-
transition
- transition-property 过渡属性
- transition-duration 过渡持续时间
- transition-delay 过渡延迟时间
- transition-timing-function 过渡时间函数
-
animation
- animation-name 动画名称
- animation-duration 持续时间
- animation-timing-function 动画的播放过渡类型
- animation-iteration-count 动画执行的次数
- animation-direction 动画的运动方向
- animation-play-state 动画的播放状态
- animation-delay 延迟时间
- animation-fill-mode 动画播放完毕时的状态
- @keyframes 关键帧定义
动画
transition
通过过渡transition,可以让web前端开发人员不需要javascript就可以实现简单的动画交互效果。
都知道帧动画的本质其实就是画面一张张的切换,由于速度关系,肉眼分辨不出,所以看起来就是连续的画面,transition干的,其实就是类似的事情
过渡transition是一个复合属性,包括transition-property、transition-duration、transition-timing-function、transition-delay这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果
| 属性名 | 作用 |
|---|---|
| transition-property | 过渡属性(默认值为all) |
| transition-duration | 过渡持续时间(默认值为0s)(必需值且不能为0) |
| transiton-timing-function | 过渡函数(默认值为ease函数) |
| transition-delay | 过渡延迟时间(默认值为0s) |
tips:
需要注意的是,如果发现没有过渡效果,可能是没有一个 起始值;
IE9-不支持该属性,safari3.1-6、IOS3.2-6.1、android2.1-4.3需要添加-webkit-前缀;而其余高版本浏览器支持标准写法;
语法:
-
组合语法方式
-
transition:过渡CSS属性 持续时间 动画方式 延迟时间;
- transition-duration和transition-delay都是时间。
当两个时间同时出现时,第一个是transition-duration,第二个是transition-delay;
当只有一个时间时,它是transition-duration,而transition-delay为默认值0;
- transition-duration和transition-delay都是时间。
-
具体代码
所有属性 1s动画 ease-in动画方式 延迟2s
transition: all 1s ease-in 2s;
-
-
多属性过渡组合写法 通过逗号分隔
空格隔开的代表不同属性的四个关于过渡的子属性
-
transition:过渡1,过渡2....
transition:[',' ]* -
具体代码
/** * top属性 1s动画 ease-in动画方式 * left属性 1s动画 ease-out动画方式 延迟1s * width属性 1s动画 liner动画方式 延迟2s * height属性 1s动画 ease-in-out动画方式 延迟3s * background-Color属性 1s动画 ease动画方式 延迟4s */ transition: top 1s ease-in, left 1s ease-out 1s, width 1s ease-liner 2s, height 1s ease-in-out 3s;
-
transition-property 过渡属性
transition-property: none | [ ',' ]*
= all |
transition-property: none;
transition-property: all;
transition-property: left;
transition-property: left, color;
-
取值
- none: 没有指定任何样式
- all: 默认值,表示指定元素所有支持transition-property属性的样式
- transition-property: 应用过渡效果的样式,可用逗号分开写多个样式
可过渡的样式
不是所有的CSS样式值都可以过渡,只有具有中间值的属性才具备过渡效果
| 可过渡的样式 | |
|---|---|
| 颜色 | color background-color border-color outline-color |
| 位置 | backround-position left right top bottom |
| 长度 | [1]max-height min-height max-width min-width height width |
| [2]border-width margin padding outline-width outline-offset | |
| [3]font-size line-height text-indent vertical-align | |
| [4]border-spacing letter-spacing word-spacing | |
| 数字 | opacity visibility z-index font-weight zoom |
| 组合 | text-shadow transform box-shadow clip |
| 其他 | gradient |
transition-duration 过渡持续时间
transition-duration: - 值是时间,单位是秒s或者毫秒ms
- 该属性不能为负值
- 默认值为0s,若为0则为无效值。所以必须带单位
- 该值为单值时,即所有过渡属性都对应同样时间;该值为多值时,过渡属性按照顺序对应持续时间
transition-delay 过渡延迟时间
transition-delay: [,]*
transition-delay: 0s;
transition-delay: 1s;
transition-delay: 1s, 2s, 3s;
- 值是时间,单位是秒s或者毫秒ms
- 该属性若为负值,无延迟效果,但过渡元素的起始值将从0变成设定值(设定值=延迟时间+持续时间)。若该设定值小于等于0,则无过渡效果;若该设定值大于0,则过渡元素从该设定值开始完成剩余的过渡效果
transition-timing-function 过渡时间函数
过渡时间函数用于定义元素过渡属性随时间变化的过渡速度变化效果
transition-timing-function: [',' ]*
= ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(,,,) | step-start | step-end | steps()[, [start | end]]?)
transition-timing-function: ease;
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
transition-timing-function: linear;
transition-timing-function: cubic-bezier(0, 0, 1, 1);
-
取值:关键字、steps函数和bezier函数
-
关键字
- ease: 开始和结束慢,中间快。默认值.相当于cubic-bezier(0.25,0.1,0.25,1)
- linear: 匀速。相当于cubic-bezier(0,0,1,1)
- ease-in: 开始慢。相当于cubic-bezier(0.42,0,1,1)
- ease-out: 结束慢。相当于cubic-bezier(0,0,0.58,1)
- ease-in-out: 和ease类似,但比ease幅度大。相当于cubic-bezier(0.42,0,0.58,1)
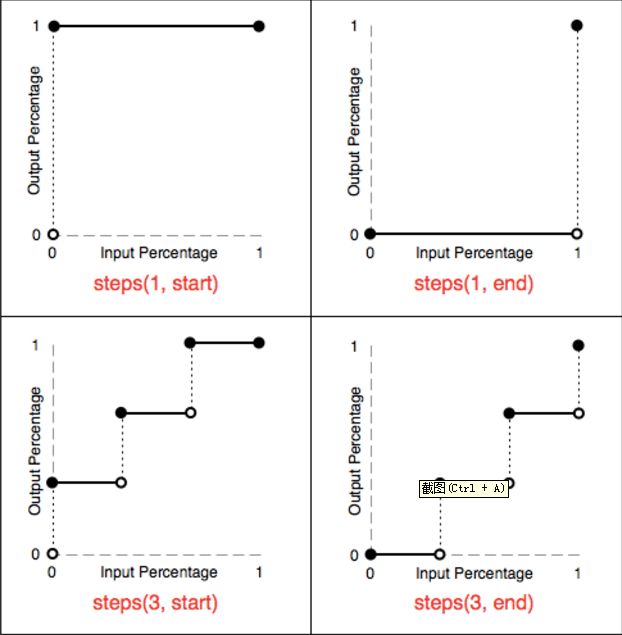
- step-start: 直接位于结束处。相当于steps(1,start)
- step-end: 位于开始处经过时间间隔后结束。相当于steps(1,end)
-
贝塞尔曲线动画
- 在设置动画曲线的位置通过
cubic-bezier()的方式进行设置 - 计算贝塞尔曲线在线网址
- 语法:
/* 其中 需要传入四个值,并且每个值都是0-1的小数*/ transition: top 1s cubic-bezier(0.1,0.2,0.3,0.4);
- 在设置动画曲线的位置通过
-
step动画 设置
过渡的动画次数-
语法:
/* 1s动画 每隔 1/6 s 完成一次 在每次间隔的 末尾 开始动画 */ transition: top 1s steps(6,end); /* 1s动画 每隔 1/6 s 完成一次 在每次间隔的 开始 开始动画 */ transition: top 1s steps(6,start); steps步进函数将过渡时间划分成大小相等的时间时隔来运行
steps步进函数为steps(
[,start | end]?) :用来指定间隔个数(该值只能是正整数) 第二个参数: 该参数可选,默认是end,表示开始值保持一次;若参数为start,表示开始不保持
-
-
animation
使用过渡,可以实现绝大多数的效果,但是需要对效果进行定制时,可以通过动画animation来实现
过渡的优缺点
transition的优点在于简单易用,但是它有几个很大的局限。
- transition需要事件触发,所以没法在网页加载时自动发生。
- transition是一次性的,不能重复发生,除非一再触发。
- transition只能定义开始状态和结束状态,不能定义中间状态,也就是说只有两个状态。
- 一条transition规则,只能定义一个属性的变化,不能涉及多个属性。
CSS Animation就是为了解决这些问题而提出的。
语法
使用动画时,我们首先需要定义一组动画,在动画过程中我们可以对动画的步骤进行控制
-
定义动画:
使用@keyFrames 关键字定义/*动画名为:changeColor 开始背景为红色,宽度100px 中途背景为橘色,rotate100度 结束为黄色,宽度200px 没有设置值 会使用 默认值 多个属性可以直接添加 */ @keyframes changeColor{ from{ /* 关键字from也可以写为 0% */ background-color:red; width:100px; } 50%{ background-color:orange; transform:rotate(100deg); } to{ /* 关键字to也可以写为 100% */ background-color:yellow; height:200px; } } -
使用动画
动画的使用 需要通过animation这个属性,他是一个复合属性,但是再添加子属性时,除时间外,顺序可以打乱animation:[',' ]* = || || || || || || || /* 复合写法 保证 第一个时间 是动画时间 第二个时间 是延迟时间 其余属性的位置可以任意写 animationName 是动画名称的意思 */ animation: animationName 1s infinite ease-in forwards 1s; animation: none; animation: abc 2s; animation: abc 1s 2s both, abcd 2s both;
tips:动画可自动运行,但transition需要触发。
animation-name 动画名称
animation-name 的名字可自由定义。
animation-name: #
= none |
animation-name: none;
animation-name: sevenColor;
animation-name: abc, abcd;
animation-duration 持续时间
与 transition-duration 属性值类似。
animation-duration: [, ]*
animation-duration: 0s;
animation-duration: 1s;
animation-duration: 1s, 2s, 3s;
animation-timing-function 动画的播放过渡类型
其与之前的 transition-timing-function 完全一模一样。
animation-timing-function: #
=
animation-timing-function: ease;
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
animation-timing-function: linear;
animation-timing-function: cubic-bezier(0, 0, 1, 1);
animation-timing-function: ease, linear;
animation-iteration-count 动画次数(具体次数,或者无限次)
其用于动画执行的次数(其默认值为 1)。
animation-iteration-count: #
= infinite |
animation-iteration-count: 1;
animation-iteration-count: infinite;
animation-iteration-count: 1, 2, infinite;
animation-direction 动画的运动方向
其用于定义动画的运动方向。
animation-direction:#
= normal | reverse | alternate | alternate-revers
animation-direction: reverse
animation-direction: alternate
animation-direction: alternate-revers
animation-play-state 动画的播放状态
播放running 或者 暂停paused
animation-play-state: #
= running | paused
animation-play-state: running;
animation-play-state: pasued;
animation-play-state: running, paused;
animation-delay 延迟时间
其用于设置动画的延时,同 transition-delay 值相同。
animation-delay: [, ]*
anim
animation-delay: 0s;
animation-delay: 1s;
animation-delay: 1s, 2s, 3s;
animation-fill-mode 动画播放完毕时的状态 (还原,结束值),一般是 固定次数的动画 配合使用
其用于设置动画开始时,是否保持第一帧的动画和动画在结束时时候保持最后的状态。
animation-fill-mode: [',' ]*
= none | backwards | forwards | both
animation-fill-mode: none;
animation-fill-mode: backwards;
animation-fill-mode: forwards;
animation-fill-mode: both;
animation-fill-mode: forwards, backwards;
@keyframes 关键帧定义
其用于定义关键帧。
@keyframes abc {
from {opacity: 1; height: 100px;}
to {opacity: 0.5; height: 200px;}
}
@keyframes abcd {
0% {opacity: 1; height: 100px;}
100% {opacity: 0.5; height: 200px}
}
@keyframes flash {
0%, 50%, 100% {opacity: 1;}
25%, 75% {opacity: 0;}
}
animation: abc 0.5s both;
animation: flash 0.5s both;
animaiton: abc 0.5s both, flash 0.5s both;