10【Vue全家桶之Vue基础】Vue 常用特性/高级特性,常用特性: 表单操作 v-model, 自定义指令, 计算属性,过滤器, 倾听器, 生命周期
Vue 常用特性/高级特性
常用特性: 表单操作 v-model 自定义指令 计算属性 methods 过滤器 倾听器 生命周期
1,常用特性
1.1 表单操作 v-model
通过表单进行数据的交互
比如:发一封邮件,填充邮件的一些信息,点击提交,发送给服务器;单选,多选,等
1)基于vue的表单操作:
Input 单行文本
Textarea 多行文本
Select 下拉多选
Radio 单选框
Checkbox 多选框
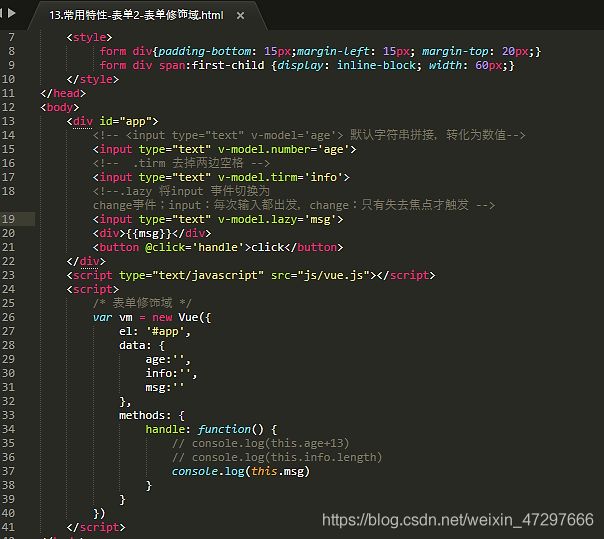
2)表单域修饰符
number :转化为数值
trim: 去掉开始和结尾的空格
lazy: 将input事件切换为change事件; 失去焦点用户名验证
1.2 自定义指令
1) 为何需要自定义指令?
13个内置指令不能满足需求
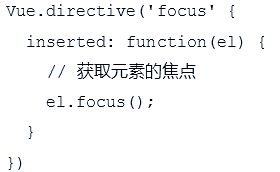
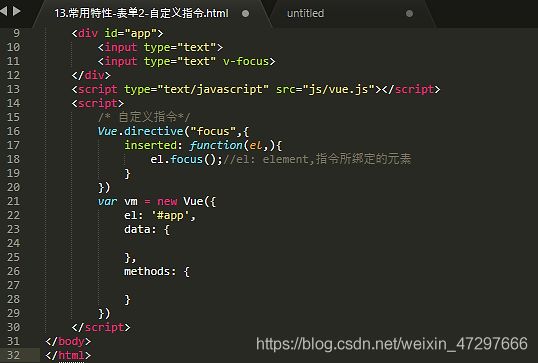
2)语法规则(获取元素焦点)
自定义指令用法:” v-focus>
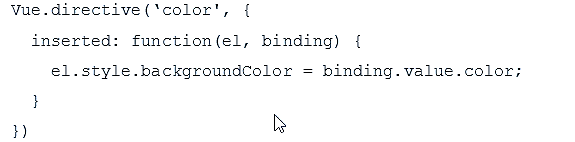
3)带参数的自定义指令(改变元素背景颜色)
使用:” v-color=‘{color: “red”}’>
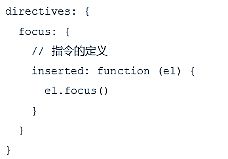
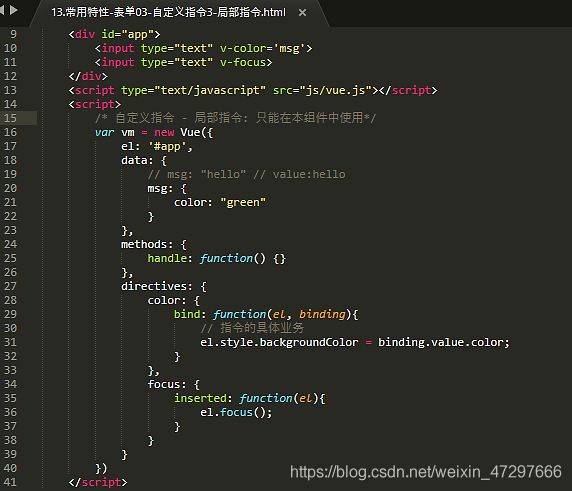
4) 局部指令
换一种方式定义:Vue 实例中参加一个额外的属性directives对象,当中放我们的局部指令
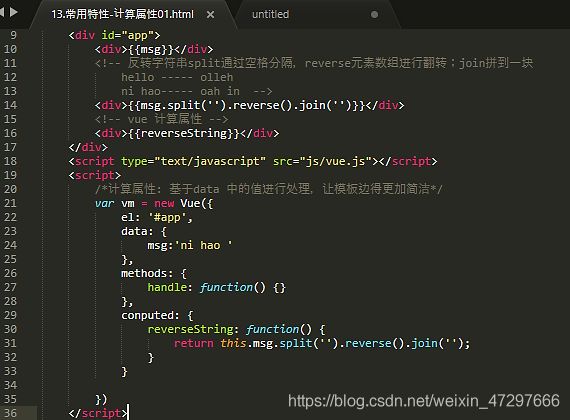
1.3 计算属性 methods
表达式的计算逻辑可能会比较复杂,使用计算属性可以是模板内容更加简洁
计算属性和方法的区别:
计算属性基于他们的依赖(data中的数据)进行缓存的
方法不存在缓存
意义:如果函数体内的所作的工作比较复杂,耗时,开销大,缓存会更好
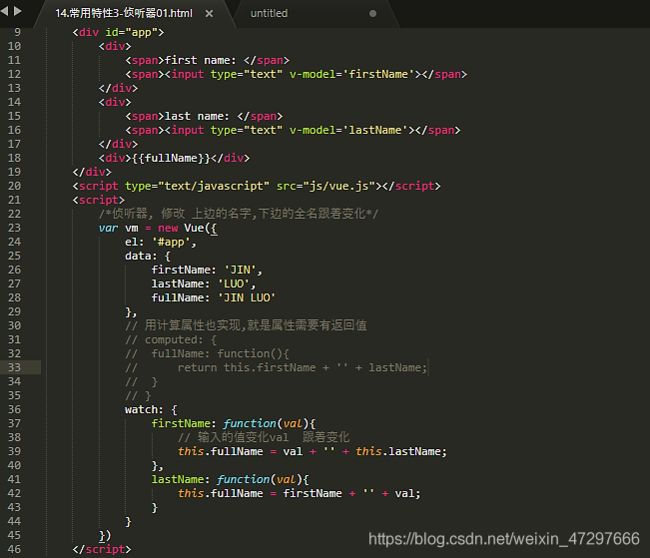
1.4 侦听器
定义:数据,监听数据变化,数据变化就会触发侦听器所绑定的方法
应用:数据变化时执行异步或者开销大的操作 ajax, 定时器
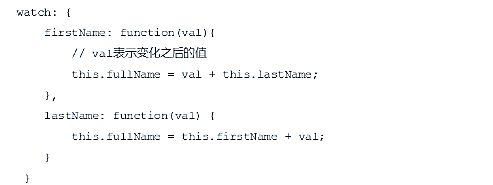
语法:
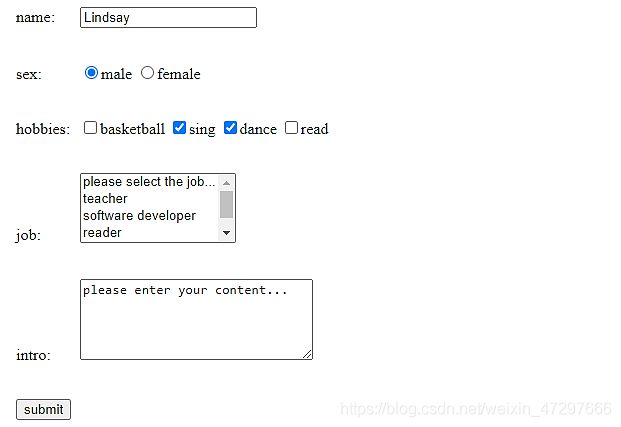
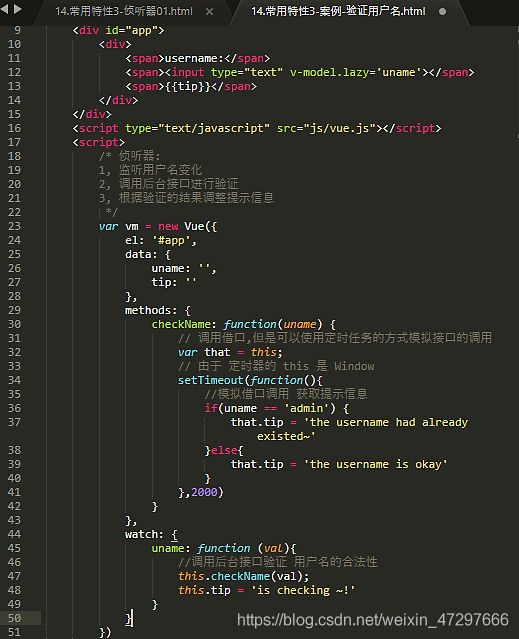
案例 – 验证用户名是否可用
需求:输入框输入姓名,失去焦点时验证是否存在,如果已经存在,提示重新输入,如果不存在,提示可以使用
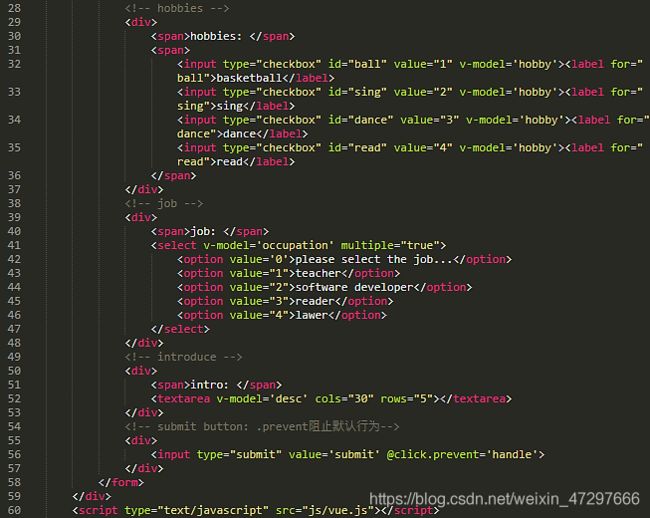
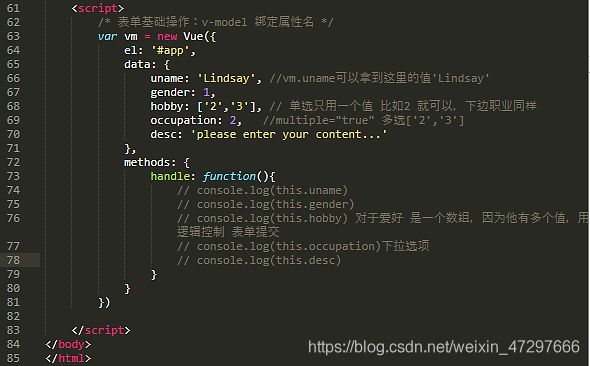
![]()
![]()
![]()
分析;
通过 v-model 实现数据绑定
需要提供 提示信息
需要侦听器监听输入信息变化
需要修改触发事件,失去焦点时触发 .lazy
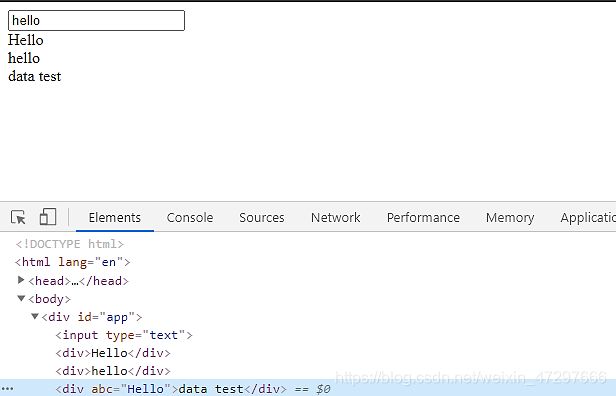
1.5 过滤器
1)作用
格式化数据,比如字符串格式化为 首字母大写,将日期格式化为指定格式等
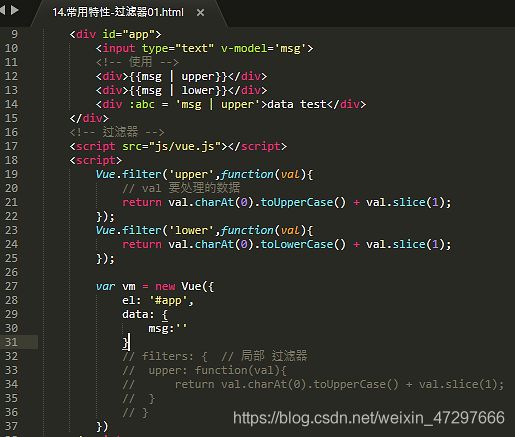
2)自定义过滤器
Vue.filter(“过滤器名称”, function() {// 过滤器业务逻辑})
使用
3) 局部过滤器 filters: {capitalize: function () { }}
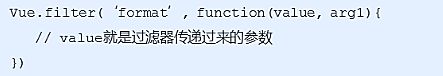
4) 带参数的过滤器
使用:
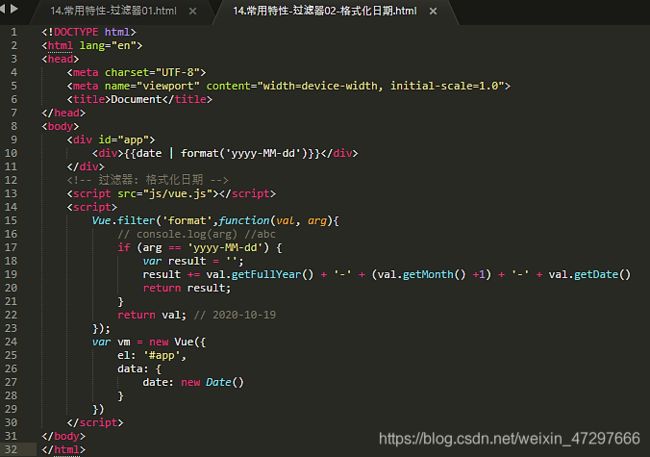
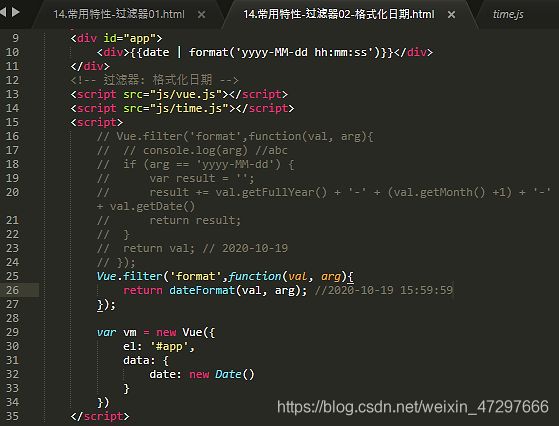
案例 – 格式化日期
更简单的实现方式,利用已经封装好的函数
1.6 生命周期
Vue 实例对象的诞生过程
生命周期图示: https://cn.vuejs.org/v2/guide/instance.html#%E7%94%9F%E5%91%BD%E5%91%A8%E6%9C%9F%E5%9B%BE%E7%A4%BA
1) 主要阶段:
挂载(初始化相关属性) ① beforeCreate ② created ③ beforeMount ④ mounted
更新(元素或组件的变更操作) ① beforeUpdate ② updated
销毁(销毁相关属性) ① beforeDestroy ② destroyed
④ mounted 一旦被触发,就代表初始化完成,之后页面模板存在,就可以填充数据,最大的应用场景就是调用后台接口,获取数据,填充到模板里边
2) Vue实例的产生过程
① beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用。
② created 在实例创建完成后被立即调用。
③ beforeMount 在挂载开始之前被调用。
④ mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。
// 默认执行前四个
⑤ beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。
⑥ updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
// 数据改变时,会触发这两
⑦ beforeDestroy 实例销毁之前调用。
⑧ destroyed 实例销毁后调用。
// 当不需要时,就触发这俩个
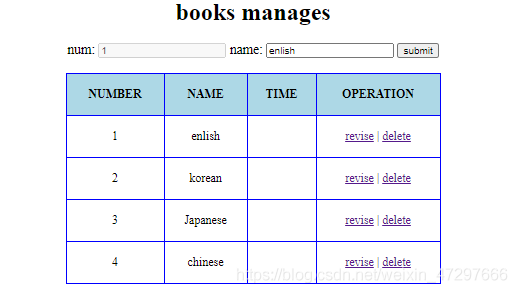
综合案例 – 图书管理
1). 图书列表 ⚫ 实现静态列表效果 ⚫ 基于数据实现模板效果 ⚫ 处里每行的操作按钮(默认行为)
2). 添加图书 ⚫ 实现表单的静态效果 ⚫ 添加图书表单域数据绑定 ⚫ 添加按钮事件绑定 ⚫ 实现添加业务逻辑push
3). 修改图书 ⚫ 修改信息填充到表单 ⚫ 修改后重新提交表单 ⚫ 重用添加和修改的方法
4). 删除图书 ⚫ 删除按钮绑定事件处理方法 ⚫ 实现删除业务逻辑
5). 常用特性应用场景 ⚫ 过滤器(格式化日期) ⚫ 自定义指令(获取表单焦点) ⚫ 计算属性(统计图书数量) ⚫ 侦听器(验证图书存在性) ⚫ 生命周期(图书数据处理)
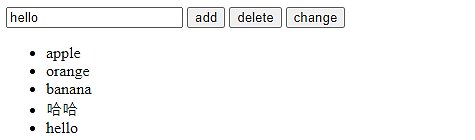
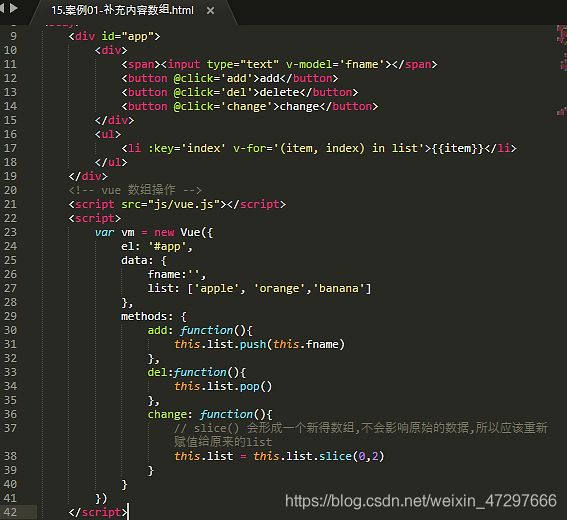
补充内容: 列表:数组, 数组更新检测
变异方法:Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新。这些被包裹过的方法包括:对数据处理变成了响应式的方式,都会影响原数组的数据
| • push() • pop() • shift() • unshift() • splice() • sort() • reverse() |
替换数组:返回一个新得数组 filter()、concat() 和 slice()
1)数组相关API
2)数据响应式变化
Vue.$set(vm.items, indexOfItem,newValue)
vm.$set(vm.items, indexOfItem,newValue)
参数一,表示要处理的数组名称
参数二,表示要处理的数组的索引
参数三,表示要处理的数组的值