font用法分析讲解:样式、大小(解决浏览器默认字体大小问题)、粗细、类型、行高、小型大写、 文本的大小写、对齐方式、首行缩进、文本修饰横线、间距、 换行方式与强制换行、文本溢出(...)、字符实体
font详细用法
- 一、font-family 字体样式
- 二、font-size 字体大小
- 三、font-weight 字体粗细
- 四、font-style 字体类型(规定是否倾斜)
- 五、line-height 行高(设置行与行之间的距离)
- 六、font-variant 规定小型大写字母的字体
- 七、text-transform 文本的大小写
- 八、text-align 文本水平对齐方式
- 九、text-indent 首行缩进 (em)
- 十、text-decoration 文本修饰(横线)
- 十一、letter-spacing字(单词)间距与word-spacing 词(单词)间距
- 十二、white-space 换行方式与word-break: break-all; 强制换行
- 十三、 text-overflow 定义文本溢出时处理方式
- 十四、white-space 换行方式与word-break: break-all; 强制换行
一、font-family 字体样式
字体的分类:
- serif(衬线)
- sans-serif(无衬线)
- monospace(等宽)
- fantasy(梦幻)
- cuisive(草体)
详情链接
使用方法:
<body>
<div id="wrap">
<p class="paragrahp" style="font-family:'Microsoft yahei','宋体';">此处使用宋体书写文字大小p>
div>
body>
二、font-size 字体大小
单位:px |%|em|rem
注意:
- % -相对于父容器中字体%调整
- 1em -等于父级的字体尺寸— 相对于父级字体大小而言
- rem -相对于html(根标签)的字体大小,根节点的默认大小是16px
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体大小title>
<style type="text/css">
html {
font-size: 100px;
}
#wrap {
font-size: 20px;
}
.paragrahp1 {
/* 相对于父容器中字体%调整,此处是 id为wrap的div容器 */
font-size: 30px;
}
.paragrahp2 {
font-size: 10%;
}
.paragrahp3 {
/* 相对于父级字体大小而言,此处是 id为wrap的div容器 */
font-size: 2em;
}
.paragrahp4 {
/* 相对于根节点(html)字体大小,默认是16px */
font-size: 1rem;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">aaaap>
<p class="paragrahp2">bbbbp>
<p class="paragrahp3">ccccp>
<p class="paragrahp4">ddddp>
div>
body>
html>

补充: 不同浏览器的默认字体大小不一样,Chrome、Safar默认限制大小为12px,当字体小于12px的时候,浏览器会默认设置为12px。
上述代码用谷歌浏览器实验如下:

解决方法:
- 可以通过改变浏览器默认最小字体大小,以此达到目的。但是治标不治本,不可能要求用户去设置最小字体大小,而且设置最小字体大小也是有限制的。
- 用css的缩小来写,就可以达到我们想要的效果
.paragrahp1 {
/*在这里,字体大小并没有缩小,缩小的是这段文字的容器*/
font-size: 12px;
transform: scale(0.1);
transform-origin: left;
}
三、font-weight 字体粗细
- normal 正常
- bold 加粗
- lighter变细
- 数字法(100,200,300,400,500,600,700,800,900)定义由粗到细的字符。关键字“normal”相当于“400”,“bold”相当于“700”。除了“normal”和“bold”以外的其他关键字常常会令浏览器产生误解,无法直接和数值相匹配,此时字体的粗细程度通常取决于字体本身的设置。
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体粗细title>
<style type="text/css">
#wrap {
font-size: 20px;
}
.paragrahp1 {
font-weight: normal;
}
.paragrahp2 {
font-weight: bold;
}
.paragrahp3 {
font-weight: lighter;
}
.paragrahp4 {
font-weight: 600;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">正常p>
<p class="paragrahp2">加粗p>
<p class="paragrahp3">变细p>
<p class="paragrahp4">关键字p>
div>
body>
html>
四、font-style 字体类型(规定是否倾斜)
- normal 文字正常
- italic 文字斜体
- oblique 文字倾斜
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体倾斜title>
<style type="text/css">
#wrap {
font-size: 20px;
}
.paragrahp1 {
font-style: normal;
}
.paragrahp2 {
font-style: italic;
}
.paragrahp3 {
font-style: oblique;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">文字正常p>
<p class="paragrahp2">文字斜体p>
<p class="paragrahp3">文字倾斜p>
div>
body>
html>
五、line-height 行高(设置行与行之间的距离)
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体行高title>
<style type="text/css">
#wrap {
font-size: 20px;
line-height: 30px;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp">abcd123p>
<p class="paragrahp">abcd123p>
div>
body>
html>
六、font-variant 规定小型大写字母的字体
- normal 一个标准的字体
- small-caps 小型大写字母的字体
- inherit 规定应该从父元素继承 font-variant 属性的值
注意:使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小型字母大写title>
<style type="text/css">
#wrap {
font-variant: small-caps;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp">abcd123THZEp>
div>
body>
html>
七、text-transform 文本的大小写
- uppercase 字母大写
- lowercase 小写字母
- capitalize 单词首字母大写
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本的大小写title>
<style type="text/css">
#wrap {
font-size: 20px;
line-height: 20px;
}
.paragrahp1 {
text-transform: uppercase;
}
.paragrahp2 {
text-transform: lowercase;
}
.paragrahp3 {
text-transform: capitalize;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">字母大写:I am studentp>
<p class="paragrahp2">字母小写:I am studentp>
<p class="paragrahp3">首字母大写:I am studentp>
div>
body>
html>
八、text-align 文本水平对齐方式
- left 把文本排列到左边
- center 居中对齐
- right 把文本排列到右边
- justify 实现两端对齐文本效果
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>对齐方式title>
<style type="text/css">
#wrap {
font-size: 20px;
line-height: 20px;
}
.paragrahp1 {
width: 200px;
text-align: left;
margin: 10px;
float: left;
}
.paragrahp2 {
width: 200px;
text-align: center;
margin: 10px;
float: left;
}
.paragrahp3 {
width: 200px;
text-align: right;
margin: 10px;
float: left;
}
.paragrahp4 {
width: 200px;
text-align: justify;
margin: 10px;
float: left;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">左对齐:font:字体。在微机系统里通常用“fonts”文件夹存放已安装的字体,自己安装字体时,也需要装入“fonts”文件夹中。p>
<p class="paragrahp2">居中对齐:font:字体。在微机系统里通常用“fonts”文件夹存放已安装的字体,自己安装字体时,也需要装入“fonts”文件夹中。p>
<p class="paragrahp3">右对齐:font:字体。在微机系统里通常用“fonts”文件夹存放已安装的字体,自己安装字体时,也需要装入“fonts”文件夹中。p>
<p class="paragrahp3">两端对齐:font:字体。在微机系统里通常用“fonts”文件夹存放已安装的字体,自己安装字体时,也需要装入“fonts”文件夹中。p>
div>
body>
html>
九、text-indent 首行缩进 (em)
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首行缩进title>
<style type="text/css">
#wrap {
font-size: 20px;
text-indent: 2em;
width: 300px;
text-align: justify;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">在微机系统里通常用“fonts”文件夹存放已安装的字体,自己安装字体时,也需要装入“fonts”文件夹中。p>
div>
body>
html>
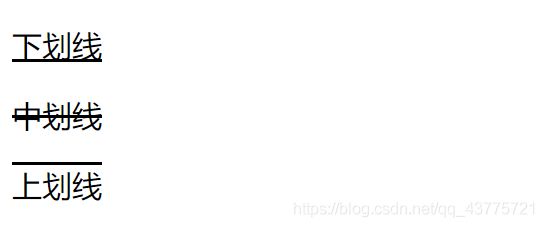
十、text-decoration 文本修饰(横线)
- underline 下划线
- line-through 中划线
- overline 上划线
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 文本修饰title>
<style type="text/css">
#wrap {
font-size: 20px;
}
.paragrahp1 {
text-decoration: underline;
}
.paragrahp2 {
text-decoration: line-through;
}
.paragrahp3 {
text-decoration: overline;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">下划线p>
<p class="paragrahp2">中划线p>
<p class="paragrahp3">上划线p>
div>
body>
html>
十一、letter-spacing字(单词)间距与word-spacing 词(单词)间距
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>间距title>
<style type="text/css">
#wrap {
font-size: 20px;
}
.paragrahp1 {
letter-spacing: 20px;
}
.paragrahp2 {
word-spacing: 20px;
}
style>
head>
<body>
<div id="wrap">
<p class="paragrahp1">字间距:I am studentp>
<p class="paragrahp2">词间距:I am studentp>
div>
body>
html>
十二、white-space 换行方式与word-break: break-all; 强制换行
- normal 默认。空白会被浏览器忽略
- pre 空白会被浏览器保留。
- nowrap 文本不会换行,文本会在在同一行上继续,直到遇到
标签为止。 pre-wrap 保留空白符序列,但是正常地进行换行 - pre-line 合并空白符序列,但是保留换行符
- inherit 规定应该从父元素继承 white-space 属性的值
word-break: break-all; 强制到达边框换行
使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首行缩进title>
<style type="text/css">
#wrap {
font-size: 20px;
width: 100px;
}
.paragrahp1 {
border: 5px solid red;
margin: 10px;
width: 100px;
white-space: normal;
}
.paragrahp2 {
border: 5px solid red;
margin: 10px;
width: 100px;
white-space: nowrap;
}
.paragrahp3 {
border: 5px solid red;
margin: 10px;
width: 100px;
word-break: break-all;
}
style>
head>
<body>
<div id="wrap">
<div class="paragrahp1">AAAAAAAAAAAAAAAAAAAAAAAAdiv>
<div class="paragrahp2">BBBBBBBBBBBBbr>BBBBBBBBBBBBdiv>
<div class="paragrahp3">CCCCCCCCCCCCCCCCCCCCCCCCdiv>
div>
body>
html>
十三、 text-overflow 定义文本溢出时处理方式
text-overflow:ellipsis 被修剪的文本用略符号来代表(…)。

使用方法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首行缩进title>
<style type="text/css">
#wrap1 {
font-size: 20px;
width: 100px;
}
.paragrahp1 {
border: 5px solid red;
margin: 10px;
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#wrap2 {
border: 5px solid red;
margin: 10px;
font-size: 20px;
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
/* 数字代表几行 */
-webkit-line-clamp: 2;
}
style>
head>
<body>
<div id="wrap1">
<p class="paragrahp1">AAAAAAAAAAAAAAAAAAAAAAAAp>
div>
<div id="wrap2">
<p class="paragrah2">BBBBBBBBBBBBBBBBBBBBBBBBBp>
<p class="paragrah3">CCCCCCCCCCCCCCCCCCCCCCCCCp>
<p class="paragrah4">DDDDDDDDDDDDDDDDDDDDDDDDDp>
div>
body>
html>
十四、white-space 换行方式与word-break: break-all; 强制换行
- 空格符
- < 小于符号 <
- > 大于符号 >
- © 版权 ©
- ® 注册商标 ®