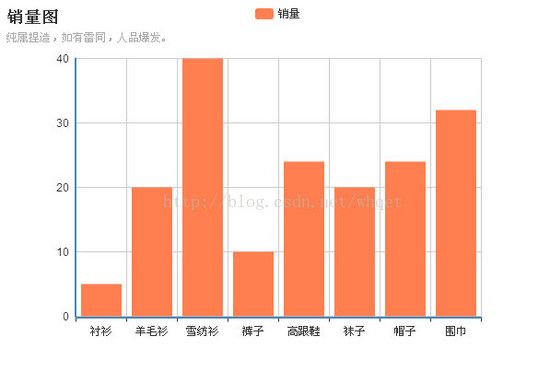
- Vue中使用echarts从后台获取数据渲染
FFF-X
echartsvue.jsjavascript
1.methods定义方法实例化Echartsmethods:{//定义方法asyncgetHistogram(){constechart=Echart.init(this.$refs.effect)//实例化Echartsechart.setOption({color:["#5ab1ef","#c8b6eb","#2ec7c9"],tooltip:{trigger:"axis",axisPoin
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- Scrapy 入门教程
zru_9602
爬虫scrapy
Scrapy入门教程Scrapy是一个用于爬取网站数据的Python框架,功能强大且易于扩展。本文将介绍Scrapy的基本概念、安装方法、使用示例,并展示如何编写一个基本的爬虫。1.什么是Scrapy?Scrapy是一个开源的、用于爬取网站数据的框架,主要特点包括:高效、异步的爬取机制强大的XPath和CSS选择器解析能力内置中间件,支持代理、去重等功能易于扩展,适用于各种爬虫需求2.安装Scra
- 《MySQL 入门教程》第 30 篇 数据库索引
不剪发的Tony老师
MySQL入门教程mysql索引createindexdropindex
文章目录30.1创建索引30.2查看索引30.3修改索引30.4删除索引数据库索引(Index)就像书籍后面的关键字索引,按照关键字进行排序,并且提供了指向具体内容的页码。索引可以用于提高数据库的查询性能;但是索引需要占用额外的磁盘空间,修改数据时也需要进行索引的维护。了解并适当利用索引对于数据库的优化至关重要,本篇我们介绍MySQL索引的管理。关于B-树索引的原理以及利用索引优化SQL语句的详细
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- Echarts map3D 禁止鼠标滚轮缩放
程序媛小白白
javascript前端vueecharts
Echartstype为map3D在使用时发现会存在鼠标滚轮缩放的情况zoomSensitivity属性本质上是是否开启map3D的缩放和平移所以也可以禁止鼠标滚轮缩放的情况zoomSensitivity:false,//是否开启缩放和平移/鼠标滑动缩放禁止禁用这个属性就可以实现map3D禁止鼠标滚轮缩放的需求了
- echarts map3D区域颜色单独设置
浪漫不敌风月
echartsecharts前端3d
效果图:实现:用的是map3D,之前试了下geo3d因为版本问题不好控制(地图上字体颜色都没法设置)只需要在series的data中加上你要标色的区域名称和颜色即可。此效果实现的是无图例着色。series:[{type:"map3D",//系列类型name:"map3D",//系列名称map:"yuhang",//地图类型。data:[{name:"鸬鸟镇",itemStyle:{color:"#
- 【地图 Map3d】——2
花花 Show Python
pyecharts—从0到精通信息可视化数据分析python
解锁数据可视化的魔法钥匙——pyecharts实战指南在这个数据为王的时代,每一次点击、每一次交易、每一份报告背后都隐藏着无尽的故事与洞察。但你是否曾苦恼于如何将这些冰冷的数据转化为直观、吸引人的视觉盛宴?欢迎来到《pyecharts图形绘制大师班》在这里,你将不再受限于单调的表格和图表,而是学会如何运用pyecharts这一强大的Python数据可视化库,将复杂的数据转化为令人惊叹的交互式图形。
- echarts配色
我也秃了
JS学习React入坑学习javascriptreactjs
自己找了一点配色集,有几个也是我自己配的,虽然有可能不是很好看,但我觉得还是看着比原来的主题配色好一些//新特性constcolors1=['#63b2ee','#76da91','#f8cb7f','#f89588','#7cd6cf','#9192ab','#7898e1','#efa666','#eddd86','#9987ce','#63b2ee','#76da91',];//科技风con
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- echarts设置X轴换行axisLabel
花归去
echartsjavascript前端开发语言
axisLabel:{interval:0,formatter:function(value:any){varret="";//拼接加\n返回的类目项varmaxLength=10;//每项显示文字个数varvalLength=value.length;//X轴类目项的文字个数varrowN=Math.ceil(valLength/maxLength);//类目项需要换行的行数if(rowN>1)
- echarts地图tooltip自动轮播
爬_
tooltipecharts地图轮播轮播tooltip
echarts的tooltip按数据轮播核心代码varmycharts=echarts.init(this.$refs.echartsMap);varoption={};mycharts.setOption(option);varindex=0;//播放所在下标this.mTime=setInterval(function(){mycharts.dispatchAction({type:'show
- echarts tooltip 自动轮播
前端bug工程师
可视化vue.jsechartsvue.js
一、效果展示二、使用步骤代码如下(示例):data(){return{setInterval:''}},constmyChart=this.$echarts.init(document.getElementById("id"))letoption={tooltip:{//鼠标滑过配置项},//其他配置项}myChart.setOption(option)letidx=1this.setInterv
- echarts图表在修改了数据之后,如何进行重新渲染?
小智玩前端
echartsjavascript前端
letmap=echarts.init(document.getElementById('map'));letoption=map.getOption()//获取option数据option.series[0].data=[1,2,3]//找到data修改数据map.setOption(option,true)//重新渲染
- echarts的tooltip自动轮播,dataZoom同步轮播
小智玩前端
echarts前端javascript
功能:tooltip轮播时,dataZoom也同步轮播,并且鼠标放上去之后,停止轮播;鼠标移出后重新触发轮播;封装成一个函数,直接用就行,代码如下:/*myChart:创建的图表实例startValue:dataZoom的起始值endValue:dataZoom的末尾值dataLength:x轴数据的长度*/autoPlay(myChart,startValue,endValue,dataLeng
- 5-1 使用ECharts将MySQL数据库中的数据可视化
上课的牛马
实训大数据
方法一:使用PythonFlask框架搭建API对于技术小白来说,使用ECharts将MySQL数据库中的数据可视化需要分步骤完成。以下是详细的实现流程:一、技术架构后端服务:使用PythonFlask框架搭建API(简单易学,适合新手)数据库连接:通过Python的pymysql库连接MySQL前端可视化:HTML+JavaScript+ECharts数据流向:MySQL数据库→Pyt
- 【第9章】“基础工作流”怎么用?(图生图/局部重绘/VAE/更多基础工作流)ComfyUI基础入门教程
聚梦小课堂
ComfyUI基础入门课comfyui基础教程工作流教程AI绘画教程AI作画人工智能stablediffusion
引言学到这里,大家是不是会比较纠结,好像还在持续学习新的东西,未来还有多少基础的东西要学习,才能正常使用ComfyUI呢?这其实需要转变一个心态。AI绘画还处于一个快速迭代的过程,隔三岔五的就会有很多新技术、新模型出现,ComfyUI目前同样处于一个快速更新的阶段,从更新记录上也可以看到,几乎每一两天都会更新新版本。同样,生态的各种自定义节点也在持续更新。所以,不可能有个教程把所有未来会用到的知识
- echarts柱状图区间滚动
没有天赋的搬砖者
echarts前端javascript
constxData=['00:00','01:00','02:00','03:00','04:00','05:00','06:00'];constbarData=[5,20,36,10,10,20];option={tooltip:{show:true,trigger:'axis',confine:true,formatter(item){consthtml=`${xData[item[0].d
- Vue3 + ECharts 数据可视化实战指南
念九_ysl
Vueecharts信息可视化前端
一、为什么选择ECharts?百度开源的成熟可视化库支持30+种图表类型完善的文档和社区支持与Vue3完美兼容二、环境搭建1.创建Vue3项目npmcreatevue@latest#选择TypeScript、Pinia等按需配置2.安装核心依赖npminstallechartsvue-echarts@vueuse/core#推荐版本:#
[email protected]#
[email protected]
- 零基础怎么开始学网络安全(非常详细)零基础入门到精通,收藏这一篇就够了
程序员羊羊
web安全安全网络php学习
一、学习建议1.了解基础概念:开始之前,了解网络安全的基本概念和术语是很重要的。你可以查找网络安全入门教程或在线课程,了解网络安全领域的基本概念,如黑客、漏洞、攻击类型等。2.网络基础知识:学习计算机网络基础知识,了解网络通信原理,不同网络协议(如TCP/IP)的工作方式,以及网络拓扑结构等。3.操作系统知识:了解常见的操作系统,特别是Windows和Linux。掌握基本的命令行操作和系统管理技能
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全网络安全pythonwindows
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- Deno入门教程:Node.js 的替代品
xiaoweids
编程语言JavaScriptnode.jsjavascript开发语言
转自:微点阅读https://www.weidianyuedu.com这几天假期,我学习了一下Deno[1]。它是Node.js的替代品。有了它,将来可能就不需要Node.js了。这篇文章就是Deno的一个初步介绍,尝试回答为什么Node.js不能满足需要,以及Deno能够带给我们什么?以下内容主要基于BertBelder[2]和RyanDahl[3]的最新演讲。0、进入主题之前,先说一下Deno
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- echarts graph搭配lines形成动效关系图
沃野_juededa
echartsjavascript前端
import*asechartsfrom'echarts';exportdefault{mounted(){this.initChart();},methods:{initChart(){constchart=echarts.init(this.$refs.chart);letdataMap=newMap();constdata={nodes:[{name:'Node1'},{name:'Node
- python orm框架sqlalchemy_Python的ORM框架SQLAlchemy入门教程
weixin_39758041
pythonorm框架sqlalchemy
SQLAlchemy的核心理念是,SQL数据库查询的数量级和特性关键于目标结合;而目标结合的抽象性又关键于表和行。一安裝SQLAlchemy编码以下:pipinstallsqlalchemy导进要是没有出错则安裝取得成功编码以下:importsqlalchemysqlalchemy.__version__‘0.9.1’二应用sqlalchemy对数据库操作1.界定元信息内容,关联到模块编码以下:(
- Python的ORM框架SQLAlchemy入门教程
searchwang
SQLAlchemy是python操作数据库的一个库。能够进行orm映射,SQLAlchemy“采用简单的Python语言,为高效和高性能的数据库访问设计,实现了完整的企业级持久模型”SQLAlchemy的理念是,SQL数据库的量级和性能重要于对象集合;而对象集合的抽象又重要于表和行。一安装SQLAlchemy复制代码代码如下:pipinstallsqlalchemy导入如果没有报错则安装成功复制
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- PHP入门教程3:数组和字符串操作
Evaporator Core
#php程序设计经验phpandroid开发语言
PHP入门教程3:数组和字符串操作在前两篇文章中,我们学习了PHP的基础语法、控制结构和函数的使用。本文将重点介绍数组和字符串的高级操作,这些是PHP编程中非常常见且重要的内容。本文将包含以下几个部分:数组的类型和操作多维数组数组函数字符串操作字符串函数1.数组的类型和操作数组是一种可以存储多个值的数据结构。PHP中有三种类型的数组:索引数组、关联数组和多维数组。索引数组索引数组是用数字索引的数组
- 网络安全入门教程(非常详细)从零基础入门到精通,看完这一篇就够了
白帽黑客坤哥
web安全安全网络网络安全物联网
href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/kdoc_html_views-1a98987dfd.css"rel="stylesheet"/>href="https://csdnimg.cn/release/blogv2/dist/mdeditor/css/editerView/ck_htmledit_v
- ECharts仪表盘-仪表盘13,附视频讲解与代码下载
图表制作解说(目标1000个图表)
echarts仪表盘echarts仪表盘统计分析数据可视化大屏可视化
引言:ECharts仪表盘(GaugeChart)是一种类似于速度表的数据可视化图表类型,用于展示单个或多个变量的指标和状态,特别适用于展示指标的实时变化和状态。本文将详细介绍如何使用ECharts库实现一个仪表盘,包括图表效果预览、视频讲解及代码下载,让你轻松掌握这一技能。一、图表效果预览二、视频讲解链接为了更直观地了解图表的实现过程,我录制了一段详细的视频讲解,并上传到了B站。视频中将逐步介绍
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(