- JDK新特性
飘飘渺渺渺红尘
JavaWebServicejava开发语言
目录Java81、Interface2、Lambda2.1、替代匿名内部类RunnerableComparatorListener2.2、集合遍历3、Stream3.1、流类型3.2、常用方法4、Date-Time4.1、java.time主要类4.2、格式化4.3、字符串转日期4.4、日期计算4.5、获取指定日期4.6、时区小结Java91、G1成为默认垃圾回收器Java101、G1并行Full
- string.join()方法
BLUE_SEVEN
JavaStringjoin()join()方法返回使用指定分隔符拼接一个字符串。在join()方法中,为每个元素添加了分隔符。如果为null元素,则添加“null”。从JDK1.8开始,Java字符串才包含join()方法。Java字符串中有两种join()方法。1语法publicstaticStringjoin(CharSequencedelimiter,CharSequence...elem
- 【Java】Lambda表达式
玛卡~巴卡
Java基础java开发语言Lambda
文章目录一、Lambda表达式1.1相关背景1.2函数式编程1.3匿名内部类和Lambda表达式二、Lambda表达式的使用2.1基本语法2.2使用案例三、变量捕获3.1匿名内部类的变量捕获3.2Lambda表达式的变量捕获四、Lambda表达式在集合中的使用4.1Collection接口4.2List接口4.3Map接口五、Lambda表达式的优缺点一、Lambda表达式1.1相关背景Lambd
- stream流的使用
小韩学长yyds
java
1.什么是Stream流?Stream(流)是一个来自数据源的元素队列并支持聚合操作元素是特定类型的对象,形成一个队列。Java中的Stream并不会存储元素,而是按需计算。数据源流的来源。可以是集合,数组,I/Ochannel,产生器generator等。聚合操作类似SQL语句一样的操作,比如filter,map,reduce,find,match,sorted等。和以前的Collection操
- 税务门户网站系统:数据分析与税务政策传播
liuxin33445566
安全java开发语言数据库前端
2.1SSM框架介绍本课题程序开发使用到的框架技术,英文名称缩写是SSM,在JavaWeb开发中使用的流行框架有SSH、SSM、SpringMVC等,作为一个课题程序采用SSH框架也可以,SSM框架也可以,SpringMVC也可以。SSH框架是属于重量级别的框架,配置繁琐,不够灵活,修改程序需要修改好多个文件,并且运行起来也占用内存较高,CPU使用率相对也高,SpringMVC是Spring开发的
- Zookeeper启动指定JDK版本
费曼乐园
Zookeeperzookeeper
1.从官网下载jdk21版本。JavaDownloads|Oracle2.将下载的jdk-21_linux-x64_bin.tar.gz文件上传的主机/usr/java目录下面。3.在/usr/java目录下面解压文件。tar-zxvfjdk-21_linux-x64_bin.tar.gz4.修改zookeeper的bin目录下面的zkEnv.sh脚本,在关于获取JAVA_HOME的脚本行前面添加
- Java中的String.join方法详解
UtdPatch
javapython开发语言
String.join方法是Java中的一个实用工具方法,用于将一组字符串连接成一个新的字符串。它提供了一种简洁而灵活的方式来处理字符串连接的需求。在本文中,我们将详细介绍String.join方法的功能、用法和示例代码。功能简介String.join方法的功能是将一组字符串连接成一个新的字符串,通过指定一个分隔符将它们分隔开。它接受两个参数:分隔符和一个可迭代的CharSequence(如字符串
- feign调用跳过HTTPS的SSL证书校验配置详解
秋分的秋刀鱼
Java网络编程sslhttps网络java
一、问题抛出如果不配置跳过SSL证书校验,当Feign客户端尝试连接到一个使用自签名证书的服务器时,可能会抛出类似以下的异常:javax.net.ssl.SSLHandshakeException:sun.security.validator.ValidatorException:PKIXpathbuildingfailed:sun.security.provider.certpath.SunCe
- java String.join()方法 详解
飞滕人生TYF
javajava
JavaString.join()方法详解String.join()是Java提供的一个实用方法,用于将多个字符串按照指定的分隔符连接成一个字符串。这一方法是Java8中引入的,极大地简化了字符串拼接的操作。1.方法定义publicstaticStringjoin(CharSequencedelimiter,CharSequence...elements)publicstaticStringjoi
- com.mongodb.MongoSocketOpenException: Exception opening socket错误解决方法
且听风吟,
JAVAmongodbjava数据库
详细错误信息:com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.connection.SocketStream.open(SocketStream.java:63)~[mongodb-driver-core-3.4.2.jar:na]atcom.mongodb.connection.InternalSt
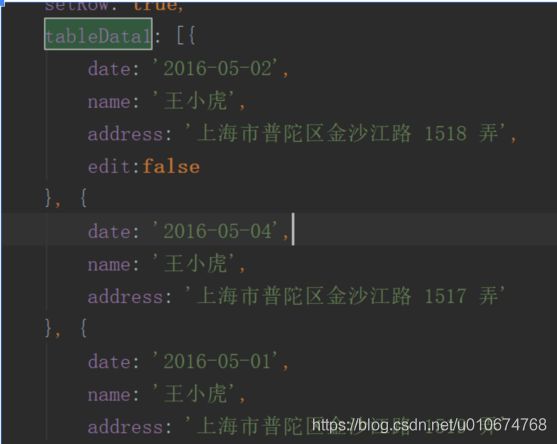
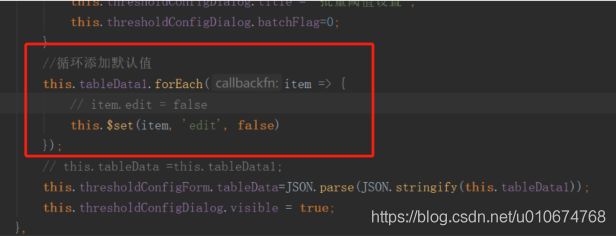
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- Elasticsearch 8.17.1 JAVA工具类
熟透的蜗牛
牛X的开源框架elasticsearch
一、ElasticSearchUtilspackagecom.wssnail.elasticsearch.util;importco.elastic.clients.elasticsearch.ElasticsearchClient;importco.elastic.clients.elasticsearch._types.FieldValue;importco.elastic.clients.e
- 不拆MongoDB解决MongoSocketOpenException: Exception opening socket
zhutoutoutousan
mongodb数据库javaspringboot
问题起源玩JavaSpringBoot全栈项目带有MongoDB,在springboot/src/main/resources/application.properties里边定义了mongodb的database和url,在springboot项目起的时候报错com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mong
- java导出word poi_Java使用POI根据模板导出Word
张林威
java导出wordpoi
最近从新写了一下根据Word模板导出Word。注意:Word只包含表格和段落,不使用表格布局。图片样式也保留,但是预先需要知道图片的资源ID。删除多余模块时,有顶部对不齐的问题。可能还存在其他细节问题。首先模板样式:下面是导出来的Word:下面贴上代码:packagecom.acgist.word;importjava.io.File;importjava.io.FileInputStream;i
- 2025春招,Spring 面试题汇总
springjava面试
大家好,我是V哥。2025年金三银四春招马上进入白热化,兄弟们在即将到来的假期,除了吃喝欢乐过新年,想年后跳槽升职的兄弟也要做好充分的准备,要相信,机会永远只留给有准备的人。以下是一份2025年春招Spring面试题汇总,送给大家,关于Java基础相关的请移步V哥上一篇文章《【长文收藏】2025备战金三银四Java大厂面试题》:Spring基础部分一、Spring基础1.什么是Spring框架?答
- 【檀越剑指大厂--RocketMQ】RocketMQ运维篇
Kwan的解忧杂货铺@新空间代码工作室
s总檀越剑指大厂java-rocketmqrocketmq运维
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kuan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- java通过模板导出docx文档
qq_39493446
javafreemarkerxml
@java通过模板导出docx文档二、使用步骤代码如下(示例):importfreemarker.template.Configuration;importfreemarker.template.Template;importjava.io.*;importjava.util.Enumeration;importjava.util.HashMap;importjava.util.Map;impor
- java中String、List、数组之间的转换方式
ppo_wu
JAVAjavalistwindows后端
在Java中,String、List和数组(如String[])之间的转换是常见的操作。下面是如何在它们之间进行转换的示例。1.String转List通常,你不会直接将一个完整的String转换为List,但你可以将包含多个元素的字符串(如由逗号分隔的字符串)分割成多个部分,并将这些部分添加到List中。Stringstr="a,b,c,d";Listlist=Arrays.asList(str.
- mongo db 链接问题
奔走的箱子
mongodbspringbootmongoDb
com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.internal.connection.SocketStream.open(SocketStream.java:67)atcom.mongodb.internal.connection.InternalStreamConnection.open(Inte
- 深入解析Java中的动态代理与反射机制
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录反射机制工作原理内部实现细节高级使用技巧示例代码动态代理工作原理内部实现细节高级使用技巧示例代码基于接口的代理(JDKProxy)CGLIB代理示例(需引入CGLIB库)实践总结反射机制工作原理Java反射机制允许程序在运行时检查或“自省”类的信息,并可以创建对象实例、调用方法、访问字段等操作。它主要通过java.lang.reflect包提供的API来实现。内部实现细节Class类:每个
- Java 密封类 (Sealed Classes) 深度解析
爪哇学长
Java应用程序编程接口javapython开发语言
文章目录语法说明定义密封类定义子类使用场景探讨实际应用示例与其他语言特性的结合使用Java作为一种面向对象编程语言,提供了继承机制来实现代码复用和扩展。然而,无限制的继承可能导致代码库变得难以维护,甚至引入安全隐患。为了应对这一挑战,Java引入了密封类的概念。密封类允许开发者明确指定哪些类可以继承该类,从而创建一个封闭且可控的类层次结构。这不仅提高了代码的安全性和可维护性,还为模式匹配等高级特性
- 解决:com.mongodb.MongoSocketOpenException: Exception opening socket
ppo_wu
BUGmongodb数据库springbootjava
背景springboot项目启动时,报错com.mongodb.MongoSocketOpenException:Exceptionopeningsocketatcom.mongodb.internal.connection.SocketStream.open(SocketStream.java:70)~[mongodb-driver-core-3.11.2.jar:na]atcom.mongod
- java testcase类_Junit核心——测试类(TestCase)、测试集(TestSuite)、测试运行器(TestRunner)...
勃对立
javatestcase类
首先,把这三个定义简单的说明一下:1、测试类(TestCase):一个包含一个或是多个测试的类,在Junit中就是指的是包含那些带有@Test注解的方法的类,同一样也被称作“测试用例”;2、测试集(TestSuite):测试集是把多个相关测试归入一个组的表达方式,在Junit中,如果我们没有明确的定义一个测试集,那么Juint会自动的提供一个测试集,一个测试集一般将同一个包的测试类归入一组;3、测
- 鸿蒙系统用什么开发应用?
109702008
编程harmonyos华为人工智能
鸿蒙系统(HarmonyOS)是华为技术有限公司开发的一款分布式操作系统,旨在实现跨设备的无缝协同和高效运行。在应用开发方面,鸿蒙系统提供了多种编程语言的支持,以满足不同开发者的需求。以下是一些常用的鸿蒙系统应用开发语言:Java:Java是一种广泛使用的编程语言,特别在移动应用开发领域。鸿蒙系统支持Java开发,这使得安卓开发者可以快速上手。Java拥有优秀的跨平台能力和丰富的API库,涵盖了网
- Java集合List每回取出10个数据,分页操作。
文杰一米八
java算法
最近遇到一个需求,在点击加载更多的时候,每页返回10个数据。设计了一个小算法。话不多说,直接上代码。publicstaticvoidmain(String[]args){System.out.println("请输入当前页数:");Scanners1=newScanner(System.in);inta=s1.nextInt();System.out.println("请输入每页条数:");Sca
- TypeScript语言的字符串处理
轩辕烨瑾
包罗万象golang开发语言后端
TypeScript语言的字符串处理在现代编程语言中,字符串处理是非常重要的一部分。对于TypeScript这样的语言,更是让开发者在处理字符串时得到了更为安全和强大的工具。本文将深入探讨TypeScript中的字符串处理技术,包括字符串的基本操作、模板字符串、字符串方法、正则表达式以及常用的字符串处理技巧等。一、TypeScript基础与字符串的基本操作TypeScript是JavaScript
- Java 大视界 -- Java 大数据文本分析与自然语言处理:从文本挖掘到智能对话
一只蜗牛儿
java大数据自然语言处理
在当今的信息化时代,数据成为了重要的资源。特别是文本数据,随处可见,如社交媒体、新闻网站、技术文档、客户反馈等,这些都包含着大量的潜在信息。因此,如何从海量的文本中提取有价值的信息,成为了大数据分析领域的重要课题。Java作为一种高效、灵活的编程语言,在大数据文本分析与自然语言处理(NLP)中发挥着至关重要的作用。本文将介绍如何利用Java开发大数据文本分析和自然语言处理(NLP)应用,带领你从文
- raft4j:练手之作
youyouiknow
tech-review后端分布式
raft4j是一个我的基于RAFT一致性算法的高性能Java实现,其核心功能围绕分布式系统中的一致性协议展开。整体架构raft4j的架构设计清晰,核心模块围绕RAFT协议的三个部分展开:Leader选举确保在任何时间只有一个有效的Leader承担写入请求。日志复制保证日志在所有节点上的一致性。日志应用和状态机将日志应用到状态机,提供最终一致的系统状态。raft4j通过高度模块化的设计,将这些功能封
- Java算法栈
王景程
java开发语言算法数据结构
栈作为编程中一个常见的算法,以下是它的特征以及一个相对应的例子:在编程中,**栈(Stack)**是一种后进先出(LIFO,LastInFirstOut)数据结构。它的特性是:入栈(Push):将元素添加到栈顶。出栈(Pop):将栈顶元素移除。查看栈顶元素(Peek/Top):获取栈顶元素但不移除。Java提供了一个现成的Stack类,它是java.util包的一部分,可以直接用于算法问题中。算法
- 后端开发基础——JavaWeb(根基,了解原理)浓缩
Wanna715
后端开发基础javatomcatservlet后端
总述学习Tomcat、JSON、Servlet、Filter、Session、Cookie、Ajax异步请求、RESTful接口规范、JSP(很老的技术,了解)Servlet系统架构C/S架构(Client/Server(客户端/服务器))B/S架构(Browser/Server,浏览器/服务器)javaJavaSE:Java标准版JavaEE:企业版(WEB方向,WEB系统)13种规范,其中Se
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比