- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- 为什么要写super(props)
xiaohesong
原文:WhyDoWeWritesuper(props)?本文原文:为什么写render(props)我听说hooks最近很热。具有讽刺意味的是,我想通过描述有关类组件的有趣事实来开始这个博客。那会怎么样!这些陷阱对于有效地使用React并不重要。但是如果你想更深入地了解事情的运作方式,你可能会发现它们很有趣。这是第一个。我写过的super(props)比我知道的要多:classCheckboxex
- 【Pyqt】常用控件缩写
kook 1995
pyqt
Buttom按钮(Btn)CheckBox复选框(Chk)ColumnHeader视图列表头(Col)ComboBox组合框(Cbo)ContextMenu快捷菜单(Ctm)DataGrid数据网格控件(Dg)DataGridView数据网格视图控件(Dgv)DteTimePicker时间输入框(Dtp)DomainUpDown数值框(Dud)Form窗体(Frm)GroupBox组合框(Grp)
- Flutter学习记录-基础控件
薰舞空
statelesswidget没有内部状态.Icon、IconButton,和Text都是无状态widget,他们都是StatelessWidget的子类。statefulwidget是动态的.用户可以和其交互(例如输入一个表单、或者移动一个slider滑块),或者可以随时间改变(也许是数据改变导致的UI更新).Checkbox,Radio,Slider,InkWell,Form,andTextF
- 2024版最新最全React面试题
2401_84618790
react.js前端javascript
);};上面代码中,输入框和checkbox的变化,均是经过了React来操作的,在数据变更时,React是能够知道的。####高阶组件(HOC)?####高阶组件?高阶组件通过包裹(wrapped)被传入的React组件,经过一系列处理,最终返回一个相对增强(enhanced)的React组件,供其他组件调用。作用:1.复用逻辑:高阶组件更像是一个加工react组件的工厂,批量对原有组件进行加工
- uni-app checkbox限制选中数量 移除选中样式
读书(立志-修身)
uni-appcheckbox
- uni-app checkbox全选功能(1)
2401_84092666
程序员uni-app
复选选操作(checkbox){{item.label}}全选
- uniapp下单选框的实现
lsjweiyi
前端uniappradio单选框vue3typescript
uniapp官方虽然提供了uni-data-checkbox,含括了单选和多选框功能。但是它功能实在不能满足需求:单选框不支持再次点击取消无法与父组件的数据源进行联动,无法实现如多规格选择的那种联动源码每次点击都是对数据源进行拷贝,然后再进行json解析等操作,看着就很不靠谱,数据量大必然有性能问题。其实我放弃uni-data-checkbox,选择自己实现也是因为商品规格展示是比较复杂的,不自己
- input的Checkbox(复选框)属性具体怎么使用
北原_春希
html前端
Checkbox(复选框)是一种常用的表单元素,允许用户从一组选项中选择一个或多个选项。它在各种应用程序和网站中广泛使用,为用户提供灵活的选择方式。以下是Checkbox的一些基本用法和注意事项:基本用法:在HTML中,Checkbox是通过标签创建的。每个Checkbox都有一个name属性,用于标识该Checkbox所属的组。当用户提交表单时,只有被选中的Checkbox的值会被发送。Chec
- CSS的:indeterminate伪类:精妙控制不确定状态的样式
哎呦没
css前端
CSS的:indeterminate伪类是一个强大但较少为人所知的工具,它允许开发者选择那些处于不确定状态的元素,如未选中但也不完全未勾选的复选框(checkbox)。这种状态在某些表单元素中非常有用,比如在表示部分选中的选项或不确定的设置时。本文将详细介绍:indeterminate伪类的使用,以及如何通过它来增强用户界面的交互性和视觉反馈。1.理解不确定状态在用户界面设计中,不确定状态是一个中
- python自动化工具之pywinauto_python自动化工具之pywinauto(二)
weixin_39552768
python自动化工具之pywinauto(二)python自动化工具之pywinauto二pywinauto的使用各控件的操作如何匹配控件如何操作控件pywinauto的使用——各控件的操作对于常见的窗口程序,需要点点填填的控件有输入框(Edit)、按钮(Button)、复选框(CheckBox)、单选框(RadioButton)、下拉列表(ComboBox).关于各个控件的函数方法,可以查阅官
- 微信小程序修改checkbox和radio的样式
叶落无痕123
微信小程序小程序
我们在开发小程序的时候,有时候需要修改小程序中checkbox和radio的原生样式,如何修改呢?这里给大家提供了一份代码,大家可以试试。首先是修改checkbox样式的代码:/*重写checkbox样式*//*未选中的背景样式*/checkbox.wx-checkbox-input{border-radius:50%;/*圆角*/width:40rpx;/*背景的宽*/height:40rpx;
- PyQt按钮点击触发事件
fightingwy
python
pyqt首先需要安装pyqt安装包我这边是pyqt5的安装包然后通过Qcheckbox创建关联窗口的checkbox,通过按钮绑定事件触发事件。btn.clicked.connect(self.push)btn1.clicked.connect(self.select_all)btn2.clicked.connect(self.select_none)btn=QPushButton(name,se
- 备战蓝桥之思维
爱莉我老婆
备战蓝桥java开发语言Java算法搜索
平台重叠真的坑给你一句样例,如果你觉得自己的代码没问题那就试试吧2113104正确答案0000P1105平台-洛谷|计算机科学教育新生态(luogu.com.cn)importjava.awt.Checkbox;importjava.awt.PageAttributes.OriginType;importjava.io.BufferedReader;importjava.io.IOExceptio
- QTableWidget表头添加复选框实现全选功能
hss2799
Qt
QTableWidget表头添加复选框实现全选功能主要是CheckBoxHeaderView继承QHeaderView,重写paintSection函数voidcheckStatusChange(bool);是复选框是否选中的信号。详细代码如下:#ifndefCHECKBOXHEADERVIEW_H#defineCHECKBOXHEADERVIEW_H#include#include#includ
- react之旅(六)约束性和非约束性组件 input text radio select checkbox textarea 以及获取表单的内容
一天一丢丢
reactreact
一、约束性组件和非约束性组件1.1非约束性组件非约束性组件这样写:这里的defaultValue就是原生DOM的value,用户输入的值就是vaule的值,react完全不管输入的过程。1.2约束性组件约束性组件这样写:onChange=(e)=>{letdom=e.target;this.setState({name:dom.value})}这个时候,value的值不是用户输入的值,而是this
- PyQt5中deleteLater不起作用的解决方案
ordinary_brony
PythonqtpythondeleteLater
文章目录前言问题发现解决方案前言在PyQt5中,考虑到组件之间存在事件关联,官方给了一个deleteLater方法,但是存在释放空间不及时的问题。本文给了一个粗暴的解决方案。问题发现我的需求是,将QDialog中地QVBoxLayout内所有的QCheckBox一批批地轮换,保证每次打开QDialog都是希望呈现的QCheckBox。但是使用deleteLater发现并不是这回事。由于增加了一个Q
- 微信小程序常用组件
xiangxiongfly915
#微信小程序微信小程序组件
文章目录微信小程序常用组件buttoniconimagescroll-viewswipercheckboxaudiovideo微信小程序常用组件button简单使用wxmldefaultminiprimarywarnplaindisabledloading进入客服会话获取用户信息{{nickName}}jsPage({getUserInfo(e){console.log("errMsg:");co
- Vue <el-checkbox-group>多选框回显问题
拾光1024
vue.jsjavascript前端
Vue<el-checkbox-group>多选框回显前段时间做毕业设计的时候遇到el-checkbox-group不能回显的问题,经查阅相关文档后发现问题在于v-model和label的值要一样{{category.name}}
- xaml内容控件
A_nanda
wpf
Window:WPF窗口UserControl:用户控件Page:页Frame:用来浏览Page页Border:嵌套控件,提供边框和背景。Button:按钮控件Calendar:日历、挂历CheckBox:多选控件ComboBox:下拉控件ContentControl:内容控件,可以用于加载自定义UserControl控件DataGrid:数据列表控件DatePicker:日期选择器Documen
- 分享82个jQuery特效,总有一款适合您
记忆的小河
javascript前端
分享82个jQuery特效,总有一款适合您82个jQuery特效下载链接:https://pan.baidu.com/s/1ALdIs3cCj7X6YFldJ0LIaw?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。多级垂直水平Checkbox选择时区选择插件timezone-picker全国多
- 利用sscheckBox实现 多选 单选 全选 复选框
爱哭的僵小鱼
图1最近项目中需要单选或者多选的复选框的需求,然后看了下iOS自带的也找了网上看了好久,其实刚开始看sscheckbox的时候确实没看懂是怎么实现花了1个半个小时,看了下源码,才发现还是蛮简单,跟自己原来做的demo差不多思路只不过他是封装好的所以还算是偷懒的吧(有没有事后诸葛亮啊)废话不多说其实他的源码中也是用uiimagge添加手势跟uilabel实现,我原先的第一想法是用button来实现的
- java语言程序设计在线作业_java语言程序设计 在线作业.doc
weixin_39592789
java语言程序设计在线作业
java语言程序设计在线作业.docJAVA语言程序设计11.第5题下列哪个是面向大型企业级用容器管理专用构件的应用平台?A.J2EEB.J2MEC.J2SED.J2DE答案:A您的答案:A题目分数:2.0此题得分:2.02.第6题以下说法中错误的是:()A.Choice、Checkbox、CheckboxGroup、List这些组件可以接收用户在一个选择的集合中作出选择,但是不能输出信息B.一个
- ListView的setOnItemClickListener失效解决方案
世道无情
1.概述这篇文章主要记录下自己在项目中的:点击ListView的setOnItemClickListener失效问题。有时候listview的adapter中包含很多控件,像Button、Checkbox、ImageButton等控件,这些子控件会首先获取焦点,导致点击item没有反应,有反应的却是这些子控件,解决方法也比较简单,给adapter的根布局添加属性即可android:descenda
- 学习Android的第十天
世俗ˊ
Android学习android
目录AndroidCheckBox复选框获得选中的CheckBox的值自定义点击效果改变文字与选择框的相对位置修改文字与选择框的距离AndroidToggleButton开关按钮改变ToggleButton的状态和文本AndroidSwitch开关改变Switch的状态和文本AndroidCheckBox复选框Android中的CheckBox是一种复选框,继承自Button。它的主要作用是允许用
- 小程序 常用组件
过去日记
小程序小程序前端javascript
文章目录常见组件viewtextimageswipernavigatorrich-textnodes属性buttoniconfromradiocheckbox常见组件重点讲解⼩程序中常⽤的布局组件view,text,rich–text,button,image,navigator,icon,swiper,radio,checkbox。等view代替原来的div标签点击我试试text⽂本标签只能嵌套
- 点击ListView的setOnItemClickListener失效
世道无情
1.概述在开发过程中,显示listview列表数据中时,如果listview的item的控件含有textview、CheckBox、Button、ImageButton等本身带有click等事件的View,这个时候,点击ListView时,setOnItemClickListener可能会失效:2.原因与解决方案1>:原因如下:此时在item区域中,event(事件)的焦点被内部View抢占了,也
- Java图形化界面编程——组件绘图原理 笔记
阿常11
java笔记开发语言
2.8绘图很多程序如各种小游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时,有时候也必须"动态"地向客户端生成各种图形、图表,比如图形验证码、统计图等,这都需要利用AWT的绘图功能。2.8.1组件绘图原理之前我们已经学习过很多组件,例如Button、Frame、Checkbox等等,不同的组件,展示出来的图形都不一样,其实这些组件展示出来的图形,其本质就是用AWT的绘图来完成
- Vue.js入门教程(七)处理表单和自定义指令
党云龙
第七章:处理表单和自定义指令有话说在前面表单是非常重要的一项,尤其是当你需要提交数据到后台的时候,双向绑定input,select,checkbox等表单元素,再也不用像jquery一样每一个id去挨个获取value了。阅读本章节,你会了解更多vue绑定表单元素的方法。双向绑定到表单元素前面已经讲过:你可以在表单的input元素上使用v-model指令来创建双向数据绑定。它会根据input元素的类
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
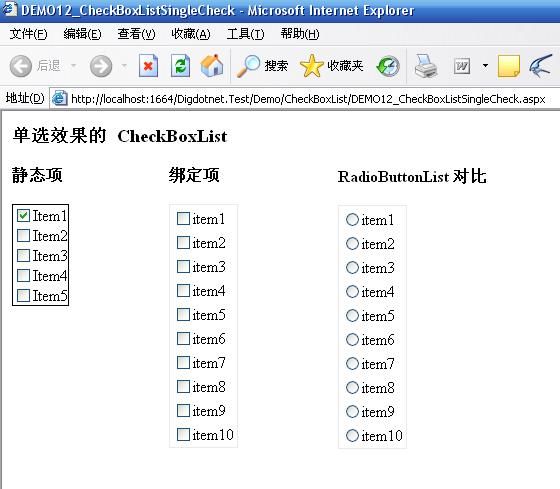
 function
CheckBoxList_Click(sender)
function
CheckBoxList_Click(sender) 

 {
{ var container = sender.parentNode;
var container = sender.parentNode; 
 if(container.tagName.toUpperCase() == "TD")
if(container.tagName.toUpperCase() == "TD")  { // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局
{ // 服务器控件设置呈现为 table 布局(默认设置),否则使用流布局 container = container.parentNode.parentNode; // 层次: <table><tr><td><input />
container = container.parentNode.parentNode; // 层次: <table><tr><td><input /> }
}  var chkList = container.getElementsByTagName("input");
var chkList = container.getElementsByTagName("input"); var senderState = sender.checked;
var senderState = sender.checked;
 for(var i=0; i<chkList.length;i++)
for(var i=0; i<chkList.length;i++)  {
{ chkList[i].checked = false;
chkList[i].checked = false; }
}  sender.checked = senderState;
sender.checked = senderState;  }
}
 <
h3
>
单选效果的 CheckBoxList
</
h3
>
<
h3
>
单选效果的 CheckBoxList
</
h3
>
 <
div
style
="float:left"
>
<
div
style
="float:left"
>
 <
h4
>
静态项
</
h4
>
<
h4
>
静态项
</
h4
>
 <
asp:CheckBoxList
ID
="CheckBoxList1"
BorderWidth
="1"
runat
="server"
RepeatLayout
="Flow"
>
<
asp:CheckBoxList
ID
="CheckBoxList1"
BorderWidth
="1"
runat
="server"
RepeatLayout
="Flow"
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item1"
>
Item1
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item1"
>
Item1
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item2"
>
Item2
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item2"
>
Item2
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item3"
>
Item3
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item3"
>
Item3
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item4"
>
Item4
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item4"
>
Item4
</
asp:ListItem
>
 <
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item5"
>
Item5
</
asp:ListItem
>
<
asp:ListItem
onclick
="CheckBoxList_Click(this)"
Value
="Item5"
>
Item5
</
asp:ListItem
>
 </
asp:CheckBoxList
>
</
asp:CheckBoxList
>
 </
div
>
</
div
>
 <
div
style
="float:left;padding-left:100px"
>
<
div
style
="float:left;padding-left:100px"
>
 <
h4
>
绑定项
</
h4
>
<
h4
>
绑定项
</
h4
>
 <
asp:CheckBoxList
ID
="CheckBoxList2"
BorderWidth
="1"
runat
="server"
DataTextField
="Value"
DataValueField
="Key"
OnDataBound
="CheckBoxList2_DataBound"
>
<
asp:CheckBoxList
ID
="CheckBoxList2"
BorderWidth
="1"
runat
="server"
DataTextField
="Value"
DataValueField
="Key"
OnDataBound
="CheckBoxList2_DataBound"
>
 </
asp:CheckBoxList
>
</
asp:CheckBoxList
>
 </
div
>
</
div
>