下载地址 http://download.csdn.net/download/zhouyan88/9949659
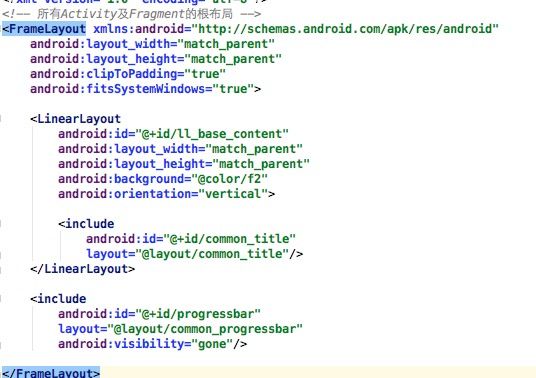
1到达toolbar效果的布局 activity_base
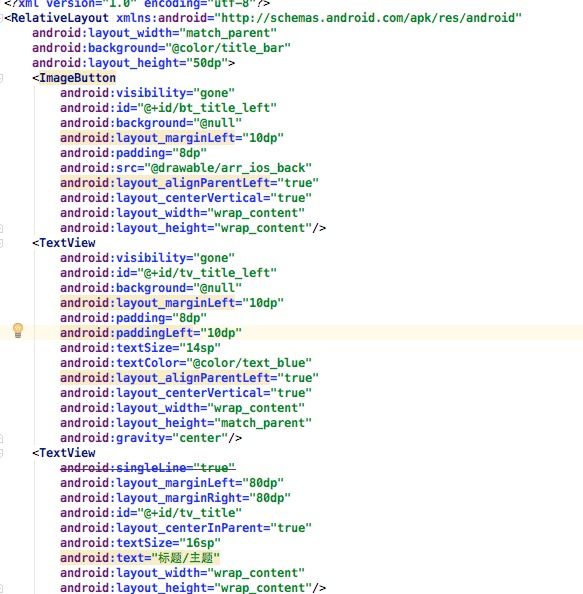
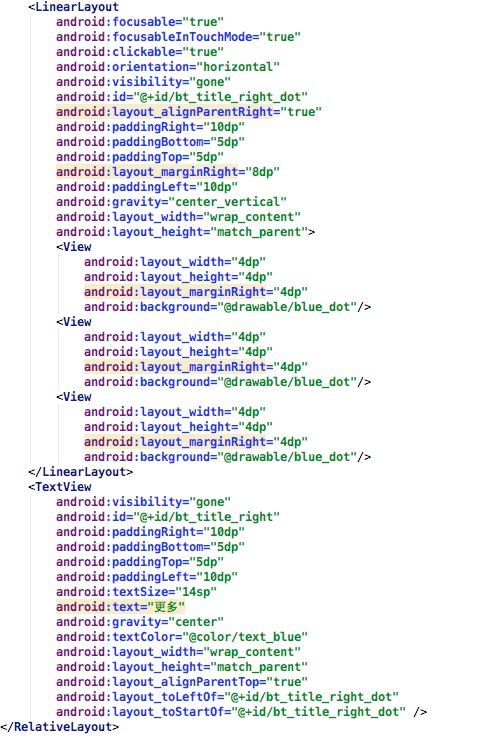
common_title 布局
2. 需要一个基类acitvity --> BaseActivity
public abstract classBase Activity extends AppCompatActivity {
private View mRootView;
private RelativeLayoutm Common_title;
private TextView mTv_title;
private ImageButton mBt_left;
private TextView mTv_right;
private OnRightButtonClickListener rightButtonListener;
private OnRightButtonClickListener2 rightButtonListener2;
protected RelativeLayout mProgressBar;
private TextView mTv_left;
protected booleanisFirst=true;
public LinearLayout mLlRightDot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initData();
initListener();
}
public void setContentView(intres) {
mRootView= LayoutInflater.from(this).inflate(R.layout.activity_base,null);
View contentView = LayoutInflater.from(this).inflate(res,null);
((ViewGroup)mRootView.findViewById(R.id.ll_base_content)).addView(contentView,
newFrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
FrameLayout.LayoutParams.MATCH_PARENT));
mCommon_title= (RelativeLayout)mRootView.findViewById(R.id.common_title);
mProgressBar= (TouchRelativeLayout)mRootView.findViewById(R.id.progressbar);
mTv_title= (TextView)mCommon_title.findViewById(R.id.tv_title);
mBt_left= (ImageButton)mCommon_title.findViewById(R.id.bt_title_left);
mTv_right= (TextView)mCommon_title.findViewById(R.id.bt_title_right);
mLlRightDot= (LinearLayout)mCommon_title.findViewById(R.id.bt_title_right_dot);
mTv_left= (TextView)mCommon_title.findViewById(R.id.tv_title_left);
setContentView(mRootView);
mBt_left.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View v) {
onBackPressed();
}
});
mTv_left.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View v) {
onBackPressed();
}
});
mTv_right.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View v) {
rightButtonListener.onClick(v);
}
});
mLlRightDot.setOnClickListener(newView.OnClickListener() {
@Override
public voidonClick(View v) {
rightButtonListener2.onClick(v);
}
});
}
public void setTitle(String title){
mTv_title.setText(title);
}
public void showLeftButton(booleanisVis){
if(isVis){
mBt_left.setVisibility(View.VISIBLE);
}else{
mBt_left.setVisibility(View.GONE);
}
}
public void showLeftButtonText(String text){
mBt_left.setVisibility(View.GONE);
mTv_left.setVisibility(View.VISIBLE);
mTv_left.setText(text);
}
public voidshowRightButton(booleanisVis,String text, OnRightButtonClickListener listener){
this.rightButtonListener= listener;
if(isVis){
mTv_right.setVisibility(View.VISIBLE);
}else{
mTv_right.setVisibility(View.GONE);
}
mTv_right.setText(text);
}
public void showRightDot(OnRightButtonClickListener2 listener){
this.rightButtonListener2= listener;
mLlRightDot.setVisibility(View.VISIBLE);
}
public void showProgressBar(){
mProgressBar.setVisibility(View.VISIBLE);
}
public voiddismissProgressBar(){
mProgressBar.setVisibility(View.GONE);
}
public interfaceOnRightButtonClickListener{
voidonClick(View button);
}
public interface OnRightButtonClickListener2{
voidonClick(View button);
}
public abstract voidinitView();
public abstract voidinitData();
public abstract voidinitListener();
@Override
public voidonBackPressed() {
if(mProgressBar.getVisibility()!=View.GONE){
mProgressBar.setVisibility(View.GONE);
return;
}
super.onBackPressed();
}
}
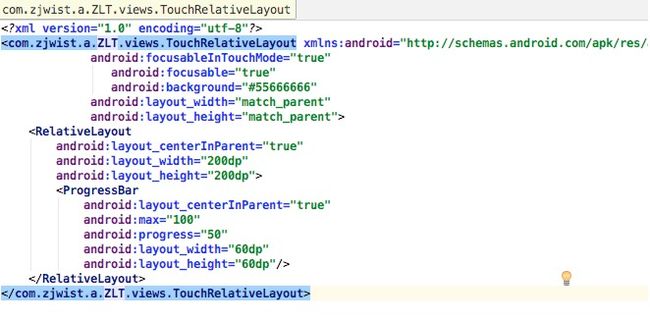
布局
MainActivity
public class MainActivity extends BaseActivity {
@Override
public voidinitView() {
setContentView(R.layout.activity_main);
setTitle("标题");
//showLeftButtonText("返回");
showLeftButton(true);
showRightButton(true,"保存",newOnRightButtonClickListener() {
@Override
public voidonClick(View button) {
Toast.makeText(MainActivity.this,"保存成功", Toast.LENGTH_SHORT).show();
}
});
}
@Override
public voidinitData() {
}
@Override
public voidinitListener() {
}
}
效果图