IE7的web标准之道——9:(修正)疯了的边框线

IE7的web标准之道
IE历来被web标准的拥护者所诟病,而当FireFox横空出世以后,更多的网页制作者开始关注web标准设计。看着FireFox的市场占有率不停的上升,微软终于推出了IE7。但IE7是否真的能够力挽狂澜,是否真的能够得到用户的信任,是否真的能够得到网页设计者的认可呢?
且看《IE7的web标准之道》系列文章,和你一起见证IE7的改变!
前言
非常惭愧和内疚,无论是《阿一web标准学堂》还是《IE7的web标准之道》,都已经很长时间没有写新的文章了。并不是没有东西可以写,只是…… 哎,真是很对不起那些关注我博客的朋友们。没更新博客的理由有很多——“工作太忙”、“没时间”、“这事那事”、“朋友帮忙”……但是最重要的原因还是——“懒”!有神语曰:时间就像乳沟,只要挤,总会有的!但是现在的自己却连“乳沟”都懒的挤。哎~~惭愧、惭愧!
《阿一web标准学堂》第四课:HTML和CSS基础知识(1)的ppt和相关资料也已经整理好了,周末的时候抽空录下视频,争取星期一放出来。从这堂课会开始,《阿一web标准学堂》会比较系统的从头开始讲解一些基础知识,其中这堂课会讲到“诡异模式”和“标准模式”(Quirks mode和Standards mode),有兴趣的朋友可以星期一的时候关注一下我的博客更新。
好了,没用的话就讲到这里吧,下面开始讲今天的正文——
边框线疯了!
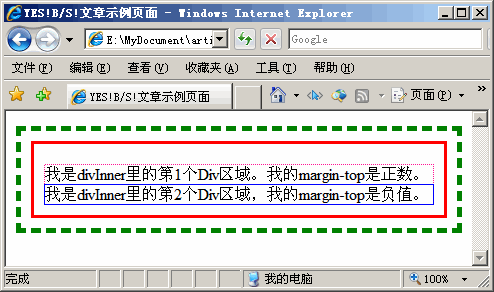
为了能给大家带来比较直观的印象和冲击力,所以决定先把最终效果图给大家看看。结构其实很简单,就是一个大的div(#divInner:3px红色边框)里面,套两个小的div(#testDiv1和#testDiv2),然后再在最外面套了一个最大的div(#divOuter:5px绿色边框)。其实最外面的那个#divOuter不是必须的,只是为了突出视觉效果而已。先看看在IE7中的正常表现——

一个非常简单的结构在IE7中正常的表现
再来看看相同的页面在IE6中的表现。看后也许你就会惊呼——我靠!边框线这孩子疯了!
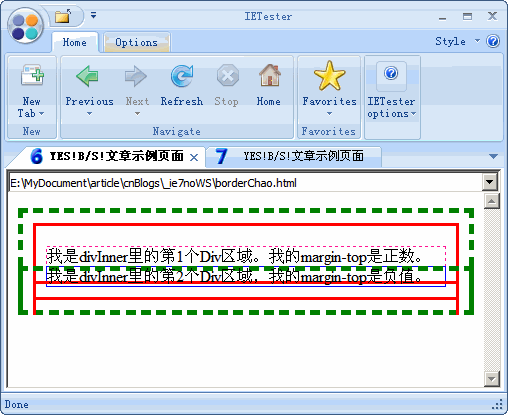
 请你点击这里查看页面在IE6中的表现
请你点击这里查看页面在IE6中的表现


靠!在IE6中,边框线这孩子疯了!
图中的工具叫做“IETester”,它可以方便的让IE5.5到IE8的各版本IE共存,从而方便你的测试网页的浏览器兼容性,如果你对它感兴趣可以阅读《IE多版本共存的解决方案——IETester》

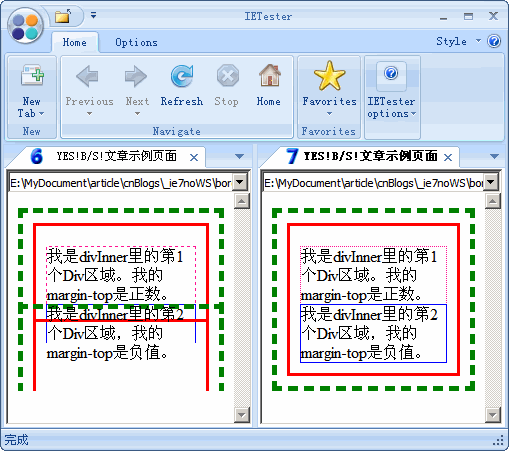
IE6和IE7显示效果对比图
如此简单的结构在IE6的表现只能用一个字来表述,那就是——惨!
其实结构真的很简单
其实这个网页的结构真的很简单,下面是源码,你可以看一下。
而且里面的那个#divOuter是无关紧要的东西,这里纯粹是为了提升视觉冲击而已,其实完全可以去掉。如果你想重现这个bug,只需要以下条件就可以了——
- 两个块状元素(#testDiv1和#testDiv2)
- 第二个块状元素(#testDiv2)有一个负值的margin-top
- 然后把这两个块状元素放在一个大的块状元素中(#divInner)
- 当然,为了他们都有可见的边框线(否则乱了你也看不到)
对不起,这里没有“为什么”
不要问,为什么会出现这么诡异的现象?边框线这些可爱的孩子为什么会疯掉?我只能说“要怨就怨那万恶的旧社会(IE6)吧!”,在万恶的旧社会很多东西是没有“为什么”的,这些疯掉的边框线只是其中一部分受害者而已。
还好,这里有“怎么办”
不幸中的万幸,在这里你可以找到“怎么办”,这也是《IE7的web标准之道》系列的风格。
虽然目前的浏览器市场占有率中,IE6在走下坡路,IE7在上扬。但是仍然有接近50%的网友在使用IE6,而且这种现象在短期内很难改变(虽然微软已经停止发售windowsXP了,但是那些老爷台式机还需要一段时间才能退出历史舞台)。所以,做网页现在仍然需要兼顾到IE6。
其实要解决这个bug也不难,只要从“第二个块状元素(#testDiv2)有一个负值的margin-top”这条下手就可以很好的解决了。如果你真的想让“#testDiv2”向上有一定距离的偏移,只要使用带负值的top样式就可以了。所以只要做下面的工作就可以了——
- 对#divInner设置一个position:relative;
- 对#testDiv2也设置一个position:relative;
- 对#testDiv2设置一个负值的top,例如top:-1px;
对,很简单,用定位的方式来改变对象的位置,而不是使用负值的margin。这样就可以很方便的解决这个bug。让我们来看看修正后的代码和截图——

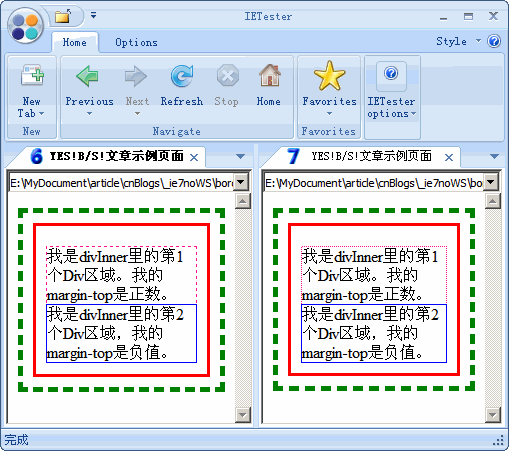
简单的修改,一切归于平静……
再一次广告:图中的工具叫做“IETester”,它可以方便的让IE5.5到IE8的各版本IE共存,从而方便你的测试网页的浏览器兼容性,如果你对它感兴趣可以阅读《IE多版本共存的解决方案——IETester(附下载)》