系,环形图,堆叠柱状图,折线图3.使用高德地图标点做中间地图满屏适配方案实现思路1宽度使用vw,高度使用vh,严格按照设计图换算,并且留出缓冲空间2具体算法,设计图为1920_108
- Vue的动态绑定
m0_74169345
javascript前端vue.js
Vue的动态绑定是其核心功能之一,通过它可以实现数据与视图之间的双向绑定,当数据发生变化时,视图会自动更新,反之亦然。以下是几种常见的动态绑定方式:数据绑定插值表达式:使用双大括号{{}}将数据插入到模板中。例如{{message}},当message数据发生变化时,页面上对应的位置会自动更新显示新的值。这种方式主要用于文本内容的绑定。v-text指令:与插值表达式类似,也是用于绑定文本内容。例如
- vue 前端优化性能优化方法
lfl18326162160
vue.js前端javascript
1.列表使用唯一keyv-for="iteminactiveList":key="item.id"原因是不使用key或者列表的index作为key的时候,每个元素对应的位置关系都是index,直接导致我们插入的元素到后面的全部元素,对应的位置关系都发生了变更,所以在patch过程中会将它们全都执行更新操作,再重新渲染。这可不是我们想要的,我们希望的是渲染添加的那一个元素,其他四个元素不做任何变更,
- Next.js服务器操作:优势、局限与审慎应用
exploration-earth
javascript服务器开发语言
类似于任何技术,它们亦非尽善尽美,故而保持警觉至关重要。通过亲身经历中的挫折汲取了教训,现将之与诸位共勉。一大诟病在于潜在的紧密绑定问题。若服务器端代码嵌入组件之中,则可能导致代码库模块化程度削弱,维护成本攀升。后端逻辑的任何变动或许都将迫使前端相应更新,反之亦然。对于追求关注点严格分离的大型项目或团队而言,这无疑构成了严峻挑战。唯有秉持严谨的纪律与条理,方能避免代码库陷入混乱。再者,便是学习曲线
- 使用Node.js+Express框架,创建一个独立的服务器端项目
海绵宝宝人间体
node.jsexpress
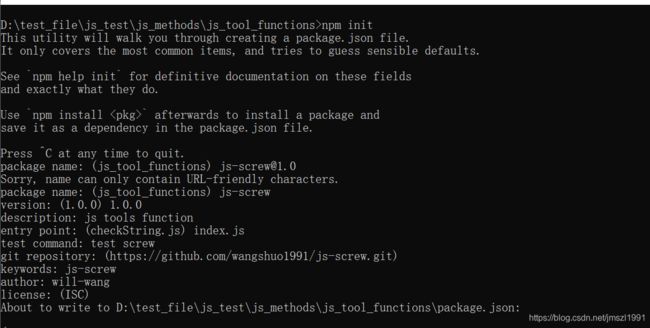
使用Node.js+Express框架,创建一个独立的服务器端项目1、安装Node.js环境node.js中文网官网:Node.js中文网安装完成后,在命令行中输入node-v和npm-v来检查Node.js和npm(NodePackageManager)是否安装成功。2、初始化项目创建一个新的文件夹作为你的项目文件夹。在命令行中进入该文件夹,并运行npminit-y来初始化项目并生成packag
- Node.js - Express框架
蒜蓉大猩猩
Node.jsnode.jsexpress后端架构
1.介绍Express是一个基于Node.js的Web应用程序框架,主要用于快速、简便地构建Web应用程序和API。它是目前最流行的Node.jsWeb框架之一,具有轻量级、灵活和功能丰富的特点。核心概念包括路由,中间件,请求与响应,以及模板引擎支持2.Express应用的使用通过npm进行安装express包npminstallexpress示例:以下是一个最简单的Express应用程序cons
- [转载]Nodejs 利用 express 框架 获取接口参数
柒柒公子呐
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
- 在electron中实现一个桌面悬浮球
概要在electron+vue3搭建的应用中实现了一个桌面悬浮球/mini窗口的功能,支持任意拖拽、丝滑的菜单折叠展开动画效果。在实现过程中需要关注的一些点:1、管理悬浮球窗口创建以及配置:需要一个透明的窗口来承载视图。2、解决electron拖拽和点击事件冲突(核心):因为使用-webkit-app-region:drag样式的方式会导致拖拽和点击事件冲突,所以需要通过渲染进程和主进程的通信来解
- node笔记05——Nodejs学习之Express中间件与接口的编写,GET和POST接口的编写和案例演示。
noahsark747
学习中间件前端
认识expressexpress是基于Node.js平台的web开发框架作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。本质上Express就是一个npm的第三方包提供了快速创建Web服务器的便捷方法。中文官网:expressjs.com.cnexpress的作用:快速方便的创建Web网站服务器和API接口服务器express的基本使用一、下载express包npmiex
- Nodejs 利用 express 第三方模块 获取接口参数
H-萝贝
node.js
Express是一个基于Node.js平台,快速、开放、极简的web开发框架Expresss是一个第三方模块(在npm上可以下载),在使用它之前要先去下载它,在下载包之前要先创建项目,并通过npminit创建package.json文件。1、get接口参数req.query属性express框架会自动收集get方式从url地址中传递的查询字符串参数,并自动保存在req对象的query属性中。我们直
- vant组件库的按需导入导出
ordinary90
VUE前端全栈开发vue.js前端
vant是一个基于Vue的移动端UI组件库,它提供了丰富的组件和样式,可以帮助我们快速构建移动端应用。在使用vant组件库时,可以通过按需导入导出的方式来减小打包体积,提高应用的性能。按需导入导出的原理是根据需要只加载使用到的组件和样式,而不是将整个组件库都打包到应用中。下面是一个使用vant组件库实现按需导入导出的详细解析和代码实例。安装vant组件库首先,在命令行中使用npm或者yarn安装v
- yarn:安装依赖包出现“There appears to be trouble with your network connection. Retrying...”
dingcho
前端yarn
//设置镜像地址为淘宝(地址1,推荐):yarnconfigsetregistryhttps://registry.npmmirror.com//设置镜像地址为淘宝(地址2):yarnconfigsetregistryhttps://registry.npm.taobao.org
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- 【前端】20种 Button 样式
m0_74823264
vip1024p前端
20种Button样式在前端开发中,Button按钮的样式设计是提升用户交互体验的重要一环。以下是20种常见的Button样式,这些样式主要基于CSS实现,可以根据具体需求进行调整和组合。1.默认样式CSS样式:.button{background-color:#007bff;color:#fff;border:1pxsolid#007bff;}2.扁平样式CSS样式:.button{backgr
- 前端HTML-将进酒
dgw2648633809
前端html
要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- uniapp 微信小程序,底部安全距离适配,针对安卓iPhone不同型号手机
沐雨MUYU_
uni-app微信小程序android
1、全局定义底部安全距离//前提:项目中安装了vuex或其他状态管理工具//文件位置src/store/index.tsimport{createStore}from'vuex';exportdefaultcreateStore({state(){return{safeBottom:''//底部安全距离};},mutations:{...},actions:{...},getters:{safeB
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- 前端canvas对象转成file对象
小小弯_Shelby
前端vue.js
importhtml2canvasfrom'html2canvas'exportdefault{methods:{//canvas对象转成file对象canvasToFile(){html2canvas(this.$parent.$refs['mapPanel'].$el,{width:this.$parent.$refs['mapPanel'].$el.clientWidth-600//heig
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- Mac pnpm安装
是二牙
前端vue.js
安装pnpm的时候一定要把npm更新到最新版不然pnpm下载不成功。(更新npm):sudonpminstall-gnpm(安装pnpm:)sudonpminstall-gpnpm检验安装是否成功:pnpm--version项目内安装依赖:pnpminstall/运行项目:pnpmdev最近在开发vue3的项目后续应该会更新一些关于v3的笔记以往都是开发的v2现在开始学习v3如果写的不对的地方可以
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- vue 纯前端导出 Excel
陈大大小
1024程序员节
方法一:1、安装"file-saver"npmi-Sfile-saverxlsx2、引入在需要导出功能的.vue文件中引入importFileSaverfrom"file-saver";importXLSXfrom"xlsx";3、简单示例(复制即可食用):导出excel文件importFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdef
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc